
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-06-01 06:10.


In dit project heb ik een interactief LED-wanddisplay gebouwd met behulp van een Arduino en 3D-geprinte onderdelen.
De inspiratie voor dit project kwam gedeeltelijk van Nanoleaf-tegels. Ik wilde met mijn eigen versie komen die niet alleen voordeliger, maar ook interactiever was. Ik had ook net een klasproject afgerond met een LED-matrix en wilde iets op grotere schaal proberen.
Dit project duurde een paar weken vanwege de lange 3D-printtijden, maar ik hield de kosten laag en er is heel weinig arbeid, waardoor het een geweldig project is om zelf te proberen te bouwen!
Je kunt alle STL's vinden die ik op thingiverse heb gebruikt:
Benodigdheden
Kijk voor een volledig kostenoverzicht op mijn website:
Gebruik de gelieerde links om mijn inhoud te ondersteunen!
Arduino Mega -
WS2812b Adresseerbare LED's -
Toetsschakelaars -
5V 10A voeding -
18 gauge draad -
Draadstripper -
Soldeerbout -
Krimpkous -
Beste betaalbare 3D-printer (naar mijn mening) -
PLA-filament -
Stap 1: Begin met het afdrukken van de tegels

Het langste deel van dit project is het 3D printen van de 64 tegels die nodig zijn om een 8 x 8 raster te maken. Toen ik dit deed, printte ik drie tegels tegelijk en elke print zou ongeveer 5,5 uur duren. Voor de hele muur was de totale printtijd ongeveer 120 uur of 5 dagen als je ze non-stop print. Gelukkig voor ons kan de hele rest van het project worden gedaan terwijl de tegels worden afgedrukt.
De tegels zelf zijn vierkanten van 3,6 inch die 2,5 cm diep zijn. Ik gebruikte een wanddikte van 0,05” en ontdekte dat deze het licht perfect verspreidde. Ik heb ook inkepingen toegevoegd om de LED-strips en knopdraden door te laten, maar die waren uiteindelijk niet nodig vanwege de afstandhouders die ik gebruikte om de tegels te monteren (daar komen we op terug).
Hier is een link naar de STL's die ik heb gemaakt, maar ik zou aanraden om je eigen STL's te maken die beter bij je project passen.
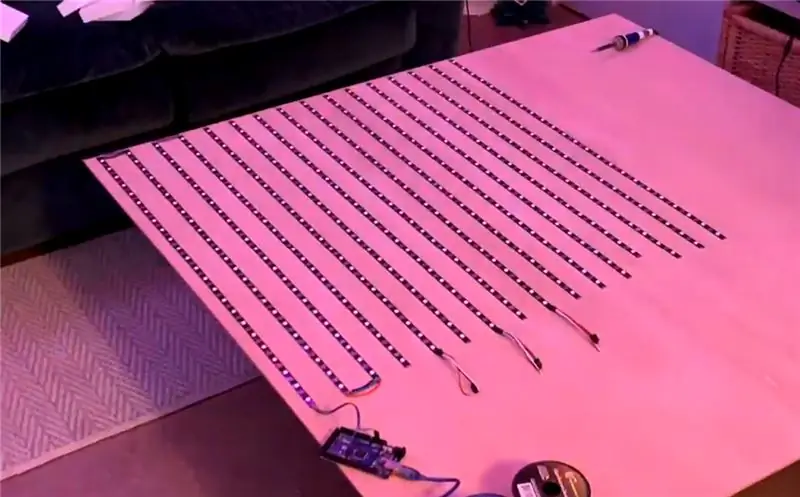
Stap 2: Bedraad de LED-strips

Omdat ik met Arduino ga programmeren, besloot ik dat de WS2812b LED-strips perfect zouden zijn voor dit project. Deze strips zijn individueel adresseerbaar, wat betekent dat u elke individuele LED op de strip kunt programmeren om een andere kleur en helderheid te hebben. Ze geven ook gegevens door van de ene pixel naar de andere, zodat alles kan worden bestuurd vanaf één datapin van de Arduino. De strips die ik heb gebruikt hebben een pixeldichtheid van 30 leds per meter
In mijn ontwerp pasten 6 LED's onder elke tegel, drie LED's in twee rijen, dus ik sneed de strips in 16 segmenten met elk 24 LED's. Deze stroken werden met de zelfklevende achterkant van de strook op de plaat geplakt. Zorg ervoor dat u stof van het hout verwijdert voordat u dit doet, anders zullen uw strips na verloop van tijd loslaten.
Houd rekening met de richtingspijlen op de strips, ik begon linksonder op het bord en wisselde van richting terwijl ik ze naar beneden stak. Soldeer het uitgangsuiteinde van elke strip aan de ingang van de volgende.
Stap 3: Snijd het bord op maat (optioneel)

