
Inhoudsopgave:
- Stap 1: Wat is er allemaal nodig?
- Stap 2: Basis voorbereiden voor LED's
- Stap 3: Beëindig de boorgekte …
- Stap 4: Software… Laten we het levend maken
- Stap 5: Circuit maken om het te koppelen met mobiel om games te spelen
- Stap 6: Arduino coderen
- Stap 7: Tijd voor een testrun
- Stap 8: App voor het bedienen van de tafel
- Stap 9: Het GRID snijden
- Stap 10: De buitenste schil voorbereiden om de tafel erin te omhullen
- Stap 11: Geef de tafel een definitieve look en een basis om op te staan
- Stap 12: Taa Daa Het is klaar
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.



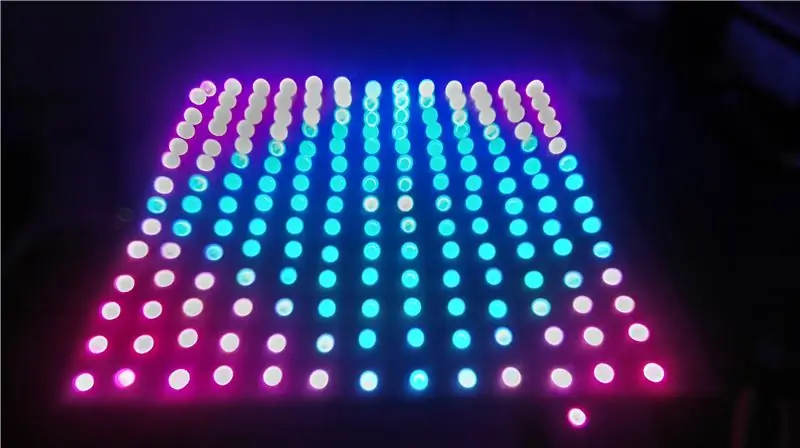
Tijdens mijn stage heb ik een interactieve tafel gebouwd waarop je animaties kunt draaien, een aantal geweldige LED-effecten en ja, speel old school games !!
Ik kreeg inspiratie om deze salontafel te maken van de Music Visualiser Table van crt4041
De tafel wordt bestuurd via een Bluetooth-app die is ontwikkeld met behulp van MIT App Inventor.
Laten we beginnen met bouwen…!!
Stap 1: Wat is er allemaal nodig?
Hardware spullen
-
Houten Ply-Board (0,5 dik)
- 4x - 8" bij 28"
- 1x - 28" bij 28"
- Foamboard (ongeveer 10-11 vierkante voet)
- Acryl - Melkwit - 28" bij 28" 3 mm
- 4x Aluminium L-strip 29" Lang
- Zelftappende schroeven (M4 zal werken)
- Nagels
- Zijprofiel voor tafels
- Soldeer
Elektronische dingen
- Pixel-LED's (of WS2811 Pixel-module) - 196 lampen.
- Arduino Mega 2560
- Bluetooth-module - HC-05/06
- 330 ohm Weerstand
- 1x nul-printplaat
- Mannelijke kopteksten
- Aansluitdraad 5V 20A
- Van stroomvoorziening veranderen
Gebruikte gereedschappen
- Cirkelzaag
- Decoupeerzaag
- Boormachine met boor van 12 mm
- Schroevendraaier
- Heet lijmpistool
- Soldeerbout
- Dremel Rotary Tool (voor het afwerken van raster)
- Schijfschuurmachine
- Precisiemes
- Fevi-Bond (of SuperGlue)
- Hamer
Stap 2: Basis voorbereiden voor LED's
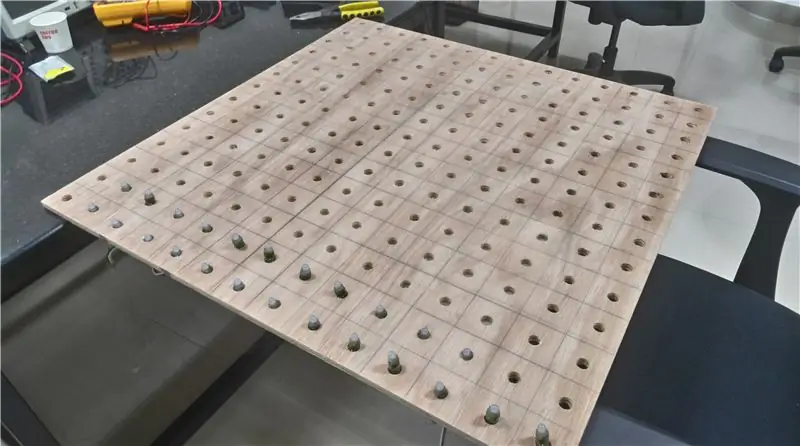
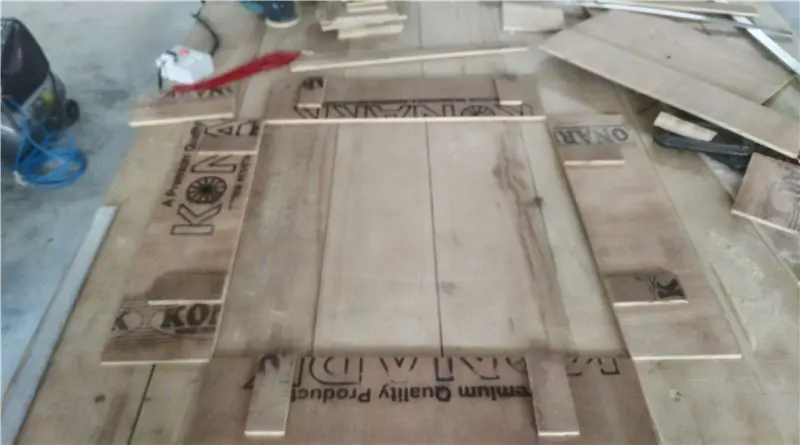
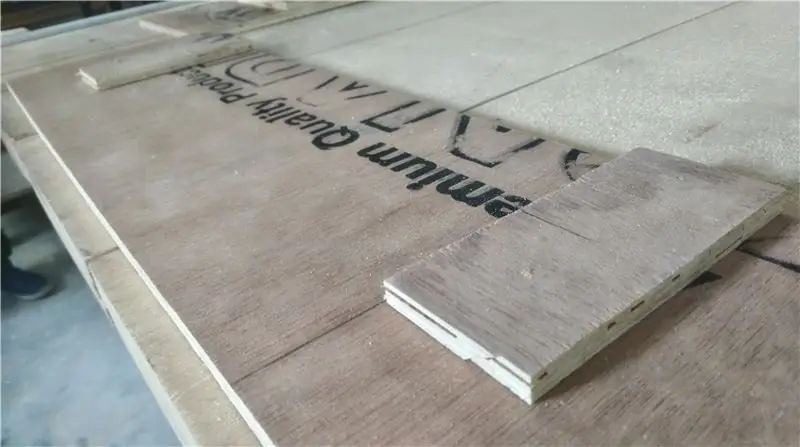
Pak nu een Ply-Board van 28 "bij 28" en maak een uniform raster met elke celzijde van 2 inch.
Markeer het midden van elke cel en BEGIN MET BOREN…
GAAN! GAAN! GAAN!
Stap 3: Beëindig de boorgekte …




