
Inhoudsopgave:
- Stap 1: Verzamel de componenten
- Stap 2: Maak de verbindingen
- Stap 3: LCD-scherm
- Stap 4: MP3-speler en luidspreker
- Stap 5: Aanraaksensoren
- Stap 6: LED
- Stap 7: Externe batterij
- Stap 8: Zet de timer in een doos
- Stap 9: Zet een Bugeloproep op de MP3-speler
- Stap 10: Pak de code
- Stap 11: Upload de code naar uw Micro:bit
- Stap 12: Bestudeer de code
- Stap 13: Veelgestelde vragen
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Dit project onderzoekt hoe een kookwekker werkt -- door er een te maken!
Lang geleden waren de meest bruikbare apparaten mechanisch. Kinderen konden dingen uit elkaar halen om de onderdelen binnenin te zien en te bestuderen hoe ze bewegen.
Moderne elektronische gadgets zoals een kookwekker zijn anders. De onderdelen zijn te klein om te zien en ze bewegen niet. Verander de strategie. In plaats van het uit elkaar te halen om te zien hoe het werkt, zet je er een in elkaar!
Deze les leidt je door de drie basisonderdelen van een digitale timer:
- componenten,
- verbindingen,
- code.
Het apparaat heeft knoppen om een tijd in te stellen en het aftellen te starten.
Het geeft de resterende tijd weer en geeft signalen wanneer het aftellen is voltooid.
Signalen kunnen een bericht op het display, een knipperend licht of media zoals een vooraf opgenomen nummer bevatten.
Stel je een timer voor die een bugel oproept!
Studenten die alle activiteiten in dit project voltooien, kunnen verschillende dingen doen.
- Monteer elektronische componenten tot een interactief apparaat.
- Schrijf op gebeurtenissen gebaseerde code om te communiceren met gebruikersinvoer en -opdrachten.
- Schrijf code om de tijd nauwkeurig te meten.
- Schrijf code om een weergave in de echte wereld te veranderen op basis van veranderingen in de tijd.
- Gebruik media-apparaten om geluiden te produceren op basis van veranderingen in de tijd.
- Leg uit hoe de berekening ervoor zorgt dat de timer werkt.
Stap 1: Verzamel de componenten

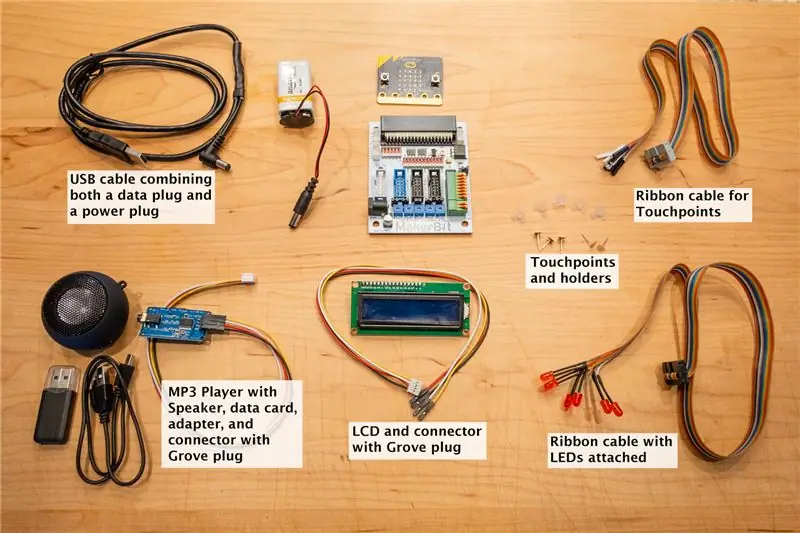
De MakerBit+R Starter Kit van 1010 Technologies. De meeste onderdelen die u voor dit project nodig hebt, vindt u in de Starter Kit. Ze bevatten:
- De BBC micro:bit microcontroller
- MakerBit+R-ontwikkelplatform
- USB-kabel om de micro:bit MakerBit op een computer aan te sluiten.
- 9-volt batterij en batterijconnector voor de MakerBit
- Aanraakpunten, punthouders en LED's, met lintkabels die worden aangesloten op de MakerBit
- Grove-aansluitingen voor het LCD-scherm en de mp3-speler. Deze connectoren hebben een witte stekker aan het ene uiteinde en vier individuele aansluitingen aan het andere uiteinde.
Extra artikelen.
De volgende componenten zijn niet inbegrepen bij de MakerBit Starter Kit, maar kunnen afzonderlijk worden gekocht bij MakerBit.com, Amazon en vele andere verkooppunten.
LCD-scherm dat werkt met I2C, zoals deze.
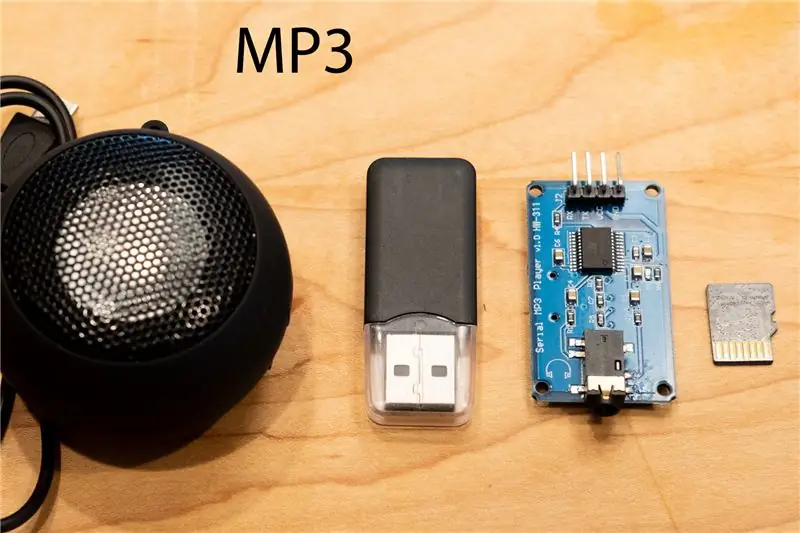
Optionele mp3-speler en speaker, zoals deze set.
Een kleine kartonnen doos of een stuk karton.
Stap 2: Maak de verbindingen


