
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Deze instructable beschrijft de code die nodig is voor het maken van een tekenprogramma voor een Arduino TFT-scherm. Dit programma is echter uniek omdat het de mogelijkheid biedt om een tekening op de SD-kaart op te slaan en later te laden om meer bewerkingen uit te voeren!
Benodigdheden
- Arduino Uno - origineel of een compatibele kloon
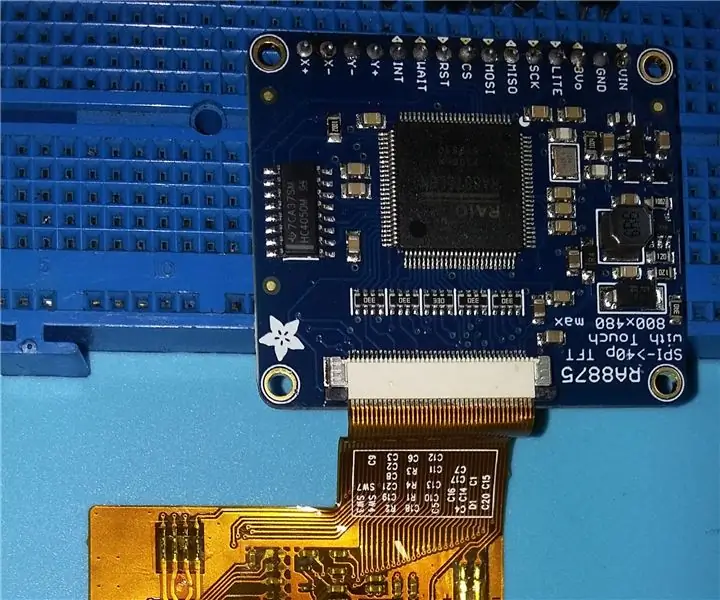
- TFT-touchscreen - Ik gebruikte een Elegoo-scherm, wat betekent dat ik Elegoo-stuurprogramma's nodig had.
- Micro SD-lezerkaart - wordt gebruikt om tekengegevens op een SD-kaart op te slaan. Mijn scherm had een ingebouwde lezer onder het scherm.
- Stylus - mijn scherm kwam met een. Vingernagels werken ook goed.
- Micro SD-kaart - niet meer dan 32 GB, vanwege exFAT-formatteringsbeperkingen (de Arduino kan FAT32-geformatteerde kaarten lezen, maar NIET exFAT. De meeste grotere kaarten zijn geformatteerd met exFAT.). Dit is het soort dat je in een telefoon zou stoppen met uitbreidbare opslag.
- Computer met Arduino IDE
- Programmeerkabel - USB A naar USB B. Mijn Arduino kwam met een.
- SD-kaartadapter - wordt gebruikt om de Micro SD-kaart om te zetten in een normale SD om in een SD-slot te plaatsen OF een die een SD-kaart op een USB-slot aansluit.
Stap 1: Formatteer de SD-kaart


- Neem de Micro SD-kaart en bevestig deze aan uw computer met behulp van uw SD-kaartlezer
- Open Verkenner en zoek de SD-kaart.
- Klik er met de rechtermuisknop op en selecteer Opmaak.
- Stel de opties in op basis van de schermafbeelding.
- Klik op Begin.
- Werp de kaart uit wanneer het proces is voltooid.
Als u geen Windows gebruikt, probeer dan SD Formatter van de SD-koppeling te gebruiken.
Stap 2: Bereid de Arduino voor


