
Inhoudsopgave:
- Stap 1: Lijm het hout
- Stap 2: CNC de drie panelen (randpaneel, grenen kern en LED-paneel)
- Stap 3: Bewerk de provincies van een acrylplaat
- Stap 4: Verf en beits
- Stap 5: Lijm panelen
- Stap 6: Sluit de LED's aan met Friction Fit en sluit Arduino aan
- Stap 7: De Arduino coderen
- Stap 8: Geniet van de artistieke lichtweergave
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


Door jwolinVolg meer van de auteur:





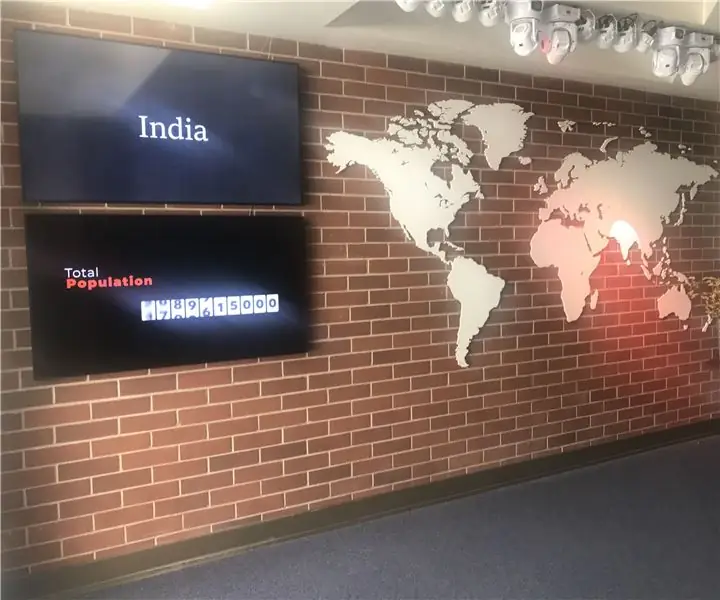
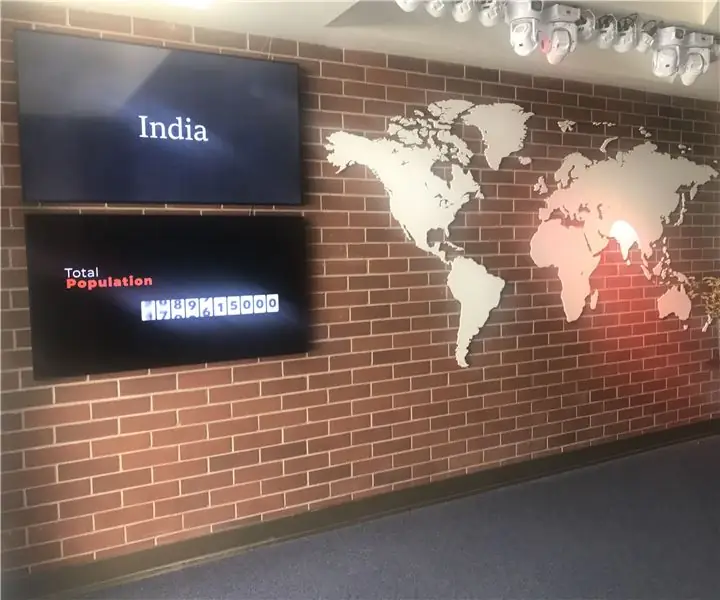
Ik heb altijd al een manier gewild om geografische gegevens artistiek en dynamisch weer te geven door een kaart met licht te "schilderen". Ik woon in Idaho en hou van mijn staat, dus ik dacht dat dit een geweldige plek zou zijn om te beginnen! Behalve dat het een kunstwerk is met coole verlichtingseffecten, biedt het ook nuttige informatie. U kunt bijvoorbeeld een "hittekaart" weergeven per telling van bevolkingsdichtheid, neerslagniveaus, hoogtemaxima/minimums, aantal hectares wildernisgebied, enz. Nadat ik deze kaart van Idaho heb gemaakt, ben ik gemotiveerd om iets soortgelijks te doen op een wereldwijde schaal!
Voor deze instructable heb je het volgende nodig:
- (2) 2'x4' vel van 1 / 4MDF
- (1) 10' stuk 1 "x8" grenen bord
- (1) plaat van lichtverstrooiend acryl
- 2 snaren van (50) ws2812B voorbedrade indexeerbare LED
- 5 volt voeding
- Vlek, verf, lijm
- Arduino Micro of gelijkwaardig
Gereedschap nodig
- CNC machine
- Soldeerbout
- Klemmen
- Schuurpapier
Stap 1: Lijm het hout




