
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

In 1977 lanceerde NASA het ruimtevaartuig Voyager 1 in de leegte. Enige indirecte planetaire uitlijning betekende dat de sonde langs ons zonnestelsel werd geschoten, op een koers van interstellaire verkenning. Veertig jaar later markeert de Voyager 1-missie nu het verste punt van het bereik van de mensheid in ons universum. Voyager 1 verzendt nog steeds gegevens naar de aarde en verlegt met elke seconde de grenzen van menselijke verkenning.
Ik heb een persoonlijke fascinatie voor de Voyager-missies en wilde een vertoning maken die hun geest ving.
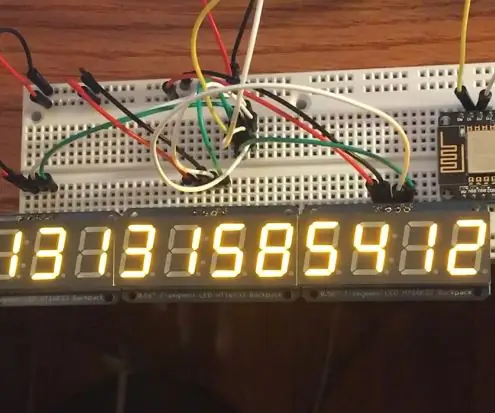
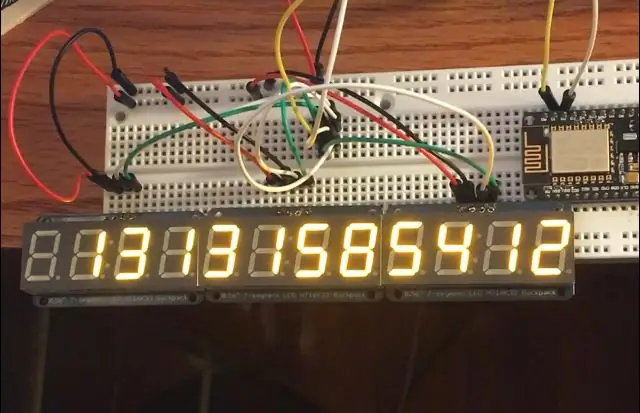
Wanneer op het display een getal knippert, vertegenwoordigt dit de afstand in mijlen tussen Voyager 1 en de aarde, een objectieve maatstaf voor de mogelijkheden van de menselijke verbeelding.
Het display pauzeert even en wordt dan geüpdatet.
Stap 1: Materialen

Het lichaam:
(3) x 4-cijferige 7-segmentsweergave ($ 30)
Aangezien de reiziger momenteel op meer dan 13 miljard mijl zweeft, zijn 11 cijfers nodig om dat cijfer in decimale vorm / kilometerstand weer te geven. Afhankelijk van hoe u de afstand wilt weergeven, kan het aantal benodigde cijfers veranderen. Aangezien Voyager nog steeds op reis is en deze Adafruit-displays in 4-cijferige secties worden geleverd, was een 12-cijferig display het meest logisch. Een bijkomend voordeel van de gekoppelde displays is dat ze geenszins pure 7-segmenten zijn en dat er eigenlijk voldoende in de module is ingebouwd om de communicatie van gegevens via het I2C-protocol mogelijk te maken. Dit betekent dat om het display daadwerkelijk te bedienen, je slechts twee pinnen, SDA en SCL op je microcontroller hebt. Met een minder geavanceerde module zouden de benodigde aantallen pinnen snel kunnen stijgen.
(1) Broodplank
Zorg ervoor dat je een breadboard hebt of een andere manier om draden mooi aan te sluiten. Ik maar zowel de hersenen als het bord op hetzelfde breadboard, dus de mijne was behoorlijk groot.
(Sommige) Draad
Zorg dat je wat draad bij de hand hebt om de nodige verbindingen te maken! Er komt niet veel bedrading bij kijken, maar kleurcodering kan zeker nuttig zijn.
De Hersenen: ($ 9,00)
Ik had een NodeMcu V 1.0 rondslingeren die gebruikmaakt van de espressif esp8266-chip die een gemakkelijke wifi-verbinding mogelijk maakt. Deze chips zijn geweldig omdat ze klein en goedkoop zijn!
Verschillende Arduino-boards of een Raspberry Pi zouden ook goed werken. Houd er rekening mee dat voor dit project, welk bord u ook kiest, het I2C-protocol moet kunnen spreken en pinnen beschikbaar moet hebben voor SDA (seriële gegevens) en SCL (seriële klok).
Ook de broncode die ik schreef maakte gebruik van de Arduino IDE, maar het overzetten van die code naar verschillende apparaten zou niet al te moeilijk moeten zijn. De reden dat ik met de Arduino IDE schreef, was dat ik de handige bibliotheek van Adafruit voor de 7-segmentmodules kon gebruiken.
Stap 2: De NodeMcu laten praten met de computer

