
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.
Door KroloVolg meer door de auteur:




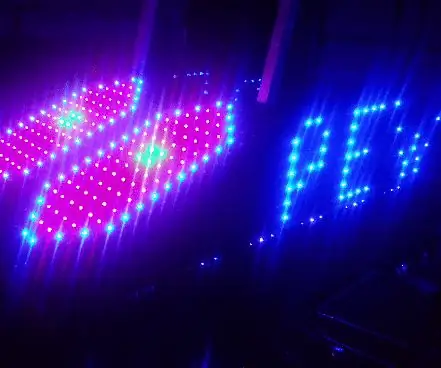
In deze instructable zal ik laten zien hoe LED's in kaart kunnen worden gebracht met niet-uniforme vormen met behulp van 3 Fade-snoepborden, Raspberry Pi3 en de eerste poging tot python. Mijn vrienden hebben me de opdracht gegeven om hun art-car in de vorm van een tank te upgraden, dus ik neem dat idee over en geef een nieuw ontwerp. De FadeCandy-borden zijn een adafruit-product, dus ze hebben een geweldige installatiehandleiding:
Deze instructable bouwt voort op die basisconfiguratie.
Voor dit project materialen als volgt:
5 vellen 1/2 multiplex (zorg ervoor dat het goede, niet-vervormde spullen zijn)
987 WS2811 LED's voor buiten
1 Raspberry Pi
3 Fade Candy Boards en mini-usb-kabels
30a 5v voeding
20v 5v psu (Dit was wat ik had liggen)
3 geleider 22awg draad (geslagen)
Siliconenlijm x 4 buizen
Cameo spuitverf x 8 blikjes
Gebruikte hulpmiddelen:
Draadloze boor
15/32 boor:
Cirkelzaag
Decoupeerzaag
CNC-machine (optioneel)
Tafelzaag
Bandschuurmachine
Dremel schuurmachine
Stap 1: Ontwerpen, knippen en schilderen




