
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.



Ik heb een projekt gemaakt voor het uitvoeren van een opgave bij lave en smart IOT lossing, hvor man skal læse data fra en enhed på en app/hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt at gore dette med en solcelle, hvor vi læser voltagen via en arduino enhed en viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente denne data fra en database.
Stap 1: Afgrnsning
U kunt beginnen met het zoeken naar een lave en Solcelle, u kunt verder kijken naar de spanning en de database in de database. Voor het eerst vind je informatie over lava en hjemmeside en forbinde, databasen, hjemmesiden en Arduinoen samen met Node-RED. Samt dette havde vi også tænkt os op monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi endte også med op droppe Node-RED, da vi vil prøve op gøre projektet mere enkelt. Ik stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen van denne data på en database, samt læsning uit databasen.
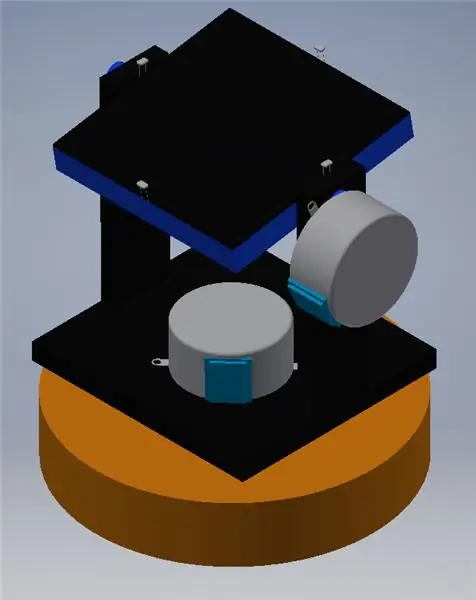
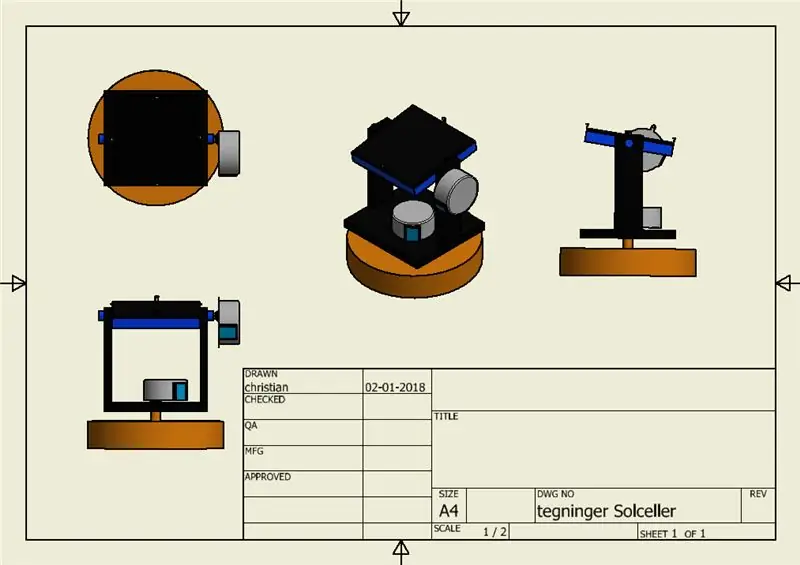
Stap 2: Byg Et Solpanels-houder




