
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Deze Instructable beschrijft hoe we het Node MCU-bord kunnen gebruiken om gegevens van meerdere sensoren te verzamelen, deze gegevens naar een gehost PHP-bestand te sturen dat de gegevens vervolgens aan een MySQL-database toevoegt. De gegevens kunnen vervolgens online worden bekeken als een grafiek, met behulp van chart.js.
Voor dit project is een basiskennis van PHP en MySQL vereist en je hebt toegang tot webhosting nodig om je eigen grafieken te kunnen maken en bekijken. Ik ga er ook van uit dat je basiskennis hebt van het gebruik van het Node MCU-bord en het uploaden van schetsen ernaar. (Ik gebruik hiervoor de Arduino IDE)
Stap 1: Het circuit bouwen



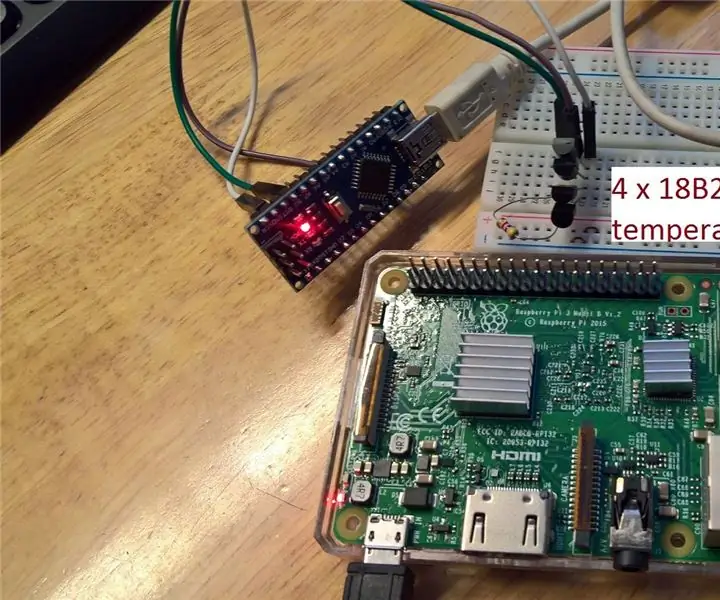
Omdat de Node MCU slechts één analoge pin heeft, zullen we multiplexing gebruiken om gegevens van meerdere sensoren te kunnen lezen. (Een aantal instructables behandelen dit concept in meer detail, dus daar ga ik hier niet op in). In dit voorbeeld heb ik twee sensoren gebruikt (voor licht en temperatuur), maar je kunt deze veranderen in wat je wilt en indien nodig meer sensoren toevoegen. Ik heb een lichtgevoelige weerstand, een thermistor, twee gelijkrichtdiodes, een weerstand van 330 ohm en een weerstand van 10K en een paar jumperdraden gebruikt. Het bijgevoegde Fritzing-diagram laat zien hoe deze allemaal op het breadboard zijn aangesloten.
Stap 2: Bewerk en upload de schets naar Node MCU
Gebruik dit bijgevoegde.ino-bestand. U zult dit met uw eigen wifi-netwerknaam en wachtwoord moeten bewerken, zodat de Node MCU verbinding kan maken met uw eigen netwerk.
Onderaan deze schets staat de regel 'delay(60000);' geeft een minuut vertraging tussen sensormetingen, maar dit kan worden aangepast aan uw eigen wensen. Ik zou echter aanraden om elke keer minstens 10 seconden te laten om verbinding te maken met het 'updater.php'-bestand.
U moet ook het pad bewerken naar waar u de twee.php-bestanden en de twee vereiste javascript-bestanden wilt hosten. Deze kunt u in de volgende stap downloaden.
Stap 3: Database- en webbestanden
Maak uw MySql-database aan. Maak een tabel met de naam 'temp_light' (u kunt dit wijzigen, maar u moet de twee php-bestanden bewerken om eventuele wijzigingen weer te geven). Geef de tabel vier velden. Een primair veld voor automatische verhoging. Een integer veld genaamd 'temp', een integer veld genaamd 'light' en een veld genaamd 'date_time' dat een tijdstempel en standaardwaarde 'CURRENT_TIMESTAMP' zal zijn
Download nu het bijgevoegde.zip-bestand en pak het uit. Dit geeft je twee php-bestanden en een map met de naam 'scripts' die naar.js-bestanden bevat die ik van chartjs.org heb gekregen. De twee.js-bestanden hoeven niet te worden bewerkt en de map 'scripts' moet op dezelfde locatie worden gehost als uw twee php-bestanden. de twee php-bestanden moeten beide worden bewerkt met uw eigen databasenaam, wachtwoord en host-IP. adres.
In het index.php bestand zie je regel 50: $adjusted_temp=($temp*0.0623);
Deze berekening is bedoeld om de meetwaarde voor temperatuur om te zetten naar zo dicht mogelijk bij graden Celsius en is met vallen en opstaan tot stand gekomen en zal vrijwel zeker moeten worden aangepast aan uw eigen temperatuursensor.
Host nu beide php-bestanden en de map 'scripts' met de twee.js-bestanden allemaal samen in dezelfde map. Blader naar die map en je zou je eigen grafiek moeten zien met de gegevens die zijn verzonden vanaf je Node MCU-bord.
Stap 4: Het eindresultaat
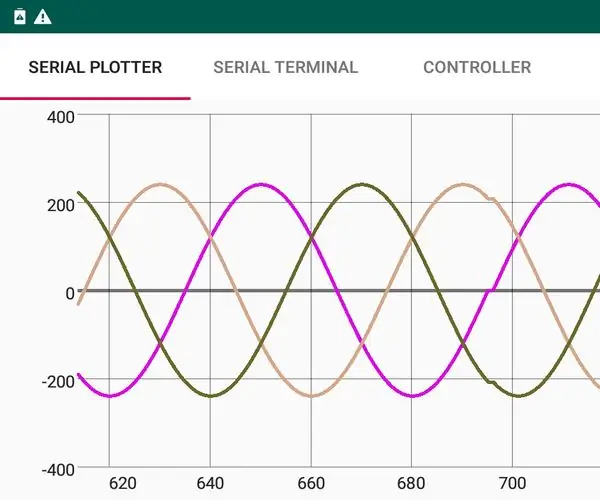
Ik heb dit project oorspronkelijk ongeveer twee jaar geleden gemaakt, maar was er tot nu toe nooit aan toegekomen om er een instructable voor te schrijven. U kunt de grafiek die door mijn test is gemaakt hier zien:
De grote piek in de grafiek is waar de zon door het raam op de twee sensoren scheen en de langzame daling was weer toen de zon langzaam uit het zicht verdween.
Aanbevolen:
Realtime grafiek plotten op Android vanaf Arduino via HC-05: 3 stappen