Na het boren tot 196 gaten, is het nu tijd om LED's te repareren.
OPMERKING: Bevestig LED's op de manier die wordt getoond in bovenstaande afbeeldingen, anders speel je met software en code.
Nu, Hot Lijm LED's op Base Board.
Stap 4: Software… Laten we het levend maken
Er zijn twee verschillende software beschikbaar om het mee te gebruiken:
1. GLEDIATOR door SolderLabs.de
2. Aangepaste code met bluetooth toegevoegd aan hardware zodat je 8-bit games op tafel kunt spelen.
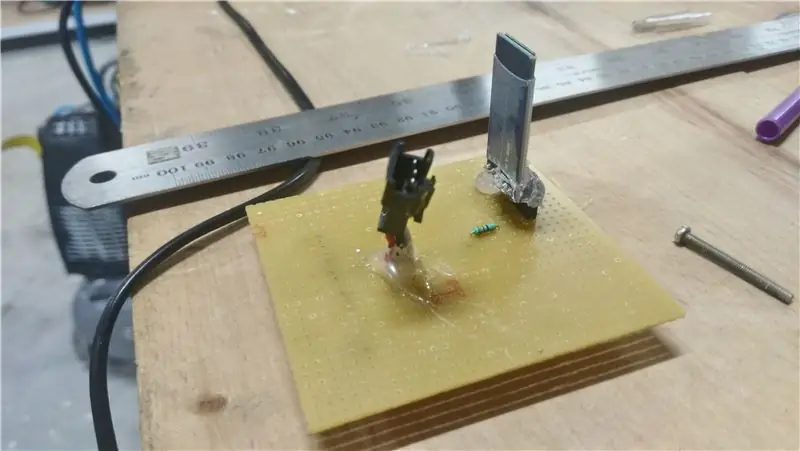
Stap 5: Circuit maken om het te koppelen met mobiel om games te spelen