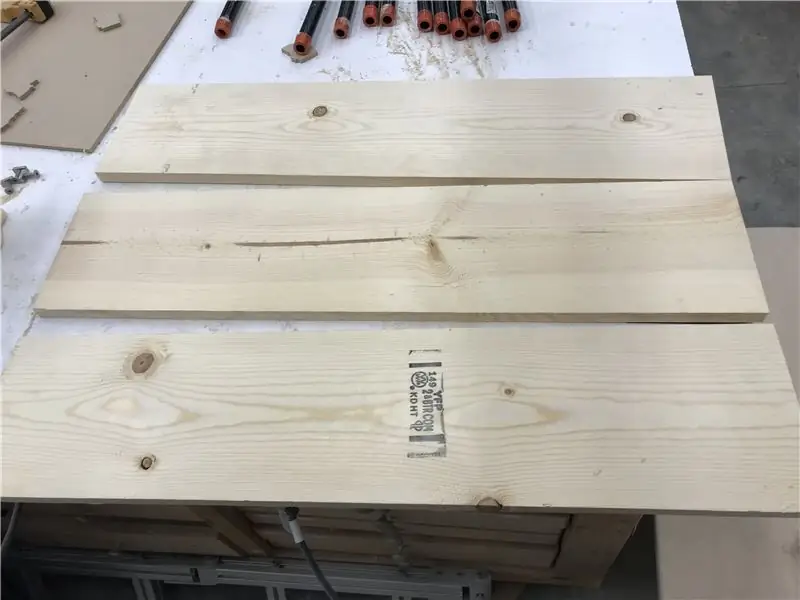
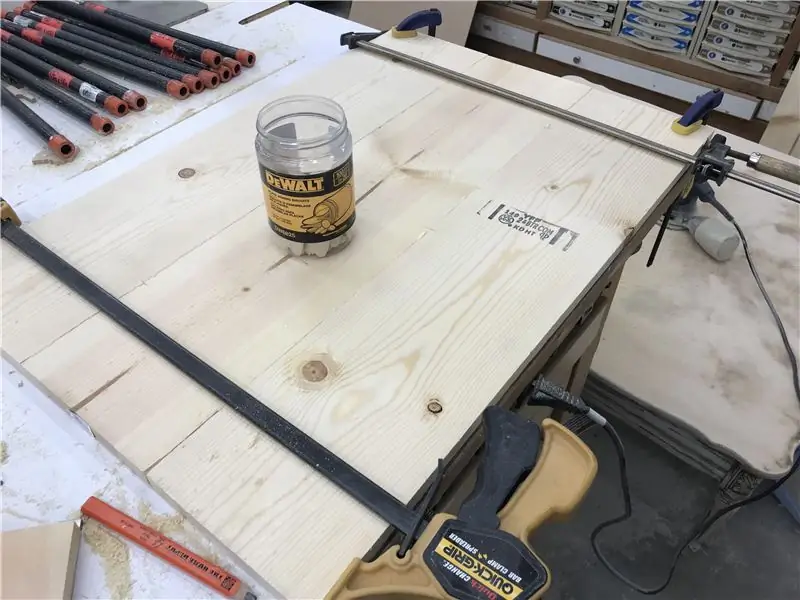
Wanneer ik panelen van hout lijm, voeg ik ze altijd samen met koekjes. Dit voorkomt splijten door krimp als het hout droogt. Dit is vooral belangrijk bij dit project, omdat het oppervlak dat de stukken met elkaar verbindt, wordt verkleind als gevolg van de CNC-pocketbewerkingen. Nadat u aan beide zijden en in beide helften van de koekjesholten een goede lijmrups heeft gekregen, klemt u ze vast en laat u ze 24 uur staan.
Nadat u de klemmen uit elkaar hebt gehaald, gebruikt u een handpalmschuurmachine (of als u dapper bent een bandschuurmachine) en schuurt u de voegen glad. Steevast zul je lijm uit de voegen laten knijpen en je wilt het bord zo vlak en vlekvrij mogelijk schuren.
nu we de drie panelen hebben die we nodig hebben, gaan we verder met het CNC-werk!
Stap 2: CNC de drie panelen (randpaneel, grenen kern en LED-paneel)




