
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.




Dit project maakt deel uit van experimenten die zijn gedaan tijdens een artist in residence bij Instructables. De andere projecten kunt u hier bekijken. Het kan een lastige taak zijn om realtime gegevens op het Arduino-bord te debuggen en te visualiseren. Je zit meestal vast met de standaard seriële output, omdat de complexiteit van je Arduino-code toeneemt, waardoor het onmogelijk wordt om te begrijpen wat er werkelijk aan de hand is in het bord. Om dit op te lossen heb ik een kleine bibliotheek gemaakt waarmee je je eigen aangepaste GUI voor je Arduino-projecten kunt maken. Bekijk deze video om een demonstratie te krijgen van een eenvoudige hallo-wereld met een potmeter en een diode: Vanaf nu heeft het programma de volgende mogelijkheden en functies: Ontwerp je interface op maat vanaf het Arduino-bord Je bepaalt welke sliders, grafieken en knoppen je nodig hebt voor uw interface. Dit doe je in je Arduino sketch wat betekent dat het gui programma als slaaf van de sketch fungeert. Alle informatie wordt opgeslagen op je bord. Visualiseer en manipuleer realtime gegevens Of je nu een RGB-lichtcontroller of een robotarm maakt, grafische feedback is cruciaal om te begrijpen wat er binnenin het bord gebeurt. Dit stelt u in staat te begrijpen of het uw hardware of de code is die het probleem veroorzaakt. Verder kunt u met de schuifregelaars en knoppen de individuele parameters in realtime aanpassen. Op deze manier kun je zien welk effect verschillende drempels hebben op de interactie. Sla de parameters op in het geheugen van het bord. Als je de parameters hebt aangepast, kun je ze opslaan in de EEProm van het bord. De parameters worden automatisch geladen de volgende keer dat je het bord inschakelt, zelfs als de computer niet is aangesloten. Gebruik dezelfde app voor al je Arduino-projecten. Ik heb talloze kleine apps gemaakt voor verschillende projecten. Mijn probleem is altijd om ze een jaar later weer te vinden. Omdat we alles in de Arduino opslaan, hoef ik maar één app rond te houden, de Arduino zal de app automatisch configureren voor het huidige project. Maak een prototype van de interface voordat je de soldeerbout inschakelt Omdat je de gui kunt ontwerpen zoals je wilt (binnen redelijke grenzen) limieten), kunt u een prototype van de interface maken voordat u een fysieke interface hebt gemaakt. Dit stelt u ook in staat om de taken over meerdere mensen te verdelen, b.v. een persoon werkt aan de hardware en een andere persoon werkt aan de code. Als je de fysieke interface hebt gemaakt, zal de Guino naadloos integreren. Gebruik het als dashboard op volledig scherm U kunt het gebruiken als dashboard op volledig scherm door op F te drukken en op T te drukken om de zichtbaarheid van het instellingenpaneel te wijzigen. Hierbij presenteer je alleen je eigen interface voor de wereld om je heen. Controle van de achtergrondkleur De achtergrondkleur kan worden aangestuurd vanuit de Arduino waardoor je verschillende kleuren kunt creëren voor verschillende schetsen. Het kan ook worden gebruikt om waarschuwingen te maken wanneer er iets mis is. Het kan groen zijn als alles in orde is en rood als er iets mis is. Snel en slank Ik heb er veel zorg aan besteed om de voetafdruk op de Arduino zo klein mogelijk te maken - het slaat slechts een minimale hoeveelheid gegevens op in het geheugen (concreet een aanwijzer lijst van 100 artikelen). Deze instelling kan worden gewijzigd in lager of hoger, afhankelijk van het aantal gui-items dat u in uw interface wilt hebben. Verder vertrouwt het systeem op de EasyTransfer-bibliotheek die de informatie in binaire vorm overdraagt. Elk pakket bestaat uit een byte voor commando, een byte voor item # en een geheel getal voor de waarde. In het ideale geval moeten al uw gegevens worden genormaliseerd naar een 16-bits geheel getal met teken. Dit betekent optimaal gebruik van de seriële poort bij het werken met gehele getallen (technisch gezien gebruiken we wat extra ruimte voor een controlesom). Goed voor Instructables Met de GUI kunt u Instructables maken waarvoor alleen de kerncomponenten nodig zijn. Extra componenten zoals potmeters etc. kunnen virtueel gemaakt worden via de gui. Beperkingen en toekomstplannen Op dit moment is de app gecompileerd naar het Mac OSX en Windows platform. Het is geschreven in Openframeworks, dus het zou ook op andere platforms moeten kunnen draaien. Omdat de app de seriële poort gebruikt, kun je geen andere programma's op de Arduino aansluiten. Dit zal worden opgelost in een toekomstige release die een Open Sound Control en een Midi-brug zal bevatten. Credits: Programmering en idee door: Mads Hobye Easytransfer bibliotheek door: Bill Porter GUI bibliotheek door: Reza Ali
Stap 1: Aan de slag


