
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.
In deze tutorial zullen we een bitmapafbeelding weergeven en verplaatsen in een eenvoudige vorm van animatie op het SSD1331 OLED-display (SPI) met Visuino.
Bekijk de video.
Stap 1: Wat heb je nodig?




- Arduino UNO (of een andere Arduino)
- SSD1331 OLED-scherm (SPI)
- Breadboard
- Doorverbindingsdraden
- Visuino-programma: Download Visuino
Stap 2: Het circuit

- Sluit Display-pin [CS] aan op Arduino digitale pin [7]
- Sluit Display-pin [DC] aan op Arduino digitale pin [8]
- Sluit Display pin [RES] aan op Arduino digitale pin [9]
- Sluit Display-pin [SDA] aan op Arduino digitale pin [11]
- Sluit Display pin [SCL] aan op Arduino digitale pin [13]
- Sluit Display-pin [VCC] aan op Arduino positieve pin [+5V]
- Sluit de displaypin [GND] aan op de Arduino-aardpin [GND]
Stap 3: Start Visuino en selecteer het Arduino UNO-bordtype


Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
Houd er rekening mee dat er enkele kritieke bugs zijn in Arduino IDE 1.6.6. Zorg ervoor dat u 1.6.7 of hoger installeert, anders werkt deze Instructable niet! Als je dat nog niet hebt gedaan, volg dan de stappen in deze Instructable om de Arduino IDE in te stellen om Arduino UNO te programmeren! De Visuino: https://www.visuino.eu moet ook worden geïnstalleerd. Start Visuino zoals weergegeven in de eerste afbeelding Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino Wanneer het dialoogvenster verschijnt, selecteer "Arduino UNO" zoals weergegeven op Afbeelding 2
Stap 4: In Visuino Componenten TOEVOEGEN


- Component "SSD1331 OLED-display (SPI)" toevoegen
- Voeg 2X "Sinus Integer Generator" toe
Stap 5: In Visuino Set-componenten




- Selecteer "SineIntegerGenerator1" en stel in het eigenschappenvenster Amplitude:20, Frequentie (Hz):0.1, Offset: 20 in
- Selecteer "SineIntegerGenerator2" en stel in het eigenschappenvenster Amplitude:10, Frequentie (Hz):0.1, Offset: 10 in
- Dubbelklik op de "DisplayOLED1" en sleep in het elementenvenster "Bitmap tekenen" naar de linkerkant, selecteer aan de linkerkant "Bitmap1 tekenen" en selecteer in het eigenschappenvenster het veld "Bitmap" en klik op de 3 stippen. de "Bitmap-editor" klik op de knop "Laden" en laad de bitmap (u kunt de bijgevoegde testbitmap hier downloaden)
- Klik in de "Bitmap-editor" op de knop "Laden" en laad de bitmap (u kunt de bijgevoegde testbitmap hier downloaden)
-
Om de Bitmap-beweging te animeren, moeten we de X- en Y-eigenschappen beheren. Om dat te doen zullen we er pinnen aan toevoegen: Selecteer in de Object Inspector de eigenschap "X" Klik op de knop "Pin" aan de voorkant van de eigenschap, Selecteer in de vervolgkeuzelijst de "Integer SinkPin" Doe hetzelfde voor de "Y " eigenschap Sluit het dialoogvenster "Elementen" U ziet de nieuwe "X" en "Y" pinnen toegevoegd aan het "Elements. Draw Bitmap1" element
Stap 6: In Visuino Connect-componenten


- Verbind "SineIntegerGenerator1" pin [Out] met "DisplayOLED1">"Draw Bitmap1" pin [X]
- Verbind "SineIntegerGenerator2" pin [Out] met "DisplayOLED1">"Draw Bitmap1" pin [Clock]
- Verbind "SineIntegerGenerator2" pin [Out] met "DisplayOLED1">"Draw Bitmap1" pin [Y]
- Verbind "DisplayOLED1" pin [Reset] met Arduino digitale pin [9]
- Verbind "DisplayOLED1" pin [Data Command] met Arduino digitale pin [9]
- Verbind "DisplayOLED1" pin [Out SPI] met Arduino pin [SPI In]
- Verbind "DisplayOLED1" pin [Chip Select] met Arduino digitale pin [7]
Stap 7: Genereer, compileer en upload de Arduino-code

Klik in Visuino onderaan op het tabblad "Build", zorg ervoor dat de juiste poort is geselecteerd en klik vervolgens op de knop "Compile/Build and Upload".
Stap 8: Spelen
Als u de Arduino UNO-module en het OLED-scherm van stroom voorziet, ziet u de Bitmap rond het OLED-scherm bewegen, zoals te zien is op de video.
Gefeliciteerd! U heeft uw project met Visuino afgerond. Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt, je kunt het hier downloaden en openen in Visuino:
Aanbevolen:
Tekst weergeven op M5StickC ESP32 met Visuino: 6 stappen