De MakerBit biedt verbindingen voor een aantal verschillende componenten die uw code kan aansturen.
In elk van de volgende reeks stappen wordt uitgelegd hoe u een van de componenten op de MakerBit aansluit.
Er is ook een foto voor elk onderdeel, die laat zien hoe het wordt aangesloten.
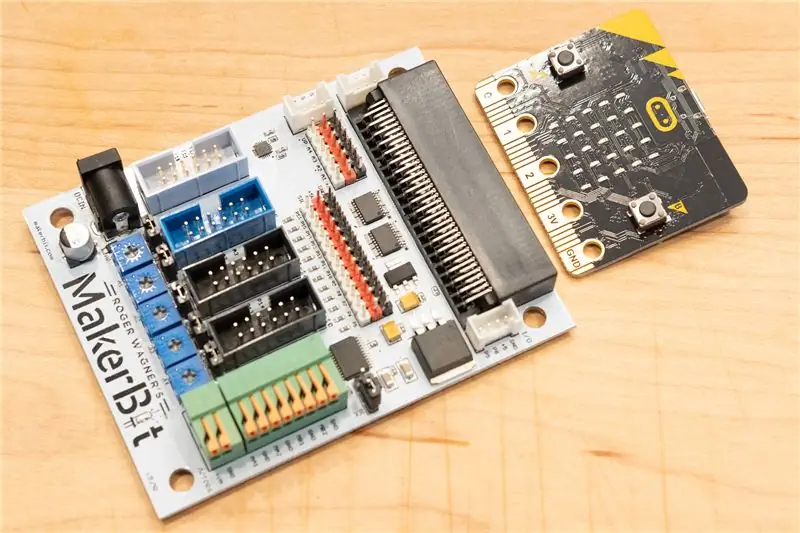
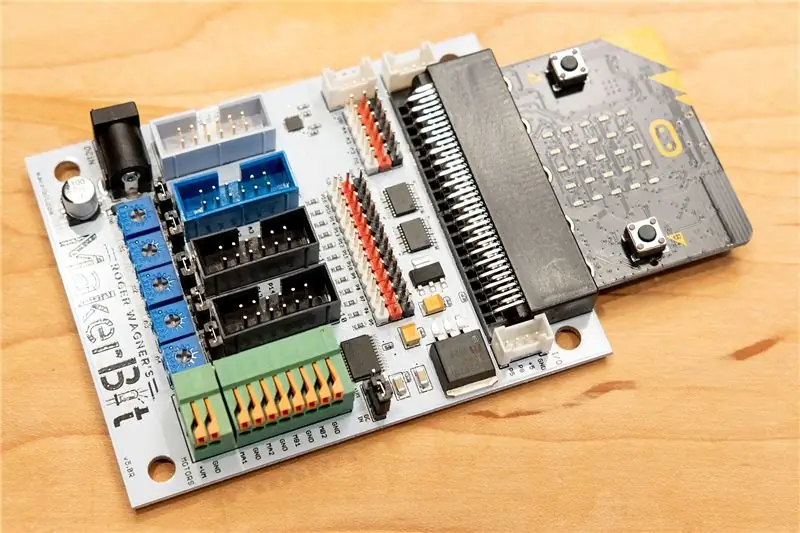
Zoek de micro:bit- en MakerBit+R-apparaten in de Starter Kit. Sluit de micro:bit aan op de MakerBit zoals weergegeven op de foto's.
Stap 3: LCD-scherm



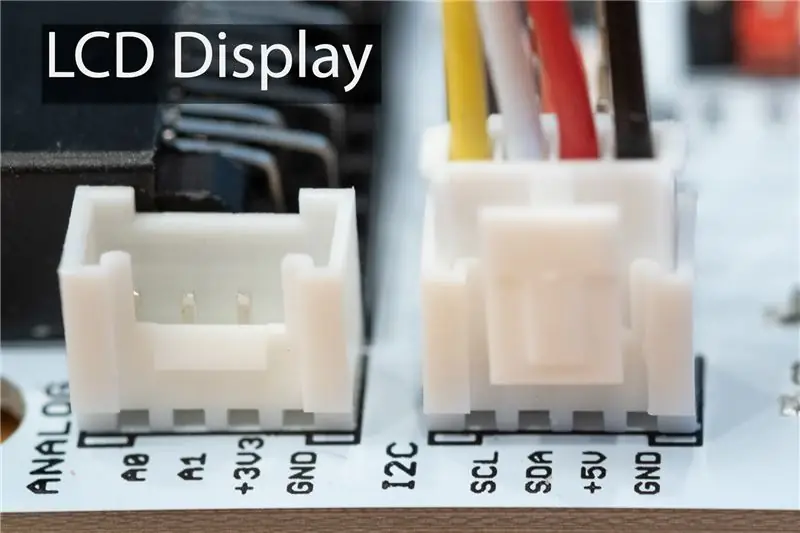
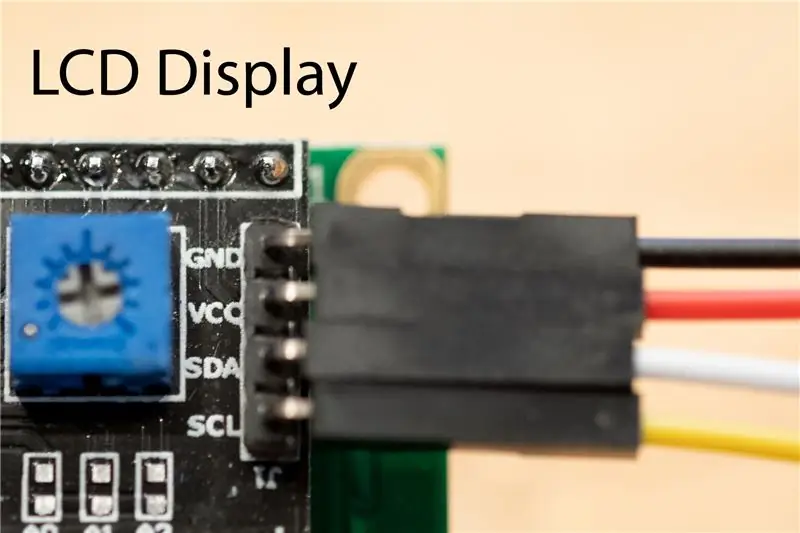
Zoek de I2C-socket op de MakerBit+R. Bekijk het van dichtbij. Het heeft vier kleine spelden. Ze hebben elk een label:
- GND,
- +5V,
- SDA, en
- SCL.
Elk van de pinnen moet worden aangesloten op een pin op het LCD-scherm met hetzelfde label.
Houd er rekening mee dat op het LCD-scherm de pin die overeenkomt met +5V het label VCC kan hebben.
Steek een witte Grove-stekker in de I2C-aansluiting op de MakerBit+R. Let op de kleur van de draad die op één lijn ligt met de GND-pin. Meestal is het een zwarte draad.
Duw het andere uiteinde van die draad op de GND-pin van het LCD-scherm.
Doe hetzelfde voor de overige drie draden.
Stop en kijk even naar de verbindingen. Zorg ervoor dat elke draad tussen het paar pinnen gaat die hetzelfde label delen.
Snijd een gat in uw karton of doos ter grootte van het LCD-scherm. Monteer het LCD-scherm achter het karton (in de doos) met elektrische isolatietape.
Stap 4: MP3-speler en luidspreker