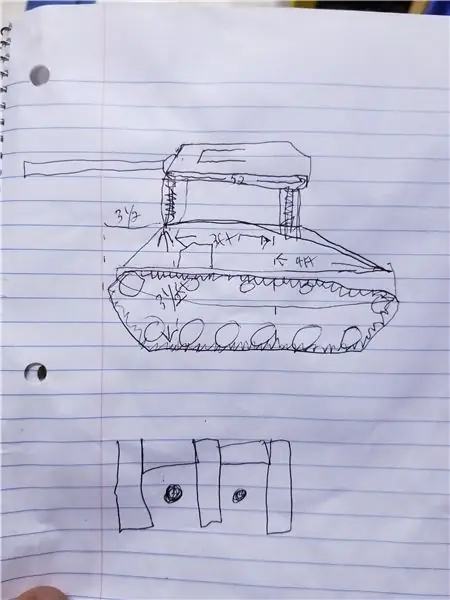
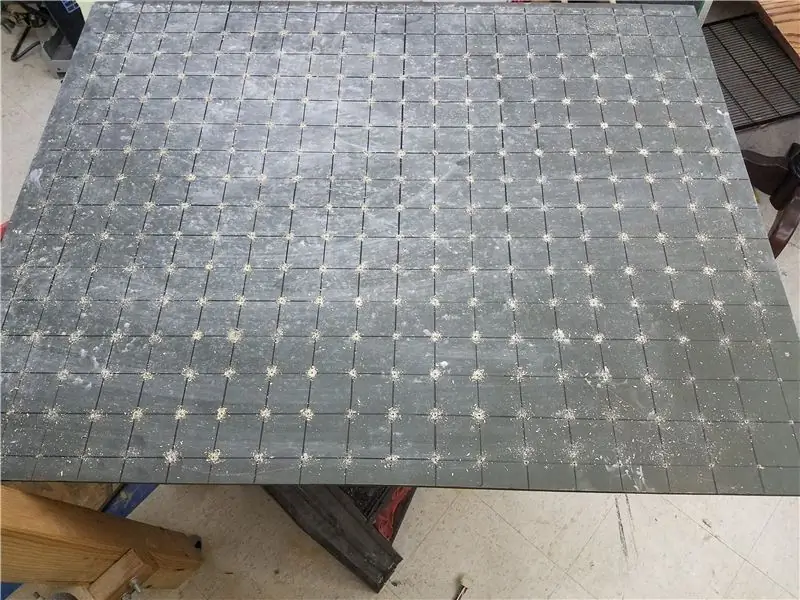
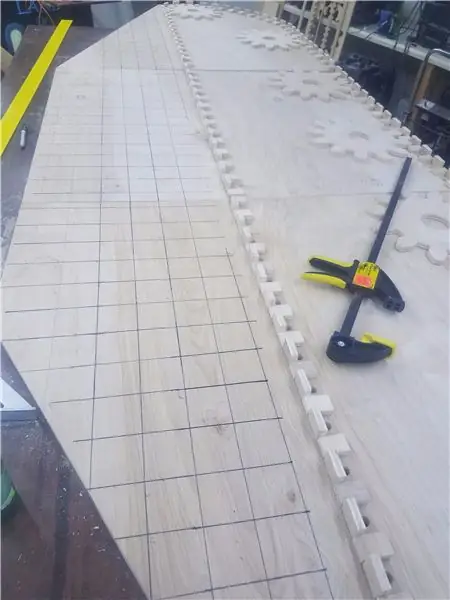
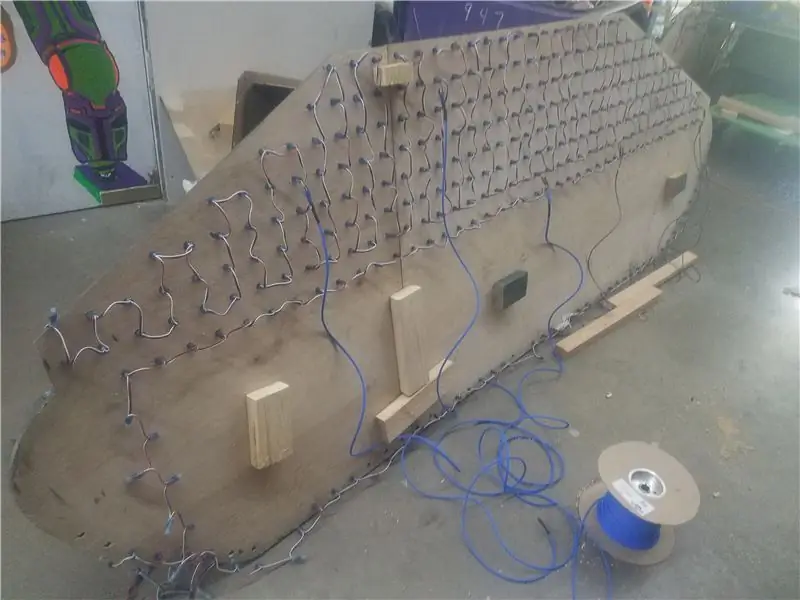
Eerst ben ik begonnen met het opmeten van de bestaande constructie, in dit geval een golfkar. De ene kant wordt gemaakt van 2 panelen en de deurkant met 3. Omdat de LED's 3 uit elkaar staan, besluit ik om de afstand 2 1/2 te maken. De tanksporen die ik heb gemaakt van 1 x 2 x 1/2 multiplex gesneden op de tafelzaag en geschuurd met de bandschuurmachine. De tandwielen en rollen heb ik gemaakt met mijn cnc-machine. Zorgvuldig een rasterpatroon aftekenend, boor ik eerst voor met een klein beetje zodat het 15/32 bit niet loopt. Ik gebruikte een dremel schuurmachine om elk gat voor en achter af te ronden. Wanneer u de LED's plaatst die u wilt maximaliseren van de efficiëntie, hoeft u zich geen zorgen te maken over welke nummers ernaast staan, we zullen ons er later zorgen over maken. Hoe ze fysiek het beste passen. Ik gebruikte clear siliconenlijm om ze allemaal op de juiste diepte op hun plaats te houden Ik had niet genoeg tijd om connectoren te maken, dus ik soldeerde de meeste dingen op hun plaats
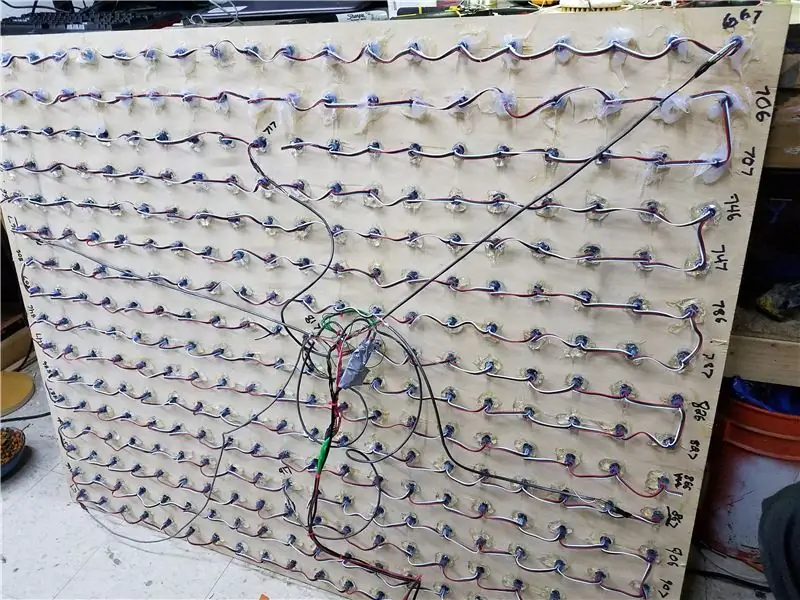
Stap 2: Nummering en toewijzing