Het bord dat ik kocht was een vierkant van 4', maar mijn laatste bord zou dichter bij een vierkant van 3' komen, dus ik haalde mijn puzzel tevoorschijn en zaagde het op maat. Als je grotere tegels hebt gemaakt of gewoon meer tegels van 3,6 inch hebt toegevoegd, kun je gemakkelijk het hele bord van 4' x 4' vullen en jezelf wat snijden besparen.
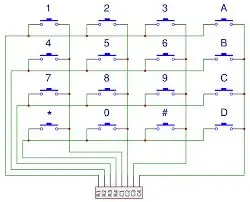
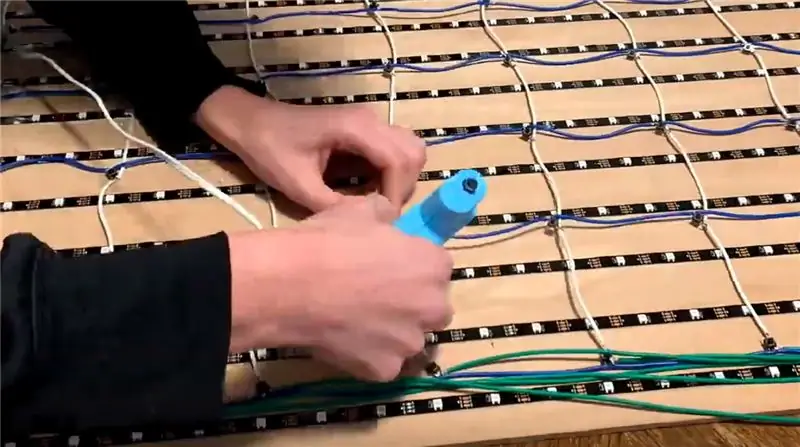
Stap 4: Maak de knoppenmatrix




