
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.
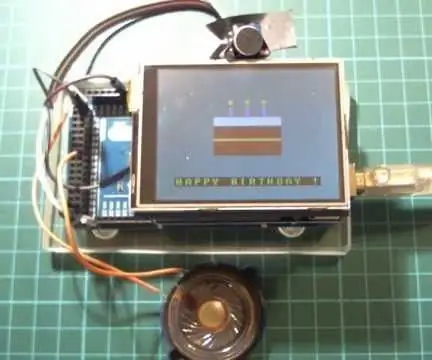
In deze instructable maak ik een heel eenvoudig en eenvoudig Arduino-project: een verjaardagstaart!
Een verjaardagstaart wordt weergegeven op het UTFT-scherm op de arduino en een luidspreker speelt de "Happy birthday" -muziek.
Als je op de microfoon blaast, gaan de kaarsen uit.
Stap 1: Materialen




Voor dit eenvoudige project heb je nodig:
- een Arduino MEGA
- een luidspreker of een zoemer
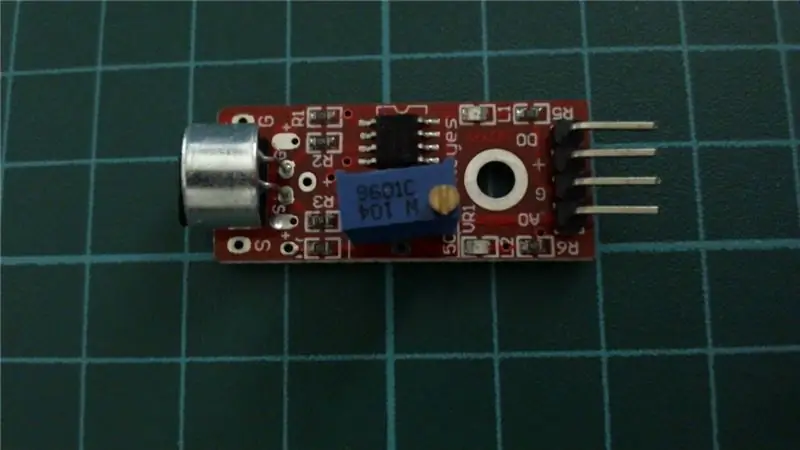
- een microfoonmodule
- een UTFT-scherm arduino schild
Ik besloot om twee redenen een Arduino MEGA-bord voor dit project te gebruiken: het heeft veel geheugen en het heeft veel pinnen.
Je kunt geen arduino UNO gebruiken voor dit project, omdat wanneer het UTFT-scherm erop is aangesloten, alle pinnen verborgen zijn (er zijn er niet meer beschikbaar voor de microfoon en de luidspreker), en het heeft niet genoeg geheugen (de UTFT-bibliotheek is erg groot).
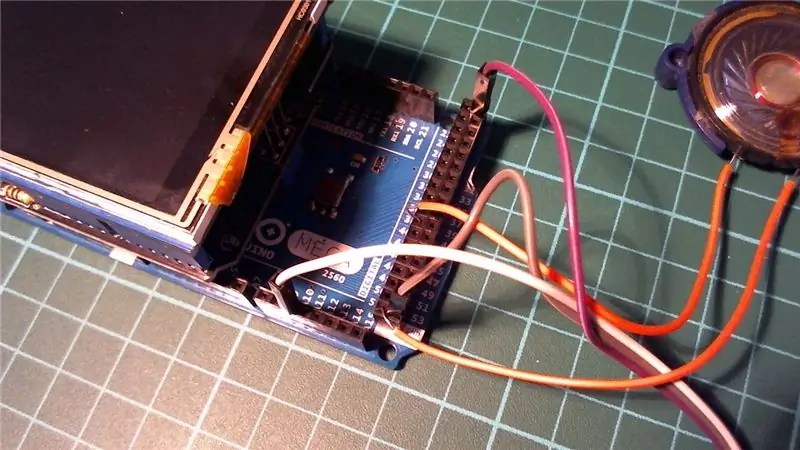
Stap 2: Bedrading




De luidspreker wordt aangesloten op pinnen D40 en GND van de arduino.