Realtime grafiek plotten op Android van Arduino via HC-05: Hallo, hier is een tutorial over hoe je een realtime grafiek met waarden van een microcontroller zoals een Arduino naar de app kunt plotten. Het gebruikt een Bluetooth-module zoals de HC-05 om te fungeren als een berichtenapparaat om de gegevens tussen de Ar
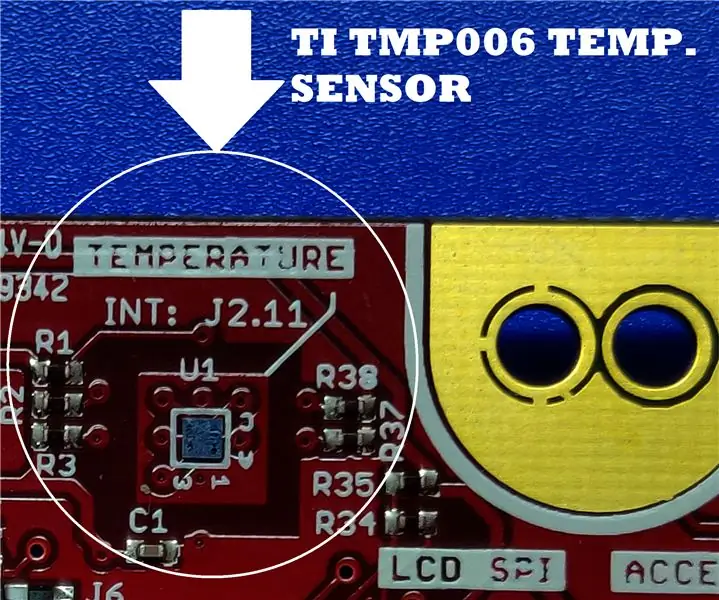
Live gegevens van een temperatuursensor plotten (TMP006) met behulp van MSP432 LaunchPad en Python: 9 stappen

