
Inhoudsopgave:
- Stap 1: Geannoteerde weergave van het scherm
- Stap 2: Hoe het display reageert in verschillende situaties
- Stap 3: OLED-scherm
- Stap 4: OLED-scherm
- Stap 5: Coderen
- Stap 6: Arduino-code
- Stap 7: Meer informatie over het laden van code op de Feather Huzzah
- Stap 8: Extra functies toegevoegd in oktober 2019
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Ik heb dit gemaakt op basis van een project voor een BTC-prijsticker, die prijsinformatie verkrijgt van coinmarketcap.com, oorspronkelijk geschreven door Brian Lough. Hij gebruikte de ESP8266, een Arduino-compatibel bord met ingebouwde WiFi. Zoals hij beschreef, zal het project op elk ESP8266-apparaat draaien en de code moet gemakkelijk kunnen worden aangepast aan elk scherm dat je hebt.
UPDATE oktober 2019:
Ik heb wat meer informatie toegevoegd over het programmeren van het Adafruit Huzzah ESP8266-bord. Het is ook vermeldenswaard dat de nieuwste worden geleverd met een USB-C-connector. In mijn foto's gebruik ik een ouder bord met seriële pinnen en een apart bord dat je er tijdelijk op aansluit om het te programmeren. Ik heb ook een alarmwaarschuwing toegevoegd die u (misschien) waarschuwt voor een plotselinge piek of daling van de prijs ten opzichte van de prijsvariabiliteit in de afgelopen 10 tot 15 minuten. Ik heb gemerkt dat dit is waarvoor ik het apparaat gebruik, als een vroege waarschuwing dat er iets aan de hand is.
Klik hier om de link naar het Brian Lough-project te openen.
Zie ook zijn Instructable hier
Klik hier om de link te openen
Ik gebruikte een Adafruit Feather HUZZAH met ESP8266.
Ik begon met zijn code en schreef toen zelf het grafische gedeelte samen met wat code om een gele prijsstijgende of een rode prijsdalende LED aan of uit te zetten. Je moet zijn instructable heel zorgvuldig volgen en alle juiste Arduino-bibliotheken verkrijgen om dit te laten werken.
- Ik heb ook een poging gedaan om indicatoren op het scherm toe te voegen die laten zien wanneer de trend op zeer korte termijn van richting kan veranderen.
- Deze buigpuntmarkeringen hebben tijd nodig om te stabiliseren, dus negeer de eerste paar metingen. Als de prijs vrij stabiel is, creëert elke kleine wiebel op en neer een buigpunt, dus dit kan meer werk vergen.
- De verticale as past zich automatisch in hoogte aan. Als er een plotselinge prijsstijging of -daling is, zodat de curve van de boven- of onderkant van de grafiek dreigt te gaan, zal de grafiek opnieuw beginnen vanaf links met een opnieuw aangepaste verticale as.
- De reden dat ik dit heb gedaan, is dat zelfs wanneer de prijs vrij stabiel is, kleine prijsveranderingen altijd zichtbaar zijn als een verandering in de vorm van de curve.
- De laatste 2 cijfers van de vorige paar prijzen worden rechts getoond, de meest recente bovenaan.
- De procentuele verandering x10 sinds de vorige meting, ongeveer 2 minuten eerder genomen, wordt ook rechtsboven weergegeven, zodat u plotselinge grote veranderingen in de snelheid van verandering van de prijs kunt zien.
Onderdelen:
Ik gebruikte een Adafruit Feather HUZZAH met ESP8266
www.adafruit.com/product/2821
Een voorbeeld van een geschikt OLED-scherm is dit (kijk voor I2C 128x64 OLED-scherm)
www.ebay.com/p/0-96-in-I2c-IIC-Serial-128x…
Mijn bedrading is precies zoals beschreven in de instructable van Brian Lough met de toevoeging van twee LED's. Elk van deze moet in serie worden geschakeld met een weerstand van 330 Ohm om de stroom door elk te beperken tot 12 mA of minder, aangezien dit het maximum is dat de pinnen van de ESP8266 kunnen leveren.
Mijn behuizing is 3D-geprint en kan worden gedownload van Thingiverse. Het wordt beschreven als een Anemone Display Tentacle (NodeMCU v2 Display Case) door Marc Trems in Montreal. Het had wat vijlen van de schermopening nodig om bij mijn scherm te passen en het is hier beschikbaar om te downloaden.
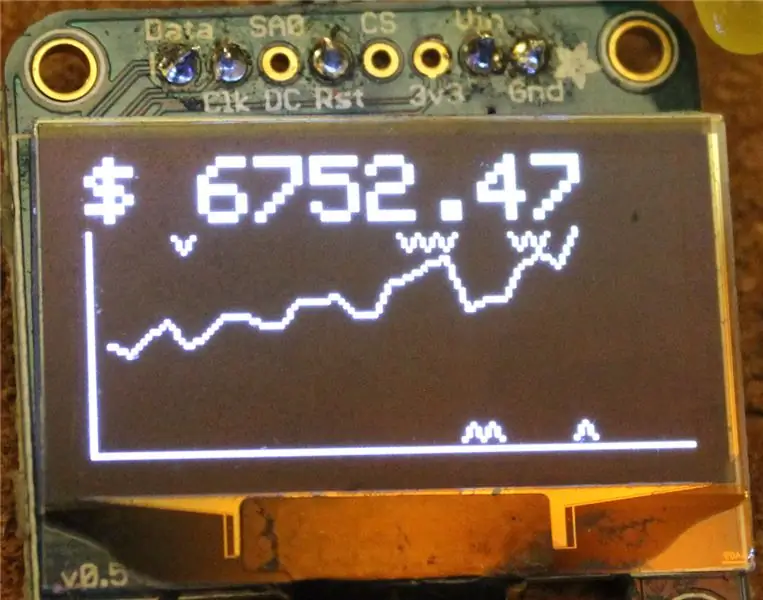
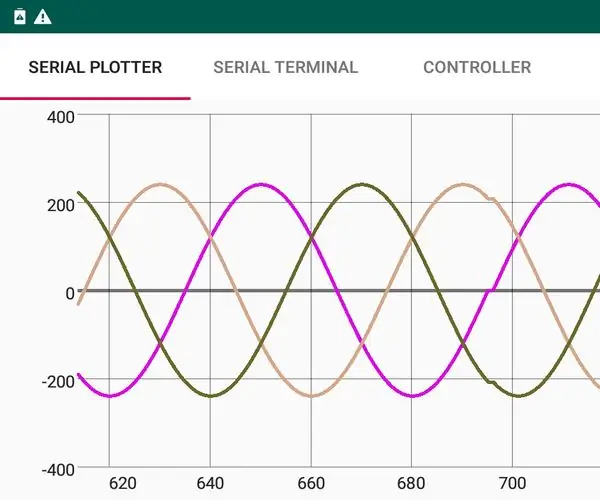
Stap 1: Geannoteerde weergave van het scherm

