
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo jongens, in deze instructables zullen we leren hoe we een rekenmachine kunnen maken met behulp van Arduino Uno met een 3,5-inch TFT LCD-aanraakscherm. Dus we zullen een code schrijven en deze uploaden naar Arduino die de rekenmachine-interface op het display zal weergeven en aanraakfunctionaliteit en geef de output van elementaire wiskundige uitdrukkingen.
Stap 1: Dingen die je nodig hebt


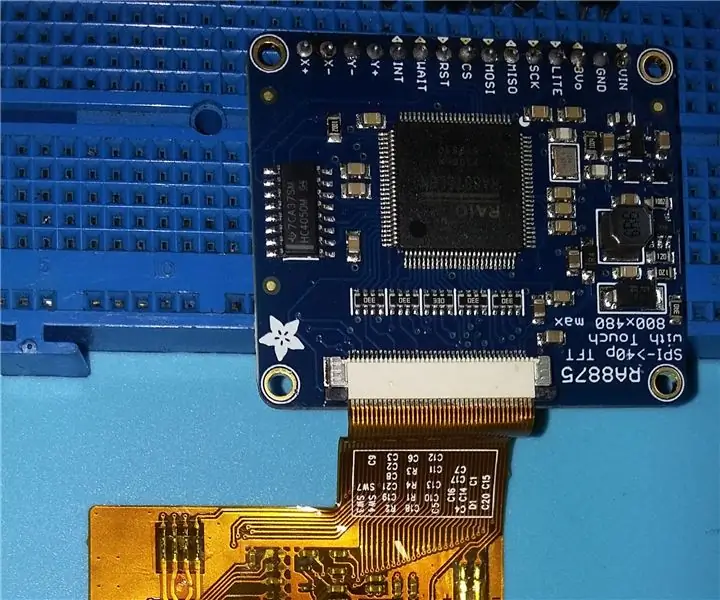
Voor dit project heb je de volgende dingen nodig: 3,5 TFT LCD DISPLAYARDUINO UNO
Stap 2: TFT-weergavebibliotheek installeren in Arduino IDE

We gebruiken de SPFD5408-bibliotheek:
om deze Arduino-rekenmachinecode te laten werken. Dit is een aangepaste bibliotheek van Adafruit en kan naadloos samenwerken met onze LCD TFT-module. Het is erg belangrijk dat u deze bibliotheek in uw Arduino IDE installeert of dat dit programma foutloos compileert. Om deze bibliotheek te installeren, klikt u eenvoudig op de bovenstaande link die u naar een Github-pagina brengt. Klik daar op kloon of download en selecteer “Download ZIP”. Er wordt een zipbestand gedownload. Open nu Arduino IDE en selecteer Sketch -> Include Librarey -> Add. ZIP-bibliotheek. Er wordt een browservenster geopend, navigeer naar het ZIP-bestand en klik op "OK". U zou moeten zien "Bibliotheek toegevoegd aan uw bibliotheken" in de linkerbenedenhoek van Arduino.
Stap 3: Upload de rekenmachinecode