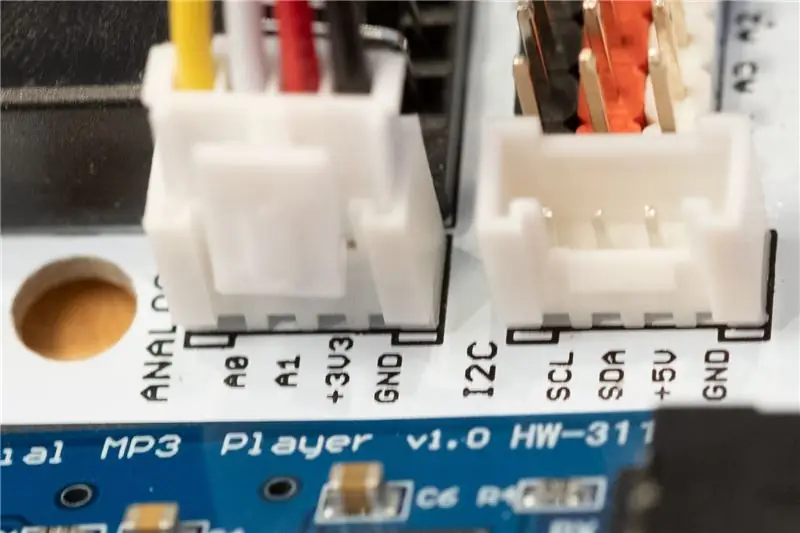
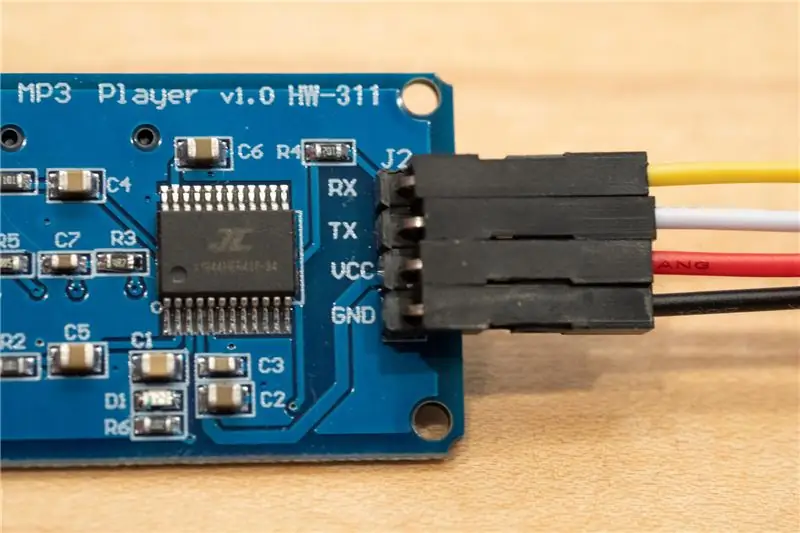
Steek een Grove-stekker in de analoge aansluiting op de MakerBit+R. Deze socket heeft vier kleine pinnen met het label GND, +3.3V, A1 en A0. Duw de andere uiteinden van de draden op de MP3-speler zodat elke draad twee pinnen verbindt die op deze manier overeenkomen:
MakerBit MP3
GND GND
+3.3V VCC
A1 TX
A0 RX
Sluit een versterkte luidspreker aan op de mp3-speler via de hoofdtelefoonaansluiting. Uw code kan de MP3-speler gebruiken om een vooraf opgenomen audiotrack af te spelen wanneer het aftellen is voltooid.
De door MakerBit.com geleverde luidspreker heeft een oplaadbare interne batterij en een aan-uitschakelaar. Controleer of de batterij is opgeladen en of de schakelaar is ingeschakeld wanneer u wilt dat uw deuntje wordt afgespeeld.
Stap 5: Aanraaksensoren