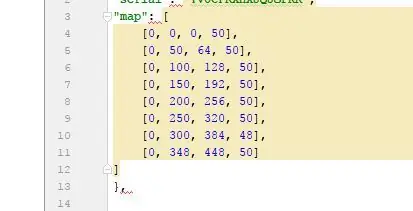
Elke poort op de fade candy kan maximaal 64 LED's ondersteunen. We gebruiken een variabele grootte voor elke streng, afhankelijk van hoe het ontwerp is ingedeeld. Ik begon elke LED met een markering te markeren, maar eindigde toen alleen met het markeren van de eindnummers. Dit is het vervelende deel, ze tellen en in een Excel-spreadsheet plaatsen (ik gebruik graag open office). Afhankelijk van hoe u de LED's in een horizontale of verticale array plaatst, kunt u de functie voor automatisch aanvullen gebruiken om het gemakkelijker te maken. Nadat elke zijde in Excel in kaart is gebracht, kunnen we ze gebruiken om de array in de code te rangschikken. U kunt de spreadsheet ook exporteren als een csv om ze snel aan uw code toe te voegen. In zo'n haast heb ik een nummer (341) tussen de borden weggelaten en in plaats van een hele hoop herschrijvingen te doen, gebruikte ik het uiteindelijk als een null placeholder om multidimensionale arrays van gelijke lengte te maken.
Merk in het fcserver.json-bestand op dat ik meestal 50 LED-strips heb gebruikt, maar niet altijd, dus de aantallen moeten worden aangepast
Stap 3: Coderen

Ik had maar een paar goede uren om dit ding te coderen voordat het de deur uit moest rollen, dus vergeef me als er onderdelen zijn die inefficiënt zijn. Eerst heb ik de wielfunctie overgezet van de Arduino neopixel-code, zodat we één getal kunnen vereenvoudigen tot kleur in plaats van drie. Vervolgens kopieer ik de getallen uit de spreadsheet naar arrays over hoe ik ze wil rangschikken, waardoor ik animatieframes maak. Het doorlopen van een multidimensionale array vereenvoudigt dingen, maar vereist dat deze even lang is, dus heb ik de LED vervangen die ik niet gebruik om de array gelijk te maken. Ik eindigde met een testpatroon plus twee goede functies.
Er zijn verschillende manieren om een programma bij het opstarten te starten. Ik heb het xyz.desktop-bestand voor de standaardgebruiker bewerkt en een regel toegevoegd om het python-script te starten, zodat er geen andere actie nodig is om dit ding op te lichten als het wordt ingeschakeld.
Voor mijn eerste Python-project was het leuk en ik hoop dat het tonen van mijn code sommigen van jullie zal helpen.
Aanbevolen:
Een kluis bouwen met een Rpi: 12 stappen

Bouw een kluis met behulp van een Rpi: Wilt u leren hoe u uw Raspberry pi kunt omzetten in een volledig functionerende kluis? Volg dan deze 12 stap instructable om te leren hoe. De kluis heeft een volledig functionerend toetsenbord en een sluitsysteem, zodat je je spullen veilig kunt opbergen
Een RPi-brandalarm maken: 4 stappen

Hoe maak je een RPi-brandalarm: Hallo!! In deze instructable leer ik je hoe je een brandalarm maakt met een Raspberry Pi. Dit brandalarm detecteert en waarschuwt u als er brand is met waarschuwingsberichten en belt de politie met een druk op de knop
SanityForce (alarmsysteem- Rpi): 7 stappen

SanityForce (Alarmsysteem- Rpi): Er zijn nu veel manieren om je spullen veilig te houden, of je broers en zussen gewoon uit je kamer te houden, zoals een slot erop zetten of het buiten het bereik van andere mensen houden. Wat als ik je zou vertellen dat je al die basisdingen niet hoeft te doen, maar je kunt veranderen
RPI-beveiligingssysteem: 4 stappen

RPI-beveiligingssysteem: functie van RPI-beveiligingsalarmIn deze instructable leert u hoe u een volledig functionerend nachtalarmsysteem kunt maken. Als het systeem een indringer detecteert, zal het onmiddellijk "INTRUDER" afdrukken. op uw monitor en maakt een luide
Hoe maak je een lijn die de robot volgt met Rpi 3: 8 stappen

Hoe maak je een lijnvolgende robot met Rpi 3: In deze tutorial leer je hoe je een lijnvolgende robotbuggy bouwt zodat hij gemakkelijk over een baan kan suizen