Hier is een beter beeld van het scherm waarop deze verschillende functies in actie worden weergegeven.
OPMERKING oktober 2019:
Ik heb de schermen licht gewijzigd sinds deze foto werd genomen (zie afbeelding op titelpagina).
De laatste 2 cijfers van de vorige paar prijzen worden rechts getoond, de meest recente bovenaan de kolom met 4 waarden.
De procentuele verandering x10 sinds de vorige meting ongeveer 2 min eerder wordt ook rechtsboven weergegeven met de D (afwijking) ervoor, zodat u plotselinge grote veranderingen kunt herkennen.
De waarde rechtsboven met Av ervoor is het gemiddelde van de laatste paar procentuele verandering (x10) waarden. Als de D-waarde meer dan een triggerwaarde van 0,8 of -0,8 afwijkt van de Av-waarde, betekent dit dat er plotseling een snelle verandering is opgetreden. Hierdoor gaat het scherm knipperen, knipperen LED's en verschijnt er een ALERT-signaal op het scherm. Dit vertelt je om op te letten en te handelen of niet zoals je wilt.
Stap 2: Hoe het display reageert in verschillende situaties

Hier zijn 4 foto's gemaakt in verschillende situaties.
Ik kan de code wijzigen om de markeringen van het buigpunt alleen te laten verschijnen als een verandering in de prijsrichting langer aanhoudt dan momenteel het geval is.
Stap 3: OLED-scherm

Deze zijn direct beschikbaar en worden geadverteerd als I2C 126x64 OLED-displaymodules.
Zie het bedradingsschema in de instructable van Brian Lough:
In mijn code heb ik de Adafruit OLED-bibliotheek gebruikt in plaats van degene die Brian Lough gebruikte:
Stap 4: OLED-scherm

