
Inhoudsopgave:
- Stap 1: Wat heb je nodig?
- Stap 2: Het circuit
- Stap 3:
- Stap 4: Start Visuino en selecteer het Arduino UNO-bordtype
- Stap 5: Voeg in Visuino componenten toe
- Stap 6: In Visuino Componenteigenschappen instellen
- Stap 7: In Visuino Connect-componenten
- Stap 8: Genereer, compileer en upload de Arduino-code
- Stap 9: Spelen
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



In deze tutorial zullen we een LCD TFT ST7735 gebruiken die is aangesloten op Arduino UNO en Visuino om een afbeelding en een willekeurig getal weer te geven.
Bekijk een demonstratievideo.
Stap 1: Wat heb je nodig?


- Arduino UNO (of een andere Arduino)
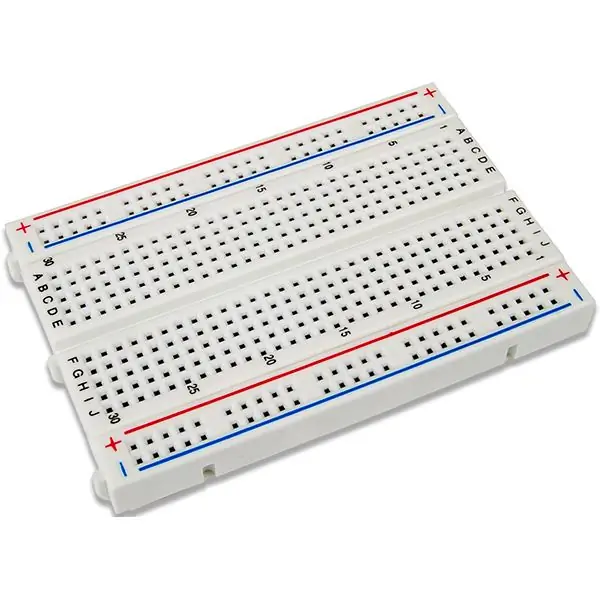
- Breadboard
- Doorverbindingsdraden
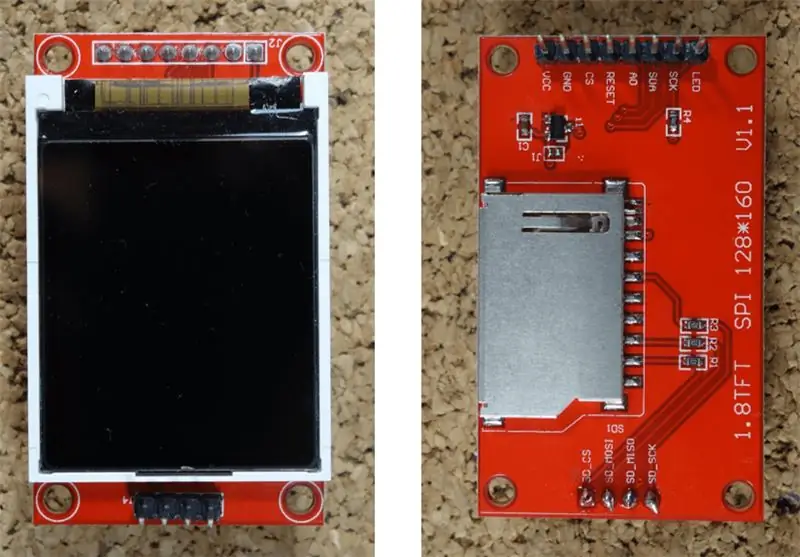
- LCD-TFT ST7735
- Visuino-programma: Download Visuino
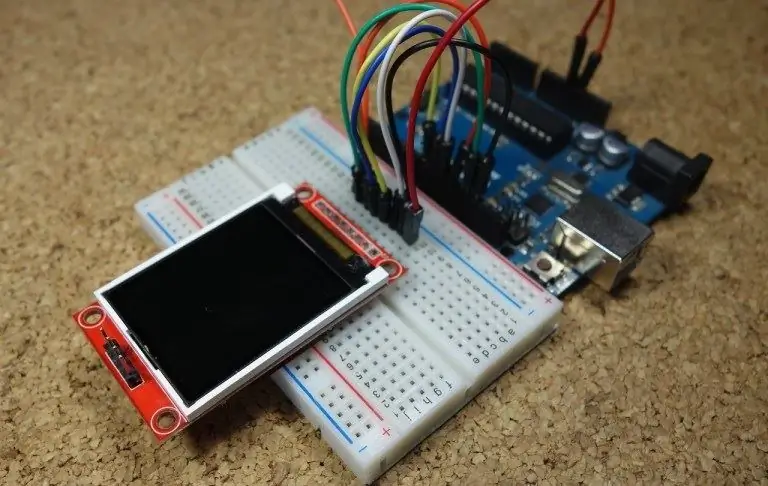
Stap 2: Het circuit


