
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Begin met het installeren van Unity 5. X, later op de pagina van de hoofdpagina van unity:
Hieronder volgt een overzicht van de volgende pagina's die u kunt bekijken:
developer.vuforia.com/home-page
Stap 1: Vuforia 1

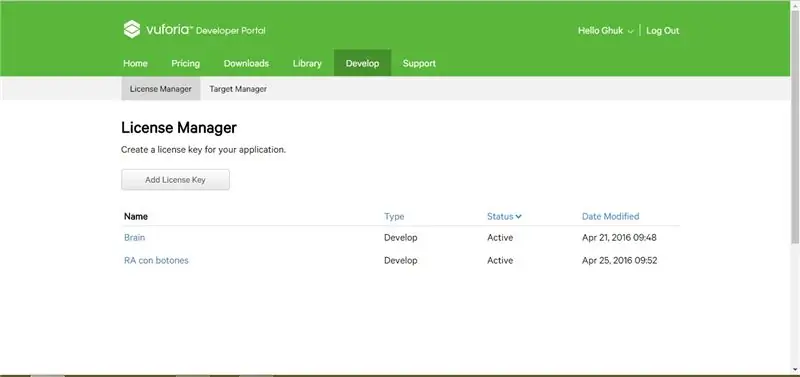
Vas a la pestaña de Develop y seleccionas "Voeg licentiesleutel toe", ontkent escoges ontwikkeling en beschrijft de nombre de tu app.
Stap 2: Vuforia 2

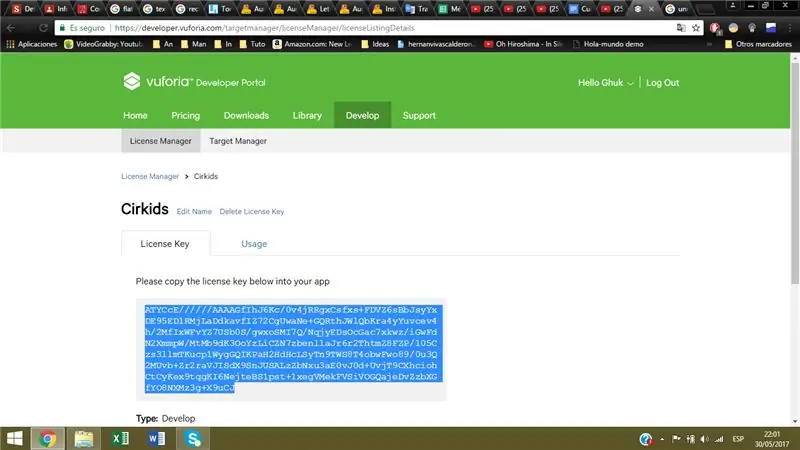
Een continuación ingresas en la licencia que acabas de crear y guardar el código que pertenece a esta.
Stap 3: Vuforia 3

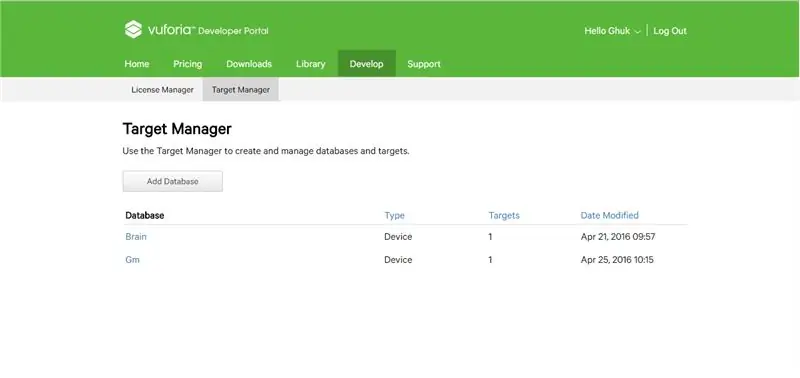
Selecteer Target Manager en klik op 'Database toevoegen'.
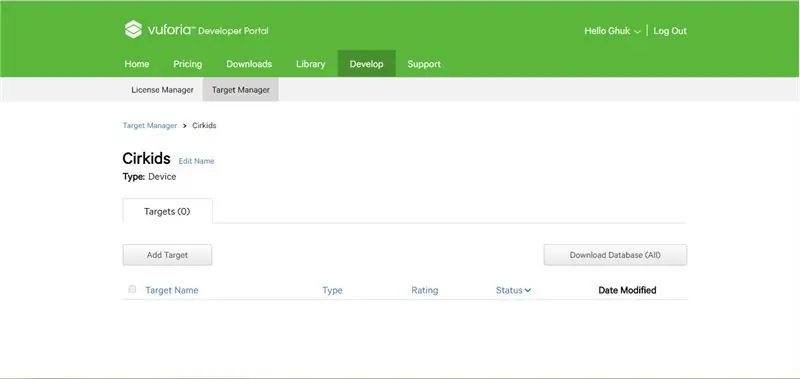
Stap 4: Vuforia 4

