
Inhoudsopgave:
- Stap 1: Ontmanteling & Beslissingen
- Stap 2: Chroomcode
- Stap 3: TV-bediening
- Stap 4: Scrollen rond
- Stap 5: Slapen en wakker worden
- Stap 6: Schermtijd
- Stap 7: doorschijnende sjablonen
- Stap 8: Meer knoppen
- Stap 9: De zaak hakken
- Stap 10: Een hangend handvat
- Stap 11: Touch-ups en montage
- Stap 12: Siteselectie
- Stap 13: Laatste gedachten
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.





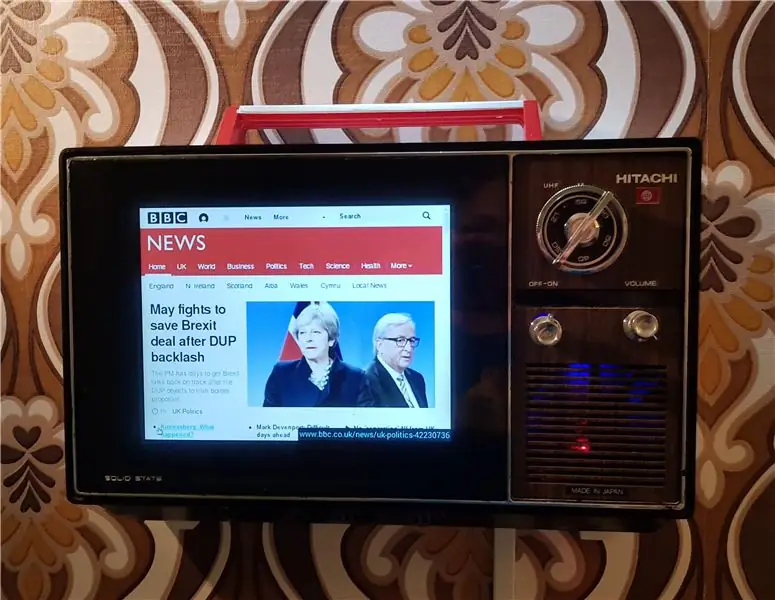
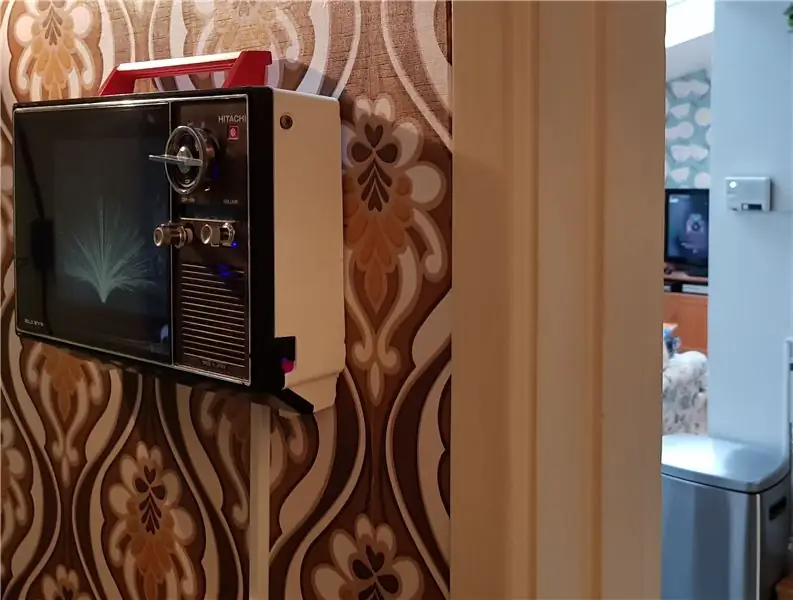
Dit is een lieve, kleine Hitachi I-89-311 draagbare televisie die ik heb omgebouwd tot een retro-informatiestation voor aan de muur! Het geeft nuttige inhoud weer in een reeks Chrome-tabbladen op volledig scherm en door aan de afstemknop te draaien, schakelt u tussen de pagina's, net zoals u oorspronkelijk van tv-zender zou veranderen. De volumeknop regelt het scrollen, de aan-uitknop ververst de pagina en heeft een PIR-bewegingssensor zodat het scherm uitgaat als je wegloopt.
Het gebruikt een Pimoroni 8 4:3-scherm en een Raspberry Pi 3 om de inhoud weer te geven, en met sommige op maat gemaakte schakelaars kunnen alle originele tv-bedieningselementen worden gebruikt.
Als je de ingesloten video niet kunt zien, staat deze op:
Stap 1: Ontmanteling & Beslissingen