Dit was het langste deel van deze build (behalve de printtijd). Om te profiteren van de toetsenbordbibliotheek die is opgenomen in de Arduino IDE, moeten alle 64 knoppen in rijen en kolommen worden aangesloten. Het bovenstaande diagram toont een voorbeeld van 4 x 4, maar het kan eenvoudig worden vergroot tot een 8 x 8-raster zoals ik heb gemaakt, of een andere maat die in uw ruimte past.
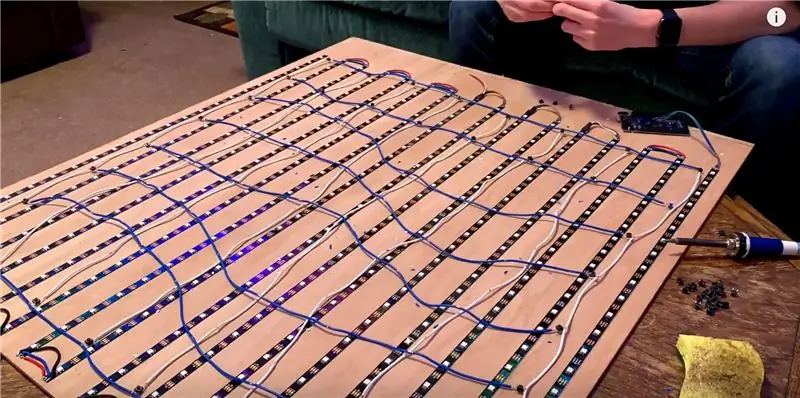
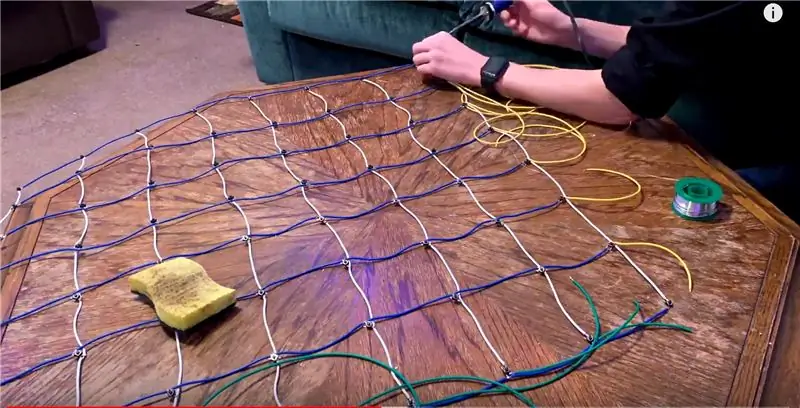
Ik sneed 16 stukken draad af en stripte ze om de 3,6 inch, zodat de knoppen in het midden van elk vierkant zouden zitten. Ik heb toen een poot van elke toetsschakelaar gesoldeerd aan een ruimte op de rijdraden. De kolomdraden werden diagonaal van de rijdraad aan het been gesoldeerd. Wanneer de toetsschakelaar wordt ingedrukt, worden de rij- en kolomdraden kortgesloten.
Elke rij en kolom heeft dan een draad nodig om deze aan te sluiten op een digitale pin op de Arduino. Ik heb al mijn draden een kleurcode gegeven om het oplossen van problemen gemakkelijker te maken, en uiteindelijk moest ik de pinnen die ik een paar keer gebruikte, veranderen, dus het was een nuttige beslissing.
Hierna heb ik alle knoppen op hun plaats op de MDF gelijmd. zorg ervoor dat u meet waar u elke knop moet lijmen, anders missen de plunjers.
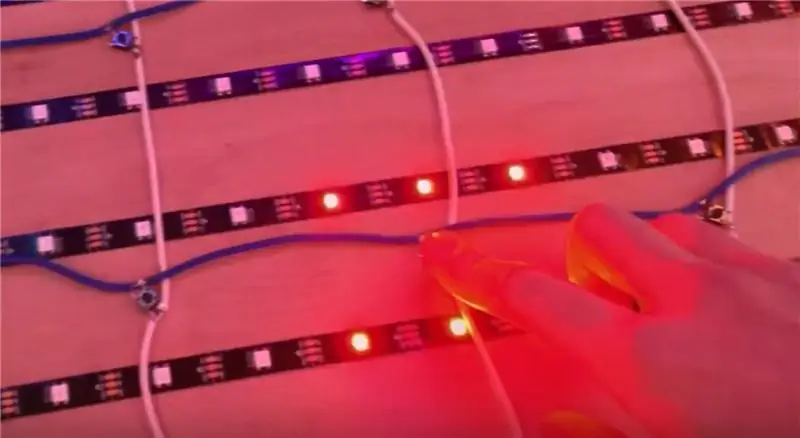
Stap 5: Test uw circuit

Nu alle LED's en knoppen zijn vastgelijmd, is het de perfecte tijd om alles te testen. In de code die hierboven is gekoppeld, heb ik een paar functies om al je LED's en knoppen te testen. Als er problemen zijn (die er waarschijnlijk zullen zijn bij zo'n groot project), kun je ze vinden en oplossen. Voor meer informatie over het gebruik van deze testfuncties, bekijk de onderstaande code-doorloop.
Probeer al uw probleemoplossing uit voordat u de tegels toevoegt. Het zal veel moeilijker zijn om bij alles te komen als de tegels eenmaal zijn neergelegd.
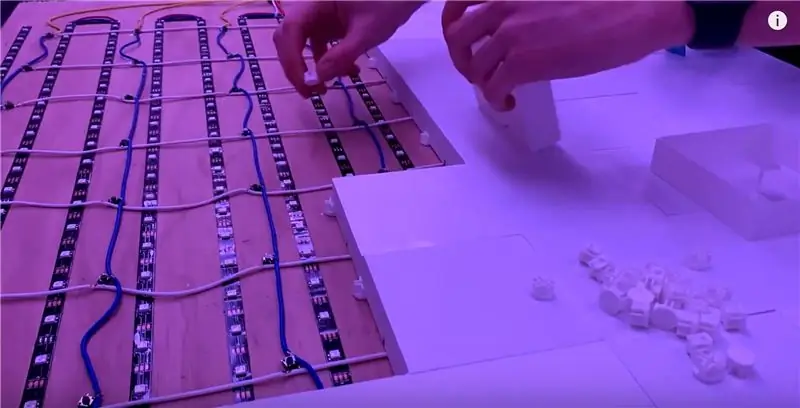
Stap 6: Lijm de tegels