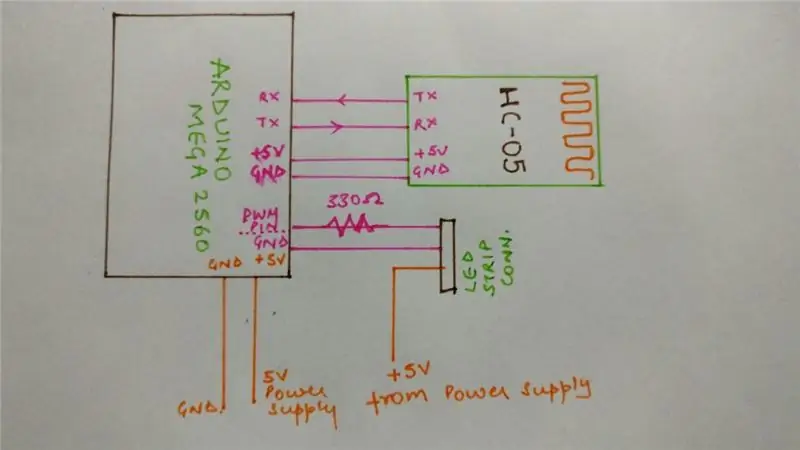
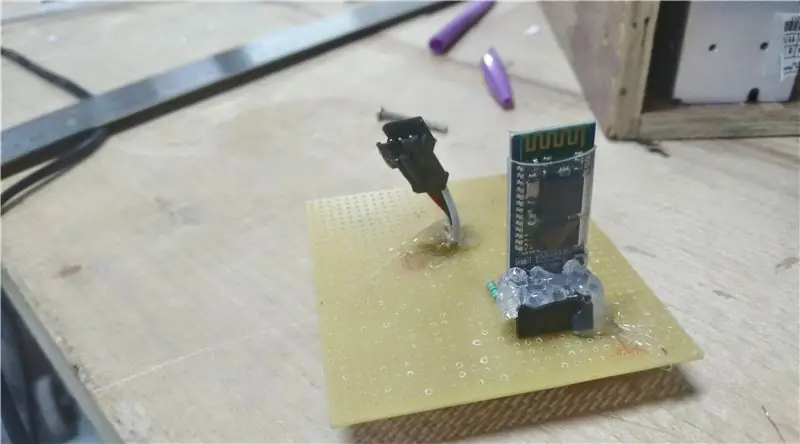
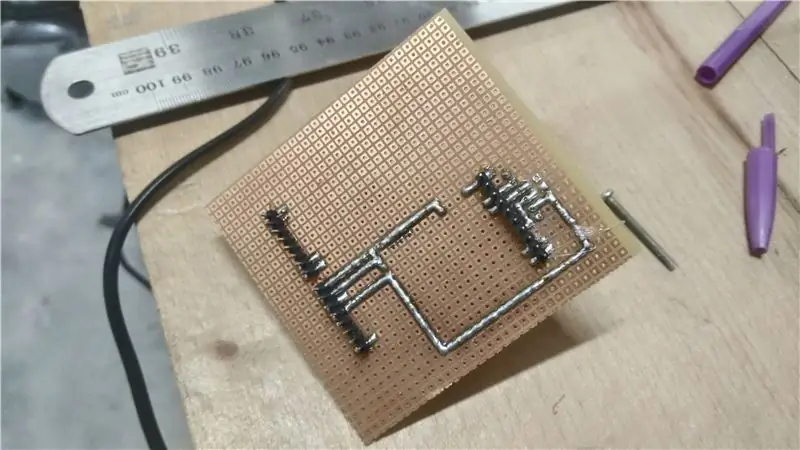
Om games te spelen ontwierp ik een circuit met Bluetooth-module en Arduino Mega. Dit gebruikt de app op de telefoon om verbinding te maken met de tafel en je mobiel te gebruiken als controller voor de tafel.
Ik heb PIN 6 gebruikt als SIGNAAL PIN naar LED Strip. Je kunt naar eigen inzicht wijzigen, maar zorg ervoor dat je dat ook in Arduino-code verandert !!
Vervolgens is deze opstelling aan de onderkant van de tafel bevestigd en is het elektronicagedeelte klaar.
Stap 6: Arduino coderen
Gebruik de volgende bijgevoegde bestanden om de code voor Arduino Mega 2560 te downloaden.
