
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


In deze tutorial zal ik je door een eenvoudige stapsgewijze handleiding leiden om een LED-beeldje te laten opvallen uit golfkarton en een Arduino-module om de lichten te bedienen. Het is heel eenvoudig en gemakkelijk en het heeft geweldige effecten als het wordt gedaan, vooral in het donker.
Benodigdheden
Benodigdheden:
Golfkarton
Draden
LED-verlichting (kleuren zijn optioneel)
Beeldje of displaymodel
Arduino-module
Weerstanden 10K
(let op het aantal LED-lampjes en weerstanden is hetzelfde)
Breadboard
Heet lijmpistool of lijm
Optioneel:
Gedrukte achtergrond
Klei
Soldeer
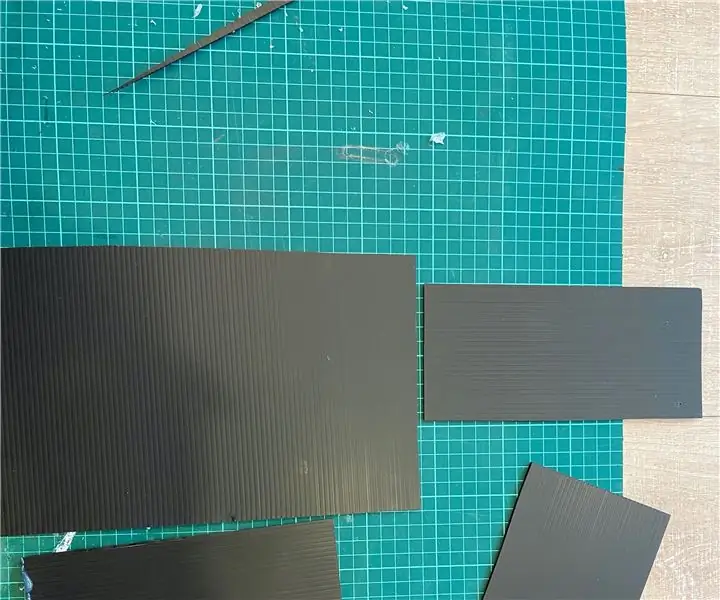
Stap 1: Voorbereiding