- Druk je schermschild naar beneden op de Arduino en zorg ervoor dat de pinnen uitgelijnd zijn.
- Plaats de SD-kaart in de lezer onder het scherm.
Stap 3: Arduino-schets
Hoewel de onderdelenlijst vrij eenvoudig was, is er een heleboel code. Ik zal het hier stap voor stap doornemen.
#erbij betrekken
#include #include #include #include
Elegoo_GFX, _TFTLCD en TouchScreen zijn allemaal hardware-specifiek. Als u een ander scherm gebruikt, gebruikt u de door de fabrikant geleverde bibliotheken.
SPI en SD worden gebruikt om met de SD-kaart te communiceren. SPI is het protocol dat wordt gebruikt door de SD-kaartcontroller.
#if gedefinieerd(_SAM3X8E_)#undef _FlashStringHelper::F(string_literal) #define F(string_literal) string_literal #endif
Dit is ook hardware-specifiek.
#define YP A3 // moet een analoge pin zijn#define XM A2 // moet een analoge pin zijn #define YM 9 #define XP 8
//Aanraken voor nieuwe ILI9341 TP
#define TS_MINX 120 #define TS_MAXX 900 #define TS_MINY 70 #define TS_MAXY 920
#define CSPIN 10
#define LCD_CS A3
#define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
Elk van deze #define-instructies zorgt ervoor dat de IDE de naam vervangt door de waarde. Hier stellen ze de LCD- en SD I/O-pinnen in.
// Wijs namen toe aan enkele 16-bits kleurwaarden: #define BLACK 0x0000 #define WHITE 0xFFFF #define RED 0xF800 #define BLUE 0x001F #define GREEN 0x07E0
Dit zijn enkele van de kleuren die in de code worden gebruikt. #definiëren maakt het lezen van de code makkelijker.
#define PENRADIUS 3
Dit definieert de grootte van de tekenpen.
#define MINPRESSURE 10#define MAXPRESSURE 1000
// Voor een betere drukprecisie moeten we de weerstand weten
// tussen X+ en X- Gebruik een willekeurige multimeter om het te lezen // Voor degene die ik gebruik, zijn 300 ohm over de X-plaat TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Deze verklaringen definiëren de druk die nodig is om een aanraking te registreren, de aanraakfunctie te initialiseren en het scherm te starten.
Bestandsopslag; int storageSize; int stoX = 1; int stoY = 1;
Dit zijn variabelen voor het opslaggedeelte van het programma.
void setup (void) { Serial.begin (9600); Serial.println("Verfprogramma");
tft.reset();
uint16_t identifier = tft.readID();
if (identifier == 0x0101) {identifier = 0x9341; Serial.println (F ("Gevonden 0x9341 LCD-stuurprogramma")); }
//Start het scherm
tft.begin(identificatie); tft.setRotatie(2);
pinMode(13, UITGANG);
//Start SD-kaart
if (!SD.begin(CSPIN)) { Serial.println("SD initialisatie mislukt"); opbrengst; } Serial.println ("SD geïnitialiseerd");
// Teken de achtergrond
drawBackground(); }
De setup-functie start Serieel als deze beschikbaar is, reset het scherm, detecteert de TFT-driver, start het scherm, start de kaart en roept een functie op om de achtergrond te tekenen.
Ik ga naar het grootste deel van de lusfunctie. Al het andere wordt alleen gebruikt om het touchscreen aan te drijven.
// Detecteer schermdruk en sla het op in variabelen als (p.z> MINPRESSURE && p.z <MAXPRESSURE) {//Scale p.x = map (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height() - map(p.y, TS_MINY, TS_MAXY, tft.height(), 0));
//Tekenen
if (py > 21) {//Save data to SD card storage = SD.open("storage.txt", FILE_WRITE); opslag.print(p.x); opslag.print(", "); opslag.println(p.y); opslag.close();
// Punt op de aanraakpositie
tft.fillCircle(p.x, p.y, PENRADIUS, WIT); }
//Verwijder knop
if ((py 198) && (p.x < 219)) { deleteStorage(); }
// Laadknopactie
if ((py 219)) { loadStorage(); } }
Als een pers wordt gedetecteerd, stelt u variabelen in voor de locatie van de pers.
Als de pers zich binnen het tekengebied bevindt, slaat u het punt vervolgens op de SD-kaart op in storage.txt en tekent u een cirkel op het ingedrukte punt, met een gedefinieerde grootte en kleur.
Als de pers zich op de locatie van de verwijderknop bevindt, voer dan een functie uit die de opgeslagen tekening verwijdert. Als je een scherm van een ander formaat gebruikt, probeer dan te spelen met de locatiewaarden van de knoppen.
Als de pers zich op de plaats van de laadknop bevindt, voer dan een functie uit die de opgeslagen tekening laadt. Als je een scherm van een ander formaat gebruikt, probeer dan te spelen met de locatiewaarden van de knoppen.
Nu zal ik de functies uitleggen.
De eerste functie wordt in de setup aangeroepen om de achtergrond en knoppen te tekenen.
void drawBackground () { // Stel de achtergrond in tft.fillScreen (ZWART);
//Tekst schilderen
tft.setTextColor(WIT); tft.setTextSize(3); tft.setCursor(0, 0); tft.println("Verf");
// Laadknop
tft.fillRect(219, 0, 21, 21, GROEN);
//Clear-knop
tft.fillRect(198, 0, 21, 21, ROOD); }
Het vult het scherm zwart, schrijft het woord Paint en tekent gekleurde vierkanten voor de knoppen. Als je een scherm van een ander formaat gebruikt, probeer dan te spelen met de locatiewaarden van de knoppen.
void deleteStorage() {//Verwijder het bestand SD.remove("storage.txt");
//Stel de achtergrond in
tft.fillScreen(ZWART);
//Succestekst verwijderen
tft.setTextColor(WIT); tft.setTextSize(2); tft.setCursor(0, 0); tft.println("storage.txt verwijderd");
//Laat de gebruiker het lezen
vertraging (2000);
//Ga door met tekenen
drawBackground(); }
De functie deleteStorage verwijdert storage.txt, vult het scherm zwart en geeft een succesbericht voor verwijdering. Vervolgens wordt de functie drawBackground aangeroepen, zodat u iets anders kunt gaan schilderen.
void loadStorage() {//Vermijd herhalingen van slow fingers delay (250);
//Controleer op opslagbestand
if (!SD.exists("storage.txt")) { Serial.println("Geen storage.txt-bestand"); opbrengst; }
//Open bestand in alleen-lezen modus
opslag = SD.open("storage.txt", FILE_READ);
//Hoewel er gegevens zijn, while (stoY> 0) {//Update positievariabelen stoX = storage.parseInt(); stoY = opslag.parseInt();
//Teken uit opslag
tft.fillCircle(stoX, stoY, PENRADIUS, WIT); } //Sluit het bestand storage.close(); }
Ten slotte controleert de loadStorage-functie op een opslagbestand, opent het in de alleen-lezen modus en herhaalt deze lus:
Zolang er meer gegevens zijn,
- Werk de positievariabelen bij met de geparseerde gegevens van storage.txt
- Teken een cirkel op het geladen punt
Wanneer de lus is voltooid en er geen gegevens meer zijn, wordt het opslagbestand gesloten.
De code voor deze schets is hieronder te vinden. Download het gewoon, open het in Arduino en upload het naar je bord!
Stap 4: Dit programma gebruiken