Opmerking: code werkt niet op Arduino Uno/Nano/Pro Mini/Micro omdat ze allemaal 32B Flash hebben, maar het vereiste is meer dan 32 KB.
LED-TABLE.zip is code met spellen en enkele animaties voor tafelbediening met mobiel via bluetooth
GLEDIATOR+Arduino_Code.zip is voor het gebruik van een tabel die altijd is verbonden met een pc met GLEDIATOR-software
OPMERKING: Als u GLEDIATOR-software wilt gebruiken, is er geen beperking om Arduino Mega 2560 te gebruiken.
UPDATE: Ik heb bibliotheken opgenomen in onderstaande zip-bestandsnamen Libraries.zip
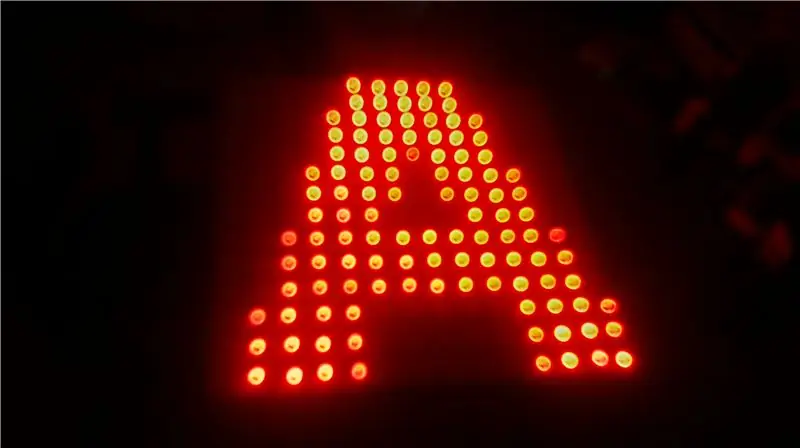
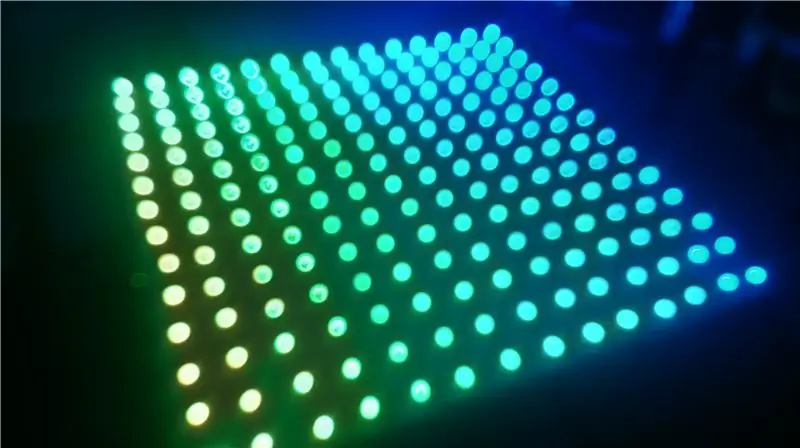
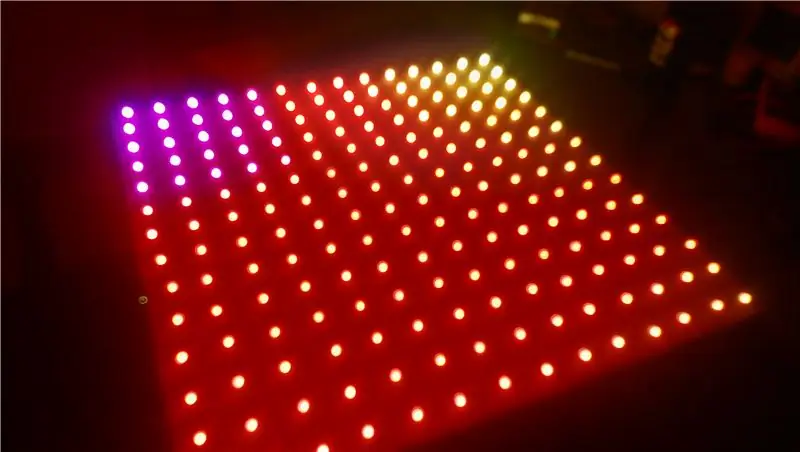
Stap 7: Tijd voor een testrun