Er zijn drie panelen die deel uitmaken van het project. Je kunt de modellen zien in de software die ik gebruik. De kaartgegevens zijn gekocht van de uitstekende royaltyvrije maptorian-kaartpakketten. Verbazingwekkende details en waarde hier! De CAD-bestanden worden in de volgende stap bijgevoegd als u de DXF voor de CAD- of de vectorbestanden wilt.
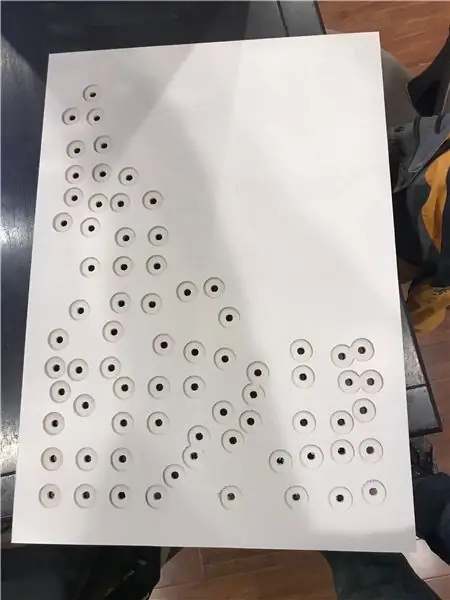
Het LED-kernpaneel is in feite een machinaal bewerkte 1/4" MDF-plaat die de LED's vasthoudt met een strakke wrijvingspassing. U zult op dit paneel een grote "zak" rond de LED opmerken. Dit is om het licht zo snel mogelijk te verspreiden mogelijk om hete plekken op het acryl te vermijden.
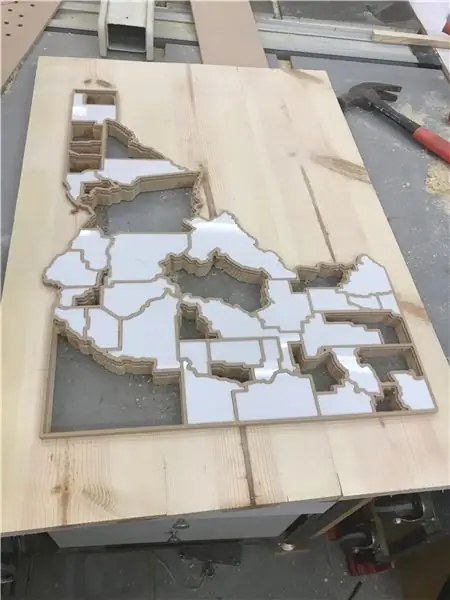
De kern is het grenen paneel dat we in de vorige stap hebben gelijmd en vormt de achtergrond voor het project. Om ervoor te zorgen dat het licht de acrylpanelen bereikt, hebben we elke provincie weggefreesd.
Ten slotte wordt het bovenpaneel bewerkt met alleen de contouren van de provincies en de staatsgrens. Elke provincie heeft een kleine plank die het 1/8 lichtverspreidende acryl zal ontvangen.
Over acryl gesproken, tijd om deze als volgende te bewerken.
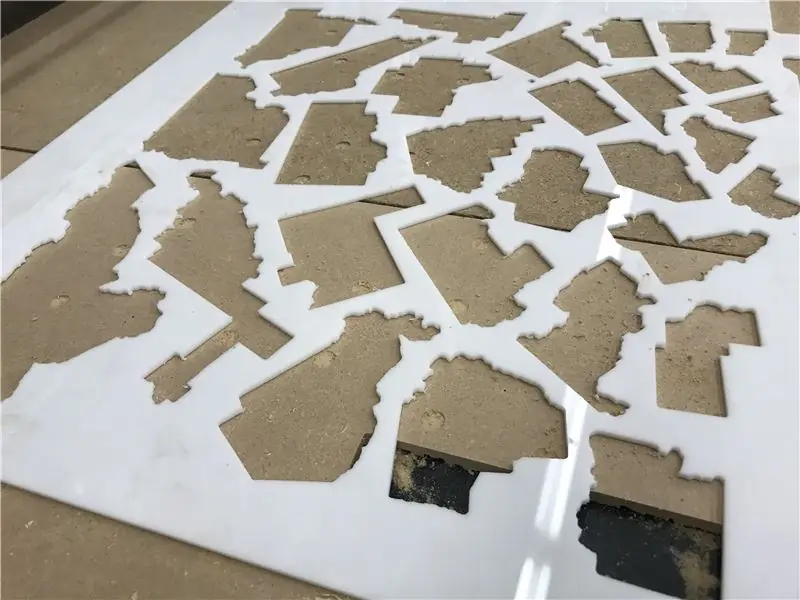
Stap 3: Bewerk de provincies van een acrylplaat