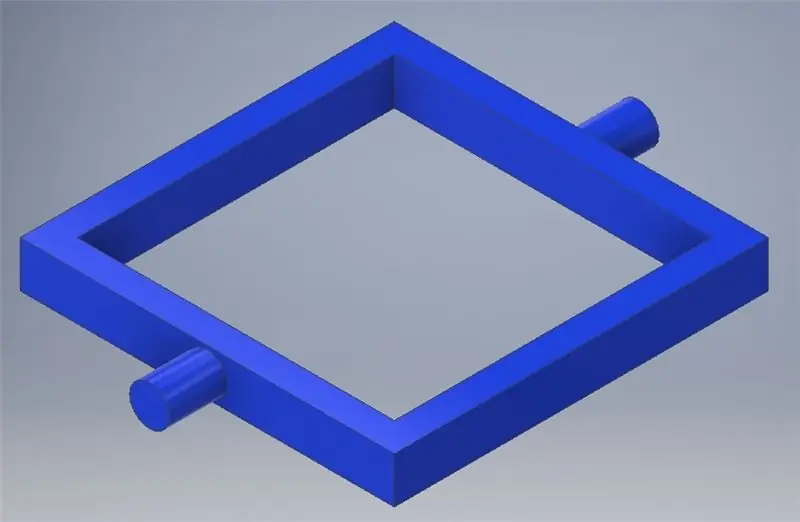
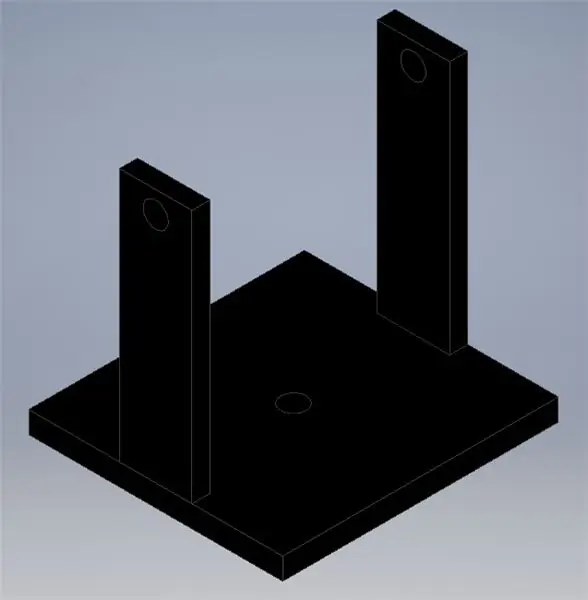
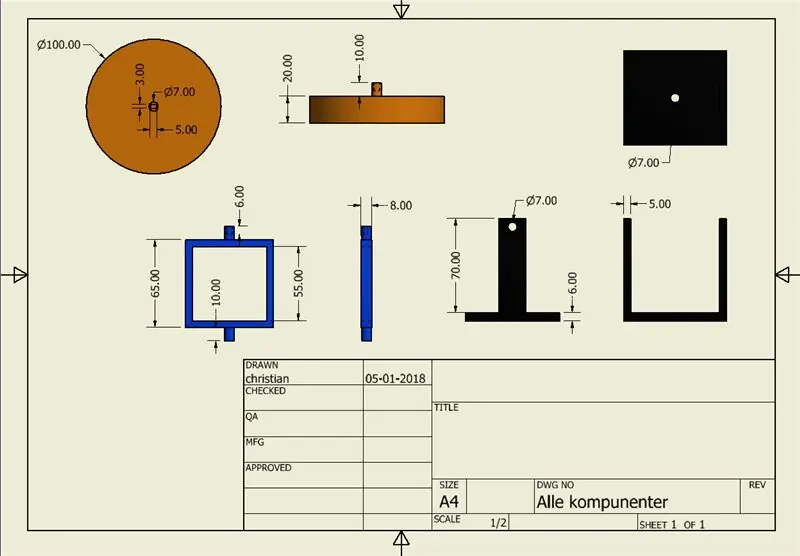
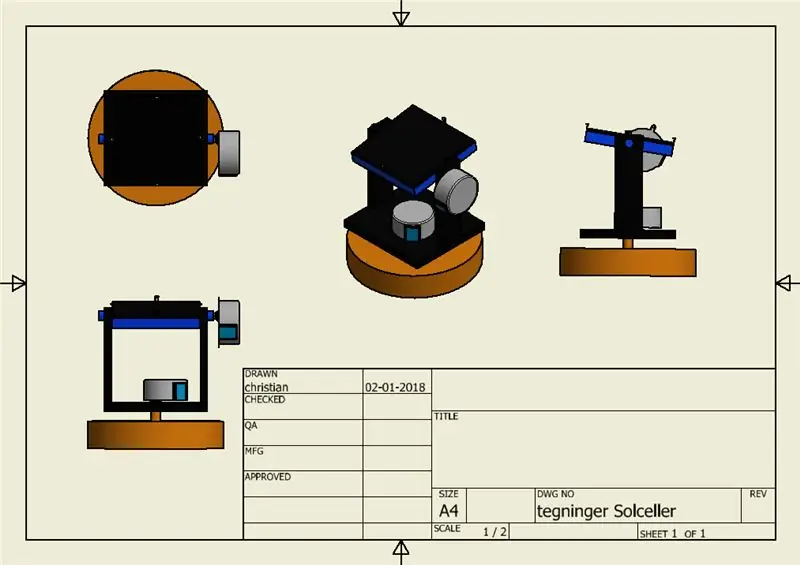
Vi begyndte en designe en holder til solpanel en kan bevæge det rundt efter solen vi valgte en tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel en step motor påholderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Stap 3: Automatiseer Solpanel