Klik op de basis van datos om te klikken op "Doel toevoegen".
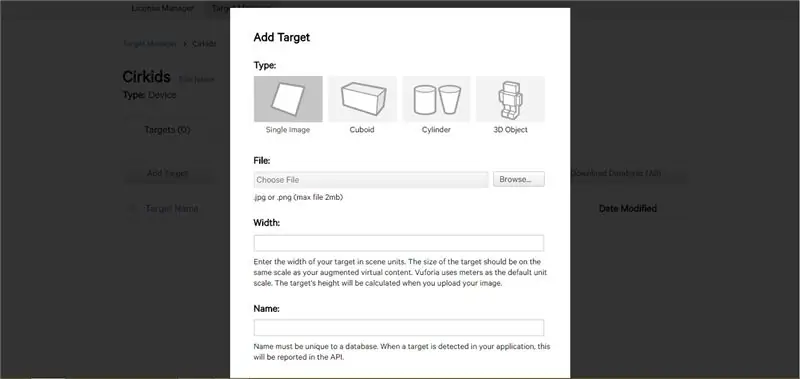
Stap 5: Vuforia 5

Volg de afbeelding van het gebruik van marcador en nuestra aplicación de realidad aumentada, en la casilla de ancho (width) colocan 5.
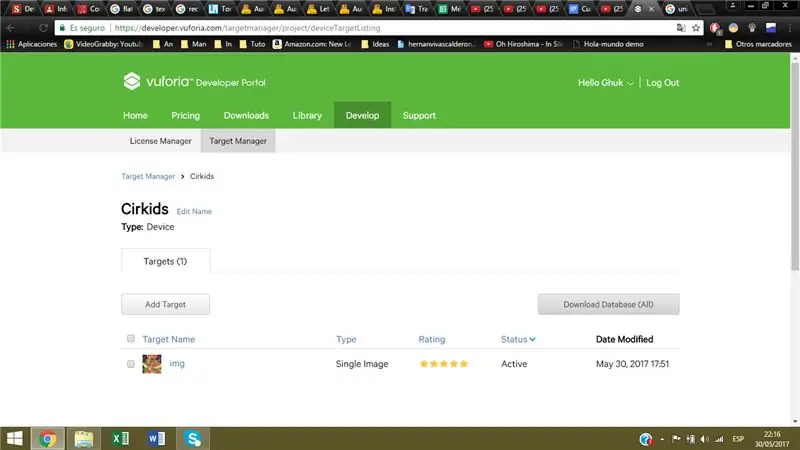
Stap 6: Vuforia 6

Klik op de afbeelding om op de afbeelding te klikken om "Database te downloaden", om meer te weten te komen over "Target", om meer informatie te krijgen over de toepassing ervan.
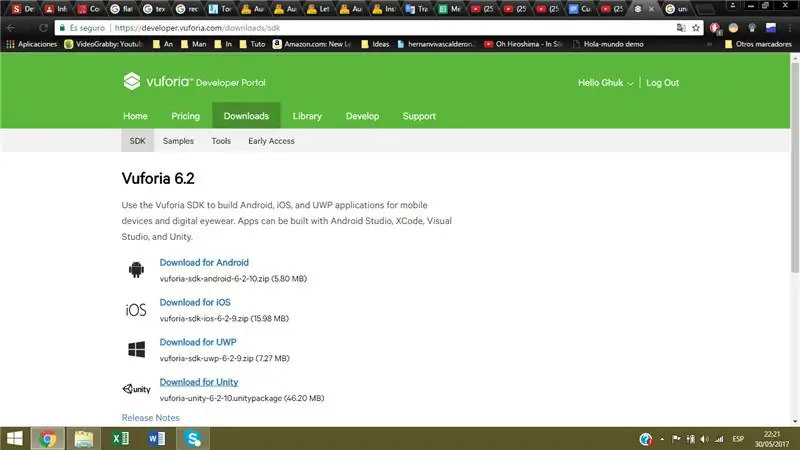
Stap 7: Vuforia 7

