
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Voor het maken van het project op onze school maken wij zelf een elektrisch apparaat, na enige tijd en ontstaan zijn we op het idee gekomen om een ledkrant te maken met knopjes bediend kan, waarbij aparte leds worden aangegeven welk knopje staat aan. Het idee hierachter was dat we vooral in het programma een sprong maken. En naar ons eigen zeggen is dit zeker gelukt. Het proces en het zie je hier.
Benodigdheden
Hardware
Materiaal:
Trui draadjes
3 leds
Arduino Uno
3 Drukknopjes
Breadboard
64 x 16 Ledkrant
M-3 moer (optioneel)
M-3 ringetjes (optioneel)
3 10K ohm weerstanden
3 68K ohm weerstanden (je kan ook kleinere weerstanden gebruiken, maar deze hadden we en zo weet je zeker dat het genoeg is.)
Schoenendoos (optioneel)
Gereedschappen:
Schroevendraaier
Mesje (optioneel)
Verf spuitbus (optioneel)
M-3 moersleutel (optioneel)
Computer
Software
Bibliotheek Timer één
Bibliotheek HUB08SPI (Ga naar deze link, klik op kloon of download en download vervolgens zip)
Stap 1: Controle van Alles Werkt
Sluit de 5v van de ledkrant aan op de arduino en check of this light geeft. Test vervolgens alle leds door een simpele stroomkring te bouwen op het breadboard. Doe dit ook met de schakelaars. Werkt alles? Nu kan je beginnen aan het project. Mocht er een foutje optreden, check dan of je de ledkrant goed aangesloten en van alle draadjes goed verbonden zijn. Je kan natuurlijk ook de pins van je arduino checken, zo kwamen wij erachter dat een van de digitale pins niet goed verbonden was met de arduino. Hier achter komen heeft veel tijd gekost dus zorg dat je opgebouwde.
Stap 2: Bouw Het Circuit



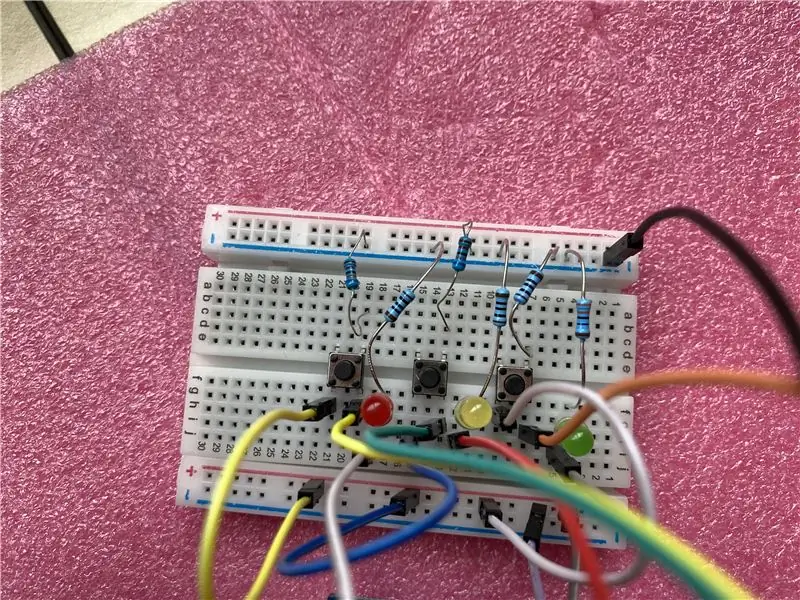
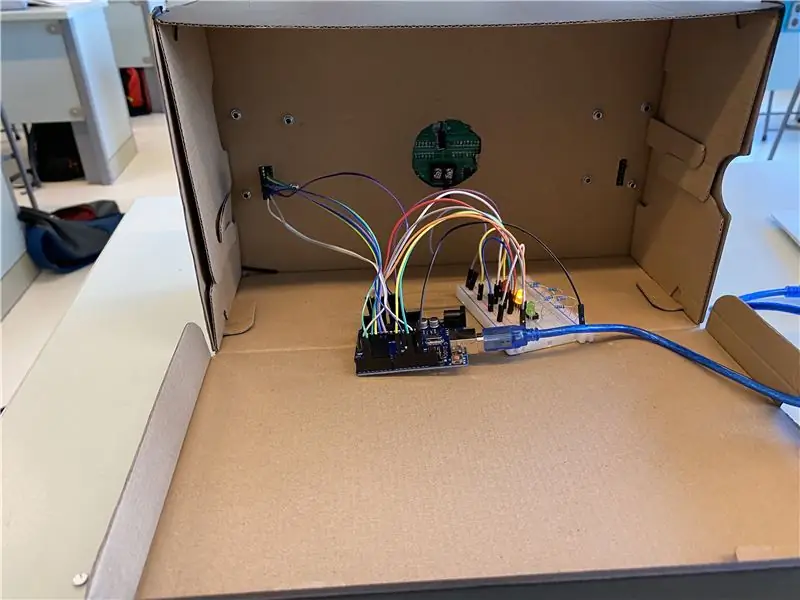
Hierboven staat een plaatje van ons project. We zullen nu krijgen waar je wat moet aansluiten om zo hetzelfde circuit te krijgen.