Test Run met een paar verschillende patronen met behulp van GLEDIATOR-SOFTWARE en Arduino-code geleverd door GLEDIATOR.
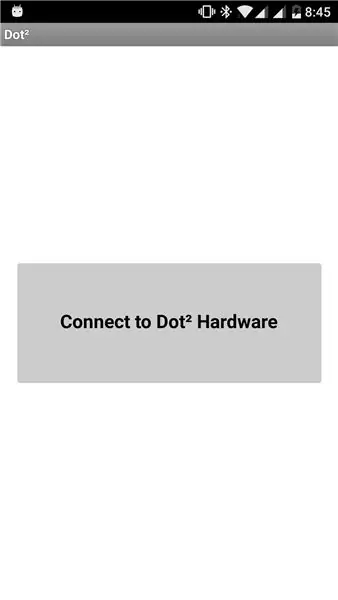
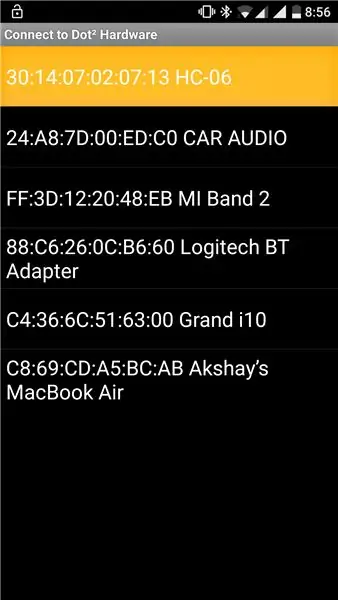
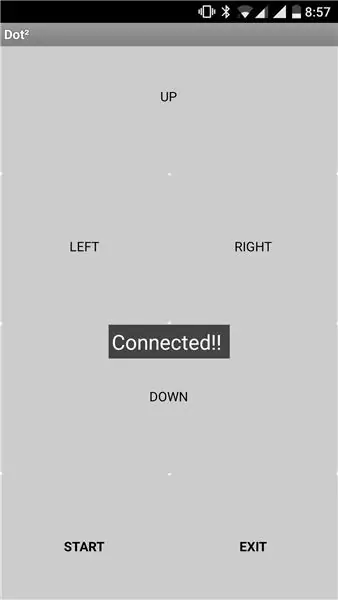
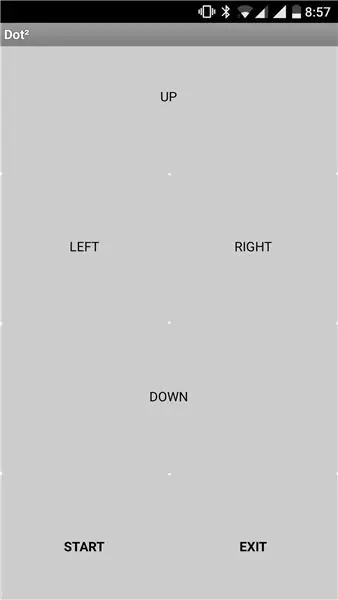
Stap 8: App voor het bedienen van de tafel