Het bewerken van de provincies van acryl kostte wat vallen en opstaan. Acryl kan smelten als het te langzaam machinaal wordt bewerkt, dus een juiste voedingssnelheid is nodig om goede resultaten te krijgen. Een andere tip is om een zo groot mogelijk stuk gereedschap met goede zuigkracht te gebruiken om de spanen op te ruimen. Kleine gereedschappen hebben de neiging om de spanen niet zo gemakkelijk te verwijderen en warmte op te bouwen die dat ongewenste smelten veroorzaakt.
Ik was in staat om de resolutie te krijgen die ik nodig had met een 1/8 upcut twee-fluits spiraalbit bij 18, 500rpm en een voedingssnelheid van 200ipm. Een goede feeds en snelhedencalculator is hier handig! Ik zou die op cnccookbook.com aanbevelen Een enkele fluitbit zou nog beter hebben gewerkt, maar ik had er geen bij de hand. Het is belangrijk om kleine lipjes op deze stukken te houden in het CAM-werk om te voorkomen dat de voltooide stukken losraken en in de kamer worden geprojecteerd!
De magische offset om de provincies de juiste maat te geven, bleek 0,075 tegenslag te zijn vanaf de middellijn op de CAD-tekening. Dit hield rekening met 1/2 van de 1/8 rand plus een beetje extra om het paneel op zijn plaats te laten vallen. Er was een kleine hoeveelheid schuren nodig op bepaalde stukken om ze op hun plaats te laten vallen. Nogmaals, een hoop wrijving fit pieces maakten dit snel en gemakkelijk werk.
Het was gemakkelijk om alle provincies op één stuk acryl te laten passen met mijn vectric-software die een nestfunctie heeft om het bladgebruik te maximaliseren.
Gewoon voor de lol ben ik begonnen met het passen van enkele stukken. Begint langs te komen. Koel!
Ik wil de bestanden voor het bewerken van de provincies. Zeker wel! Zie bijlage.
Stap 4: Verf en beits



Voordat we al onze stukken in elkaar zetten, moeten we eerst schilderen en beitsen. Ik gebruikte een combinatie van beitsen voor het houten paneel, spuitverf voor de randlaag en een reflecterend wit voor de LED-laag. Snel aan de slag en we gaan naar de montage. Plezier hebben!
Stap 5: Lijm panelen



Nu is het tijd om het onderpaneel aan de onderkant van de grenen kern te lijmen en vervolgens het MDF-randpaneel aan de bovenkant van de grenen kern. Ik heb hiervoor een serie klemmen gebruikt.
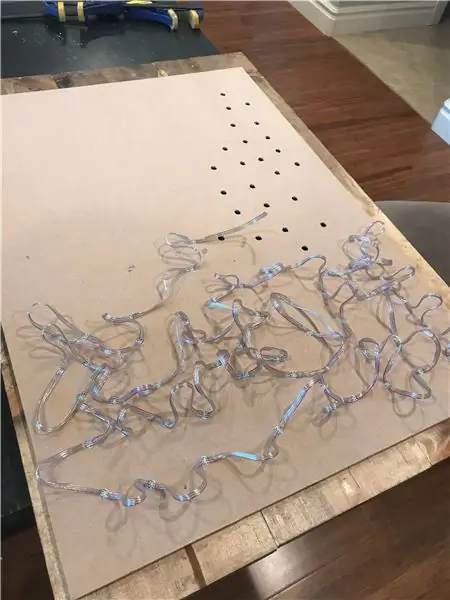
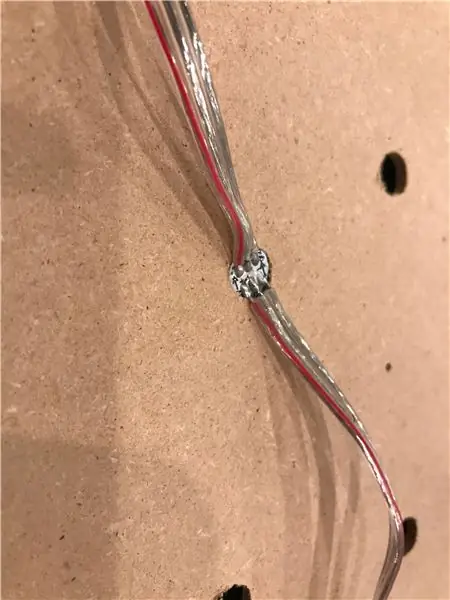
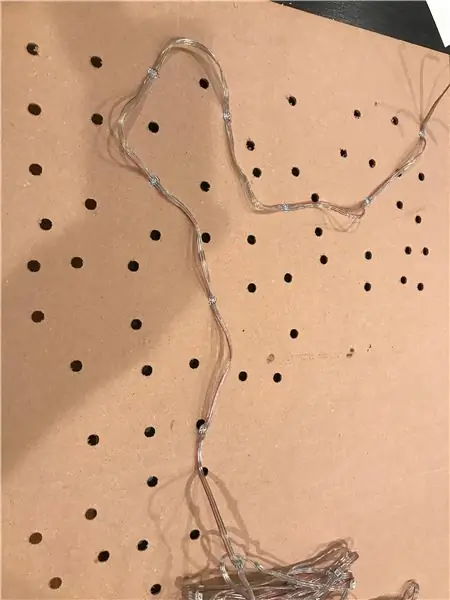
Stap 6: Sluit de LED's aan met Friction Fit en sluit Arduino aan