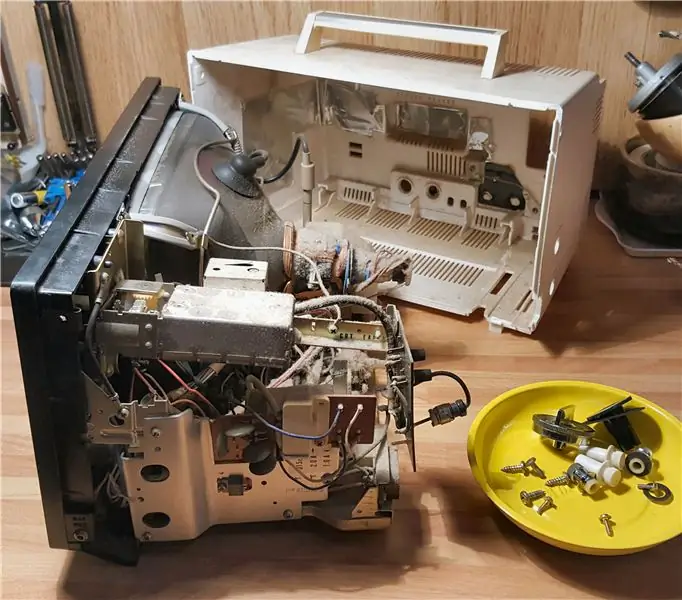
Deze tv kostte me in de zomer in de uitverkoop £ 5 en ik kon niet wachten om naar huis te gaan en hem te demonteren. Ik had in gedachten om het gewoon uit elkaar te halen, om te hakken, het scherm te vervangen door mijn oude 10 tablet en aan de muur te hangen - een mooi snel project! De demontage ging zeker goed, alles kwam heel netjes uit elkaar en dankzij een nieuwe magnetische onderdelenbak Ik ben voor één keer geen schroeven kwijtgeraakt Toen ik de tablet eenmaal tegen de uitgeklede behuizing hield, was het echter duidelijk dat het nooit zou passen, de rand rond het scherm was veel te dik om in de hoes te passen.
Ik had me voorgesteld om gewoon een Android-startscherm aan te passen met widgets om aanstaande agenda-afspraken, het weer, nieuws enzovoort weer te geven, maar met dat uit het raam wendde ik me tot Raspberry Pi-opties. Ik begon te kijken naar software om eerst dashboards weer te geven, omdat dit ongeveer leek te zijn wat ik zocht. Ik probeerde dashing.io na aanbevelingen, maar vond het een beetje onhandig om in te stellen en te configureren. Veel van de andere opties waren meer zakelijk gericht, dus minder kans op functies zoals het weergeven van een live CCTV-webcamfeed. Na een tijdje besloot ik min of meer mijn eigen webpagina te bouwen om alleen de inhoud weer te geven die ik wilde - maar toen kwam het idee, waarom niet meerdere webpagina's hebben en ertussen kunnen scrollen met behulp van de tv-bedieningen? Dit zou minder compromissen betekenen over wat er op het kleine scherm zou passen, en zou het heel gemakkelijk maken om elementen toe te voegen of te verwijderen. Na dit "Eureka"-moment hoefde ik het alleen maar te laten gebeuren - en het zou niet al te ingewikkeld zijn.
Stap 2: Chroomcode

Om het idee van webpagina's te laten werken, moest ik eerst uitzoeken hoe ik de Chromium-browser op volledig scherm kon openen tijdens het opstarten, met meerdere vooraf gedefinieerde tabbladen. Dankzij de flexibiliteit van de Pi en Chromium was dit eigenlijk vrij eenvoudig te bereiken, alleen een geval van het bewerken van het autostart-bestand:
sudo nano.config/lxsession/LXDE-pi/autostart
…en toevoegen
@chromium-browser --noerrdialogs --start-volledig scherm https://url1
…naar het einde van het bestand, waarbij de wijzigingen worden opgeslagen.
Vervolgens moest ik een manier vinden om op de een of andere manier de knoppen van de tv te gebruiken om de browsertabbladen te bedienen. Ik was van plan om een aparte draadloze toetsenbord- en muiscombinatie in de buurt te hebben, dus ik gebruikte de Kiosk-modus niet en was niet geïnteresseerd in muisbewegingen of klikken, maar ik wilde wel de basisinformatie "Ik ga naar mijn werk" kunnen doen -grijp gewoon met behulp van de originele tv-bedieningselementen. Ik wist dat ik de schakelaars waarschijnlijk zou verbinden met de GPIO van de Pi en ze zou besturen in Python, dus zocht ik naar een code die toetsaanslagen zou nabootsen, zodat ik een script kon gebruiken om deze via de invoer van een fysieke schakelaar te verzenden.
Na wat speurwerk kwam ik xdotool tegen, wat perfect was voor de klus, omdat je hiermee toetsaanslagen kunt simuleren met code die gemakkelijk in Python kan worden ingesloten. Ik heb hem eerst geinstalleerd…
sudo apt-get install xdotool
… en vervolgens de terminal gebruiken die is gesleuteld met een opdracht om van tabblad te wisselen in Chrome, waarbij de sneltoets CTRL-TAB wordt nagebootst:
xdotool zoeken --onlyvisible --class "chromium" windowfocus && xdotool toets ctrl+Tab
Ik deed toen hetzelfde om een stuk code te maken om de actie "Vernieuwen" uit te voeren, waarbij ik een F5-toetsdruk nabootste:
xdotool zoeken --onlyvisible --class "chromium" windowfocus && xdotool-toets F5
Nu ik de basiscodes had laten werken, was de volgende taak om de fysieke knoppen te sorteren, ze aan de GPIO te koppelen en een Python-script te maken om ze de browser te laten besturen.
Stap 3: TV-bediening