Aansluiten:
1.8 TFT Display PIN [LED] naar Arduino PIN [3.3 V]
1.8 TFT-display PIN [SCK] naar Arduino PIN [13]
1.8 TFT Display PIN [SDA] naar Arduino PIN [11]
1.8 TFT Display PIN [A0 of DC] naar Arduino PIN [9]
1.8 TFT Display PIN [RESET] naar Arduino PIN [8]
1.8 TFT-display PIN [CS] naar Arduino PIN [10]
1.8 TFT Display PIN [GND] naar Arduino PIN [GND]
1.8 TFT Display PIN [VCC] naar Arduino PIN [5V]
OPMERKING: Sommige Arduino-kaarten hebben verschillende SPI-pinnen, dus controleer de documentatie van uw bord.
Stap 3:

Het enige dat u hoeft te doen, is componenten slepen en neerzetten en ze met elkaar verbinden. Visuino zal de werkende code voor u maken, zodat u geen tijd hoeft te verspillen aan het maken van de code. Het zal al het harde werk snel en gemakkelijk voor u doen! Visuino is perfect voor alle soorten projecten, u kunt eenvoudig complexe projecten in een mum van tijd bouwen!
Download de nieuwste krachtige Visuino-software
Stap 4: Start Visuino en selecteer het Arduino UNO-bordtype


Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
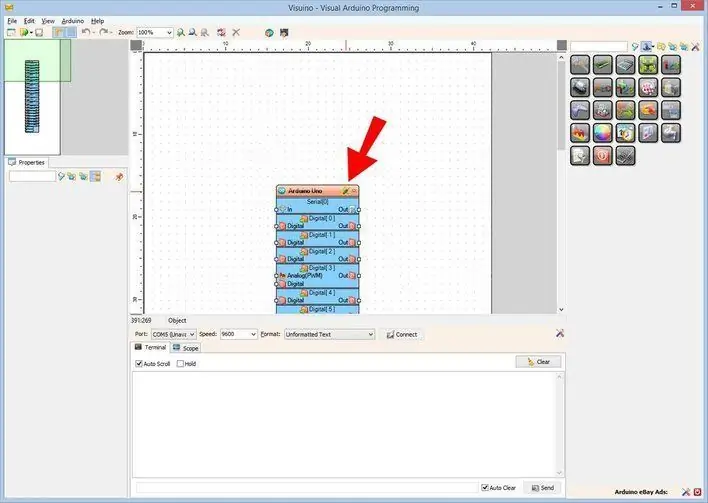
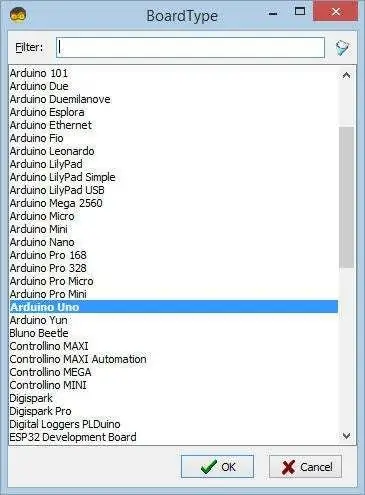
Houd er rekening mee dat er enkele kritieke bugs zijn in Arduino IDE 1.6.6. Zorg ervoor dat u 1.6.7 of hoger installeert, anders werkt deze Instructable niet! Als je dat nog niet hebt gedaan, volg dan de stappen in deze Instructable om de Arduino IDE in te stellen om Arduino UNO te programmeren! De Visuino: https://www.visuino.eu moet ook worden geïnstalleerd. Start Visuino zoals weergegeven in de eerste afbeelding Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino Wanneer het dialoogvenster verschijnt, selecteer "Arduino UNO" zoals weergegeven op Afbeelding 2
Stap 5: Voeg in Visuino componenten toe