Deze nachtmerrie-klus was supereenvoudig met de toleranties voor wrijvingspassing hier. Ik gebruikte de achterkant van een pen om ze op hun plaats te drukken. De vrijwel vastgeklikt en zal niet naar buiten komen zonder significante kracht. Voor dit deel van het project is geen lijm gebruikt. Dit maakt montage, VEEL eenvoudig! Ik heb veel projecten gedaan waarbij ik urenlang moest prutsen met bedrading en dit duurde letterlijk 10 minuten. Dit is verreweg de gemakkelijkste manier. Ik probeerde de staat in zigzagvolgorde te verbinden, waarbij ik de groeperingen zo hield dat elke provincie opeenvolgend was langs de string.
Verbinding maken met de arduino was eenvoudig door het gebruik van een klein breadboard en verbindingsdraden. De voeding was een ebay aankoop. 5v en 8amps is overkill voor dit project, maar geeft veel overhead. Het bedraden van deze dingen is doodeenvoudig. +5v naar de VCC-pin, aarde naar de grondpin en voed vervolgens de streng met dezelfde 5v-bron. De enige overgebleven pin is de datapin die de string aandrijft! In mijn geval gebruikte ik D7 voor gegevens. Nu verder met programmeren!
Stap 7: De Arduino coderen