Was een las pestaña "Downloads" en download de SDK van vuforia para Unity.
Stap 8: Eenheid 1

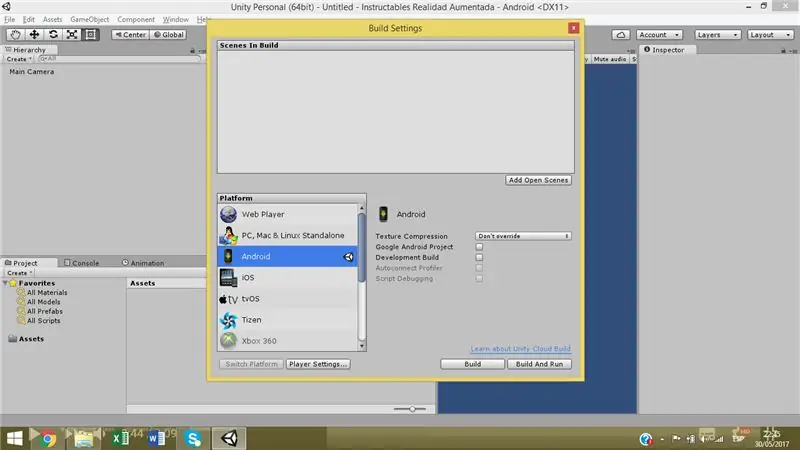
Abrimos unity en creamos un nuevo proyecto, en este vamos a File -> Build Settings en seleccionamos como plataforma android. Download het downloaden van de SDK voor Android.
Stap 9: Eenheid 2

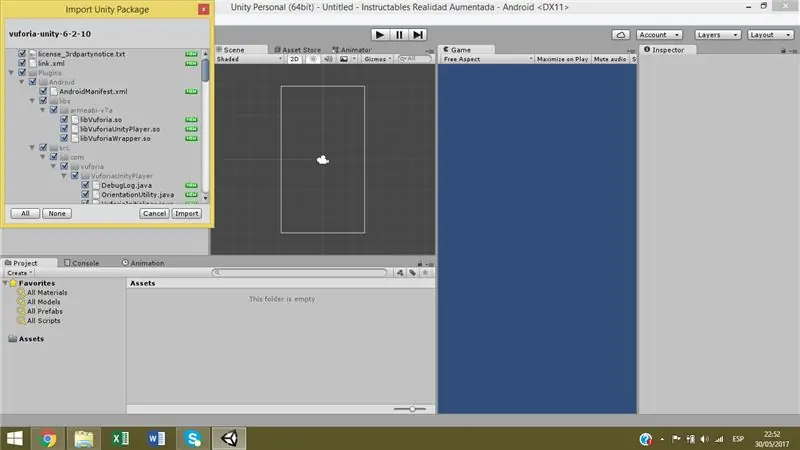
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importar.
Stap 10: Eenheid 3

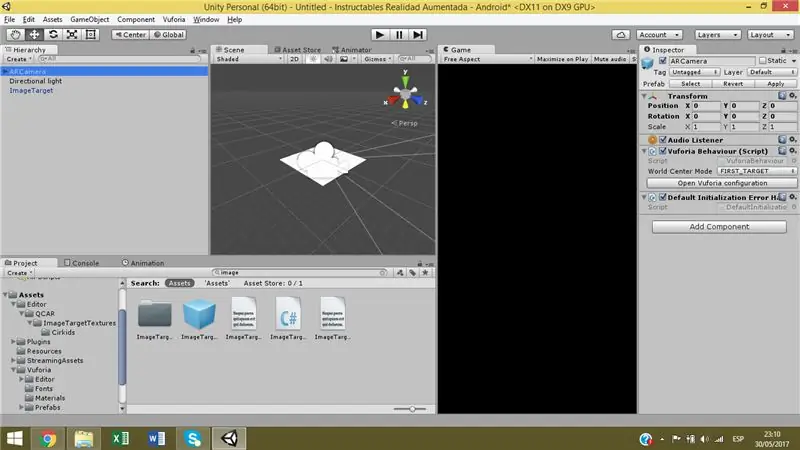
Hacemos lo mismo con el Target que creamos. Guardamos la escena, borramos la Hoofdcamera, agregamos el prefab "ARCamera" en prefab "ImageTarget". Después seleccionamos ARCamera y damos click en “Open vuforia configuration”.
Stap 11: Eenheid 4