Na het installeren van de bibliotheek sluit u het beeldscherm aan op Arduino en kopieert u de volgende code en uploadt u deze naar Arduino./*_Import Libraries_*/#include "SPFD5408_Adafruit_GFX.h" // Core graphics library#include "SPFD5408_Adafruit_TFTLCD.h" // Hardware-specifiek library#include "SPFD5408_TouchScreen.h"/*_End of Libraries_*//*_Definieer LCD-pinnen (ik heb de standaardwaarden toegewezen)_*/#define YP A1 // moet een analoge pin zijn, gebruik "An"-notatie!# definieer XM A2 // moet een analoge pin zijn, gebruik "An" notatie!#define YM 7 // kan een digitale pin zijn#define XP 6 // kan een digitale pin zijn#define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4/*_Einde definities_*//*_Namen toewijzen aan kleuren en druk_*/#define WHITE 0x0000 //Black->White#define GEEL 0x001F //Blauw->Geel#define CYAAN 0xF800 //Rood->Cyaan#define PINK 0x07E0 //Green-> Pink#define RED 0x07FF //Cyaan -> Red#define GREEN 0xF81F //Roze -> Groen #define BLUE 0xFFE0 //Yellow- >Blauw#define ZWART 0xFFFF //Wit-> Zwart#define MINPRESSURE 10#define MAXPRESSURE 1000/*_Assigned_*//*_Kalibreer TFT LCD_/#define TS_MINX 125#define TS_MINY 85#define TS_MAXX 965#define TS_MAXY 905/* _Einde van kalibratie_*/TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300); //300 is de gevoeligheidAdafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); //Start communicatie met LCDString-symbool [4][4] = { { "7", "8", "9", "/" }, { "4", "5", "6", "*"}, { "1", "2", "3", "-" }, { "C", "0", "=", "+" }}; int X, Y; lang Num1, Num2, Getal; char actie; boolean resultaat = false; ongeldige setup () { Serial.begin (9600); //Gebruik seriële monitor voor het debuggen van tft.reset(); //Altijd resetten bij start tft.begin (0x9341); // Mijn LCD gebruikt LIL9341 Interface driver IC tft.setRotation(2); // Ik heb zojuist gedraaid zodat de stroomaansluiting naar boven wijst - optioneel tft.fillScreen(WHITE); Introscherm(); draw_BoxNButtons(); }void loop() {TSPoint p = waitTouch();X = p.y; Y = p.x;// Serial.print(X); Serieel.print(', '); Serial.println(Y);// + " " + Y);DetectButtons();if (result==true)CalculateResult();DisplayResult(); delay(300);}TSPoint waitTouch() { TSPoint p; doe { p = ts.getPoint(); pinMode (XM, UITGANG); pinMode (YP, UITGANG); } while((p.z MAXDRUK)); p.x = kaart (p.x, TS_MINX, TS_MAXX, 0, 320); p.y = kaart (py, TS_MINY, TS_MAXY, 0, 240);; return p;}void DetectButtons(){ if (X0) // Detecting Buttons on Column 1 { if (Y>0 && Y<85) //If cancel Button is ingedrukt {Serial.println ("Button Cancel"); Getal=Num1=Num2=0; resultaat=false;} if (Y>85 && Y<140) //Als knop 1 wordt ingedrukt {Serial.println ("Knop 1"); if (Getal==0) Getal=1; anders Getal = (Getal*10) + 1; //Twee keer ingedrukt } als (Y>140 && Y<192) //Als knop 4 wordt ingedrukt {Serial.println ("Knop 4"); if (Getal==0) Getal=4; anders Getal = (Getal*10) + 4; //Twee keer ingedrukt } als (Y>192 && Y<245) //Als knop 7 wordt ingedrukt {Serial.println ("Knop 7"); if (Getal==0) Getal=7; anders Getal = (Getal*10) + 7; // Tweemaal ingedrukt } } if (X50) // Knoppen detecteren in kolom 2 { if (Y>0 && Y<85) {Serial.println ("Knop 0"); // Knop 0 wordt ingedrukt als (nummer == 0) nummer = 0; anders Getal = (Getal*10) + 0; //Twee keer ingedrukt } if (Y>85 && Y<140) {Serial.println ("Knop 2"); if (Getal==0) Getal=2; anders Getal = (Getal*10) + 2; //Twee keer ingedrukt } if (Y>140 && Y<192) {Serial.println ("Knop 5"); if (Getal==0) Getal=5; anders Getal = (Getal*10) + 5; //Twee keer ingedrukt } if (Y>192 && Y<245) {Serial.println ("Knop 8"); if (Getal==0) Getal=8; anders Getal = (Getal*10) + 8; // Tweemaal ingedrukt } } if (X105) // Knoppen detecteren in kolom 3 { if (Y>0 && Y<85) {Serial.println ("Button Equal"); Getal2=Nummer; resultaat = waar; } if (Y>85 && Y<140) {Serial.println ("Knop 3"); if (Getal==0) Getal=3; anders Getal = (Getal*10) + 3; //Twee keer ingedrukt } if (Y>140 && Y<192) {Serial.println ("Knop 6"); if (Getal==0) Getal=6; anders Getal = (Getal*10) + 6; //Twee keer ingedrukt } if (Y>192 && Y<245) {Serial.println ("Knop 9"); if (Getal==0) Getal=9; anders Getal = (Getal*10) + 9; // Tweemaal ingedrukt } } if (X165) // Knoppen detecteren in kolom 3 { Num1 = Number; Getal =0; tft.setCursor(200, 20); tft.setTextColor(ROOD); if (Y>0 && Y<85) {Serial.println ("Toevoeging"); actie = 1; tft.println('+');} if (Y>85 && Y<140) {Serial.println ("Aftrekken"); actie = 2; tft.println('-');} if (Y>140 && Y<192) {Serial.println ("Vermenigvuldigen"); actie = 3; tft.println('*');} if (Y>192 && Y<245) {Serial.println ("Devesion"); actie = 4; tft.println('/');} vertraging(300); } }ongeldig BerekenResultaat(){ if (action==1) Getal = Num1+Num2; if (actie==2) Getal = Num1-Num2; if (actie==3) Getal = Num1*Num2; if (actie==4) Getal = Num1/Num2; }void DisplayResult(){ tft.fillRect(0, 0, 240, 80, CYAAN); // resultatenvak wissen tft.setCursor (10, 20); tft.setTextSize(4); tft.setTextColor(ZWART); tft.println(Nummer); //update nieuwe waarde}void IntroScreen(){ tft.setCursor (55, 120); tft.setTextSize (3); tft.setTextColor(ROOD); tft.println("ARDUINO"); tft.setCursor (30, 160); tft.println("CALCULATOR"); tft.setCursor (30, 220); tft.setTextSize (2); tft.setTextColor(BLAUW); tft.println("-Circut Digest"); delay(1800);}void draw_BoxNButtons(){ //Draw the Result Box tft.fillRect(0, 0, 240, 80, CYAN); // Teken eerste kolom tft.fillRect (0, 260, 60, 60, ROOD); tft.fillRect (0, 200, 60, 60, ZWART); tft.fillRect (0, 140, 60, 60, ZWART); tft.fillRect (0, 80, 60, 60, ZWART); // Teken derde kolom tft.fillRect (120, 260, 60, 60, GROEN); tft.fillRect (120, 200, 60, 60, ZWART); tft.fillRect (120, 140, 60, 60, ZWART); tft.fillRect (120, 80, 60, 60, ZWART); // Teken tweede en vierde kolom voor (int b=260; b>=80; b-=60) { tft.fillRect (180, b, 60, 60, BLAUW); tft.fillRect (60, b, 60, 60, BLACK);} // Horizontale lijnen tekenen voor (int h=80; h<=320; h+=60) tft.drawFastHLin(0, h, 240, WHITE); // Teken verticale lijnen voor (int v=0; v<=240; v+=60) tft.drawFastVLine(v, 80, 240, WHITE); //Toon toetsenbordlabels voor (int j=0;j<4;j++) { for (int i=0;i<4;i++) { tft.setCursor(22 + (60*i), 100 + (60* J)); tft.setTextSize(3); tft.setTextColor(WIT); tft.println(symbool[j]); } }}Na het uploaden van de code kun je de rekenmachine op je scherm zien draaien als de mijne en nu kun je hier elementaire wiskundige berekeningen op uitvoeren. Dus veel plezier met het maken van je eigen rekenmachine met Arduino UNO.
Aanbevolen:
Arduino TFT-tekenprogramma: 4 stappen