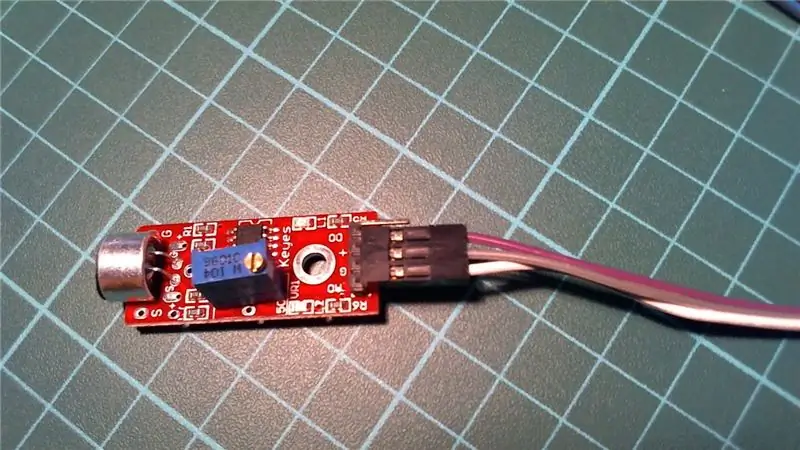
De microfoon wordt aangesloten op pinnen GND ("G"), 5V ("+") en A10 ("A0").
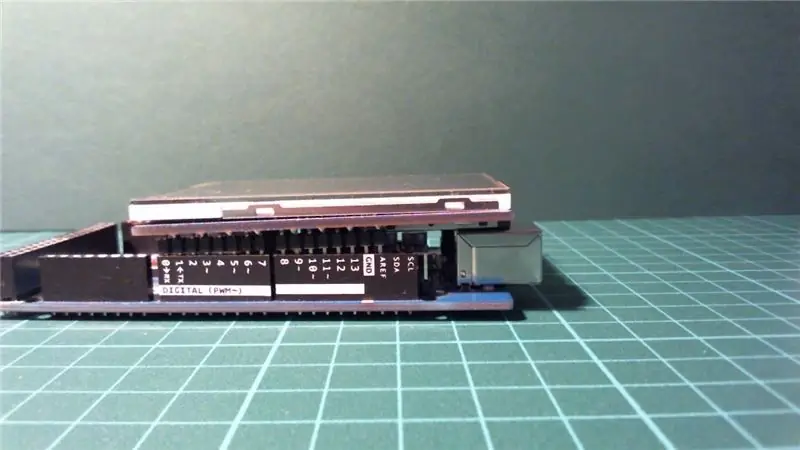
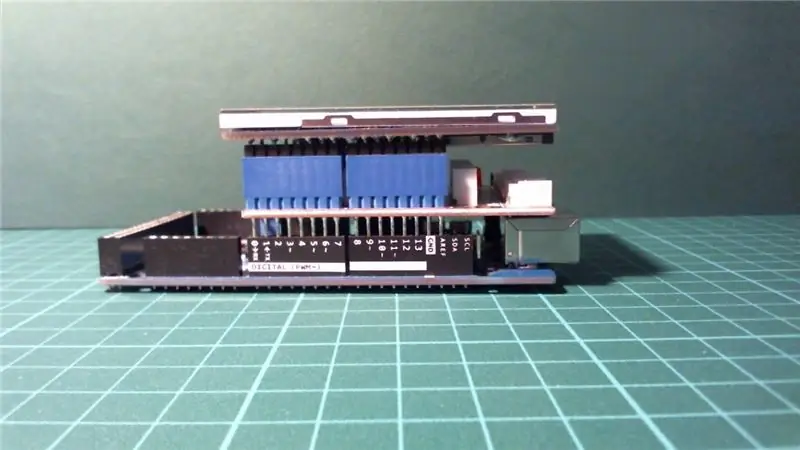
Het UTFT-scherm sluit aan als een gewoon schild.
Het UTFT-schermafscherming is niet volledig compatibel met de arduino MEGA: de USB-stekker van het arduino-bord is te groot
Om dit probleem op te lossen, heb ik het UTFT-scherm op een ander arduino-schild (met langere pinnen) aangesloten en vervolgens beide op de arduino aangesloten.
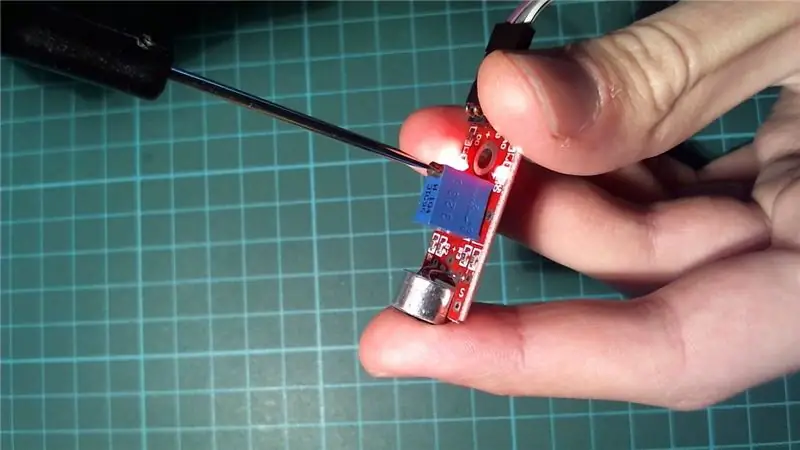
Stap 3: Kalibreer de microfoon


Om de microfoon te kalibreren heb je een schroevendraaier en je computer nodig.