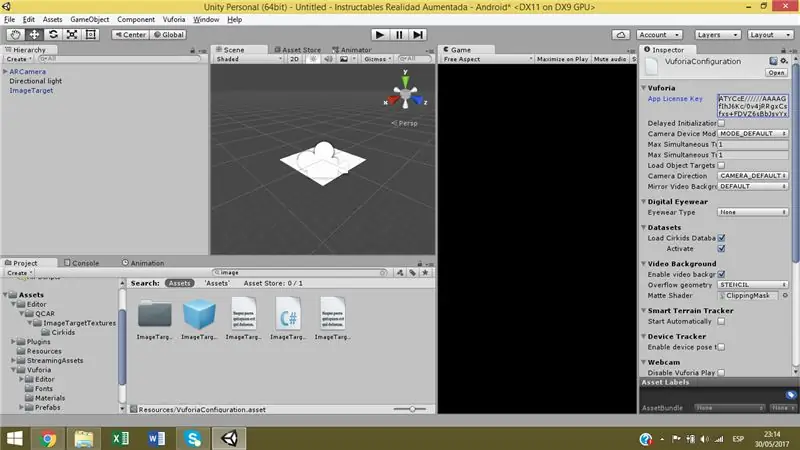
Nl "App-licentiesleutel" is een combinatie van een aantal pagina's en een geactiveerde versie van "Load TuDatabase Database".
Stap 12: Eenheid 5

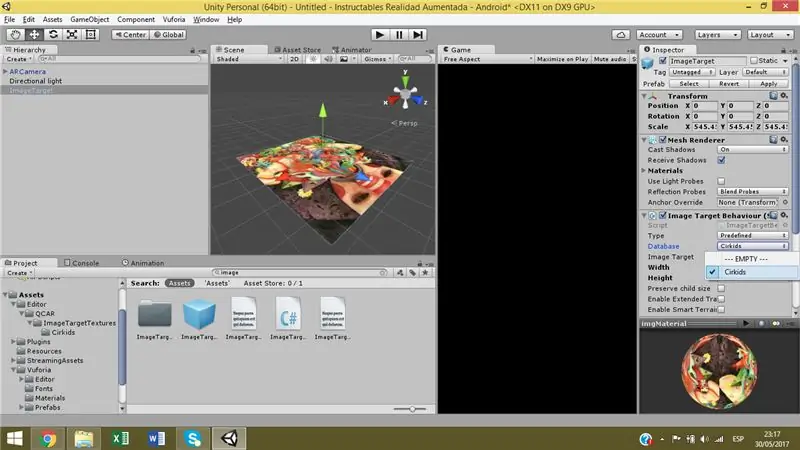
Seleccionamos el ImageTarget y en "Database" escogemos la nuestra.
Stap 13: Eenheid 6

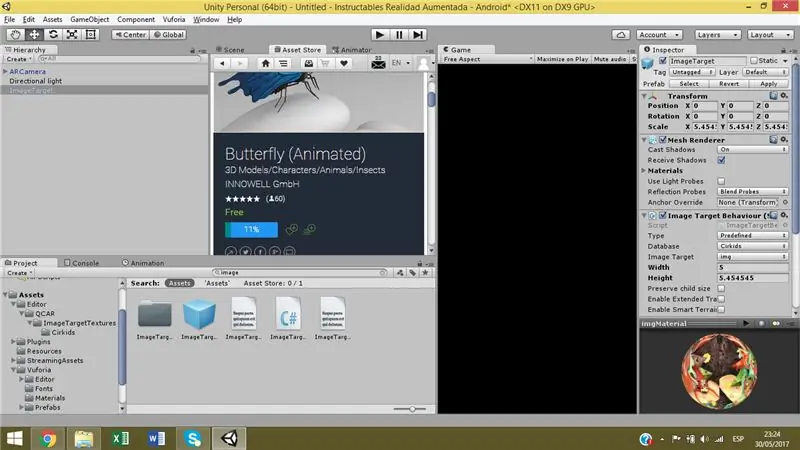
En la Asset Store kan worden gedownload voor gratis 3D-modellen.
Stap 14: Eenheid 7

