
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

In dit artikel wil ik het hebben over Visuino, een andere grafische programmeersoftware voor Arduino en soortgelijke microcontrollers. Als je een elektronische hobbyist bent die in de wereld van Arduino wil stappen, maar geen programmeerkennis heeft, is dit de beste optie voor jou.
Hier zullen we zien wat Visuino is, hoe het in te stellen en twee zeer eenvoudige en eenvoudige projecten te zien om u op weg te helpen. Dus laten we zonder verder uitstel meteen beginnen.
Benodigdheden
Hier is een lijst met benodigdheden die we nodig hebben om aan de slag te gaan en ons eerste project te maken met Visuino.
- Arduino Nano. (Amazone / Banggood)
- Tijdelijke drukknop. (Amazone / Banggood)
- LED (optioneel omdat we voor dit experiment ingebouwde LED gaan gebruiken)
Naast hardware hebben we ook de volgende software nodig:
- Arduino-IDE.
- Visuino-software.
Stap 1: Wat is Visuino?

Voordat we het gaan gebruiken, laten we eerst begrijpen wat Visuino is.
Visuino is een grafisch geïntegreerde programmeeromgeving die gebruikers helpt bij het programmeren van microcontrollers en microprocessors met behulp van een gebruiksvriendelijke visuele interface. Het is een betaalde software, maar je kunt een gratis versie downloaden die voldoende is voor beginners. Enige nadeel is dat je beperkt bent tot het gebruik van 20 componenten in een project. U kunt de software hier downloaden. Met Visuino kun je een breed scala aan projecten maken en het ondersteunt alle populaire beren zoals Arduino en al zijn compatibele borden, ESP-series en zelfs SBC's zoals Raspberry Pi. Met de premium-versie kun je behoorlijk complexe projecten maken zonder dat je hoeft te leren coderen.
Stap 2: instellen

Nu we bekend zijn met Visuino, gaan we de installatie doen.
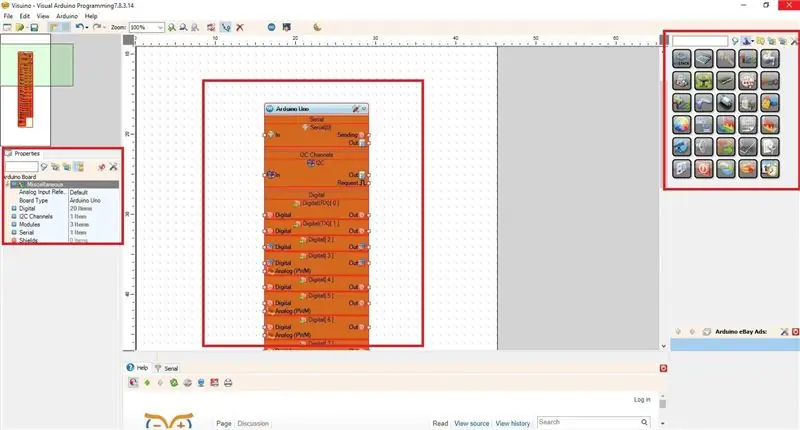
De opzet is vrij rechttoe rechtaan. Eerst moeten we de nieuwste Arduino IDE downloaden en installeren. Daarna kunnen we naar Visuino gaan en de nieuwste versie downloaden. Na het installeren en starten van Visuino krijgen we een interface zoals in de afbeelding hierboven.
- In het midden zien we het hoofdblok dat de eigenlijke microcontroller vertegenwoordigt.
- Aan de rechterkant vinden we alle componentblokken zoals wiskunde, logica, digitaal, analoog enzovoort.
- Aan de linkerkant kunnen we de eigenschappen van de geselecteerde component bewerken.
Stap 3: Bord selecteren


Voor deze tutorial heb ik Arduino Nano gebruikt voor demonstratiedoeleinden, dus ik zal het hoofdblok veranderen in Arduino Nano. U kunt UNO of een ander Arduino-bord gebruiken waartoe u toegang hebt.
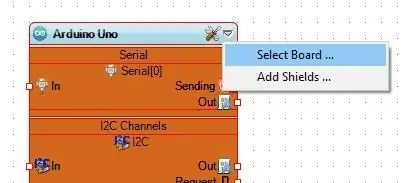
- Om het bord te wijzigen, klikt u eerst op het pijltje naar beneden op het bord en vervolgens op "Selecteer bord".
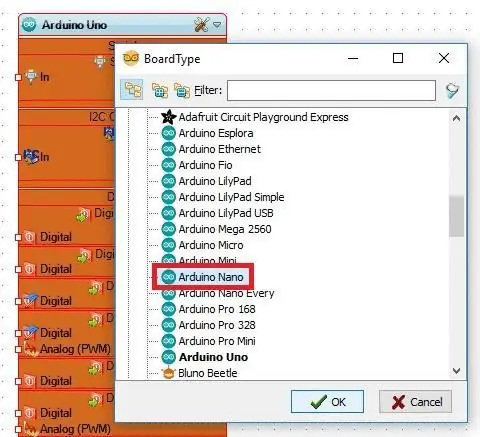
- Selecteer uit de lijst het bord dat je hebt, hier heb ik "Arduino Nano" geselecteerd.
Daarmee zijn we nu helemaal klaar om Visuino te gaan gebruiken om ons eerste programma te maken.
Stap 4: Knipper in Visuino