- Component "TFT-kleurendisplay ST7735" toevoegen
- Component "Pulsgenerator" toevoegen
- Component "Random integer Generator" toevoegen
Stap 6: In Visuino Componenteigenschappen instellen


- Selecteer component "PulseGenerator1" en stel de frequentie in op 1
- Selecteer de component "RandomIntegerGenerator1" en stel "Max" in op "1000" en "Min" op ''0"
- Selecteer "Display1" component en stel "Type" in op "dtST7735R_BlackTab"
OPMERKING: Sommige schermen hebben verschillende eigenschappen, dus experimenteer door verschillende typen te selecteren om degene te vinden die het beste werkt, in mijn geval kies ik "dtST7735R_BlackTab"
Dubbelklik op het onderdeel "Display1" en:
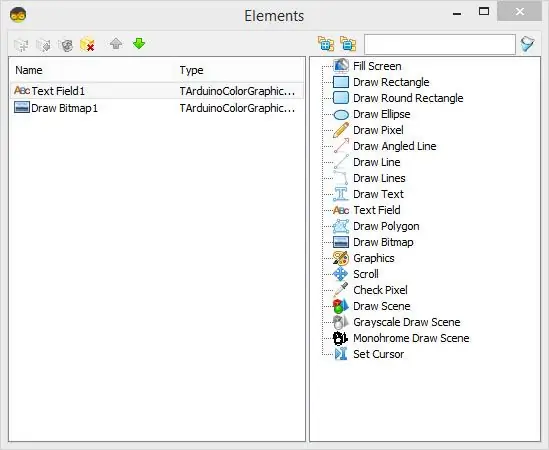
- sleep in het dialoogvenster "Tekstveld" naar links, stel grootte in:3, X:10, Y:10
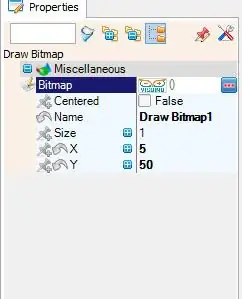
- sleep in het dialoogvenster "Bitmap tekenen" naar links, laad bitmap (in mijn geval een Visuino-logo) set X:5, Y:50
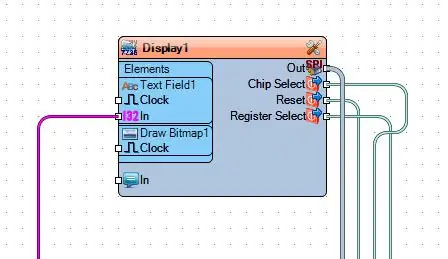
Stap 7: In Visuino Connect-componenten


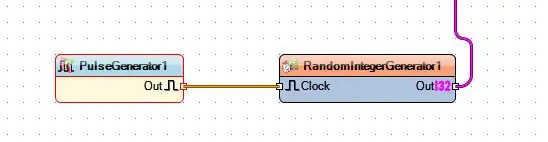
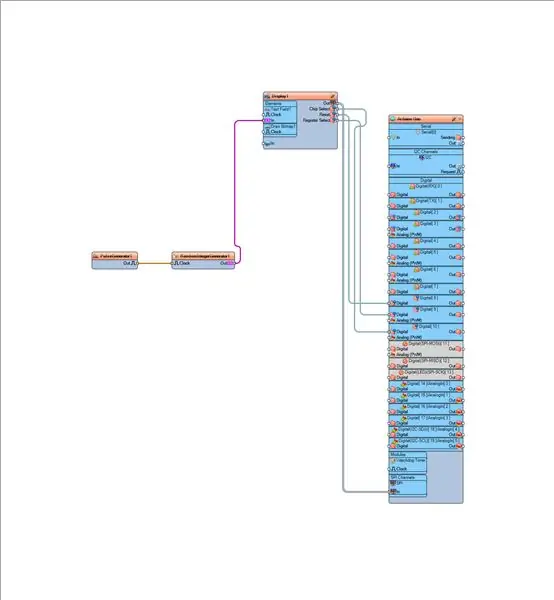
- Verbind de "PulseGenerator1" componentpin [Out] met de "RandomIntegerGenerator1" pin [Clock]
- Verbind "RandomIntegerGenerator1" componentpin [Out] met "Display1">"TextField1" pin [In]
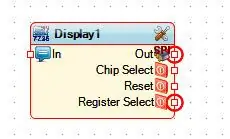
- Verbind "Display1" component Pin [Out]SPI met Arduino Pin SPI[In]
- Verbind "Display1" component Pin [ChipSelect] met Arduino Digital Pin [10]
- Verbind "Display1" component Pin [Reset] naar Arduino Digital Pin [8]
- Verbind de "Display1" component Pin [Register Select] met Arduino Digital Pin [9]
Stap 8: Genereer, compileer en upload de Arduino-code