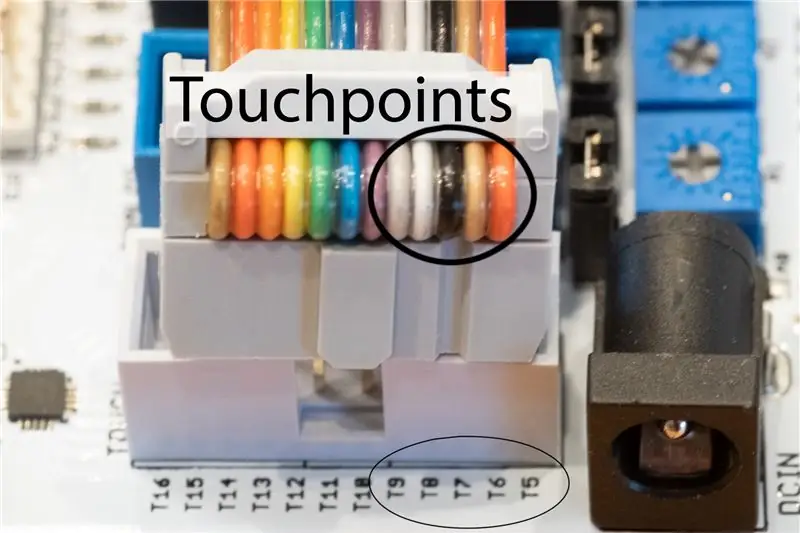
Kijk naar de lichtgrijze aansluiting op de MakerBit+R. Het bevat een tiental pinnen met het label T5 tot en met T16.
Zoek de lintkabel in de Starter Kit met de lichtgrijze stekker die in het stopcontact past. De draden aan het andere uiteinde van de lintkabel hebben aparte, zwarte of witte aansluitingen.
Zoek de rode draad aan de kant van de kabel die het dichtst bij de T5-kant van het stopcontact zit.
Dit project gebruikt die rode draad en de vier draden ernaast: bruin, zwart, wit en grijs van kleur.
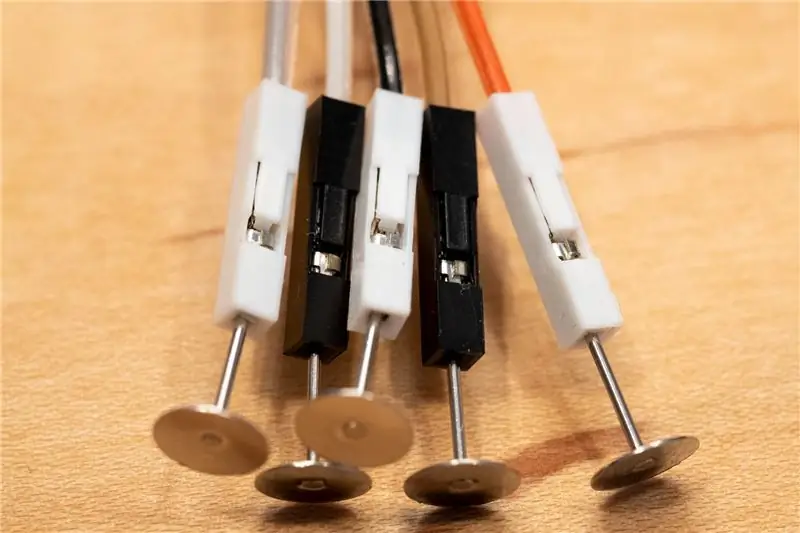
Zoek de contactpunten en de punthouders in de Starter Kit.
Duw de aanraaksensoren in de aansluitingen op de vijf draden die u in de vorige stap hebt geïdentificeerd.
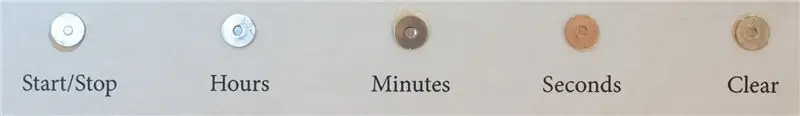
De draden en aanraaksensoren komen op deze manier overeen met de timerfuncties:
Rode draad = T5 sensor = Start/Stop de timer
Bruine draad = T6-sensor = Uren toevoegen
Zwarte draad = T7-sensor = minuten toevoegen
Witte draad = T8-sensor = seconden toevoegen
Grijze draad = T9-sensor = Schakel de timer uit
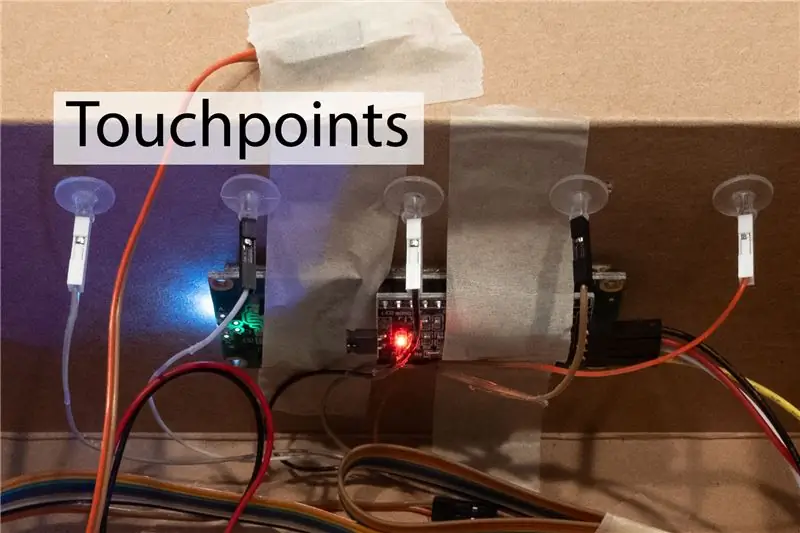
Een beetje karton kan helpen om de contactpunten in een nette rij uit elkaar te houden. Beter nog, monteer ze op een doos. De punthouders kunnen helpen om de touchpoints stevig vast te houden. Mogelijk moet u de lengte van de punthouder inkorten als uw karton dik is. MakerBit.com biedt een zelfstudie over het monteren van de contactpunten via deze link.
Nadat u de aanraaksensoren op een doos of karton hebt gemonteerd, labelt u ze met de functie die ze vervult.
Het project gebruikt de touchpoints als sensoren. De code noemt ze aanraaksensoren. Aanraakpunten en aanraaksensoren zijn twee namen voor hetzelfde, dus in deze les worden beide namen gebruikt.
Het eigenlijke apparaat dat aanraking detecteert, is ingebouwd in de MakerBit. De touchpoints zijn gewoon oorbellen zoals die worden verkocht in ambachtelijke winkels.
De MakerBit voelt wanneer iemand een touchpoint aanraakt. Het laat oorbellen functioneren als sensoren. De MakerBit vertelt je code welke sensor is aangeraakt. Dit wordt een aanraaksensorgebeurtenis genoemd.
De code kan reageren op aanraaksensorgebeurtenissen met speciale blokken, gebeurtenishandlers genoemd.
Als u naar het codevoorbeeld kijkt dat bij deze les wordt geleverd, kijk dan of u de gebeurtenishandlers voor de aanraakgebeurtenissen kunt herkennen.
Stap 6: LED