Live gegevens van een temperatuursensor plotten (TMP006) met behulp van MSP432 LaunchPad en Python: De TMP006 is een temperatuursensor die de temperatuur van een object meet zonder contact met het object te maken. In deze tutorial zullen we live temperatuurgegevens van het BoosterPack (TI BOOSTXL-EDUMKII) plotten met Python
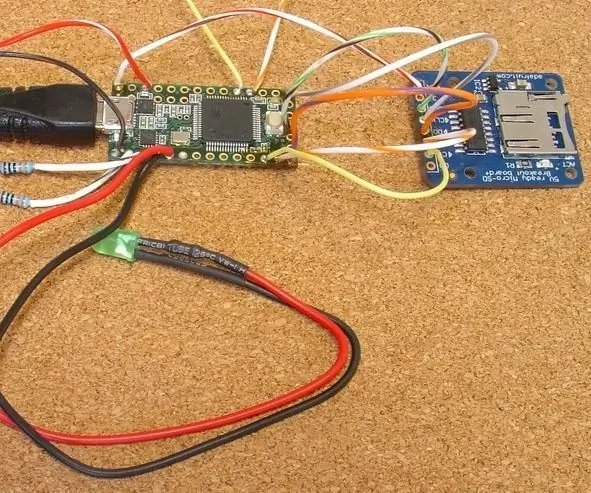
Hogesnelheids-ECG of andere gegevens, continu gedurende meer dan een maand loggen: 6 stappen

Hogesnelheids-ECG of andere gegevens registreren, continu gedurende meer dan een maand: dit project is ontwikkeld ter ondersteuning van een universitair medisch onderzoeksteam, dat een wearable nodig had die 2 x ECG-signalen kon loggen met elk 1000 monsters/sec (2K monsters/sec totaal) continu gedurende 30 dagen, om aritmieën te detecteren. Het project pre
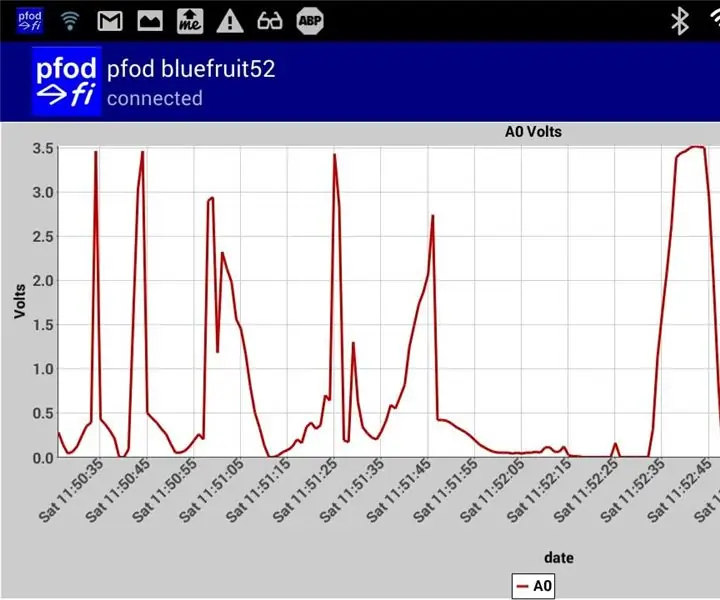
Arduino datum/tijd plotten/loggen met Millis() en PfodApp - Ajarnpa

Arduino datum/tijd plotten/logging met behulp van Millis() en PfodApp: Geen Arduino of Android programmering vereist.RTC en GPS modules ook ondersteund.Automatische correctie voor tijdzones, RTC drift en GPS ontbrekende schrikkelsecondenIntroductieDeze tutorial laat je zien hoe je je Arduino millis( ) tijdstempels om gegevens te plotten ag
Vanaf het begin een Raspberry Pi instellen om gegevens van Arduino te loggen - Ajarnpa

Vanaf het begin een Raspberry Pi instellen om gegevens van Arduino te loggen: deze tutorial is voor degenen die geen ervaring hebben met het installeren van nieuwe hardware of software, laat staan Python of Linux. Stel dat je Raspberry Pi (RPi) met SD hebt besteld kaart (minimaal 8GB, ik gebruikte 16GB, type I) en voeding (5V, minimaal 2