Arduino TFT-tekenprogramma: dit instructable beschrijft de code die nodig is voor het maken van een tekenprogramma voor een Arduino TFT-scherm. Dit programma is echter uniek omdat het de mogelijkheid biedt om een tekening op de SD-kaart op te slaan en later te laden om meer bewerkingen uit te voeren
Visuino Hoe LCD TFT ST7735 te gebruiken: 9 stappen

Visuino Hoe LCD TFT ST7735 te gebruiken: In deze tutorial zullen we een LCD TFT ST7735 gebruiken die is aangesloten op Arduino UNO en Visuino om een afbeelding en een willekeurig getal weer te geven. Bekijk een demonstratievideo
Basisprincipes van Arduino TFT-interfaces: 10 stappen (met afbeeldingen)

Arduino TFT Interfacing Basics: TFT-touchscreens zijn de verbazingwekkende grafische interface die kan worden gebruikt met microcontrollers zoals Atmel, PIC, STM, omdat het een breed kleurenbereik heeft, en goede grafische mogelijkheden en een goede toewijzing van pixels. Vandaag gaan we naar Interface 2,4 inch TFT
Hoe een 4x3” TFT-scherm met een Arduino te interfacen: 4 stappen

Een 4x3" TFT-scherm koppelen met een Arduino: FocusLCDs.com stuurde me een gratis voorbeeld van een 4x3" TFT LCD (P/N: E43RG34827LW2M300-R) om uit te proberen. Dit is een actieve kleurenmatrix TFT (Thin Film Transistor) LCD (liquid crystal display) die amorf silicium TFT als schakelapparaat gebruikt. Dit model is k
TFT 1.44 gebruiken met Arduino Nano: 4 stappen

TFT 1.44 gebruiken met Arduino Nano: In deze tutorial leren we hoe we het TFT 1.44 LCD-scherm kunnen aansluiten dat bij de Robo-Geek Kits wordt geleverd. Deze kleine LCD-schermen zijn handig bij het werken met micro-robotica, omdat het een handige weergave van 128 x 128 pixels geeft. Er zijn 2 soorten TFT 1.44