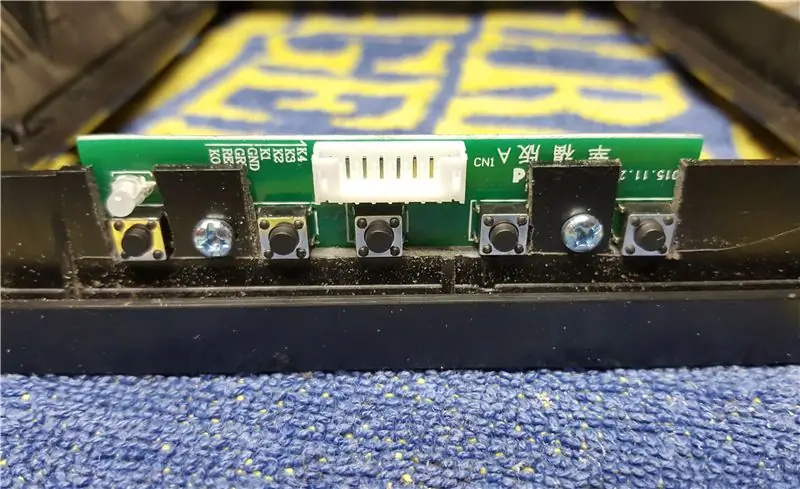
De ster van de show qua knop was de mooie grote afstemknop, dus daar heb ik eerst aan gewerkt. Ik had de draaibeweging van de draaiknop nodig om te vertalen in GPIO-afgevuurde toetsaanslagen om de browsertabschakelaar te activeren, zodat het "kanaal" zou veranderen door eraan te draaien. Het was handig dat ik eerder iets soortgelijks had gedaan voor mijn Neon Infinity Television-project, dus besloot ik dezelfde methode te gebruiken.
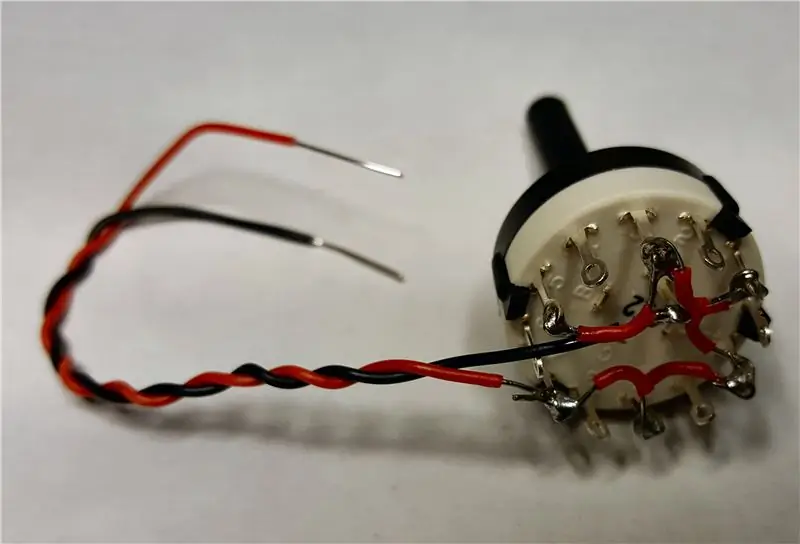
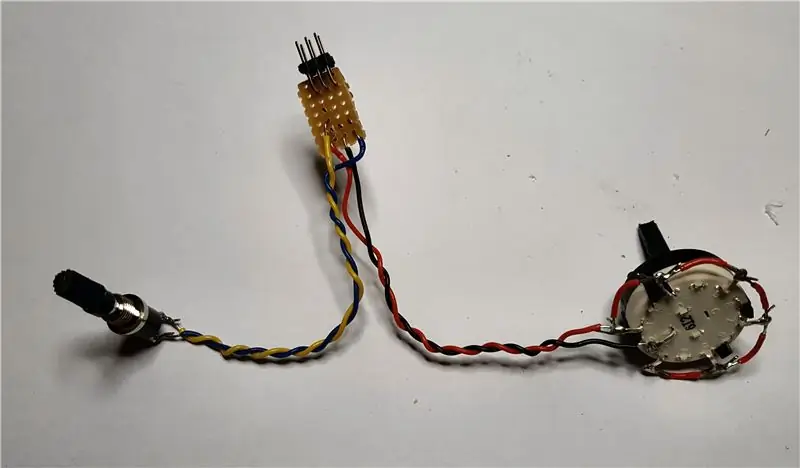
Om te beginnen nam ik een 12-polige single-throw draaischakelaar en soldeerde afwisselende terminals aan elkaar, zodat 6 van hen verbonden waren met een enkele draad. De andere draad was verbonden met het knooppunt van de schakelaar, zodat elke draaiklik deze tussen een open en gesloten toestand zou verplaatsen. Dit betekende dat elke kanaalverandering 2 "klikken" zou vergen, één om de schakelaar "gesloten" te klikken en één om deze weer te openen.
Na het testen met een multimeter ging ik verder met de volgende knop (aan/uit) - ik wilde alleen dat dit de pagina "vernieuwde", dus gebruikte ik een standaard push-to-make-schakelaar.
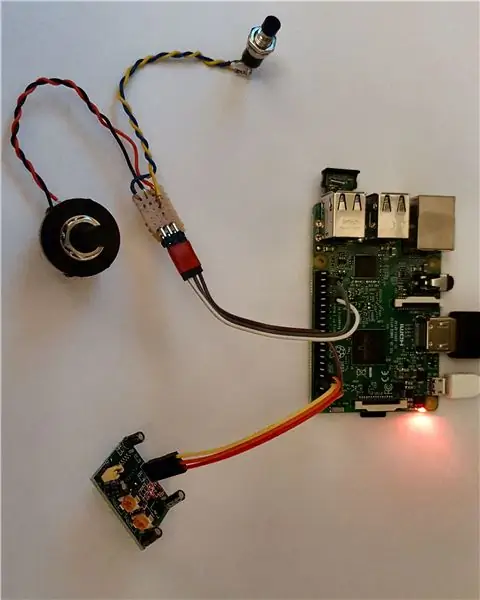
Toen deze beide klaar waren, heb ik ze op een klein stukje protoboard gesoldeerd naast een jumper-header, zodat de bedrading gemakkelijker zou zijn. Vervolgens verbond ik ze met de Pi (GPIO6, GPIO26 en 3v) en stelde een Python-script samen om hun fysieke bewegingen te vertalen in toetsaanslagen om het browservenster te besturen. Het script dat ik heb gebruikt is vrij eenvoudig en is beschikbaar op GitHub. Toen het eenmaal volledig werkte, zette ik het op automatisch starten door de regel toe te voegen …
@sudo python /home/pi/tabswitch.py
… naar het autostart-bestand, net onder waar ik eerder de opdracht @chromium-browser had toegevoegd.
Dus dat was twee knoppen omlaag, nog één te gaan!
Stap 4: Scrollen rond