De bibliotheek is te zien, beschikbaar om te downloaden, bovenaan de schermafbeelding van de lijst in de Arduino-zoekopdracht voor bibliotheken (open de optie Bibliotheken beheren in Arduino).
De twee LED's die aangeven of de prijs stijgt of daalt, zijn elk in serie geschakeld met een weerstand van 330 Ohm om het stroomverbruik van elk te beperken tot minder dan 12 mA.
De rode of "vallende" LED heeft de pin naast de gebogen (+) kant, via een weerstand van 330 Ohm, aangesloten op Pin 12 van de Adafruit Feather HUZZAH met ESP8266 en de draad naast de platte kant is verbonden met een van de GND pinnen.
Voor de "prijsstijging" LED is de bedrading hetzelfde, maar pin 14 wordt gebruikt op de Adafruit Feather HUZZAH met ESP8266.
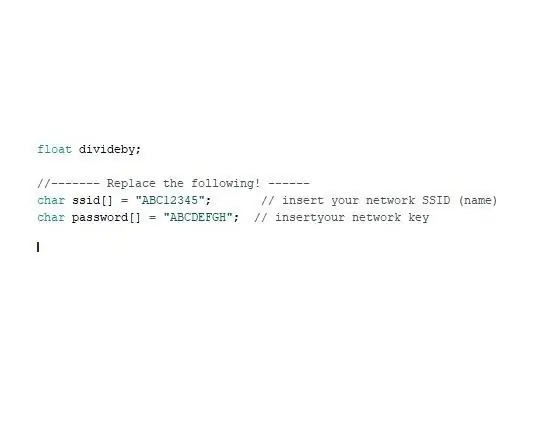
Stap 5: Coderen

De Arduino-code is bijgevoegd op de volgende pagina.
In deze code moet u uw WiFi-netwerknaam en uw netwerksleutel invoeren op de plaatsen die in deze afbeelding worden getoond.
Stap 6: Arduino-code
De code is hier bijgevoegd om te uploaden naar uw apparaat
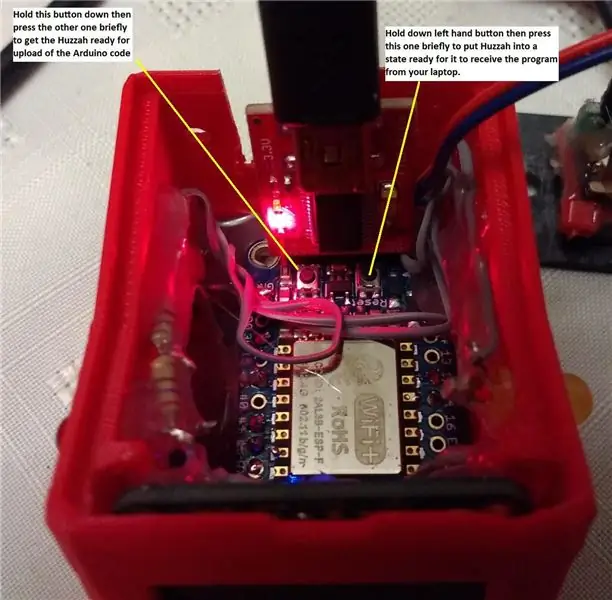
Stap 7: Meer informatie over het laden van code op de Feather Huzzah

Aanvullende opmerkingen hierover:
Om het bord voor te bereiden om de code van de aangesloten laptop te ontvangen, moet u op één knop drukken en vervolgens, terwijl u deze ingedrukt houdt, op de tweede drukken. Het gebeurt niet automatisch. U moet dit wel doen, anders wordt het programma niet correct geladen.
Stap 8: Extra functies toegevoegd in oktober 2019

Ik heb gemerkt dat dit apparaat handig is om op een bureau of iets dergelijks te hebben terwijl ik aan iets anders werk. Als de BTC-prijs vrij stabiel is en slechts een heel klein bedrag op en neer beweegt, zoals weergegeven door een relatief rechte lijn in de grafiek, valt een plotselinge stijging of daling op dat er een prijsstijging of -dump begint.
Ik heb nu code toegevoegd om de lopende gemiddelde prijsvariabiliteit over de laatste paar metingen te meten, en dan een waarschuwing te tonen als er een plotselinge afwijking van deze gemiddelde waarde is met meer dan 0,08, een waarde die ik met vallen en opstaan heb bereikt. Mogelijk pas ik dit later weer aan.
Wanneer de prijs plotseling een grote verandering maakt, vergeleken met de variabiliteit van de vorige paar metingen, zal het scherm wit knipperen, zullen de LED's knipperen en verschijnt er een ALERT-tekst aan de onderkant van het scherm.
Het is aan u welke actie u als gevolg daarvan onderneemt, maar het zal u misschien op zijn minst waarschuwen dat er iets aan de hand is of staat te gebeuren.
Aanbevolen:
Realtime grafiek plotten op Android vanaf Arduino via HC-05: 3 stappen