De MakerBit+R Starter Kit biedt lintkabels met reeds geïnstalleerde LED's. Deze zijn echt gemakkelijk te gebruiken.
Selecteer de kabel met de rode LED's.
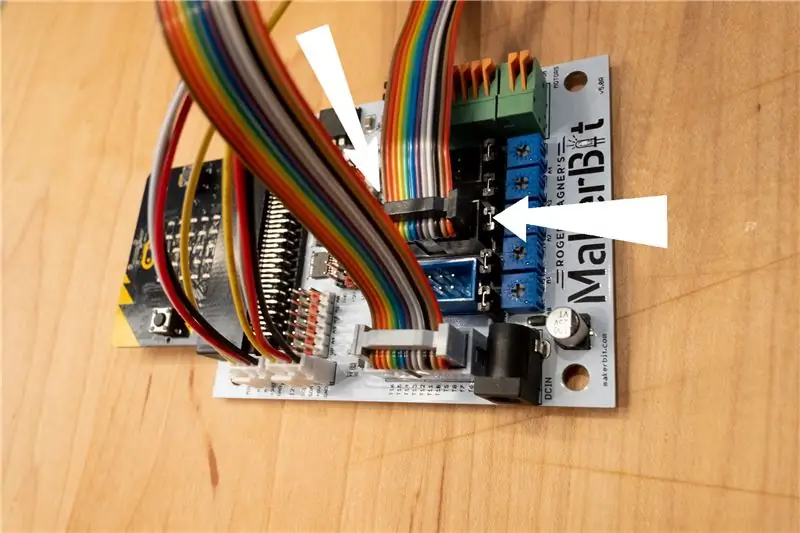
Zoek vervolgens de grote, zwarte aansluiting op de MakerBit+R die zich het dichtst bij de blauwe aansluiting bevindt. Deze zwarte aansluiting heeft pinnen met het label P11 tot en met P16.
Steek de zwarte stekker van de lintkabel in deze aansluiting.
Onderzoek de randen van de lintkabel. Zoek de kant met een bruine draad aan de buitenkant.
Deze bruine draad gaat naar de LED die wordt aangestuurd door pinnummer P16. Uw code zal deze LED gebruiken om aan te geven wanneer het aftellen eindigt.
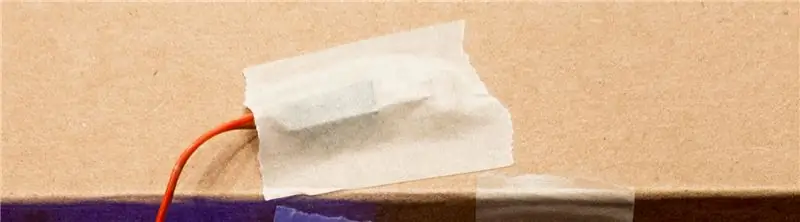
Maak een klein gaatje in je karton of doos om de LED te passen. Duw de LED vanaf de achterkant door en zet hem vast met wat tape.
Mogelijk moet u het paar bruine en rode draden lichtjes van de zijkant van de lintkabel aftrekken totdat u genoeg draad hebt losgemaakt om flexibel te zijn.
Stap 7: Externe batterij

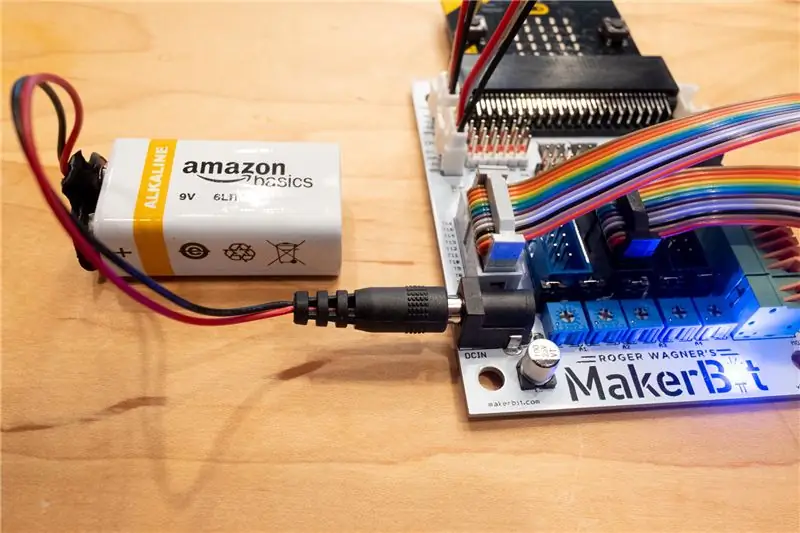
Bereid de batterij en batterijconnector voor. De batterij kan uw timer draagbaar maken!
U kunt de 9-volt batterij aansluiten op het ronde, externe stopcontact op de MakerBit om de timer van stroom te voorzien wanneer deze niet is aangesloten op uw computer.
LCD-scherm en de MP3-speler hebben eigenlijk de hogere spanning nodig die door de batterij wordt geleverd.
Probeer de batterij aan te sluiten om te zien of deze de lampjes op de MakerBit en de micro:bit activeert.
Stap 8: Zet de timer in een doos

Een hergebruikte kartonnen doos kan een mooie behuizing zijn voor de timer.
Het heeft misschien een beetje lijm, wat bouwpapier en een beetje fantasie nodig.
Op de foto staat alles in een doos.
Stap 9: Zet een Bugeloproep op de MP3-speler