Om de tegels met het bord te verbinden, ontwierp ik een 3D-geprinte beugel die op elke hoek vier tegels bij elkaar houdt. Toen ik dit deed, ging ik één tegel tegelijk en lijmde elke beugel op zijn plaats op basis van de tegels die hij verbond, zodat ik geen rare spaties zou hebben.
Ik heb ook 64 afstandhouders afgedrukt om op de plunjers van elke tegel te lijmen. Dit compenseert de extra hoogte die bij de beugels wordt geleverd, maar vergroot ook de ruimte waarin de plunjers kunnen klikken, waardoor kleine fouten in de knopafstand worden gecompenseerd.
STL's voor deze beugels en afstandhouders zijn te vinden op de Thingiverse-pagina bij de tegels.
Stap 7: Programmeren


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Dit was mijn favoriete onderdeel van dit project. Nu de hardware klaar is, kunnen we hem programmeren om alles te doen! Vanaf nu heb ik een regenboogpatroonmodus en een klik om te schilderen-modus geprogrammeerd. Beide zijn te zien in mijn build-video en ik ga in detail in op hoe ik ze heb geschreven in de code-walkthrough.
Als jullie dit bouwen, moedig ik je echt aan om je eigen modi te proberen en te programmeren! Het maakt het project echt de tijd en het geld waard. Als je inspiratie nodig hebt voor modi om te programmeren, houd dan mijn YouTube-kanaal in de gaten voor toekomstige updates.
Enkele toekomstige functies die ik heb gepland zijn:
- Een audiovisualizer met een microfoon en de FFT Arduino-bibliotheek
- Dammen
- Boter kaas en eieren
- Slagschip
- Omgekeerd
- Geheugen
- En nog veel meer games die op een raster kunnen worden gespeeld.

Tweede prijs in de Make it Glow-wedstrijd
Aanbevolen:
Raspberry Pi Oled-klok Bekijk het, hoor het en voel het: 5 stappen (met afbeeldingen)

Raspberry Pi Oled Clock Watch It Hear It and Feel It: dit is een slimme klok die de tijd op een OLED-display weergeeft en je kunt ook de tijd horen op verschillende tijdsintervallen die hulpvol zijn voor blinden en het verandert ook de led-kleur met de tijd zoals licht in de schemering licht in de avond wordt oranje naar geel en houdt van t
Schrijf het ! Maak het ! Deel het!: 4 stappen

Schrijf het ! Maak het ! Deel het!: Mijn leerlingen hebben Lego gebruikt om creativiteit toe te voegen aan hun schrijven, de organisatie van het schrijven en om hun werk digitaal te presenteren met hun familie en met hun leeftijdsgenoten in de klas
Hoe muziek te krijgen van BIJNA ELKE (Haha) website (zolang je het kunt horen, kun je het krijgen Ok prima als het in Flash is ingesloten, kun je dat misschien niet) BEWERKT !!!!!

Hoe muziek te krijgen van BIJNA ELKE (Haha) website (zolang je het kunt horen, kun je het krijgen … Ok prima als het in Flash is ingesloten, kun je dat misschien niet) BEWERKT !!!!! Toegevoegde info: als je ooit naar een website gaat en een nummer speelt dat je leuk vindt en wilt, dan is hier de instructie voor jou, niet mijn schuld als je iets verknoeit (de enige manier waarop het zal gebeuren is als je dingen begint te verwijderen zonder reden )ik heb muziek kunnen krijgen voor
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
Waterdichte luidsprekers die drijven - "Het drijft, het draagt en het rockt de noten!": 7 stappen (met afbeeldingen)

Waterdichte luidsprekers die drijven - "It Floats, It Totes and It Rocks the Notes!": Dit waterdichte luidsprekerproject is geïnspireerd op vele reizen naar de Gila-rivier in Arizona (en SNL's "I'm on a Boat!" ). We zullen de rivier afdrijven of lijnen aan de kust bevestigen zodat onze drijvers vlak bij onze camping blijven. Iedereen he