Realtime grafiek plotten op Android van Arduino via HC-05: Hallo, hier is een tutorial over hoe je een realtime grafiek met waarden van een microcontroller zoals een Arduino naar de app kunt plotten. Het gebruikt een Bluetooth-module zoals de HC-05 om te fungeren als een berichtenapparaat om de gegevens tussen de Ar
Gegevens loggen en online een grafiek plotten met NodeMCU, MySQL, PHP en Chartjs.org: 4 stappen

Log gegevens en plot een grafiek online met NodeMCU, MySQL, PHP en Chartjs.org: deze Instructable beschrijft hoe we het Node MCU-bord kunnen gebruiken om gegevens van meerdere sensoren te verzamelen, deze gegevens naar een gehost PHP-bestand te sturen dat de gegevens vervolgens toevoegt aan een MySQL-database. De gegevens kunnen vervolgens online als een grafiek worden bekeken, met behulp van chart.js.A ba
Bitcoin Tracker met behulp van een Raspberry Pi 14 stappen (met afbeeldingen)

Bitcoin-tracker met een Raspberry Pi: herinner je je Bitcoin?… de gedecentraliseerde, new age-valuta, die ooit werd verhandeld voor $ 19K en die een revolutie teweeg zou brengen in het wereldwijde betalingssysteem. Welnu, het blijkt dat er minder dan 3.585.825 Bitcoins over zijn om te minen. Ongeveer een jaar geleden heb ik
Een grafiek maken in MS Excel 2016: 6 stappen

Een grafiek maken in MS Excel 2016: deze stapsgewijze instructies leggen uit hoe u een grafiek maakt met Microsoft Excel. Elke gebruiker met een set gegevens en toegang tot het Excel-programma kan een grafiek maken door deze instructies nauwkeurig te volgen. Elke schriftelijke instructie is acc
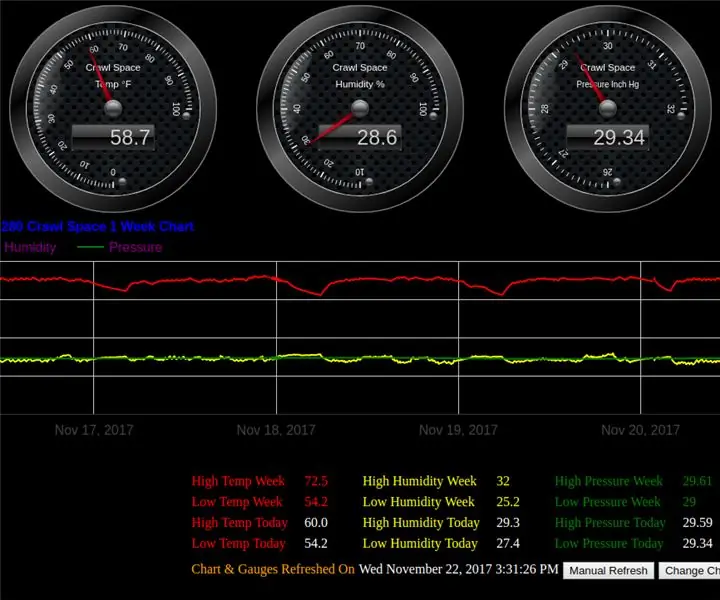
ESP8266 NodeMCU Met BME280 Meters & Grafiek - Ajarnpa

ESP8266 NodeMCU Met BME280 Meters & Grafiek: Fancy Meters en Grafiek voor uw ESP8266 NodeMCU Development board met BME280 Temperatuur-, Vochtigheids- en Druksensor. Thingspeak bewaart al uw gegevens in de cloud om ze op elk moment voor de komende jaren (hopelijk) te kunnen ophalen. De meters en kaart a