- Download en pak het GUINO-pakket uit.
- Arduino downloaden
- Kopieer de bibliothekenmap naar uw Arduino-bibliothekenmap (hoe hier te doen)
- Herstart Arduino.
- Open een van de voorbeelden binnen Arduino. (Menu: Bestanden -> Voorbeelden -> Guino -> kies er een)
- Als je het eenvoudige voorbeeld gebruikt, maak dan een circuit zoals hierboven geïllustreerd.
- Upload het voorbeeld.
- Voer de Guino-app uit.
- Kies de seriële poort (meestal de laatste)
- Druk op verbinden.
Bron is hier te vinden.
BELANGRIJK: Wanneer u het op het Windows-platform gebruikt, moet u een com-poort gebruiken die lager of gelijk is aan 10. Als u een poort gebruikt die 10 of hoger is, zal het systeem niet werken. Dit is een bug in openframeworks.
Stap 2: Hoe de code te wijzigen?

Om de bibliotheek met je schets te laten werken, heb je een aantal extra methoden nodig. Ik heb ze hieronder beschreven: gInit() hier definieert u uw lay-out Deze methode definieert de lay-out door componenten opeenvolgend toe te voegen. Aan componenten die kunnen worden gewijzigd (schuifregelaar, knoppen etc.) is een variabele gekoppeld. De & voor de variabele betekent dat we de waarde in de variabele niet willen doorgeven, maar dat we een verwijzing (pointer) naar de variabele willen doorgeven. Op deze manier werkt het Guino-systeem ze automatisch bij wanneer er wijzigingen in de GUI plaatsvinden. void gInit() { gAddLabel("SLIDERS", 1); gAddSpacer(1); gAddSlider(3, 200, "BREEDTE", &breedte); gAddSlider(3, 200, "HOOGTE", &hoogte); gAddSlider(0, 255, "LED-HELDERHEID", &ledLight); // De draaischuifregelaars gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer(1); [………….] gAddColumn(); // Voeg hier meer dingen toe. gSetColor(r, g, b); // Stel de kleur van de gui-interface in. }GButtonPressed(int id) dit wordt aangeroepen wanneer er op een knop is gedrukt. Over het algemeen kunnen variabelen automatisch worden bijgewerkt, maar in het geval van een knop moet het een gebeurtenis zijn waar je voor zorgt. In dit voorbeeld zetten we de hoogtevariabele op 100 wanneer iemand op de knop drukt. void gButtonPressed(int id) {if(buttonId == id) { 100; gUpdateValue(&hoogte); } }gItemUpdated(int id) Dit wordt aangeroepen wanneer en item is bijgewerkt. Het is meestal niet nodig om dit te gebruiken omdat het systeem de variabelen automatisch zal bijwerken. Als u op een wijziging wilt reageren, kunt u deze als zodanig gebruiken. In dit geval werken we de achtergrondkleur bij wanneer een van de 3 draaischuifregelaars is gewijzigd. void gItemUpdated (int id) {if(rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor(r, g, b); } }
Stap 3: Een paar snelle tips
Vergeet niet om de verbinding te verbreken bij het uploaden van een nieuwe schets. Je kunt de Guino niet laten draaien tijdens het uploaden van een nieuwe schets naar het Arduino-bord, omdat ze dezelfde seriële verbinding gebruiken. Dit vereist dat je elke keer dat je een nieuwe schets uploadt, de verbinding verbreekt. Als je (en je zult) proberen te uploaden terwijl de Guino is aangesloten, kan het bord in een vreemde staat komen waarin het een beetje draait, maar niet helemaal. Op dit moment is de enige optie om het bord te resetten door op de resetknop te drukken of door de USB-kabel los te koppelen en weer aan te sluiten. Bekende bugs Vanaf nu werkt het systeem en is stabiel. De volgende zijn bugs waarvan u op de hoogte moet zijn:
- setMin werkt niet op een movingGraph (er lijkt een fout in de GUI-bibliotheek te zitten die moet worden verholpen). Dus minimum blijft op nul.
- De seriële lijst wordt geladen bij het starten van het programma. De Arduino moet worden aangesloten voordat het programma wordt gestart. Het vernieuwen van de seriële lijst tijdens het draaien veroorzaakt een slechte gebeurtenis. Het moet nog worden opgelost.
- Gerommel met de serielijst - soms crasht het programma (dezelfde gui-gebeurtenis als vernieuwen - moet de bron vinden)
- De achtergrond van de schakelknoppen wordt zwart afhankelijk van de initialisatie. Ik moet de achtergrond handmatig instellen.
- Op sommige Windows-platforms wordt de com-poort niet weergegeven. Misschien een probleem met de ftdi-driver.
Stap 4: Gebruiksgevallen