Upload eerst de volgende code naar je arduino:
int-waarde = 0;
void setup() { Serial.begin(9600); } void loop () { val = analogRead (10); Serial.println(val); vertraging (100); }
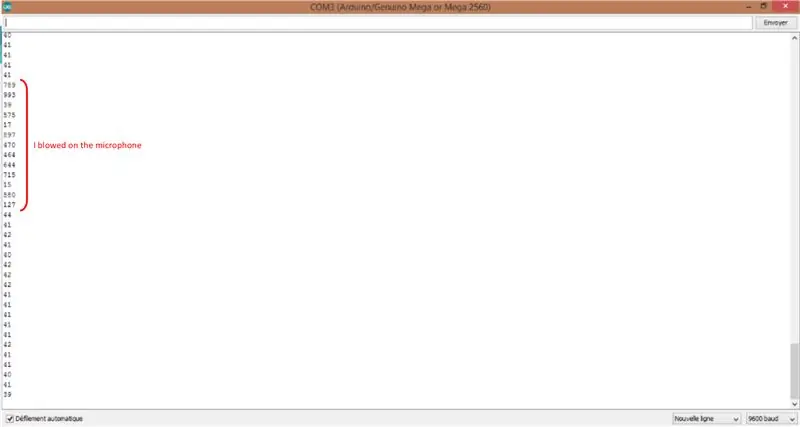
Ga dan naar de seriële monitor en kalibreer de microfoon door de potentiometer te draaien met de schroevendraaier als er geen geluid is, de waarde moet ongeveer 30~40 zijn.
Wanneer je op de microfoon blaast, moet de waarde hoger zijn dan 100.
Zorg ervoor dat de waarde kleiner is dan 100 wanneer u spreekt (zelfs luid).
Stap 4: De code
Hier is de code van het project.
Het toont een verjaardagstaart met kaarsen op de UTFT en speelt "Happy birthday" met de spreker. De cake is gemaakt met rechthoeken.
Dit programma vereist de UTFT-bibliotheek.
#erbij betrekken
extern uint8_t BigFont; // verander deze waarden volgens uw schermmodel UTFT myGLCD (ITDB28, A5, A4, A3, A2); int-melodie= {196, 196, 220, 196, 262, 247, 196, 196, 220, 196, 294, 262, 196, 196, 392, 330, 262, 247, 220, 349, 349, 330, 262, 294, 262}; int noteDurations = {8, 8, 4, 4, 4, 2, 8, 8, 4, 4, 4, 2, 8, 8, 4, 4, 4, 4, 3, 8, 8, 4, 4, 4, 2}; int-waarde = 0; void setup() { myGLCD. InitLCD(); mijnGLCD.setFont(BigFont); mijnGLCD.fillScr(20, 200, 150); // blauwe achtergrond myGLCD.setColor (200, 125, 50); //bruine cake myGLCD.fillRect(100, 90, 220, 160); mijnGLCD.setColor(255, 255, 255); //wit glazuur myGLCD.fillRect(100, 90, 220, 105); mijnGLCD.setColor(255, 50, 50); // rode lijnen myGLCD.fillRect (100, 120, 220, 123); mijnGLCD.fillRect(100, 140, 220, 143); mijnGLCD.setColor(255, 255, 0); //gele lijn myGLCD.fillRect(100, 130, 220, 133); mijnGLCD.setColor(255, 170, 255); //roze kaarsen myGLCD.fillRect(128, 70, 132, 90); mijnGLCD.fillRect(158, 70, 162, 90); mijnGLCD.fillRect(188, 70, 192, 90); mijnGLCD.setColor(255, 255, 0); // vuur van de kaarsen myGLCD.fillCircle (130, 62, 5); mijnGLCD.fillCircle(160, 62, 5); mijnGLCD.fillCircle(190, 62, 5); mijnGLCD.setColor (0, 255, 0); //gelukkig verjaardagsbericht myGLCD.print ("GELUKKIGE VERJAARDAG!", CENTER, 200); for (int thisNote = 0; thisNote 100) { myGLCD.setColor (20, 200, 150); // schakelt de kaarsen uit myGLCD.fillCircle (130, 62, 5); mijnGLCD.fillCircle(160, 62, 5); mijnGLCD.fillCircle(190, 62, 5); mijnGLCD.setColor(255, 255, 255); // en geeft het bericht "gefeliciteerd" weer myGLCD.print("GEFELICITEERD!!!", CENTER, 10); vertraging (10000); mijnGLCD.clrScr(); //scherm wissen na 10s } }
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