U kunt de app downloaden van Google Play. Als u de app wilt wijzigen, kunt u dat altijd doen bij MIT APP Inventor door het onderstaande bijgevoegde.aia-bestand te importeren.
Maak verbinding met je tafel en begin met spelen…!!
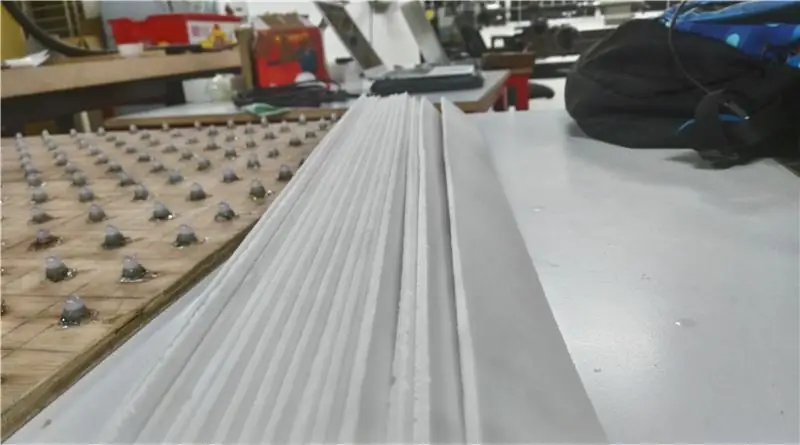
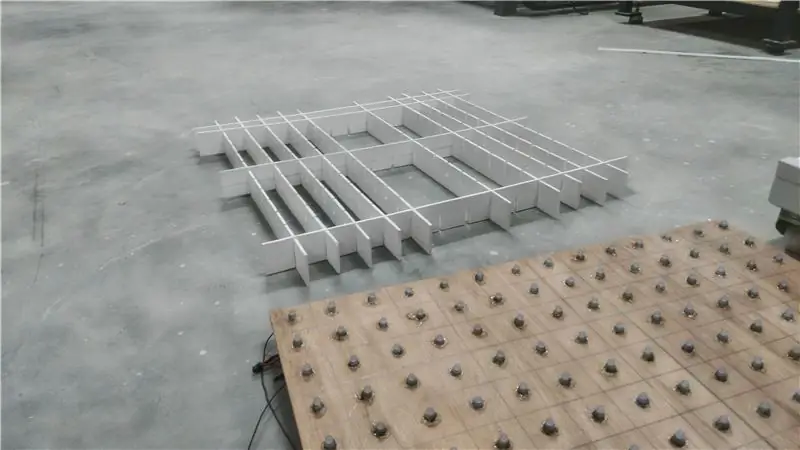
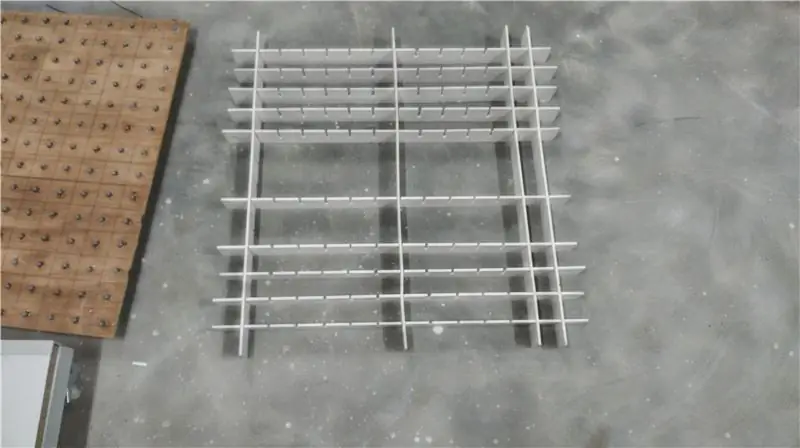
Stap 9: Het GRID snijden