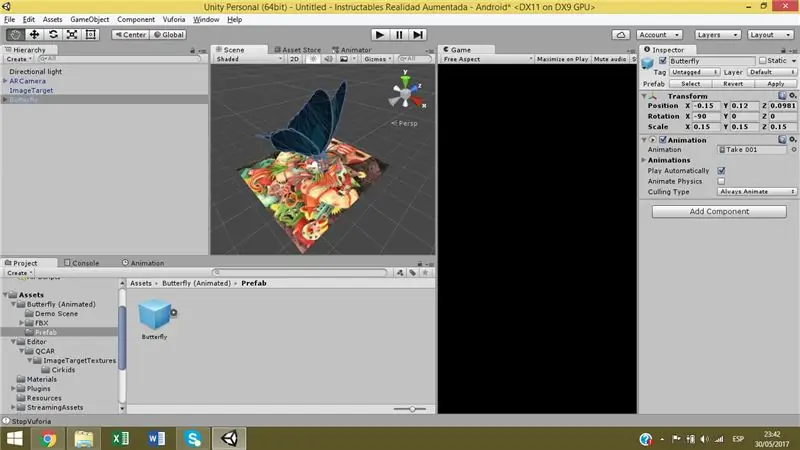
Agregamos een nuestra escena el prefab del modelo 3D.
Stap 15: Eenheid 8

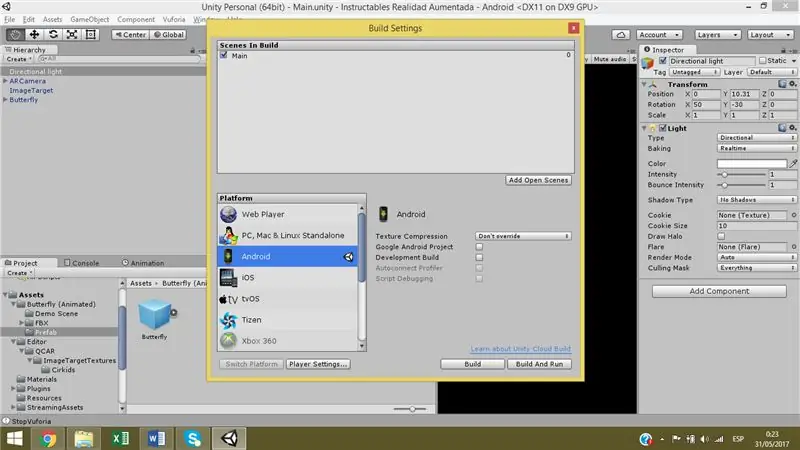
Finalmente abrimos “Build Settings”, samengaand met een escena que tenemos aabierta y le damos al botón “Build”, de esta forma se exportará nuestra aplicación.
Aanbevolen:
Video Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales!: 4 Stappen

Video Tutoriales De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógica En Digitals!: En este tutorial vamos een aprender la diferencia entre señales y componentes digitales en analogicos sobre un placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gr
Rocola Con Arduino: 4 stappen

Rocola Con Arduino: Dit is een voorbeeld van een eerdere versie van de bekende klassiekers, como Never Gonna Give You Up, Take On Me, en de Doom-klassieker voor rock en la lista. Het is een goed idee om een elektrisch apparaat te
Eenvoudige Unity-controller: 5 stappen

Eenvoudige Unity-controller: Beschrijving Dit project is een zeer eenvoudige controller die input kan geven aan Unity wanneer u op knoppen drukt. Ik heb hem ontworpen om een spel te besturen dat ik heb gemaakt waarbij de speler naar links en rechts kan gaan. Je kunt het natuurlijk altijd aanpassen voor meer bedieningselementen. Er is geen n
Gebogen gebruikersinterface in Unity maken voor virtual reality: 4 stappen

Curved UI in Unity creëren voor Virtual Reality: Als u op zoek bent naar een gratis en gemakkelijke oplossing om een gebogen gebruikersinterface voor uw Virtual Reality-toepassing of VR-game te maken, bent u hier aan het juiste adres. In deze blog leer je om een gebogen ui-element in eenheid te maken met behulp van de Unity UI Extensions
Arduino-gamecontroller met verlichting die reageert op uw Unity-spel:: 24 stappen

Arduino-gamecontroller met lampjes die reageren op je eenheid Game:: Ten eerste heb ik dit ding in woord geschreven. Dit is de eerste keer dat ik instructable gebruik, dus telkens wanneer ik zeg: schrijf code uit zoals dus weet dat ik verwijs naar de afbeelding bovenaan die stap. In dit project gebruik ik 2 arduino's om 2 afzonderlijke bits uit te voeren