Ik wilde echt dat de derde knop (Volume) de browserpagina omhoog en omlaag zou scrollen voor het scannen van de koppen en weersvooruitzichten - dat was een geweldig concept, maar lastig om te bereiken! Ik heb verschillende opties onderzocht, maar kwam terug bij een van mijn favorieten: goedkope USB-muizen. Een reis naar de kofferbak leverde vier oude piepers op in verschillende staten (elk ongeveer 50 pence), en ik hoopte dat een van hen een hackbare printplaat zou hebben die ik gewoon in de behuizing kon laten vallen, waarbij ik het scrollwiel verbond met de volumeknop en de USB-kabel naar de Pi.
Het was echter niet zo eenvoudig, aangezien alle muizen hun scrollwiel op 90 graden op de hoofdprintplaat hadden vastgezet, wat volkomen logisch is voor een muis, maar niet goed past in een strakke tv-kast! Om de zaken flexibeler te maken, knipte ik de draaiknop van de ene muis af en bedraadde die in de printplaat van een tweede muis, met kabels ertussen zodat ik hem in elke gewenste hoek kon bevestigen. Ook al waren de muizen van verschillende makers, dit werkte prima!
Stap 5: Slapen en wakker worden


Ik wist dat de tv aan de muur van de gang zou komen, dus ik wilde niet dat hij 24/7 aan stond, maar tegelijkertijd wilde ik er in het voorbijgaan naar kunnen kijken en niet hoeven druk op een knop om het scherm in te schakelen. Ik besloot een PIR-sensor te gebruiken om beweging in de buurt te detecteren, zodat het scherm uit zou blijven (of in ieder geval op een lege screensaver) tenzij iemand ervoor stond.
Ik had nog niet eerder een PIR-sensor met de Pi gebruikt, dus volgde de uitstekende Parent Detector-tutorial en kreeg de code die ik nodig had vrij snel werkend, tenminste in de terminal.
De PIR-sensor was eenvoudig aan te sluiten op de GPIO van de Pi (5v, GND en GPIO4), maar het kostte wat experimenteren met de lastige "trimpots" om de vertraging en gevoeligheid precies goed te krijgen.
De volgende stap was om het scherm aan te laten gaan wanneer er beweging werd gedetecteerd. Ook hier zijn er verschillende opties voor, maar ik besloot het zo te maken dat beweging die door de PIR-sensor wordt gedetecteerd, de screensaver gewoon zou uitschakelen. Ik was ervan uitgegaan dat ik xdotool opnieuw zou kunnen gebruiken om een oude toetsaanslag te verzenden en dat het scherm zou wekken, maar helaas werkte dat niet.
Om me meer controle te geven over het type screensaver en de opties heb ik xscreensaver geïnstalleerd:
sudo apt-get install xscreensaver
Dit was perfect, omdat ik nu de vertragingstijd van de screensaver volledig kon regelen via het menu Voorkeuren - wat nog handiger was, is dat xscreensaver veel opdrachtregelopties heeft, wat betekent dat ik de code kon gebruiken …
xscreensaver-commando -deactiveren
…om het scherm te activeren. Ik heb deze opdracht toegevoegd aan het PIR-script (ook op GitHub) en toen het eenmaal werkte, toegevoegd in …
@sudo python /home/pi/PIR.py
… naar het autostart-bestand, net onder de eerdere vermeldingen voor de Chromium- en tabswitch-opdrachten.
Dus nu was het meeste Pi-werk voltooid, en met de PIR-sensor, drukknop, draaischakelaar en afgeslachte USB-muis allemaal aangesloten, ging ik verder met het lastige deel - waardoor het werkte met een klein scherm en alles in de behuizing paste.
Stap 6: Schermtijd