Sluit gewoon uw Arduino aan op een stroombron - computer, batterij, muurwrat, enz. En begin met tekenen. Om uw tekening en de opgeslagen gegevens te wissen, drukt u op de rode knop. Klik op de groene knop om een tekening uit de opslag te laden en er verder aan te werken. Op deze manier kun je vele malen herhalen op een tekening!
Probeer als uitbreiding de tekening op uw computer te plotten:
- Steek de SD-kaart met gegevens in uw computer.
- Open storage.txt in uw favoriete tekst-/code-editor.
- Kopieer alle waarden in storage.txt.
- Volg deze link naar een programma voor het plotten van punten.
- Verwijder de twee voorbeeldpunten aan de linkerkant.
- Plak uw gegevens waar de voorbeeldpunten waren.
Dit is een leuke manier om te pronken met je tekeningen - probeer misschien zelfs de puntkleur op de Arduino of in de puntplotter te veranderen!
Wijzigingen zijn welkom en ik zou graag enkele suggesties in de opmerkingen zien. Bedankt dat je hier naar hebt gekeken en ik hoop dat je er handige toepassingen voor zult vinden in je eigen projecten!
Aanbevolen:
Basisprincipes van Arduino TFT-interfaces: 10 stappen (met afbeeldingen)

Arduino TFT Interfacing Basics: TFT-touchscreens zijn de verbazingwekkende grafische interface die kan worden gebruikt met microcontrollers zoals Atmel, PIC, STM, omdat het een breed kleurenbereik heeft, en goede grafische mogelijkheden en een goede toewijzing van pixels. Vandaag gaan we naar Interface 2,4 inch TFT
Realtime klok maken met Arduino en TFT-display - Arduino Mega RTC met 3,5 inch TFT-display - Ajarnpa

Hoe maak je een realtime klok met Arduino en TFT-display | Arduino Mega RTC met 3,5 inch TFT-display: bezoek mijn YouTube-kanaal. 2560 en DS3231 RTC-module….Voordat u begint…bekijk de video van mijn YouTube-kanaal..Opmerking:- Als u Arduin gebruikt
Hoe een 4x3” TFT-scherm met een Arduino te interfacen: 4 stappen

Een 4x3" TFT-scherm koppelen met een Arduino: FocusLCDs.com stuurde me een gratis voorbeeld van een 4x3" TFT LCD (P/N: E43RG34827LW2M300-R) om uit te proberen. Dit is een actieve kleurenmatrix TFT (Thin Film Transistor) LCD (liquid crystal display) die amorf silicium TFT als schakelapparaat gebruikt. Dit model is k
TFT 1.44 gebruiken met Arduino Nano: 4 stappen

TFT 1.44 gebruiken met Arduino Nano: In deze tutorial leren we hoe we het TFT 1.44 LCD-scherm kunnen aansluiten dat bij de Robo-Geek Kits wordt geleverd. Deze kleine LCD-schermen zijn handig bij het werken met micro-robotica, omdat het een handige weergave van 128 x 128 pixels geeft. Er zijn 2 soorten TFT 1.44
TFT 1.44 Arduino Nano - Meer voorbeelden: 4 stappen

TFT 1.44 Arduino Nano - Meer voorbeelden: in deze tutorial zullen we meer voorbeelden bespreken van wat kan worden gedaan met de TFT 1.44 en Arduino Nano van Robo-Geek-kits. Raadpleeg a.u.b. hoe u verbinding kunt maken met TFT 1.44:https:/ /www.instructables.com/id/Using-TFT-144-Wit…En als je nieuw bent bij Ar