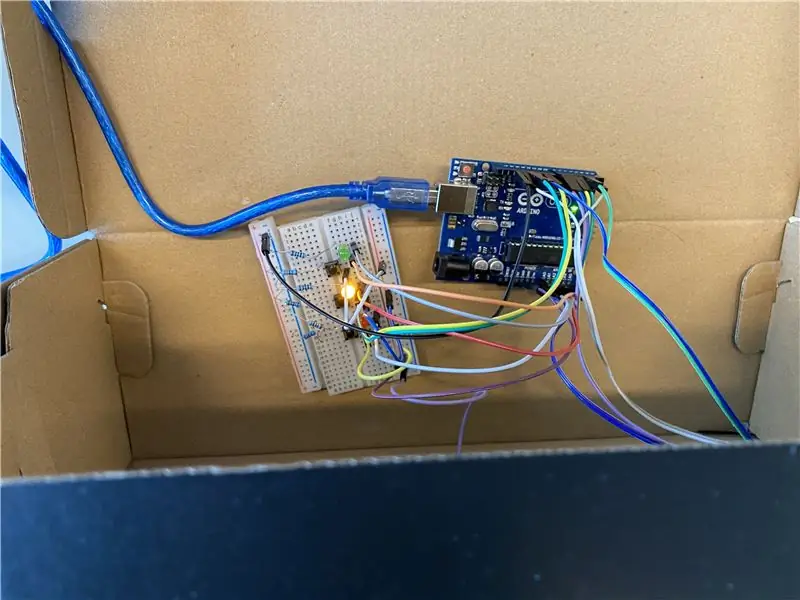
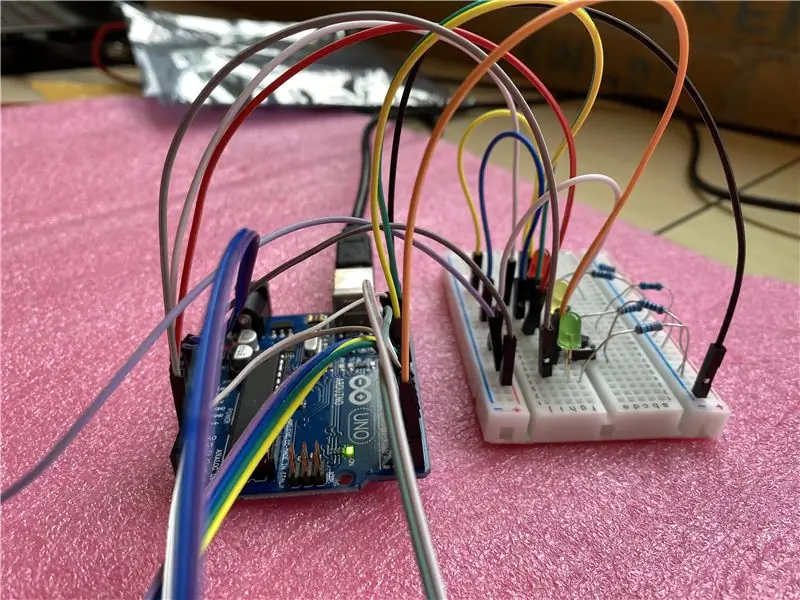
De ledjes en de knopjes zetten je op het breadboard. De leds geven dadelijk aan welke boodschap er op dat moment afgespeeld. Sluit op het breadboard een vijf volt pin aan op een plus reeks aan de zijkant van het board. Doe dit ook met de gnd op een min reeks. De leds hebben alle 3 een aparte stroomkring nodig, net als de knopjes. Deze stroomkring maak je bij de leds door Stroom vanaf een digitalpin of een analogpin door het ledje te laten stromen en daarna door een weerstand (10k) naar de min, en dus naar de gnd. Je kan nu de leds in principe advies aansturen met een code.
