
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Speel je graag games op je smartphone? Ben je het gamen met onhandige touchscreen-bedieningen zat? Heb je een hekel aan het vergeten om je Bluetooth-controller op te laden? Heb je een gebruik nodig voor die onderweg-kabel die je hebt gekocht maar nooit gebruikt?
Waarom maak je niet je eigen on-the-go-controller?
Ik weet zeker dat ik vrij laat ben met het spel (bedoelde woordspeling) maar ik heb onlangs ontdekt dat mijn oude smartphone retro-spellen kon spelen via emulatie. Toen ik opgroeide, was ik een grote fan van de Game Boy-systemen en heb ik goede herinneringen aan urenlang spelen en mijn ogen spannen tijdens lange autoritten, wanhopig proberend een reddingspunt te vinden voordat mijn batterij leeg was of de zon te ver achter de horizon was om zie mijn scherm. Nu kan ik op mijn telefoon spelen en toegeven aan nostalgie, maar met een mooi verlicht scherm. Bedankt technologie!
Disclaimer: Game-emulatie is een gevoelig onderwerp en gaat in sommige gevallen voorbij aan de lijn van piraterij. Leer jezelf alsjeblieft en speel verantwoord!
Achtergrond:
Ik besloot dit project voort te zetten nadat ik een sneltoetsenbord had gemaakt. Tijdens het leren van de Arduino-toetsenbordbibliotheek en het bedenken van snelkoppelingen, heb ik enkele van de testknoppen aan WASD gebonden. Het begon meteen te werken met mijn pc-games en dat zette de wielen aan het draaien. Rond diezelfde tijd had ik geen ruimte meer op mijn telefoon voor audioboeken en onderzocht hoe ik een USB-flashstation met mijn telefoon kon gebruiken, aangezien mijn model geen microSD-kaarten toestaat. Toen leerde ik over OTG. OTG gebruikt de lading van de batterij van uw telefoon om het aangesloten apparaat van stroom te voorzien. Dit omvat toetsenborden, muizen en flashdrives om er maar een paar te noemen. De telefoon kan 5v-apparaten van stroom voorzien en raad eens wat de Arduino Micro nodig heeft om te werken? Het was een match made in heaven.
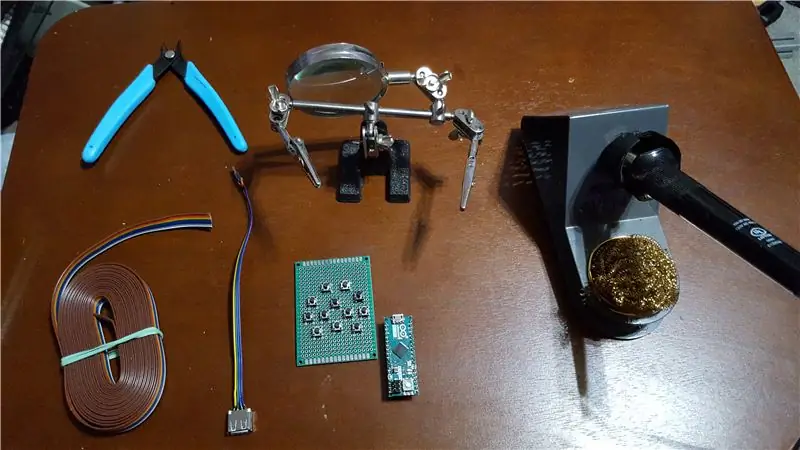
Benodigdheden
Arduino Micro
Prototypebord
12 x 6 mm knoppen (ik gebruikte klassieke tactiele momentschakelaars voor breadboards)
Soldeerbout en soldeer
3D-printer
On-the-go (OTG) kabel; ik heb mijn eigen gemaakt