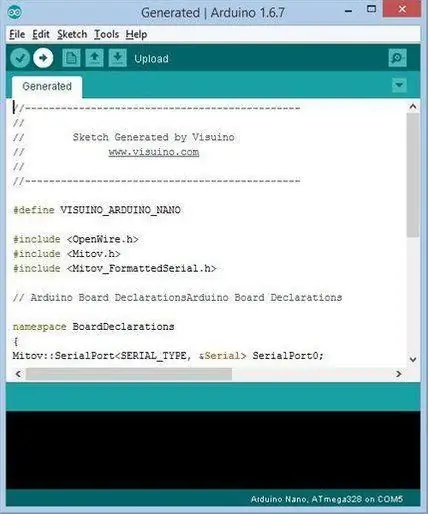
Druk in Visuino op F9 of klik op de knop in afbeelding 1 om de Arduino-code te genereren en de Arduino IDE te openen
Klik in de Arduino IDE op de knop Uploaden om de code te compileren en te uploaden (Afbeelding 2)
Stap 9: Spelen
Als u de Arduino UNO-module van stroom voorziet, begint het display een afbeelding te tonen en elke seconde een willekeurig getal.
Gefeliciteerd! U heeft uw project met Visuino afgerond. Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt. U kunt het downloaden en openen in Visuino:
Aanbevolen:
Visuino Hoe de inductieve naderingssensor te gebruiken - Ajarnpa

Visuino Hoe inductieve naderingssensor te gebruiken: In deze tutorial zullen we inductieve naderingssensor en een LED gebruiken die is aangesloten op Arduino UNO en Visuino om metaalnabijheid te detecteren. Bekijk een demonstratievideo
Hoe de GPIO-pinnen en Avrdude van een Raspberry Pi te gebruiken om DIMP 2 of DA PIMP te Bit-bang-programma te gebruiken 2: 9 stappen

Hoe de GPIO-pinnen van een Raspberry Pi en Avrdude te gebruiken voor Bit-bang-programma DIMP 2 of DA PIMP 2: Dit zijn stapsgewijze instructies voor het gebruik van een Raspberry Pi en het gratis open-source commando avrdude to bit-bang -programmeer een DIMP 2 of DA PIMP 2. Ik neem aan dat je bekend bent met je Raspberry Pi en de LINUX-opdrachtregel. Je hoeft niet
Mac Terminal gebruiken en toetsfuncties gebruiken: 4 stappen

Mac Terminal gebruiken en toetsfuncties gebruiken: We laten u zien hoe u de MAC Terminal opent. We zullen u ook enkele functies binnen de Terminal laten zien, zoals ifconfig, mappen wijzigen, toegang tot bestanden en arp. Met Ifconfig kunt u uw IP-adres en uw MAC-advertentie controleren
Hoe de Wiimote als computermuis te gebruiken Kaarsen als sensor gebruiken!! - Ajarnpa

De Wiimote als computermuis gebruiken Kaarsen als sensor gebruiken!!: Deze gids laat je zien hoe je je Wii-afstandsbediening (Wiimote) op je pc aansluit en als muis gebruikt
Hoe de Instructables IRC-chatroom te gebruiken! 6 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe de Instructables IRC-chatroom te gebruiken!: Vóór de implementatie van de Meebo-chatroom, waar de meesten van jullie in zijn geweest of van hebben gehoord, had Instructables een IRC-chatroom. De meebo-kamer heeft ons goed gediend, maar is beperkt, heeft veel gebreken, en verzandt de meeste gemiddelde computersystemen. IRC-ka
