
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Dit is een tutorial over hoe je een spel helemaal zelf kunt maken met dialoog en sprites. Het leert je ook om clips aan je spel toe te voegen, en timing, inclusief uitzending en meer.
Benodigdheden:
Een laptop/computer. Google Chrome of en zoeken op internet.
Stap 1: Hoe de eerste stap te zetten?

Als je een realistisch ogende game wilt, wil je een startknop maken, en dit is hoe je het maakt. Eerst wil je ervoor zorgen dat wanneer de gebruiker op je knop klikt, de game-evenementen Triger.
Het enige wat je hoeft te doen is het (When this sprite clicked) blok pakken en een verbergcode en een uitzendcodeblok toevoegen. Het verbergblok is om de knop te verbergen wanneer je erop klikt, zodat deze de rest van je spel niet in de weg staat. Vervolgens is er de uitzendknop, dus wanneer op de knop wordt geklikt, wordt het eerste evenement ingesteld. Zorg ervoor dat u elke uitzending een naam geeft, zodat u niet in de war raakt.
Stap 2: Stap 2 Stel het verhaal in

Dit is een basisset code voor je spel. Om je spel te maken, moet je het verhaal zo opzetten dat je lezer niet in de war raakt. Het enige wat je hoeft te doen is een sprite maken met je verhaal, dan wil je het over de achtergrond leggen en het daar een paar seconden laten staan. Zodra je je lezer genoeg tijd hebt gegeven om het te lezen, kun je in het verhaal springen.
Stap 3: Stap 3 Dialouge maken

Wat je wilt doen is een sprite hebben van al je personages in het gesprek. De sprite kan helpen om elk personage in het gesprek te laten zien. Er is al een functie voor dialoog, maar als je wilt dat je spel er beter uitziet, kun je een aparte sprite maken met wat de personages zeggen.
Stap 4: Stap 4 Die dialoogbox toevoegen


Wat je eerst wilt doen, is een kostuum maken voor elk stuk van je dialoog. We doen dit zodat we van kostuum kunnen wisselen wanneer een uitzending wordt verzonden en verzonden om een personage aan het praten te krijgen. Dus wat je nu wilt doen als ik ontvang (uitzending), is je kostuum laten zien en de sprite overschakelen naar een andere sprite, zodat het lijkt alsof de personages praten. Vervolgens wil je een wachttijd (seconden) toevoegen zodat je lezer tijd heeft om je dialoog te lezen.
Stap 5: Stap 5 Clips

Als je clips in je game wilt laten zien, kun je een video of-g.webp
Stap 6: Stap 6 Uw gebruikers vragen

Dit is eenvoudig, net als de startknop. Wat u wilt doen, is het blok krijgen wanneer op sprite wordt geklikt. We kunnen dat blok gebruiken, zodat wanneer de gebruiker op ja of nee klikt, hij 2 verschillende acties uitvoert. Wat we willen doen is 2 aparte sprites maken. Ja en Nee. Maak vervolgens 2 verschillende uitzendingen voor elke sprite. Voeg de uitzending toe aan het blok wanneer op sprite wordt geklikt, zodat wanneer ze een optie kiezen, dit naar een ander deel van het verhaal leidt en het verhaal als geheel beïnvloedt.
Stap 7: Stap 7 Basisprincipes voor beginners en extra's


De basisstap is om te weten dat de groene vlag je spel begint. Voeg dus altijd de knop Wanneer op de vlag wordt geklikt toe aan elke sprite. Vervolgens wil je een uitzending maken. Uitzending helpt het ene evenement naar een ander evenement te leiden. Het is het beste om elke uitzending op nummer te organiseren, dus 1234.
Je spel schoon maken. U wilt niet dat al uw sprites onmiddellijk worden weergegeven, dus wat u moet doen, is het verbergblok gebruiken. Plaats het verbergblok onder elke Wanneer op de vlag wordt geklikt, verbergt dit de sprites. Gebruik vervolgens het showblok om je personage op elk moment in het verhaal te laten zien.
Stap 8: Dat is het
Dus wat dacht je. Hopelijk had je hier iets van kunnen leren. Hopen dat dit hielp.
Aanbevolen:
BBC Micro:bit and Scratch - Interactief stuur- en rijspel - Ajarnpa

BBC Micro:bit en Scratch - Interactief stuur- en rijspel: Een van mijn lesopdrachten deze week is om de BBC Micro:bit te gebruiken om te communiceren met een Scratch-programma dat we hebben geschreven. Ik dacht dat dit de perfecte gelegenheid was om mijn ThreadBoard te gebruiken om een embedded systeem te maken! Mijn inspiratie voor de krasp
Interactief rebasen met Eclipse (eGit): 10 stappen

Interactief rebasen met Eclipse (eGit): 20180718 - Ik "denk" Ik heb het probleem met de afbeeldingen opgelost. Als ze ingezoomd lijken of niet logisch zijn, probeer dan te klikken. Als je een probleem tegenkomt, stuur me dan een bericht en ik zal proberen te helpen. Deze instructable biedt de stapsgewijze de
Interactief boek van pluche en bedreigde dieren: 14 stappen

Interactive Globe Plush and Endangered Animal Book: in mijn klas Digitaal maken en leren, gaf het laatste project me de opdracht om een product te maken met behulp van een van de technologieën waarover we in de klas hebben geleerd. Voor dit project moesten we de technologie echter verder brengen dan wat we er eerder mee hadden gedaan
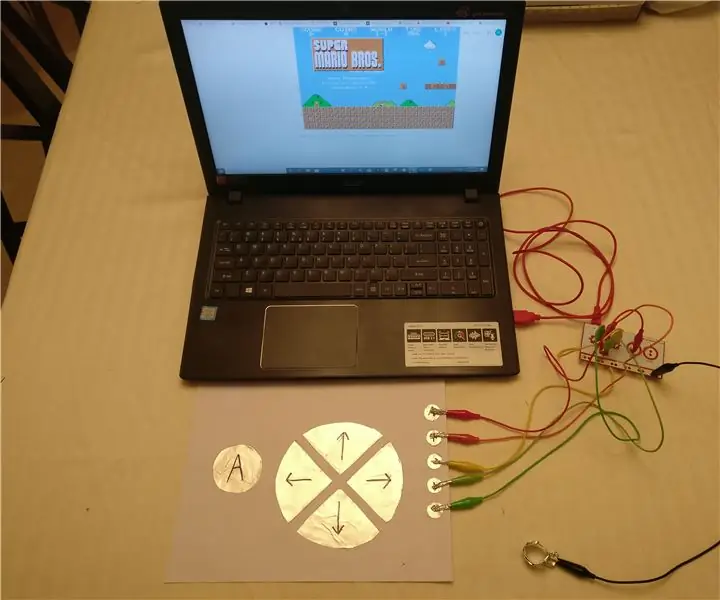
Interactief papier met Makey Makey: 13 stappen

Interactief papier met Makey Makey: dit concept is verrassend eenvoudig te bouwen en kan worden gebruikt voor praktische en amusementsdoeleinden. Het kost bijna niets, afgezien van de Makey Makey en de meeste benodigdheden zijn al op de meeste plaatsen te vinden. Ook vergen deze projecten niet veel prec
Makey Makey interactief verhaal met Scratch! - Ajarnpa

Makey Makey Interactief verhaal met Scratch!: instructies voor het maken van een interactief verhaal op Scratch met Makey Makey en vooral uw verbeeldingskracht