Er is een zeer mooie verzameling legerbugeloproepen online beschikbaar via deze link.
De auteur heeft een MP3-audiobestand gedownload van een bugel die "Mess Call" speelt, waardoor soldaten weten dat het eten klaar is. Het leek een goede keuze voor een kookwekker.
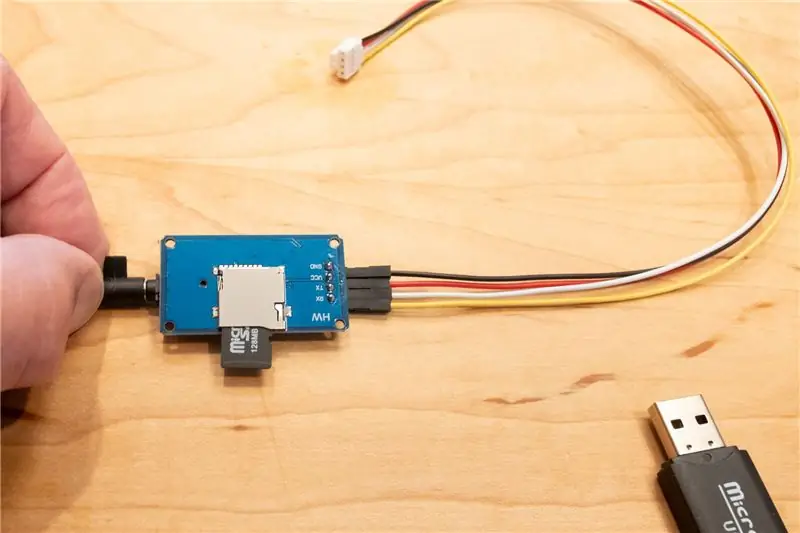
De voor dit project geïllustreerde MP3-kit was optioneel verkrijgbaar bij MakerBit.com. De kit bevat de MP3-speler, een microSD-geheugenkaart, een USB-adapter voor de geheugenkaart, een versterkte luidspreker en een oplaadkabel voor de luidspreker.
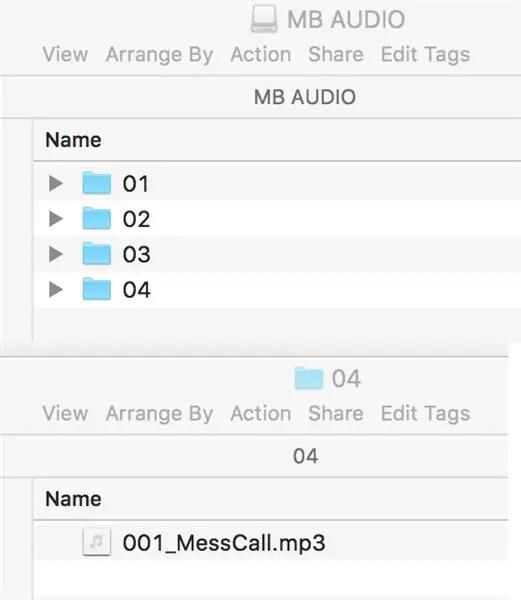
Zoek de microSD-kaart en plaats deze in de USB-adapter. Sluit deze aan op de computer. Maak een map met de naam "04". Dat is nul-vier. Open de map.
Bewaar het MP3-bestand dat u door de timer wilt laten afspelen in deze map. Wijzig de bestandsnaam zodat deze begint met een 3-cijferig nummer. Bijvoorbeeld "001_MessCall.mp3".
Werp de geheugenkaart en adapter uit de computer. Verwijder de geheugenkaart uit de adapter. Plaats de kaart in de MP3-speler. Duw het in de ontvanger totdat het op zijn plaats klikt en blijft zitten.
De code voor de timer kan het gewenste bestand selecteren en afspelen op basis van het mapnummer en het bestandsnummer. In dit voorbeeld zou dat map #4 en bestand #1 zijn.
U kunt veel verschillende MP3-audiobestanden in uw timer afspelen door ze op de volgende manier op de microSD-kaart op te slaan: in mappen met twee cijfers en bestandsnamen die beginnen met nummers van drie cijfers.
Stap 10: Pak de code

Je gebruikt MakeCode om de code te pakken en in je micro:bit te plaatsen.
MakeCode is browsergebaseerd en gratis online beschikbaar. Ze hebben het speciaal ontworpen voor de micro:bit. Het werkt met veel moderne webbrowsers die draaien op ChromeBooks, Macs, Windows en zelfs sommige Linux-computers.
Klik op deze link om MakeCode in uw browser te openen.
De daadwerkelijke code voor dit project wordt automatisch ingevoerd zodat u ermee kunt werken.
Uw scherm zou eruit moeten zien als de onderstaande afbeelding.
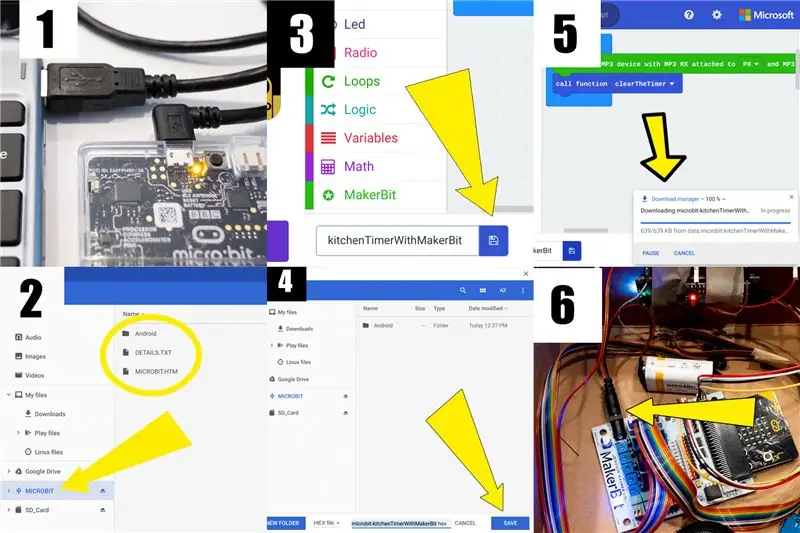
Stap 11: Upload de code naar uw Micro:bit