Het vinden van een geschikt scherm voor dit project zou altijd lastig zijn, omdat het "gat" zowel een onhandige maat was op 9-10 inch als ook in 4:3-formaat.
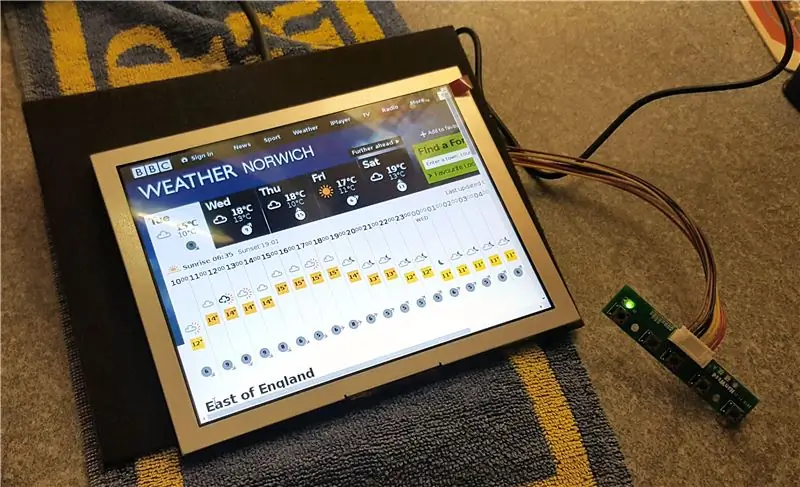
Na een periode van vruchteloze koopjesjacht besloot ik om nieuw te kopen - voornamelijk omdat ik wilde dat dit een praktische toevoeging aan mijn huis was, en dus het vertrouwen moest hebben dat het de meeste tijd zou worden aangesloten. Ik begon eindelijk te zoeken naar 800x600 en 1024x768 LCD-panelen, en zette het Pimoroni 8 -scherm op. Dit was de ideale optie omdat ik de winkel leuk vond, het scherm werd goed beoordeeld en de perfecte vorm - het enige compromis was dat het iets kleiner was dan ik had gewild, maar dat had niet echt invloed op de uiteindelijke build.
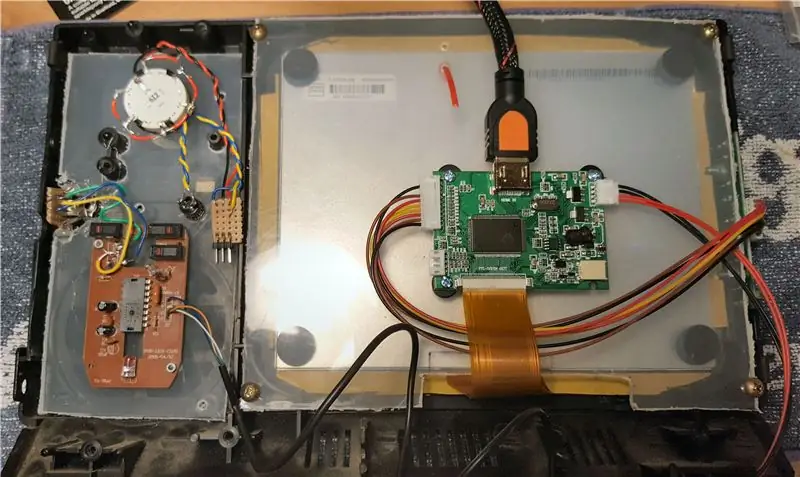
De schermkit werd geleverd met een eigen driverbord en menuknoppen, en deze waren gemakkelijk aan te sluiten voor een beetje een test op de werkbank. Ik had tot mijn vreugde gelezen dat het scherm van de Pi zelf kon worden gevoed, dus schakelde het in en - niets! Ik heb verschillende USB-poorten geprobeerd voor de stroomvoorziening en vervolgens verschillende HDMI-kabels, maar het ging gewoon niet aan. Na veel hoofdbrekens vond ik de oplossing online - omdat het werd aangedreven door de USB van de Pi, werd het niet vroeg genoeg in het opstartproces als "Aanwezig" weergegeven zodat de Pi zich realiseerde dat het er was. Ik hoefde alleen maar het bestand te bewerken
/boot/config.txt
en uncomment de optie
hdmi_force_hotplug=1
en Hey Presto! Het werkte meteen. Het verbaast me altijd hoe eenvoudig sommige oplossingen kunnen zijn, ik was ervan overtuigd dat ik het scherm op de een of andere manier had gefrituurd, maar een kleine aanpassing maakte het verschil. Nu het hele ding op de bank werkte, hoefde ik het alleen maar in de koffer te passen en het op de een of andere manier werkend te houden.
Hoewel het de ideale maat was, waren er een paar problemen - de rand van het LCD-paneel was glanzend zilver en er waren ook gaten aan de buitenkant waar de originele tv-buis gebogen was. Ik dacht er eerst aan om de rand zwart te spuiten, vooral omdat de schermbeschermer nog op zijn plaats zat, wat een ideale maskering zou zijn geweest. Na enig nadenken slaagde ik erin twee vliegen in één klap te slaan, en voegde stroken dik zwart zelfklevend vilt toe rond de schermranden, die de zilveren stroken bedekten en voldoende overlapten om de gaten op te vullen.
Stap 7: doorschijnende sjablonen