De LED's worden aangedreven door een arduino die coderen taart maakt. Sommige van de oorspronkelijke routines zijn geleend (dwz gestolen) van de uitstekende ws2813fx-bibliotheek op github. Het was gemakkelijk om deze routines aan te passen om te doen wat ik nodig had. De volledige reikwijdte van de code zou moeilijk in zijn geheel uit te leggen zijn, maar hier zijn een paar hoogtepunten!
Dit zijn de beschikbare demonstratieroutines:
define FX_MODE_STATIC 0 # definiëren FX_MODE_BLINK 1 define FX_MODE_BREATH 2 define FX_MODE_COLOR_WIPE 3 define FX_MODE_COLOR_WIPE_INV 4 define FX_MODE_COLOR_WIPE_REV 5 define FX_MODE_COLOR_WIPE_REV_INV 6 define FX_MODE_COLOR_WIPE_RANDOM 7 define FX_MODE_RANDOM_COLOR 8 define FX_MODE_SINGLE_DYNAMIC 9 define FX_MODE_MULTI_DYNAMIC 10 define FX_MODE_RAINBOW 11 # define FX_MODE_RAINBOW_CYCLE 12 define FX_MODE_SCAN 13 define FX_MODE_DUAL_SCAN 14 define FX_MODE_FADE 15 define FX_MODE_THEATER_CHASE 16 define FX_MODE_THEATER_CHASE_RAINBOW 17 define FX_MODE_RUNNING_LIGHTS 18 define FX_MODE_TWINKLE 19 define FX_MODE_TWINKLE_RANDOM 20 define FX_MODE_TWINKLE_FADE 21 define FX_MODE_TWINKLE_FADE_RANDOM 22 define FX_MODE_SPARKLE 23 # define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_CHASE_WHITE_MOOLde 30 #defi chase_WHITE_MOOL 30 ne FX_MODE_CHASE_RANDOM 32 define FX_MODE_CHASE_RAINBOW 33 define FX_MODE_CHASE_FLASH 34 define FX_MODE_CHASE_FLASH_RANDOM 35 define FX_MODE_CHASE_RAINBOW_WHITE 36 define FX_MODE_CHASE_BLACKOUT 37 define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 define FX_MODE_COLOR_SWEEP_RANDOM 39 define FX_MODE_RUNNING_COLOR 40 define FX_MODE_RUNNING_RED_BLUE 41 define FX_MODE_RUNNING_RANDOM 42 define FX_MODE_LARSON_SCANNER 43 # define FX_MODE_COMET 44 define FX_MODE_FIREWORKS 45 define FX_MODE_FIREWORKS_RANDOM 46 define FX_MODE_MERRY_CHRISTMAS 47 define FX_MODE_FIRE_FLICKER 48 define FX_MODE_FIRE_FLICKER_SOFT 49 define FX_MODE_FIRE_FLICKER_INTENSE 50 define FX_MODE_CIRCUS_COMBUSTUS 51 define FX_MODE_HALLOWEEN 52 define FX_MODE_BICOLOR_CHASE 53 define FX_MODE_TRICOLOR_CHASE 54 # define FX_MODE_ICU 55
En een kijkje in een van de voorbeeldroutines.
uint16_t WS2812FX::mode_breath(void) { // 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // step uint16_t breath_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // magische getallen voor het ademen van LED uint8_t breath_brightness_steps = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // nog meer magische getallen!
if (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps[0] + 1; // we gebruiken aux_param om de helderheid op te slaan}
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
if (SEGMENT_RUNTIME.counter_mode_step < 8) { breath_brightness--; } else { breath_brightness++; }
// update de index van de huidige vertraging wanneer de doelhelderheid is bereikt, begin opnieuw na de laatste stap
if (breath_brightness == breath_brightness_steps [SEGMENT_RUNTIME.counter_mode_step]) { SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof(breath_brightness_steps)/sizeof(uint8_t)); }
int lum = kaart (breath_brightness, 0, 255, 0, _brightness); // houd de helderheid onder de door de gebruiker ingestelde helderheid
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // wijzig RGBW-kleuren met helderheidsinfo uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.kleuren[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; for(uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor(i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = breath_brightness;
return breath_delay_steps [SEGMENT_RUNTIME.counter_mode_step]; }
De volledige broncode kan worden gedownload van de ws2812fx github-repository.
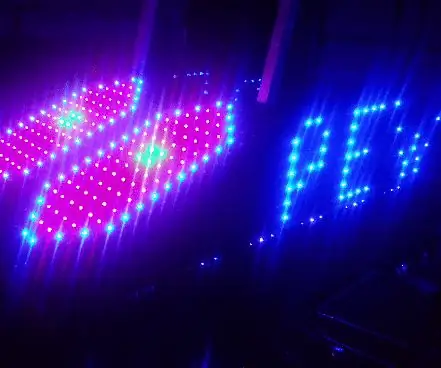
Stap 8: Geniet van de artistieke lichtweergave
Ik was heel blij met het resultaat! Het is echt een genot om naar te kijken en ik ben opgewonden om te blijven spelen met verschillende configuraties voor gegevensweergave! Voel je vrij om vragen te stellen of me te bereiken voor informatie die ik heb gemist.


Tweede prijs in de LED-wedstrijd 2017


Tweede plaats in de Arduino-wedstrijd 2017
Aanbevolen:
Kunst genereren uit opmerkingen: 5 stappen (met afbeeldingen)

Kunst genereren uit opmerkingen: dit is een ambitieus project, waarbij we enkele van de meest twijfelachtige delen van internet, commentaarsecties en chatrooms willen gebruiken om kunst te maken. We willen het project ook gemakkelijk toegankelijk maken, zodat iedereen kan proberen om
LED kunst auto tank. FadeCandy + RPi: 3 stappen

LED kunst auto tank. FadeCandy + RPi: in deze instructable zal ik demonstreren hoe je LED's in kaart kunt brengen in niet-uniforme vormen met behulp van 3 Fade-snoepborden, Raspberry Pi3 en de eerste poging tot python. Mijn vrienden hebben me de opdracht gegeven om hun kunstauto te upgraden die de vorm heeft van een tank, dus ik neem dat idee en