Nadat je al het materiaal hebt gekregen, moet je eerst de grootte van het beeldje bepalen. De grootte van het beeldje zal helpen bij het bepalen van de hoeveelheid golfkarton en de lengte van de draden. Na het vinden van de grootte van het beeldje en model. maak een doos van golfkarton met de kleur van uw keuze. Kies vervolgens waar de plaatsing van de lampen komt en boor de gaten voor de LED-lampen.
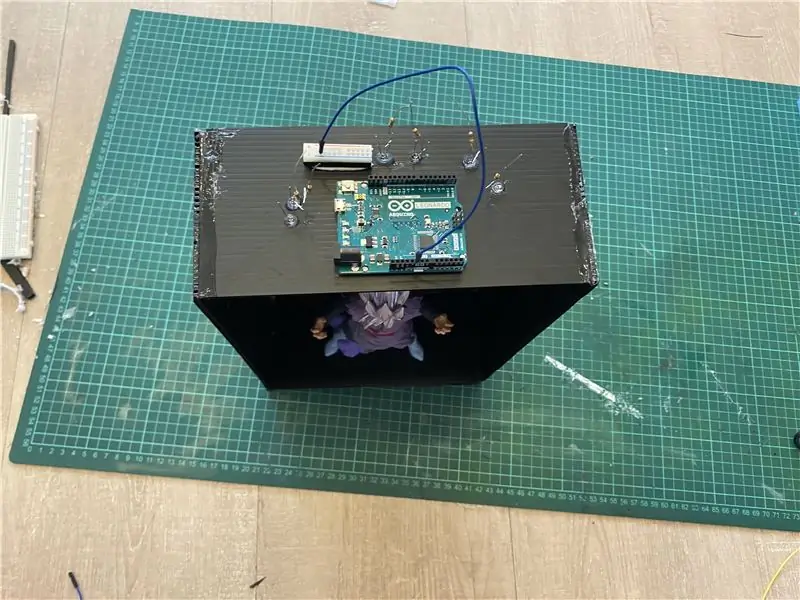
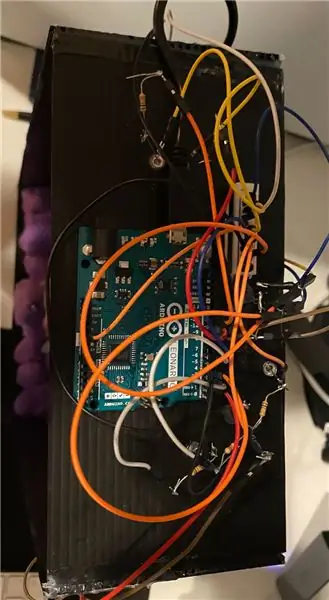
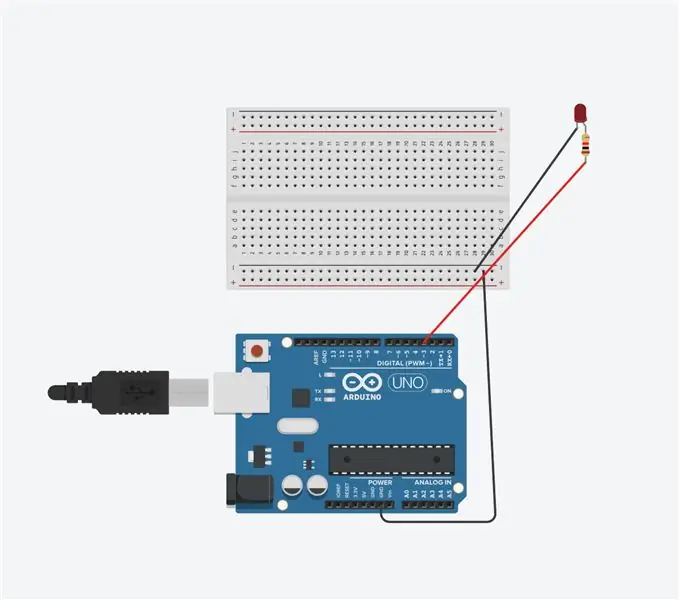
Stap 2: Installatie

Na de initiële planning van alle metingen en waar alles zal gaan, plak je de Arduino-module en het breadboard op de doos en begin je met het plaatsen van de LED-lampjes in de gaten. Nadat je de LED-lampjes in de gaten hebt gestoken, voeg je wat lijm of hete lijm toe om de LED op het oppervlak te laten plakken. Soldeer of sluit vervolgens eenvoudig alle draden aan op de LED-lampjes en sluit de weerstanden aan op het positieve of het negatieve uiteinde van de LED-lampjes. Steek vervolgens het ene uiteinde in een D-pin en het andere uiteinde in een stroombron van hun respectieve positiviteit.
Stap 3: Coderen

De derde stap is de code. De code is het hart van het project en de code zal de lichten aansturen en het display NEXT LEVEL maken. De code hier is heel eenvoudig en ik heb aantekeningen gemaakt waarmee iedereen de code voor eigen gebruik kan wijzigen.
Stap 4: effecten toevoegen




Na het toevoegen van de code is alles in principe klaar en het enige dat u hoeft te doen om het project naar een hoger niveau te tillen, is wat creativiteit toe te voegen. Ik heb een achtergrond en wat paarse klei op de grond toegevoegd om het aantrekkelijker te maken. Ik heb ook alle draden uit het zicht geblokkeerd om het hele scherm beter te maken.
Stap 5: Voltooid

Als je klaar bent, kun je de video bekijken die ik van mijn project heb gemaakt en de resultaten zien !!
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