Zoals altijd zullen we deze opstelling testen met de goede oude knippercode. We zullen zien hoe gemakkelijk het is om een LED te laten knipperen met Visuino. Volg de onderstaande stappen en raadpleeg de afbeeldingen voor een beter begrip.
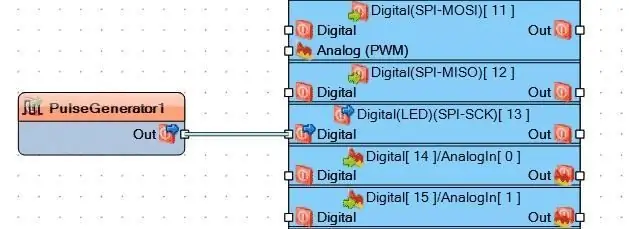
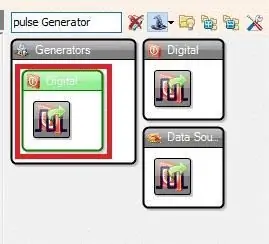
1. Eerst zoeken we in het rechter componentenmenu naar "Pulsgenerator".
2. Sleep de "Digitale pulsgenerator" in het werkgebied.
We zullen dit onderdeel verbinden met pin nummer 13 van ons bord zoals het is verbonden met de on-board LED. Om het onderdeel aan te sluiten:
3. Klik en houd op het vierkante contactpunt en klik op het Digitale pin 13 contact.
En dat is het, we hebben het blink-voorbeeld klaar. Standaard is de frequentie van de pulsgenerator 1. d.w.z. de LED gaat een seconde aan en een seconde uit. Nu moeten we ons bord via USB op de computer aansluiten en de code uploaden.
Om de code in Arduino IDE te openen, hoeven we alleen maar op "F9" op het toetsenbord te drukken. Als alternatief kunnen we ook op het Arduino-pictogram in de bovenste menubalk klikken. Dit opent de code in Arduino IDE en je kunt de code hier lezen en bewerken. En upload het door de arduino via een USB-kabel op uw computer aan te sluiten en op de uploadknop te klikken.
Stap 5: Schakel de LED in met een drukknop



1. Klik op de "Pulsgenerator" en druk op Delete op je toetsenbord, omdat we deze niet meer nodig hebben.
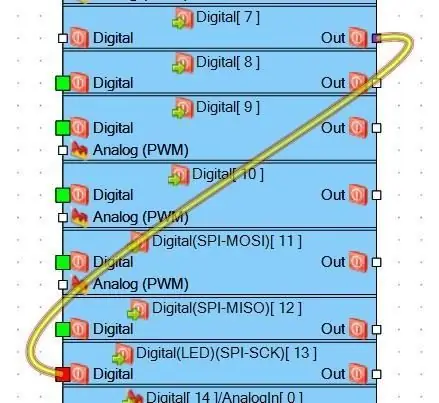
2. Verbind vervolgens de uitgang van een digitale pin met de ingang van pin 13.
Ik heb bijvoorbeeld pin 7 gebruikt voor de drukknop, dus ik zal de uitgang van pin 7 verbinden met ingang van pin 13 (zie de afbeelding hierboven).
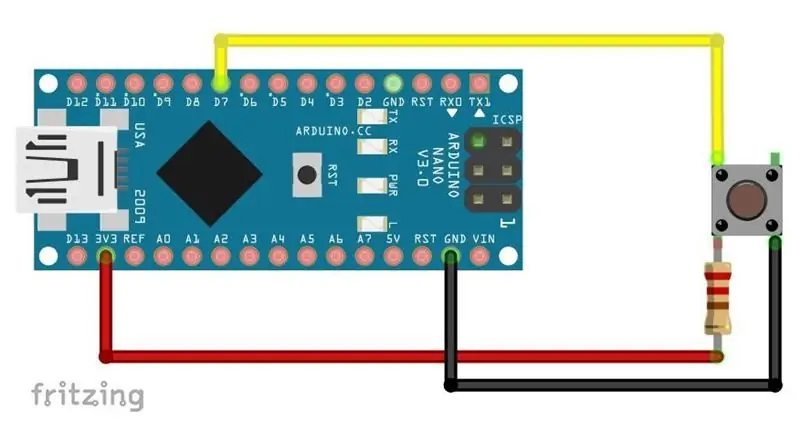
Dat is het zo'n beetje, druk nu op 'F9' op het toetsenbord en de code wordt geopend in IDE. Upload de code naar Arduino. Maar sluit eerst een drukknop aan op pin 7. Gebruik een weerstand in het bereik van 220ohm tot 10K ohm.
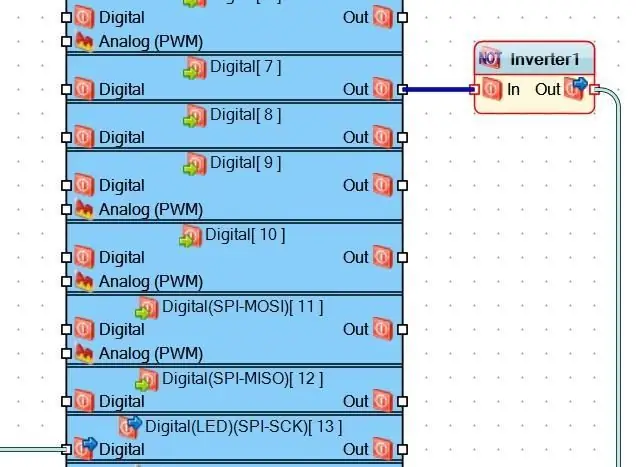
Nu zult u merken dat de LED aan boord blijft branden en uitgaat wanneer de knop wordt ingedrukt. Maar we willen het tegenovergestelde resultaat, d.w.z. de LED moet gaan branden wanneer de drukknop wordt ingedrukt. Om dat te bereiken hoeven we alleen de output van pin 7 om te draaien, daarvoor voegen we een inverter toe tussen de verbinding. Zoek in het veld van de component naar 'inverter' en sleep naar het canvas. Sluit vervolgens de uitgang aan op de ingang van de invertercomponent en verbind de uitgang van de inverterende component met de ingang van pin 13 zoals weergegeven in de afbeelding hierboven.
Deze component zal de output van pin 7 omkeren, dus High komt uit als Low en vice versa. Druk nu op F9 en upload de code. Nu zult u zien dat het indrukken van de knop de LED oplicht.
Stap 6: Conclusie
Dit artikel was slechts een inleiding tot Visuino. Nu je bekend bent met de software en een idee hebt hoe je deze moet gebruiken, kun je zelf gaan experimenteren. In de toekomst zullen we meer complexe projecten zien die deze geweldige software gebruiken.
Terwijl je hier bent, bekijk mijn website: ProjectHub.in Daar plaats ik blogs en verzorg ik projecten op maat.
Aanbevolen:
Inleiding tot IR-circuits: 8 stappen (met afbeeldingen)