Micro-USB-oplaadkabel
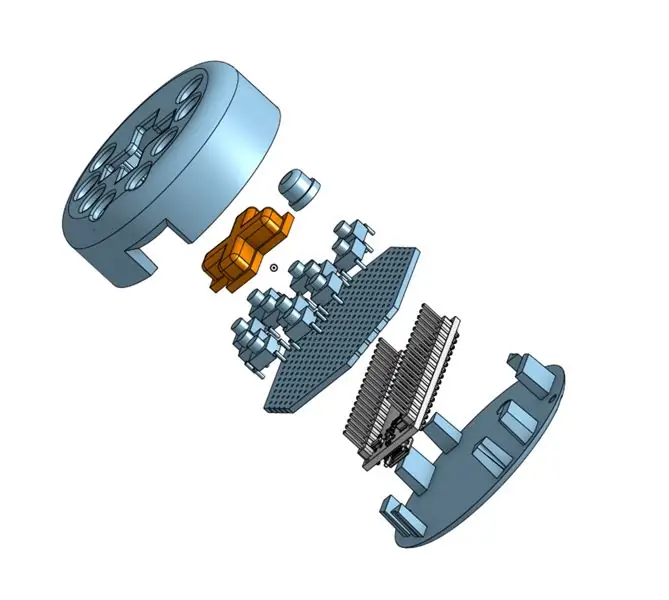
Stap 1: Ontwerp



Ik wilde dat mijn controller draagbaar was en alle knoppen zou bieden die ik nodig had om games te spelen tot aan het Super Nintendo-tijdperk. Dit betekende dat ik 12 knoppen nodig zou hebben. Vier voor de richtingspad (d-pad) en acht voor de A, B, X, Y, Start, Select, Left Trigger en Right Trigger. Ik had ook een extra vereiste dat ik wilde dat het symmetrisch was, zodat ik het met één hand met beide handen kon spelen. Die extra vereiste klinkt misschien vreemd, maar om wat context te geven, moet ik vermelden dat ik de laatste tijd regelmatig een slapende baby vasthoud en slechts één hand heb tijdens mijn beperkte speeltijd.
Met de gedefinieerde eisen ging ik aan de slag om mijn controller in CAD te ontwerpen. Ik gebruik persoonlijk OnShape, maar ik weet dat veel mensen ook succes hebben met Fusion360. Ik wil de andere mensen op deze site die hun eigen creaties ontwerpen even een compliment geven. Het is hard werk! Het ontwerp dat ik bedacht was supereenvoudig, maar het kostte me toch vele uren om tevreden te zijn. Terwijl ik dit typ, zie ik veel verbeteringen die ik zou willen aanbrengen.
(Ik ben van plan om de.stl-bestanden op Thingiverse te gebruiken als de tijd het toelaat. De bestanden zullen daar zijn, zodat ik ze kan bijwerken zonder dat ik hier constant bestanden hoef te uploaden.)
Stap 2: Print je creatie

Ik heb een Ender 3-printer die ik pas een paar maanden heb. Het is een geweldige printer om mee aan de slag te gaan als je wilt beginnen met 3D-printen. Ik realiseerde me niet hoe gek het was totdat ik mijn onderdelen voor dit project mat. Tot dit project had ik het alleen gebruikt om mini's af te drukken voor gamen op tafel. De mini's kwamen geweldig uit en ik gaf niet al te veel om afmetingen. Er waren verschillende kalibratiekubussen en een nieuwe rol filament nodig voordat ik tevreden was met de resultaten.
Stap 3: Uw prototypebord voorbereiden


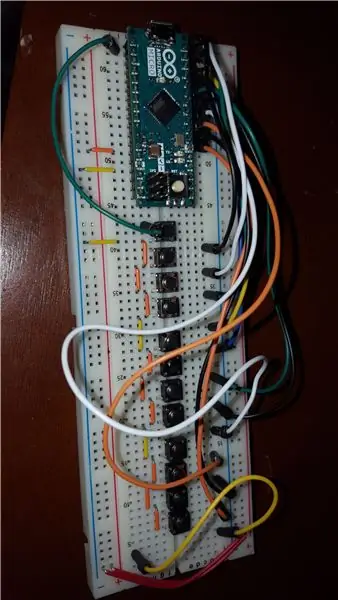
Voordat ik knoppen op een prototypebord soldeer, heb ik alle knoppen op een breadboard getest en tegelijkertijd mijn arduino-code getest. Ik zal de code in een latere stap bespreken.