Ik heb 4 mm White Foam Board gebruikt voor het maken van het raster.
Ik heb rechthoeken van 2 inch bij 28 inch gemarkeerd en met een tafelzaag heb ik er 26 gemaakt (13 voor horizontale lay-out en 13 voor verticale lay-out). Vervolgens maakte ik met een decoupeerzaag 4 mm brede inkepingen op gelijke afstand van elkaar zodat de stroken van schuimkarton met elkaar konden worden vergrendeld en een raster vormden.
Stap 10: De buitenste schil voorbereiden om de tafel erin te omhullen



met behulp van 4x 8" bij 28" 8 mm houten planken heb ik de grens voorbereid met ondersteuning en liet ik 3 "van de bovenkant in de doos om het bord te ondersteunen, gemonteerd met LED's. zoals weergegeven in foto's en spijkerde ze allemaal samen na het aanbrengen van voldoende hoeveelheid houtlijm ze zouden sterker kunnen binden.
Vervolgens liet ik het rooster in de doos langzaam naar beneden zakken om te zien dat alles nog steeds goed werkte. Om te zien of de verspreiding goed was, plaatste ik een melkwit acrylblad erop en alles werkte zoals gepland: D
Om het acryl tijdelijk op de tafel te bevestigen, heb ik aluminium L-beugels gebruikt om de acrylplaat op zijn plaats te houden
Stap 11: Geef de tafel een definitieve look en een basis om op te staan



Een grote dank aan Canvas of Dreams voor het helpen van dit geweldige houtwerk voor de tafel. Check zijn kanaal jongens!!
Side Beading voor tafels werden in tweeën gesneden en geplakt en op de buitenschaal van de tafel genageld, zoals weergegeven op de foto's. Nadat ze waren gedroogd, werden 4 onderstelpoten op het onderstel van de tafel genageld en werd een laag PU Stain aangebracht om het een definitieve afwerking te geven.
Nadat alles was gedaan, werd er een dun glas van 2 mm op acryl gelegd om krassen en koffievlekken te voorkomen.
Stap 12: Taa Daa Het is klaar





Eerste prijs in de Arduino-wedstrijd 2016


Tweede plaats in de Remixwedstrijd 2016
Aanbevolen:
De interactieve verhalenradio: 6 stappen (met afbeeldingen)

De Interactive Storytelling Radio: In dit project bouwen we een nette radio om tot een spraakgestuurde, interactieve verhalenverteller. Toekomst, hier komen we
Interactieve radarmuur: 5 stappen

Interactieve radarmuur: Interactieve radarmuur is een van de multi-touch-systemen. Het is gebaseerd op computer vision-technologie en neemt en herkent de beweging van de vinger van een persoon over het projectiegebied (ramen of bureaus). Met de software voor het controleren van de houding van natuurlijke gebaren, d
EN OF NIET!! (interactieve waarheidstabel): 4 stappen

EN OF NIET!! (interactieve Thruth Table): Hé jongens, ik hoop dat jullie allemaal goed zijn thuis en je afvragen wat je uit de beschikbare materialen moet sleutelen ??Maak je geen zorgen, dit artikel zal je zeker helpen door een eenvoudig circuit te bouwen !! Het begrijpen van logische poorten is erg belangrijk voor zowel de
Interactieve nachthemel van acryl: 6 stappen

Interactieve acrylnachthemel: een prachtige nachtscènetekening kan uw interieurontwerp verbeteren, ongeacht uw kamer of woonkamer. Dit project biedt u de keuze om uw kamer met uw eigen handen te ontwerpen. Verzamel je kunsttalent en volg mijn stappen om te eindigen
Interactieve kunstinstallatie: 4 stappen (met afbeeldingen)

Interactieve kunstinstallatie: in dit project combineren we codering en fysiek computergebruik om een interactieve kunstinstallatie te creëren. Het voorbeeld dat in deze Instructable wordt gedeeld, is een codeerproject voor studenten dat grafische en geluidselementen combineert met een speciaal gebouwde interface. De