Inleiding tot IR-circuits: IR is een complex stukje technologie en toch heel eenvoudig om mee te werken. In tegenstelling tot LED's of LASER's kan infrarood niet met het menselijk oog worden gezien. In deze Instructable zal ik het gebruik van infrarood demonstreren via 3 verschillende circuits. De circuits zullen niet
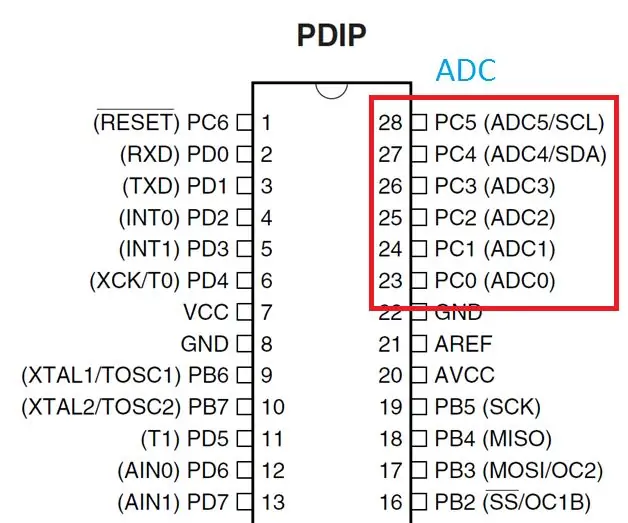
Inleiding tot ADC in AVR-microcontroller - voor beginners: 14 stappen

Inleiding tot ADC in AVR-microcontroller | voor beginners: in deze tutorial weet je alles over ADC in avr-microcontroller
Inleiding tot robotica voor basisschoolleerlingen met Hummingbird-controllers: 18 stappen

Inleiding tot robotica voor basisschoolleerlingen met Hummingbird-controllers: de meeste robotica-tools die momenteel op de markt zijn, vereisen dat de gebruiker specifieke software op zijn harde schijf downloadt. Het mooie van de Hummingbird Robotic Controller is dat deze kan worden uitgevoerd met een webgebaseerde computer, zoals een Chromebook. Het is ook al
Inleiding tot spanning, stroom, weerstand en vermogen uitgelegd voor beginners: 3 stappen

Inleiding tot spanning, stroom, weerstand en vermogen uitgelegd voor beginners: deze video heeft betrekking op elementaire elektronicatermen en is gemakkelijk te begrijpen. Ik zal proberen het gemakkelijk uit te leggen met het wateranalogieconcept, dus het helpt om het beslag en vervolgens de theorie te begrijpen, dus zie deze video om uw concept over stroom, spanning
Inleiding tot CamScanner voor Android: 11 stappen

Inleiding tot CamScanner voor Android: Inleiding tot CamScanner voor Android