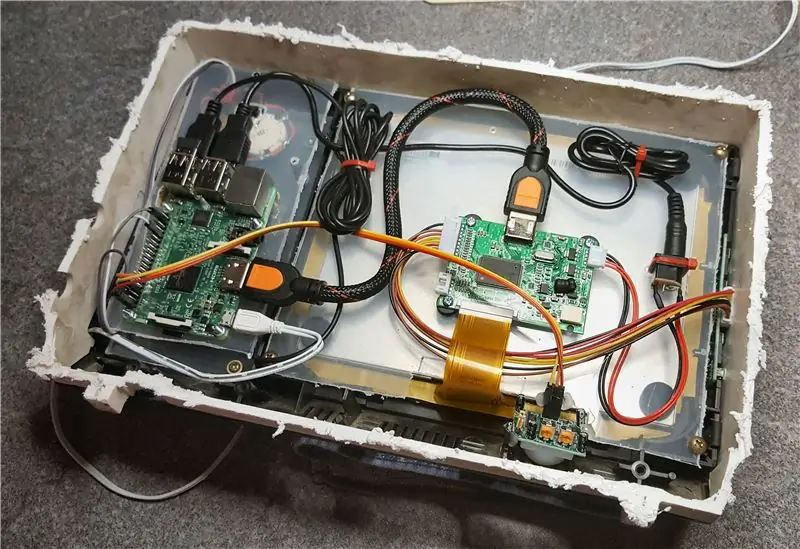
Met het scherm vast op zijn plaats waren de knoppen, Pi en kabels de volgende!
Om het scherm vast te zetten, had ik een stuk doorschijnend plastic uit het deksel van een oude opbergkist gesneden, met behulp van de originele tv-schroeven en schroefpalen om het stevig op zijn plaats te bevestigen, dus besloot ik hetzelfde te doen om de knoppen vast te houden. Het mooie van het maken van beugels met dit soort plastic is dat je het over de behuizing kunt plaatsen en er doorheen kunt kijken om precies te markeren waar de schroefgaten moeten zijn!
Ik heb een klein stukje plastic uitgesneden om de tv-bedieningselementen vast te houden en eerst de gaten gemarkeerd en geboord om het aan de originele bevestigingen van de tv te bevestigen. Vervolgens heb ik het aan de behuizing vastgeschroefd en het midden van de knoopsgaten van buitenaf gemarkeerd om er zeker van te zijn dat ze goed uitgelijnd zouden zijn als je door de behuizing prikt. Dit ging vrij soepel voor de draai- en drukschakelaars, ik moest alleen mijn toevlucht nemen tot de hete lijm om het "muiswiel" op de juiste plaats te zetten.
Vervolgens bouwde ik nog een "deck" om boven de schakelaars te zitten en de Raspberry Pi vast te houden, met dezelfde methode als voorheen en meer van de originele schroefposten. Dit werkte goed, maar helaas stak de achterkant van de draaischakelaar te hoog uit, dus ik moest hem opnieuw solderen nadat ik de terminals plat met de basis had gebogen. Ten slotte heb ik de PIR-sensor lichtjes op zijn plaats gelijmd achter een ventilatieopening, nog steeds niet zeker of het zou werken zonder volledig te worden blootgesteld.
Nu alle onderdelen in hun "definitieve" posities waren bevestigd, moest ik de bedieningsknoppen toevoegen. De draaischakelaar was eenvoudig omdat ze een standaardvorm hebben en er alleen een randje nodig was om op de wijzerplaat te passen. Voor de aan/uit-schakelaar heb ik een deel van de originele spindel van de tv gebruikt en deze op de drukschakelaar gelijmd. Het muiswiel was een beetje lastiger, opnieuw gebruikte ik een originele spindel van de tv, verbonden met de muiswielspil met een plastic "manchet".
Stap 8: Meer knoppen


Je zou denken dat dat genoeg geknoei met knoppen zou zijn geweest, maar er kwam meer! Het LCD-scherm had zijn eigen set van 5 microschakelaars op een bord voor het regelen van de helderheid, kleur enz. Dus ik wilde dat deze toegankelijk waren zonder de tv van de muur te hoeven halen.
Met wat licht hakken was er net genoeg ruimte om het bord aan de rand van de "binnenste" behuizing te passen, het enige wat ik hoefde te doen was gaten in de "buitenste" behuizing maken om de microschakelaars toegankelijk te maken. Ik moest ook een soort fysieke knoppen vinden om door de behuizing te prikken en in lijn te brengen met de microschakelaars. In het verleden heb ik hiervoor zilveren "penclickers" gebruikt, maar deze keer had ik geen geluk om goedkope te vinden. Uiteindelijk knipte ik de poten van een paar oude LED's en plaatste ze in de gaten die ik in de behuizing had geboord - deze waren perfect omdat de uitlopende basis van de LED ervoor zorgde dat ze niet naar buiten konden glijden en ze hadden precies de juiste vorm en grootte. Zonder meer te boren haalde ik diep adem en ging verder met de "grote snede".
Stap 9: De zaak hakken



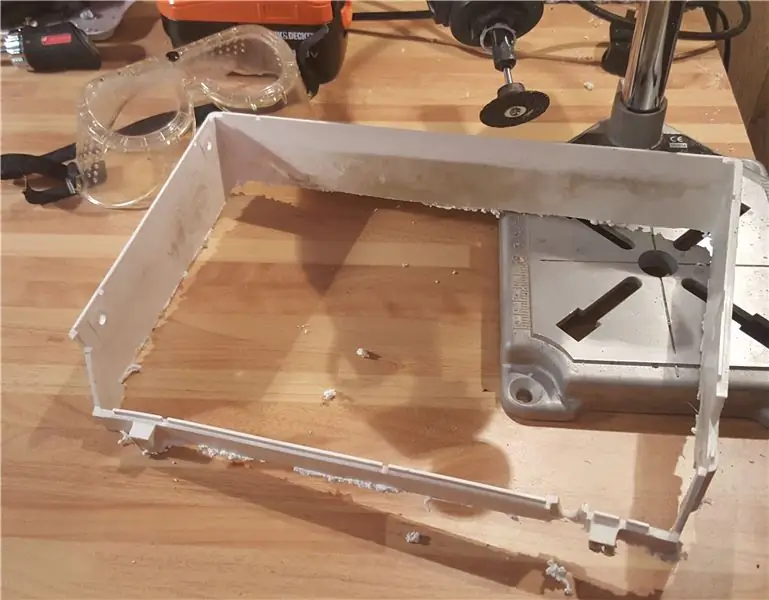
Met alle borden, schermen en schakelaars geïnstalleerd, kon ik nu precies zien hoe diep de behuizing van de tv moest zijn, of beter gezegd, hoe dun ik hem kon maken. Ik liet een opening van een paar centimeter tussen de printplaten en wat de muur zou zijn, ik markeerde de behuizing en hakte hem om met een roterend gereedschap. Dit was verreweg het meest zenuwslopende moment, omdat het erg luidruchtig was en één slip de zaak had kunnen verpesten. De uiteindelijke snede was echter redelijk goed en had alleen wat schuren en trimmen aan de randen nodig om het af te werken voordat het werd geverfd - de "achterkant" van de tv was oorspronkelijk wit maar was in de loop der jaren vergeeld.
Stap 10: Een hangend handvat