De onderstaande afbeeldingen hebben nummers in de hoeken om u door het proces te leiden.
- Sluit de micro:bit aan op je computer met de USB-kabel.
- Controleer het bestandssysteem van uw computer om te zien of de MICROBIT in uw lijst met opslagapparaten verschijnt. De foto bij dit artikel is hoe het eruit ziet op een Chromebook.
- Klik op de knop Opslaan in MakeCode. De foto toont een pijl die naar de knop wijst.
- Uw computer zal vragen waar u het programma wilt opslaan. Navigeer naar het MICROBIT-opslagapparaat en open het. Klik op de knop Opslaan.
- Een lampje op de micro:bit knippert snel terwijl de code wordt geüpload. Er kunnen berichten op uw computerscherm verschijnen die u vertellen over de voortgang. Wanneer het uploaden is voltooid, verwijdert u het MICROBIT-apparaat uit uw bestandssysteem. Koppel vervolgens de USB-kabel los.
- Sluit de batterij aan op de MakerBit. Geniet van je timer!
U kunt er trouwens voor kiezen om de code op uw computer op te slaan en deze vervolgens te uploaden door een kopie van het bestand naar de micro:bit te slepen.
Het voordeel van de extra stap is dat u het codebestand vanaf uw computer weer in MakeCode kunt importeren, maar niet vanaf de micro:bit.
Stap 12: Bestudeer de code
Open MakeCode in een browser met de timercode geladen, zoals in stap 10.
Plaats de muisaanwijzer van de computer op een codeblok en laat deze daar even rusten.
Er verschijnt een klein bericht met informatie over het blok.
Kun je de volgorde van gebeurtenissen volgen? Hint: het begint in het "aan start"-blok. Vervolgens springt het naar het blok met de naam "clearTheTimer". Daarna springt het naar het blok met de naam "voor altijd". Wat gebeurt er daarna?
Probeer de knoppen op de timer aan te raken terwijl je de code bestudeert.
Welke delen van de code lijken te activeren als je een knop aanraakt? Waarom? Kun je voorspellen wat de knop zal doen, door naar de code te kijken?
Leren lezen is een essentieel onderdeel van leren schrijven. Studenten die code leren schrijven, kunnen baat hebben bij het lezen van code die andere mensen hebben geschreven.
Een goede manier om uw kennis van codering te testen, is om iets in de code voor uw timer te wijzigen.
Voorspel hoe uw wijziging de werking van de timer zal beïnvloeden. Upload vervolgens de gewijzigde code naar de micro:bit en kijk wat er gebeurt!
Je zult waarschijnlijk fouten maken. Dat is goed. Iedereen doet. Bijna elk coderingsproject doorloopt een fase die debugging wordt genoemd, wat in feite betekent dat fouten worden gevonden en opgelost.
U kunt altijd opnieuw beginnen met code waarvan u weet dat deze zal werken. Klik gewoon op de link in stap 10 om de code opnieuw te downloaden.
Stap 13: Veelgestelde vragen
Waarom is de code opgedeeld in delen?
Elk onderdeel behandelt slechts één taak.
Code voor elke taak wordt slechts één keer geschreven.
De delen hebben beschrijvende namen om mensen te helpen de code te lezen.
De timer activeert een codedeel op naam wanneer het de taak moet uitvoeren die het codedeel uitvoert. Dit staat bekend als het "aanroepen" van een "procedure".
Hoe zorgt de berekening ervoor dat de timer werkt?
De timer gebruikt de berekening op drie verschillende manieren.
Voeg tijd toe wanneer de gebruiker een aanraakpunt aanraakt om de timer in te stellen. Trek de tijd af nadat de gebruiker een aanraakpunt heeft aangeraakt om de timer te starten. Converteer het aantal seconden naar uren, minuten en seconden voor weergave. De "voor altijd" procedure gebruikt aftrekken om tijd op twee manieren te meten.
Controleer de micro:bit om te zien wanneer er een seconde is verstreken. Trek na elke seconde 1 af van het aftellen, totdat het aftellen nul bereikt. De procedure "addSeconds" gebruikt optellen om het aftellen te verhogen nadat de gebruiker uren, minuten of seconden op een van de aanraakpinnen heeft gedrukt.
De "showTimeRemaining"-procedure maakt gebruik van deling van gehele getallen om het aftellen om te zetten in een tijdweergave die voor een mens gemakkelijker te begrijpen is.
Wat zijn enkele andere coderingstechnieken die in de code worden gebruikt?
Beschrijvende variabelenamen helpen mensen te begrijpen hoe de code bepaalde feiten beheert.
Een variabele is gewoon een naam die is gekoppeld aan een feit dat de micro:bit in zijn geheugen opslaat.
De feiten stellen de timer in staat om bij te houden wat de gebruiker wil dat hij doet.
Een procedure kan de waarde die aan een variabele is gekoppeld, wijzigen. De nieuwe waarde kan in een andere procedure worden gebruikt.
Logische blokken evalueren waar-of-onwaar feiten. Zo kan de timer op basis van de feiten de juiste actie bepalen.
Een waar-of-onwaar feit kan het resultaat zijn van het vergelijken van twee getallen. Zijn de cijfers gelijk? Is het ene getal groter dan het andere? Of minder?
De code kan ook een werkelijke waarde van waar of onwaar aan een variabele koppelen.
Een procedure kan de waarde van een waar-of-onwaar-variabele wijzigen om te wijzigen hoe een andere procedure zal werken. Dat is hoe de T5-gebeurtenishandler in deze code het alarm uitschakelt in de procedure met de naam soundTheAlarm.
Logische blokken kunnen eenvoudig zijn: als een waarde of vergelijking waar is, doe dan iets; doe anders niets.
Logische blokken kunnen complex zijn: als een waarde of vergelijking waar is, doe dan één ding; anders (anders betekent), iets anders doen.
Logische blokken kunnen andere logische blokken bevatten die "genesteld" zijn.
Soms zijn er meerdere logische blokken achter elkaar nodig om een feit te evalueren en de juiste actie te kiezen.
Waarom gebruikt het "forever" -blok het nummer 995?
De code gebruikt 995 om te vertellen wanneer er een seconde is verstreken.
De micro:bit verhoogt automatisch een variabele met de naam "running time" ongeveer 1.000 keer per seconde. Het is niet precies 1.000, maar het komt in de buurt.
Een experiment met de daadwerkelijke micro:bit die werd gebruikt om dit voorbeeld te bouwen, vond dat deze gemiddeld dichter bij 995 lag.
Deze code hoort bij het waargenomen gemiddelde. Het wacht tot de looptijdwaarde met 995 is toegenomen voordat het door de logische blokken begint om één seconde af te trekken van het aftellen.
Hoe zou u een experiment ontwerpen om te ontdekken hoe snel uw micro:bit de looptijdvariabele bijwerkt? Hoe lang zou je het experiment moeten uitvoeren om vertrouwen te hebben in je ontdekking?
Jij bent de ingenieur van je timer. Dit betekent dat u de enige bent die kan beslissen of het veranderen van 995 naar een andere waarde uw timer nauwkeuriger zou maken.
Hoe kan de timer worden aangepast om iets anders te doen door alleen de code te wijzigen?
Door de geassembleerde componenten hetzelfde te houden, kunnen een paar wijzigingen in de code de timer in een ander product veranderen.
Stopwatch
De aanraaksensor "Start-Stop" zou werken zoals verwacht. De "Clear" aanraaksensor zou dat ook doen.
De aanraaksensoren voor uren, minuten en seconden zouden niet nodig zijn.
De "voor altijd" -procedure zou veranderen om op te tellen in plaats van af te tellen.
Een geavanceerde wijziging zou zijn om de tijd te meten en weer te geven in stappen van 1/10e van een seconde.
Bureauklok
De aanraaksensor "Start-Stop" zou fungeren als een "Set" -knop.
De aanraaksensoren voor uren, minuten en seconden zouden zonder enige verandering werken zoals verwacht.
De "voor altijd" -procedure zou moeten optellen in plaats van af.
Ook zou de "voor altijd" -procedure een berekening nodig hebben om om middernacht "naar nul te gaan".
De "Clear" aanraaksensor zou niet nodig zijn. Wel zou het een nieuwe functie kunnen krijgen.
Een geavanceerde aanpassing zou kunnen zijn om die aanraaksensor te gebruiken als een modusselectiecontrole. Schakel tussen 24-uurs weergave in militaire stijl en conventionele 12-uurs weergave met a.m. en p.m. toegevoegd aan het scherm.
Wekker
In dit geval kan de aanraaksensor "Wissen" worden gewijzigd in een "Alarm" -bediening.
Er zijn mogelijk meer variabelen nodig om nieuwe feiten bij te houden, zoals hoe laat het alarm moet afgaan en of de gebruiker het alarm heeft in- of uitgeschakeld.
Het zou interessant zijn om te zien hoe verschillende studenten deze wijziging op verschillende manieren zouden kunnen benaderen.
Beheers de wereld
Via de MakerBit kunnen meer sensoren worden toegevoegd om de klok gebeurtenissen zoals beweging, een geluid of het openen en sluiten van een deur te laten detecteren.
De klok kan besluiten om een alarm te laten afgaan als de gebeurtenissen gedurende bepaalde tijdsperioden worden gedetecteerd.
Evenzo zou de klok kunnen worden gebruikt om externe apparaten op basis van tijd in of uit te schakelen. Een voorbeeld kan een elektronisch deurslot zijn dat is aangesloten op een pin op de MakerBit.
Aanbevolen:
Kookwekker: 4 stappen