Zie de opsomming hieronder voor de verbindingen die je vanaf de ledpin moet maken naar de arduino.
- Led1 -> A0
- Led2 -> A1
- Led3 -> A2
De knopjes die wij gebruiken zijn bedoeld om aan de arduino te vertellen dat we een bepaalde boodschap willen afspelen. De drukknopjes die we hebben zorgen voor contact tussen de twee ontvangst van de drukknop wanneer je hem indrukt. Dit kan je dus een verschil creëren in de spanning die op een bepaald punt loopt. Als je vervolgens op dit punt de spanning meet kan je dus bij het indrukken van de knop een verandering verandert. Aan deze verandering kan je gevolgen koppelen. Zo`n gevolg kan zijn: laat led1 branden en speel string1 af.
Op de afbeelding zie je hoe we dit bewerkstelligd hebben. We laten vanaf de plus een draad lopen vanaf 1 naar 1 van de twee uitzicht (Het lijkt alsof de schakelaar 4 uiteindes heeft, maar werkelijk heeft hij er 2. met elkaar verbonden, net als bij de vaststelling). Aan het andere uiteinde moet je een draadje laten lopen naar de arduino. Dit draadje moet je in een a- of d-pin steken. Op dit punt zal de arduino aflezen van er een verschil in de spanning ontstaat. Voeg aan dit uiteinde een weerstand (68k) toe die verbonden is aan de gnd. Zie de afbeelding.
Maak van het breadboard naar de Arduino de volgende verbindingen:
- Knopje1 -> 9
- Knopje2 -> 12
- Knopje3 -> A3
(Onze D10 pin deed het niet, dus we hebben het derde knopje op een A pin kunnen maken. Mocht jij wel gebruik willen van de D10 pin, verander dan in de code A3 in 10 bij const int button3Pin = A3;).
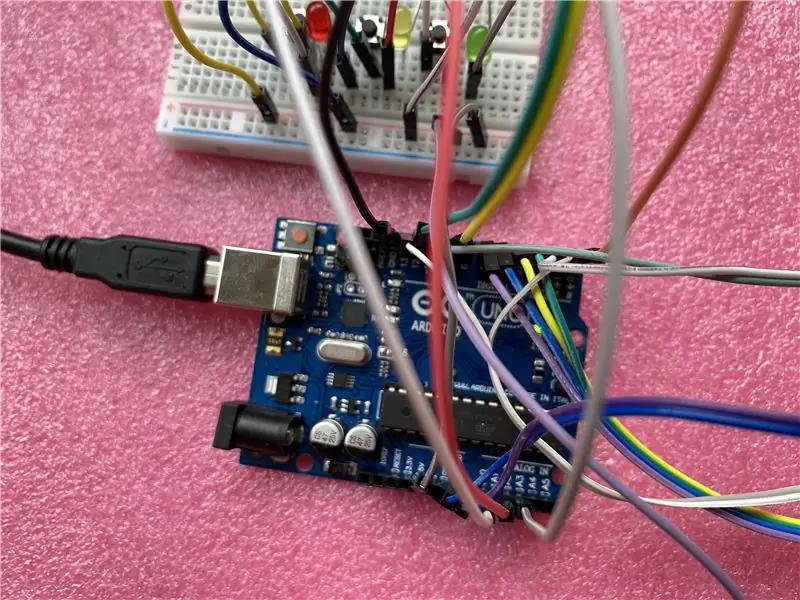
Als laatste moeten we dan nog de ledkrant aansluiten op de arduino. In totaal je 10 draadjes verbinden dus om het makkelijk te maken voor jullie hebben we net als hierboven een overzicht gemaakt van de verbindingen die moeten worden gemaakt.
Maak van de ledkrant naar de Arduino de volgende verbindingen:
- LAT/STB -> Digitale pin 2
- OE/EN -> Digitale pin 3
- LA/A -> Digitale pin 4
- LB/B -> Digitale pin 5
- LC/C -> Digitale pin 6
- LD/D -> Digitale pin 7
- CLK -> Digitale pin 13
- R1/R -> Digitale pin 11
- GND -> Gnd Arduino
- GND -> Gnd Arduino
Wij hebben de twee gronden gelijk linksonder op de ledkrant gebruikt.