Welke microcontroller je ook gebruikt, het heeft een andere methode om verbinding te maken met je specifieke computer, maar voor de NodeMcu die ik heb gebruikt, kun je deze als volgt verbinden om te werken met programmeren in de Arduino.
Eerst moet u het relevante stuurprogramma op uw computer krijgen …
Hier is een link:
Nadat het stuurprogramma is geïnstalleerd, moet uw computer het ontwikkelbord kunnen herkennen.
Nu het bord is aangesloten, ben je klaar om het bord te programmeren en de displays aan te sluiten!!
Hier is echt een goede instructie voor het downloaden van de benodigde bibliotheken die de Arduino IDE nodig heeft om de esp8266-chip te programmeren! Nadat u deze instructies hebt gevolgd, kunt u proberen het voorbeeld van het knipperende licht uit te voeren dat bij de bibliotheek wordt geleverd!
Stap 3: Sluit alles aan

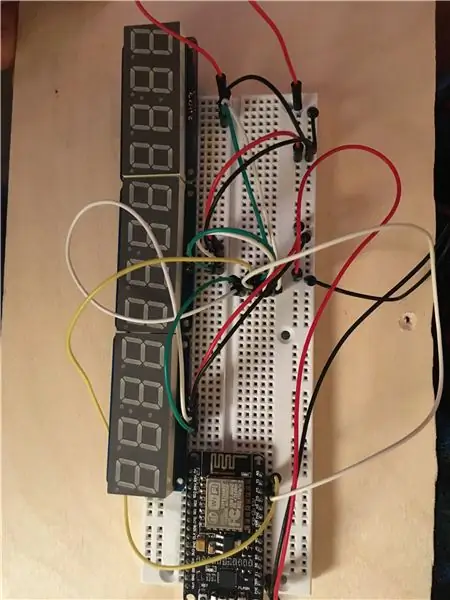
Zodra je met succes met het bord kunt praten, ben je klaar om de displaycomponenten aan te sluiten op een manier naar keuze (ik gebruikte een breadboard).
Omdat de adafruit buildpacks het zware werk doen, valt de bedrading gelukkig mee!
Het enige dat u hebt, is een positieve en negatieve draad voor elk scherm die respectievelijk op aarde en 3,3 V op het bord moeten worden aangesloten.
Er zal ook een SCL- en SDATA-draad zijn voor elk scherm en die moeten allemaal worden aangesloten op de SCL- en SDATA-draad op het bord. Omdat de displays feitelijk communiceren via het I2C-berichtenprotocol, kan het bord besparen op draden en in plaats daarvan communiceren via adressen. Als je dezelfde buildpacks gebruikt als ik, wordt het instellen van verschillende adressen op een display gedaan via een soldeerjumper aan de achterkant van het display en wordt hier mooi gedocumenteerd.
Dat is het! Nu ben je klaar om het programma op het bord te laden!
Stap 4: Start de software
Bijgevoegd is de Arduino Sketch die wordt gebruikt om het display te vullen !!
Dingen om te veranderen:
- Voer de juiste wifi ssid en het wachtwoord in de relevante sectie in. Eerlijk gezegd ben ik niet zeker van de beveiligingsimplicaties hiervan, maar ga ervan uit dat wifi-inloggegevens in platte tekst zijn.
- Afhankelijk van hoe u de adressen van uw displaymodule kiest, kunnen de huidige waarden die hard gecodeerd zijn, veranderen. Als u niets van een bepaald scherm krijgt of als uw nummers niet in de juiste volgorde worden weergegeven, controleer dan of elk adres hard gecodeerd is met jumpers en correct wordt verwezen in de code.
Andere punten:
- De kerncode van het display is de manipulatie en de juiste verspreiding met nullen. Dit wordt allemaal gedaan met de Arduino-bibliotheek die adafruit voor hun displays heeft geschreven! Zorg ervoor dat je de relevante bibliotheek op https://github.com/adafruit/Adafruit_LED_Backpack hebt geïnstalleerd, evenals de grote GFX-bibliotheek van Adafruit.
- Het andere stukje code is een HTTP GET-verzoek aan een Heroku-webserver. Die webserver is een webschraper die ik heb geschreven en die de relevante informatie van NASA's JPL-website haalt. Gewoon een eerlijke waarschuwing dat de schraper een beetje traag is en dat een kleine verandering aan het einde van JPL problemen kan veroorzaken. Hier is een link naar de bron.
Stap 5: Klaar
Nadat je de relevante code hebt gewijzigd en dubbel hebt gecontroleerd of de bedrading correct is, upload je het programma naar het bord. Met een beetje geluk zou je de afstand van de Voyager moeten zien knipperen/updaten op het display! Ik heb gemerkt dat het bord soms problemen heeft om verbinding te maken met wifi. Als je wartaal op het scherm krijgt, kan het handig zijn om de seriële monitor te openen en ervoor te zorgen dat de wifi correct verbinding maakt. Verzoeken aan de server kunnen ook een time-out hebben. Als het echt moeilijk is, kan het soms oplossen van het probleem door op de eerste knop op het bord te drukken.
Bijgevoegd is een video van het eindproduct!!
Aanbevolen:
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP"). 11 stappen (met afbeeldingen)

Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP").: Als u de plug-in "Maak naadloos" in GIMP probeert, wordt de afbeelding zowel horizontaal als verticaal naadloos. Het zal je niet toestaan om het naadloos te maken in slechts één dimensie. Dit instructable zal je helpen om ima