Kitchen Timer: Deze beschikt over gen4-uLCD-35DT die zal worden gebruikt als een secundair display voor een Raspberry Pi-project, de Kitchen Timer. Het is een nuttige toepassing voor de meeste moeders en kookliefhebbers die er zijn. Dit kan worden gebruikt om de tijd te volgen tijdens het koken
Hoe maak je een drone met Arduino UNO - Maak een quadcopter met behulp van microcontroller - Ajarnpa

Hoe maak je een drone met Arduino UNO | Maak een quadcopter met behulp van een microcontroller: inleiding Bezoek mijn YouTube-kanaal Een drone is een erg duur gadget (product) om te kopen. In dit bericht ga ik bespreken, hoe ik het goedkoop kan maken? En hoe kun je er zo zelf een maken voor een goedkope prijs … Nou, in India zijn alle materialen (motoren, ESC's
Kan een MakerBit u eraan herinneren dat u het water onder uw kerstboom moet controleren? 7 stappen

Kan een MakerBit u eraan herinneren dat u het water onder uw kerstboom moet controleren?: Een vers gezaagde boom is in veel huizen een traditionele decoratie voor de feestdagen. Het is essentieel om het van vers water te voorzien. Zou het niet leuk zijn om een ornament te hebben dat je eraan kan herinneren om het water onder je boom te controleren? Dit project is onderdeel van
Bedien tot 4 servo's met een smartphone of een ander apparaat met een audio-uitgang: 3 stappen

Bedien tot 4 servo's met behulp van een smartphone of elk apparaat met een audio-uitgang: hier presenteer ik een eenvoudige elektronische montage om maximaal vier servo's te besturen met elk apparaat dat een audiobestand kan lezen
Maak een webverbonden robot (voor ongeveer $ 500) (met behulp van een Arduino en netbook): 6 stappen (met afbeeldingen)

Maak een webverbonden robot (voor ongeveer $ 500) (met behulp van een Arduino en netbook): deze Instructable laat u zien hoe u uw eigen webverbonden robot kunt bouwen (met behulp van een Arduino-microcontroller en Asus eee pc). Waarom zou u een web willen Verbonden robot? Om mee te spelen natuurlijk. Rij met je robot van de andere kant van de kamer of over de tel