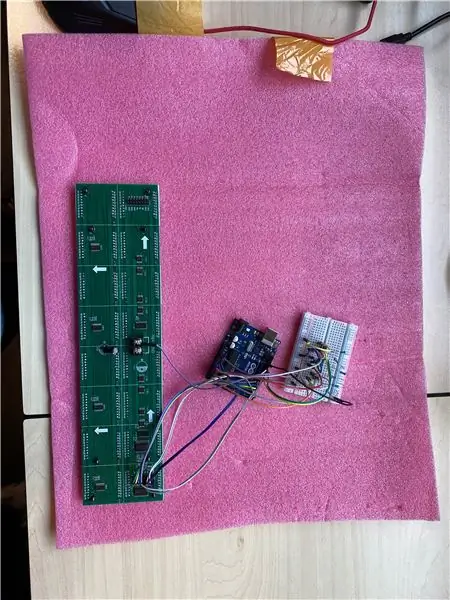
Uiteindelijk moet het er ongeveer uitzien als wat wij hier hebben. Je kan natuurlijk leds of knopjes op andere pins aansluiten en dit in de code aanpassen.
Stap 3: Software/code
Download de code hierboven, het kan zijn dat je eerst een foutmelding krijgt, maar als je op ok klikt gaat dit weg en verschijnt de code in beeld. Het is hiervoor wel handig om eerst de Arduino app te installeren.
In de code hebben we gereserveerd bij dingen achter schuine strepen gezet wat dit inhoud en wat het doet. Zo begrijp je hopelijk beter wat het inhoudt. Voor deze code heb je twee bibliotheken nodig, deze vindt je onder het kopje software van de benodigdheden. Het is belangrijk dat je deze downloadt, anders werkt de code niet. Verder hoef je met deze bibliotheken te doen, aangezien wij ze al verwerkt hebben in de code. Waarschijnlijk valt het je op dat er één heel groot stuk tekst aan het begin is met heel veel nullen. Maak je geen zorgen, hier hoef je niks aan te doen, aangezien dit het lettertype is. Vanaf onder het lettertype zou je wederzijds een aantal zaken kunnen aanpassen, je kan bijvoorbeeld bij de char de boodschap van elk knopje aanpassen van bij int lengte de lengte van de tekst die voorbij scrollt aanpassen. In de code hebben we eerder vermeld de belangrijkste dingen achter schuine strepen, zodat je ook welke dingen je kan aanpassen.
Stap 4: Halffabricaat



Als je stap 3 goed hebt gevolgd en vervolgens de code klaar ben je zo goed als klaar, de ledkrant, knopjes en leds werken nu. Je kan verschillende boodschappen afspelen en de helderheid en lengte etcetera nu aanpassen. In principe zou je na deze stap kunnen stoppen, maar lees vooral verder om te zien wat wij nog hebben gedaan om het net wat aantrekkelijker te maken.
Stap 5: Bouw Een Omhulsel



Je mag natuurlijk zelf bepalen van je de ledkrant zo presenteert van er nog een omhulsel omheen bouwt. Wij hebben ervoor gekozen om er een omhulsel te maken. Wij hebben hiervoor een schoenendoos gebruikt. Aangezien er al boutjes achterop de ledkrant zitten, hoef je alleen wat gaten in de doos te maken en vervolgens aan de achterkant te draaien op de bouten van de ledkrant. Zo blijft het stevig staan en hangt de ledkrant mooi recht in het midden. Als decoratie hebben wij de doos in kleur gespoten, je kan onder ook nog tekst plaatsen boven en één onder de ledkrant. Wij hebben ook de schoenendoos gebruikt omdat dit mooi is om de hardware in op te slaan en wanneer je iets moet veranderen, hoef je alleen de deksel open te doen. Daarnaast zit er een gat in de zijkant waar je de voedingskabel mooi weg kan werken.
Stap 6: Klaar
Nu kan je met de ledkrant doen wat je wil, je kan het bijvoorbeeld als reclamebord gebruiken in een winkel of als decoratie in je kamer. Wij hopen dat je wat hebt hebben aan onze instructable en laat vooral jouw ledkrant zien in de comments.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