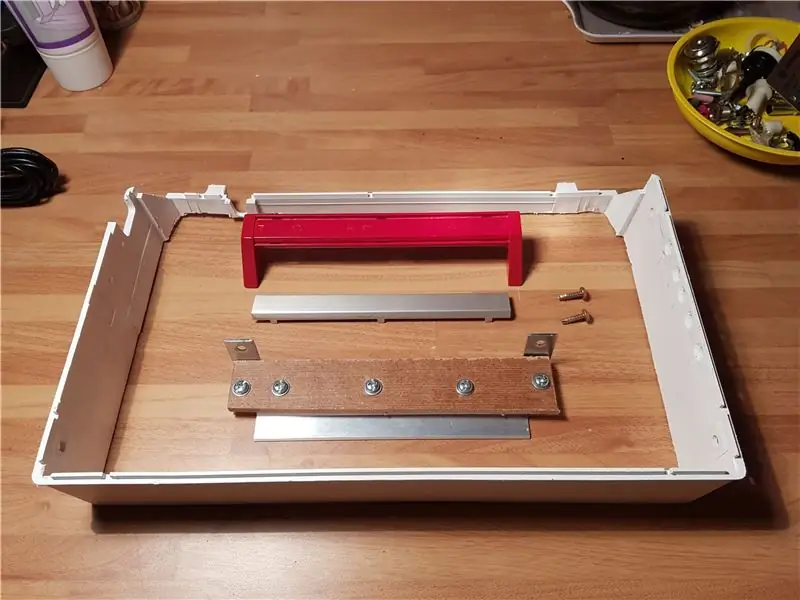
Het volgende probleem was hoe de tv aan de muur moest worden opgehangen, zodat hij waterpas en veilig was, maar tegelijkertijd gemakkelijk te verwijderen voor onderhoud. Ik had gelezen over het gebruik van "Franse schoenplaatjes" of "Z-haakjes" voor het ophangen van grote foto's, maar had ze nog nooit geprobeerd, dus bestelde ik wat bij Amazon - ze bleken absoluut ideaal te zijn! Het pakket kwam zelfs met een eigen kleine waterpas.
Het bevestigen van de muurbeugel was eenvoudig, ik had hem binnen enkele minuten aan de werkplaatsmuur geschroefd om te testen, vervolgens moest ik uitzoeken hoe het tegenovergestelde nummer op de tv moest passen. De buitenbehuizing zou op vier plaatsen aan het voorste deel van de tv worden geschroefd, dus het was behoorlijk stevig, ik besloot dat dit de beste plaats zou zijn voor de beugel. De moeilijkheid was om de beugel op de juiste plaats te bevestigen, zodat deze de planken of draden niet zou hinderen. Ik wilde ook geen bouten zien door de bovenkant van de behuizing.
Op een gegeven moment kwamen mijn hersenen erachter dat ik de originele handgreep van de tv kon hergebruiken, er een functie van kon maken en deze ook kon gebruiken om de beugel op de juiste plaats te houden. Na zorgvuldig meten heb ik nieuwe gaten voor het handvat geboord en deze vervolgens op de z-beugel gemonteerd met een paar kleine haakse beugels en een restant van een houten vloer, allemaal stevig aan elkaar vastgeschroefd.
Stap 11: Touch-ups en montage



Voor de laatste hand heb ik de behuizing en het handvat geschuurd en gespoten, waarbij ik de laatste in rood deed voor contrast en als een knipoog naar de framboos aan de binnenkant. Nadat de verf was uitgehard, werden alle onderdelen mooi geassembleerd, de knoppen en de "Solid State"-gelabelde schermafdekking werden als laatste op hun plaats geschoven. De schermafdekking was lichtjes gerookt, maar na een aanpassing van de helderheid en het contrast (blij dat ik die LCD-knoppen had toegevoegd) zag het scherm er net zo helder uit als voorheen.
Stap 12: Siteselectie