Als je wat use-cases met de Guino-interface wilt zien, ga dan naar deze Instructable.
Aanbevolen:
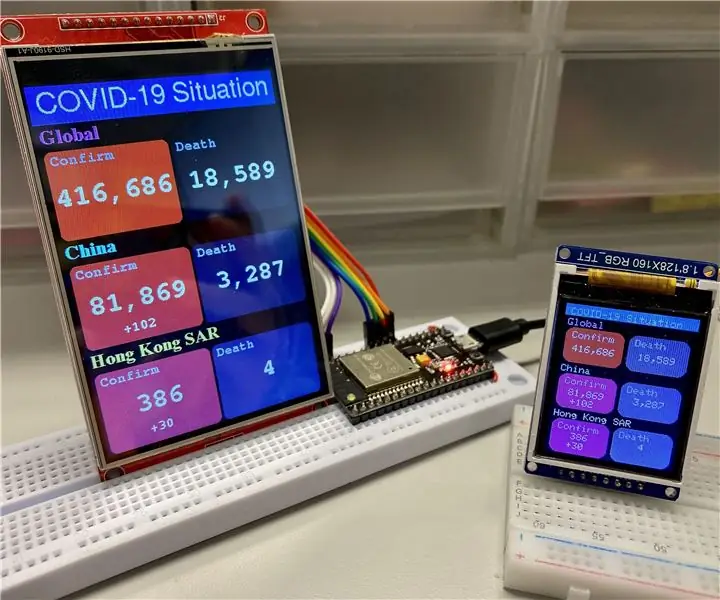
COVID-19 WHO-dashboard: 8 stappen (met afbeeldingen)

COVID-19 WHO-dashboard: deze instructables laten zien hoe u ESP8266/ESP32 en LCD kunt gebruiken om een COVID-19-situatie te bouwen WHO-dashboard
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
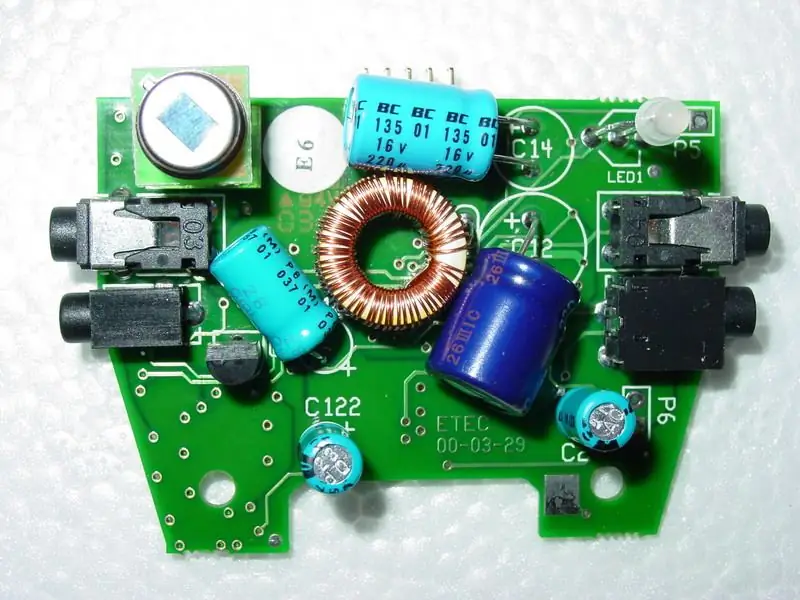
Bereid enkele overtollige PIR-sensoren voor robotica voor: 3 stappen (met afbeeldingen)

Bereid wat overtollige PIR-sensoren voor robotica voor: ik vond een aantal PIR-sensoren op eBay. Ze zijn gemonteerd op een print die is gemaakt voor een handsfree set voor mobiele telefoons. Ik beschrijf hier graag hoe je de sensor voorbereidt voor gebruik in robotica-projecten. Als je niet weet wat een PIR-sensor is
Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP"). 11 stappen (met afbeeldingen)

Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP").: Als u de plug-in "Maak naadloos" in GIMP probeert, wordt de afbeelding zowel horizontaal als verticaal naadloos. Het zal je niet toestaan om het naadloos te maken in slechts één dimensie. Dit instructable zal je helpen om ima