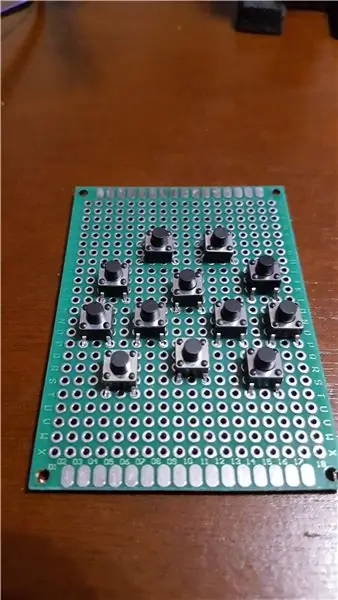
Dit is de beste tijd om uw prototypebord op maat te knippen. Gebruik uw gedrukte controllerbehuizing als richtlijn en plaats de knoppen droog om ervoor te zorgen dat alles op één lijn ligt. Ik heb net wat draadknipsels genomen en het overtollige bord afgesneden en vervolgens de randen vierkant geschuurd met schuurpapier met korrel 150.
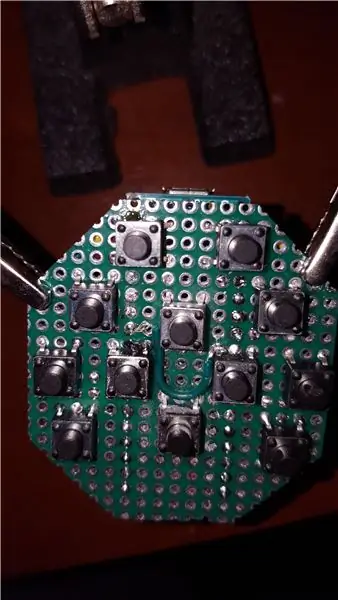
De bedrading voor de controller is heel eenvoudig, omdat we de interne pull-up-weerstanden van de arduino micro gebruiken. Alle knoppen gaan naar een ingang en massa. De knoppen die ik gebruik zijn generieke 6 mm tactiele momentschakelaars.
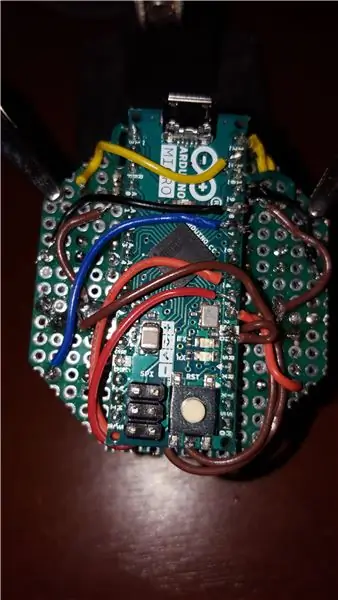
Het solderen van de knoppen aan de Arduino was een leuke kleine puzzel om op te lossen. Sommige knoppen bevonden zich onder de arduino en ik moest er draden onderuit halen voordat ik de arduino op het prototypebord soldeerde. Als je goed kijkt naar de knopzijde van het bord, miste ik links en rechts voor het richtingspad.
Voor mijn specifieke ontwerp heb ik de op- en neerwaartse richtingsknoppen gesoldeerd (ik miste de linker en rechter richtingsknoppen) aan het prototypebord, samen met wat extra lange draden, en vervolgens het bord omgedraaid en de Arduino gesoldeerd. Ik heb geen diagram omdat ik de knoppen meestal een voor een willekeurig heb gesoldeerd (misschien upload ik er een als er genoeg interesse is). Nadat de Arduino is vastgezet, heb ik het bord teruggedraaid naar de kant van de knop en de rest van de knoppen en hun draden gesoldeerd.
Stap 4: Optioneel: verfraai uw controllerbehuizing
Vóór de definitieve montage is het een goed moment om uw controllerbehuizing te schuren, gaten op te vullen en te schilderen. Ik heb ervoor gekozen om deze stap voor mijn prototype over te slaan omdat ik iets wilde hebben om meteen te gebruiken. Wanneer ik mijn ontwerp onvermijdelijk verbeter tot iets meer gepolijst, zal ik het de pijnklus geven die het verdient.
Stap 5: Eindmontage

Dit is het moment om al uw knoppen en het voltooide prototypebord in de behuizing te plaatsen. Ik gebruikte #4-24 x 1/2 plaatstalen schroeven voor mijn ontwerp. Ze klaren de klus, maar passen niet zo goed als ik zou willen.