Tekst weergeven op M5StickC ESP32 met Visuino: In deze tutorial zullen we leren hoe ESP32 M5Stack StickC te programmeren met Arduino IDE en Visuino om elke tekst op LCD weer te geven
Inleiding tot Visuino - Visuino voor beginners: 6 stappen

Inleiding tot Visuino | Visuino voor beginners.: In dit artikel wil ik het hebben over Visuino, een andere grafische programmeersoftware voor Arduino en soortgelijke microcontrollers. Als je een elektronische hobbyist bent die in de wereld van Arduino wil stappen, maar geen voorafgaande programmeerkennis heeft
Digitale klok met netwerktijd met behulp van de ESP8266: 4 stappen (met afbeeldingen)

Digitale netwerkklok met de ESP8266: we leren hoe we een schattige kleine digitale klok kunnen bouwen die communiceert met NTP-servers en de netwerk- of internettijd weergeeft. We gebruiken de WeMos D1 mini om verbinding te maken met een wifi-netwerk, de NTP-tijd te verkrijgen en deze weer te geven op een OLED-module. De video hierboven
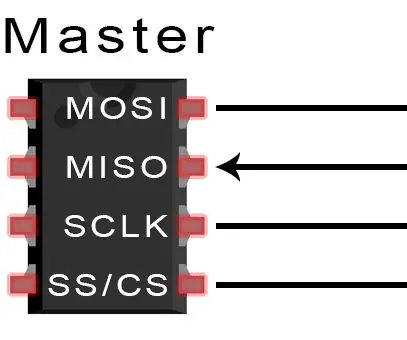
BASIS VAN HET SPI-COMMUNICATIEPROTOCOL: 13 stappen

BASIS VAN HET SPI-COMMUNICATIEPROTOCOL: Wanneer u een microcontroller aansluit op een sensor, display of andere module, denkt u er dan ooit over na hoe de twee apparaten met elkaar praten? Wat zeggen ze precies? Hoe kunnen ze elkaar begrijpen? Communicatie tussen elektronische apparaten
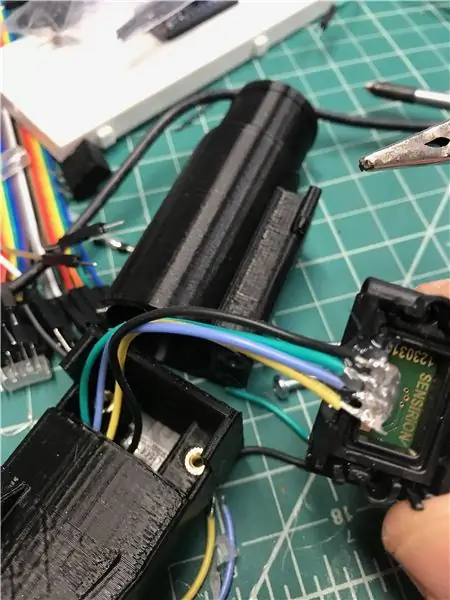
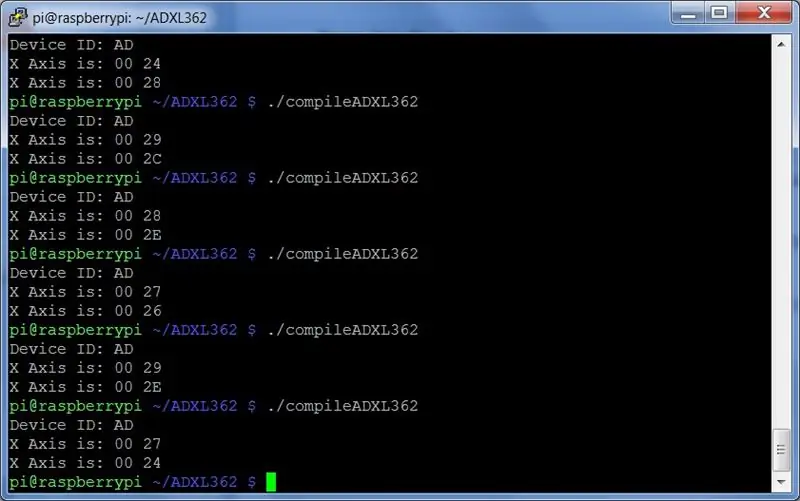
Voorlopig* SPI op de Pi: communiceren met een SPI 3-assige versnellingsmeter met behulp van een Raspberry Pi: 10 stappen

Voorlopig* SPI op de Pi: communiceren met een SPI 3-assige versnellingsmeter Een Raspberry Pi gebruiken: stapsgewijze handleiding voor het instellen van Raspbian en communiceren met een SPI-apparaat met behulp van de bcm2835 SPI-bibliotheek (NIET bit-banged!) Dit is nog steeds heel voorlopig… Ik moet betere foto's van de fysieke aansluiting toevoegen en een aantal lastige code doornemen