Het duurde niet lang voordat ik de z-beugel van de werkplaatsmuur naar zijn "laatste" huis in de gang verplaatste en de tv ophing, waarbij ik een dunne plastic buis toevoeg om de stroomkabel van de Pi op te ruimen. Nu het was geïnstalleerd kwam het leuke gedeelte - beslissen welke webpagina's moesten worden weergegeven!
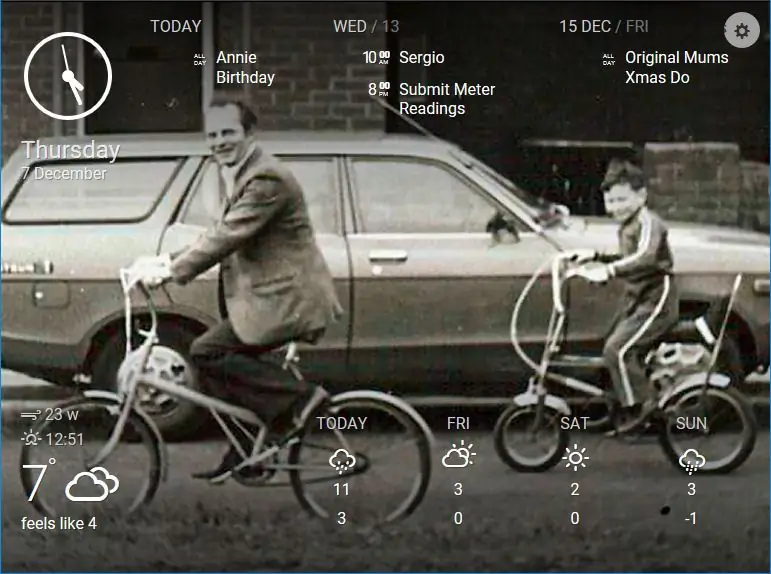
Tijdens het onderzoeken van dashboardopties kwam ik Dakboard tegen - een webgebaseerd dashboard dat je kunt koppelen aan je online agenda om afspraken, een nieuwsfeed en het weer weer te geven. Ik vond het destijds te simpel, maar dit was ideaal voor een van mijn pagina's. Wat ik het leukst vind, is dat ik mijn eigen Google-fotoalbum kan weergeven, vooral omdat het geanimeerde GIF's graag weergeeft.
De volgende paar tabbladbeslissingen waren behoorlijk voorspelbaar, BBC News en BBC Weather, beide essentieel om te controleren voordat je het huis verliet.
Vervolgens heb ik een link toegevoegd naar de live feed van een van mijn Pi Zero-camera's - dit is al nuttig gebleken om de postbode of winkelbezorging in de gaten te houden.
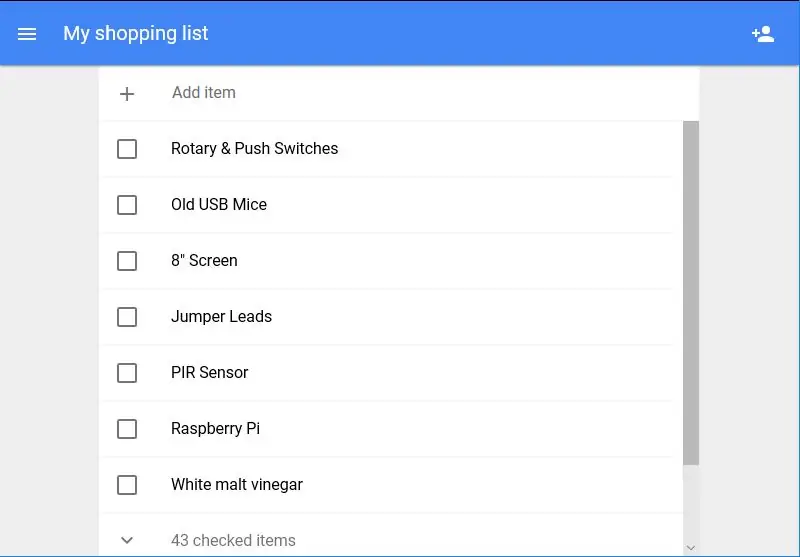
Ten slotte heb ik toegevoegd aan onze Google Shopping-lijst - we hebben de gewoonte om de Google Pi-intercom te gebruiken om items aan de lijst toe te voegen, dus het is zeker de moeite waard om te controleren voordat u eropuit trekt.
Ik verzamelde de URL's van de laptop in een kladblokdocument en kopieerde dit naar de Pi en voegde ze vervolgens toe aan de @Chromium-regel in het autostart-bestand (zie stap 2 hierboven).
Stap 13: Laatste gedachten



Ik heb echt genoten van deze build, iets maken waarvan ik weet dat ik het dagelijks zal gebruiken, weerhoudt me er echt van om te bezuinigen - zelfs als het veel langer duurt. Mijn favoriete ding is die grote draaiknop om van kanaal te wisselen, het is echt bevredigend om het originele mechanisme te gebruiken.
Het ding dat veel beter ging dan verwacht, was de PIR-sensor, waarvan ik ervan overtuigd was dat deze niet zou werken in een ventilatieopening - ik wilde niet echt de hele sensor blootleggen, dus ik ben erg blij dat dit is gelukt. Het is behoorlijk gevoelig en we vinden het allemaal leuk om er voorbij te kruipen zonder dat het scherm wordt ingeschakeld. Het was echter een hele uitdaging om te fotograferen, die rookschermhoes is zo reflecterend!
Ik vind het er prachtig uit zien in de gang en het werkt precies zoals ik had gehoopt - een paar klikken heen en weer en een beetje scrollen zijn meestal genoeg om me 's ochtends de deur uit te krijgen met alle informatie die ik nodig heb.
Als je dit project leuk vindt en meer wilt zien, kun je mijn website bezoeken voor lopende projectupdates op bit.ly/OldTechNewSpec, meedoen op Twitter @OldTechNewSpec of je abonneren op het groeiende YouTube-kanaal op bit.ly/oldtechtube - geef een deel van je oude technologie een nieuwe specificatie!
Aanbevolen:
CovBot - een op WhatsApp gebaseerde chatbot voor COVID 19 Info en meer: 7 stappen

CovBot - een op WhatsApp gebaseerde chatbot voor COVID 19 Info en meer: CoVbot is een eenvoudige en intuïtieve op WhatsApp gebaseerde chatbot. Het belangrijkste kenmerk van de bot is: hij kan u op een eenvoudige en intuïtieve manier de laatste status van COVID-19 in het land van keuze geven.Bovendien kan de bot leuke activiteiten voorstellen om AT H
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