Stap 6: Programmeer uw Arduino
Misschien wilt u deze stap eerder doen wanneer u het bord nog aan het ontwerpen bent of nadat u alles op het prototypebord hebt gesoldeerd. Ik vind het gewoon leuk om dit in een eigen sectie te hebben.
De code is heel eenvoudig in vergelijking met de meeste arduino-programma's die ik heb gezien. We hoeven elke knop alleen een toetsenbordwaarde toe te wijzen en de arduino loopt door om te controleren op welke knoppen wordt gedrukt en die informatie naar onze telefoon te sturen.
Voor degenen die geïnteresseerd zijn, gebruik ik de retroArch-app om mijn retro-games te spelen. De toetsen die ik heb gebruikt, zijn ingesteld op de standaard toetsenbordindeling die wordt gebruikt voor retroArch.
#include #include "Toetsenbord.h" #define NUM_BUTTONS 12 const uint8_t BUTTON_PINS[NUM_BUTTONS] = {2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13}; // a = 'x' // b = 'z' // x = 's' // y = 'a' // linkerschouder = 'q' // rechterschouder = 'w' // select = 'rshift ' // start = 'enter' // up = 'key:up' // down = 'key:down' // left = 'key:left' // right = 'key:right' const char BUTTON_KEYS[NUM_BUTTONS] = {KEY_RETURN, KEY_DOWN_ARROW, KEY_UP_ARROW, KEY_LEFT_ARROW, KEY_RIGHT_ARROW, KEY_RIGHT_SHIFT, 'z', 'x', 's', 'a', 'q', 'w'}; Bounce * knoppen = nieuwe Bounce [NUM_BUTTONS]; void setup() { for (int i = 0; i <NUM_BUTTONS; i++) { buttons.attach(BUTTON_PINS, INPUT_PULLUP); knoppen.interval(25); } // initialiseer controle over het toetsenbord: Keyboard.begin(); } void loop() {// controleer of de waarde is gewijzigd voor (int i = 0; i < NUM_BUTTONS; i++) { buttons.update(); if (buttons.fell()) { Keyboard.press(BUTTON_KEYS); } if (buttons.rose()) { Keyboard.release(BUTTON_KEYS); } } }
Stap 7: Speel je spellen

Als alternatief kan deze controller worden gebruikt met een pc zonder de OTG-kabel om toetsaanslagen of macro's te verzenden. Ik had ook een vriend die zei dat een controller als deze ook handig kan zijn voor het tekenen van tablets, hoewel ik er nog nooit mee heb geknoeid.
Ik hoop dat je dit Instructable nuttig vond. Hieronder vindt u een gedeelte over geleerde lessen voor diegenen die nieuwsgierig zijn naar wat ik tijdens het proces heb geleerd en wat ik graag anders had willen doen.
Stap 8: Geleerde lessen
CAD:
Ik heb in het verleden nooit veel met CAD-software geknoeid en moest onderweg leren met dit ontwerp. Oorspronkelijk ging ik voor een meer rechtopstaand ontwerp dat in je handen zou passen, net als een Wii Nunchuk. Mijn beperkte kennis van ontwerpen met organische vormen was mijn ondergang. Misschien moet ik Intructables opnemen in zijn CAD-ontwerpklasse.
Toetsen:
De knoppen die ik gebruikte waren luider dan ik zou willen (vooral wanneer je probeerde te voorkomen dat iemand wakker werd). Ik zou graag wat stillere knoppen willen vinden. Het opnemen van veren tussen de knoppen en knopdoppen zou een lange weg gaan om de constructie meer gepolijst te laten voelen. De knoppen hebben te veel speling naar mijn smaak.
Solderen:
Ik ben een beginneling in solderen en heb niet zo'n vaste handen. Het solderen van al die kleine draadjes overal duurde veel langer dan ik had verwacht. Als ik het helemaal opnieuw zou moeten doen, zou ik zeker in kaart brengen waar mijn draden zouden lopen voordat ik het strijkijzer pakte. Dat zou de fouten die ik ontdekte na het aanbrengen van de Arduino op het prototypebord verminderen en me tijd hebben bespaard.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