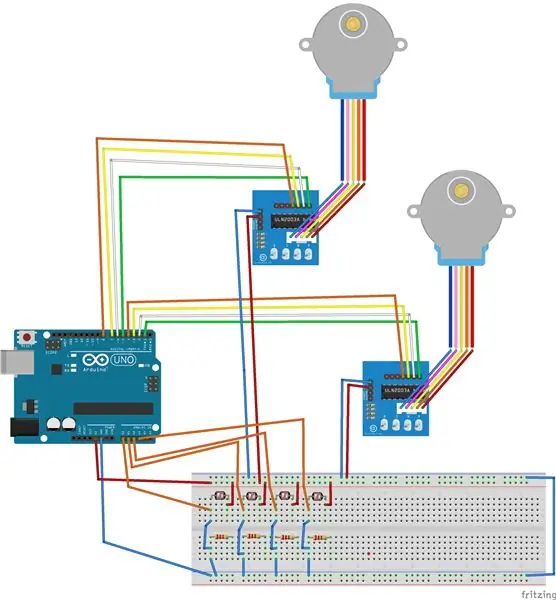
solpanelet bruger 2 stk. Stappenmotor en 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
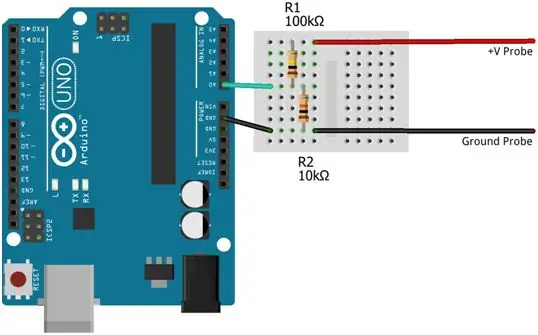
Stap 4: Voltmeter

Bekijk de gegevens van de brug en de gegevens die naar de database kunnen worden verzonden om de gegevens van de brug te bekijken en de analoge ingangen op de Arduino te bekijken die kunnen worden gefactureerd om de forbundet te bekijken en de gegevens van de voltmeter te bekijken.
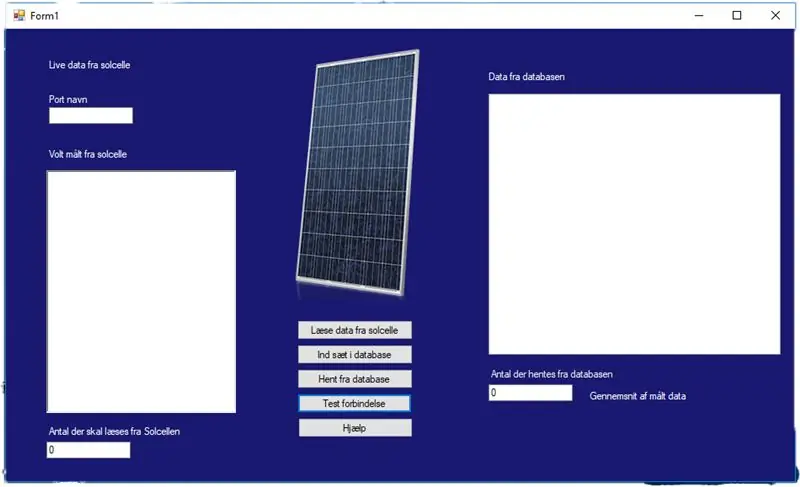
Stap 5: Beschrijving Af-programma

Vores ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som meer voltagen fra solcellen en app'en. Gegevens kunnen nu worden gevonden door Arduino en zijn te vinden op "Ls data fra Arduino", man met mange datasæt man op skrive dette antal i "Antal man ønsker fra solcelle", datasættene kommer med et sekunds mellemrum. Nr alle datasættene er læst, kan man uploade data en database, hvor den vil blive tildelt et timestamp en een unieke ID. Ik app'en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu kijken op for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
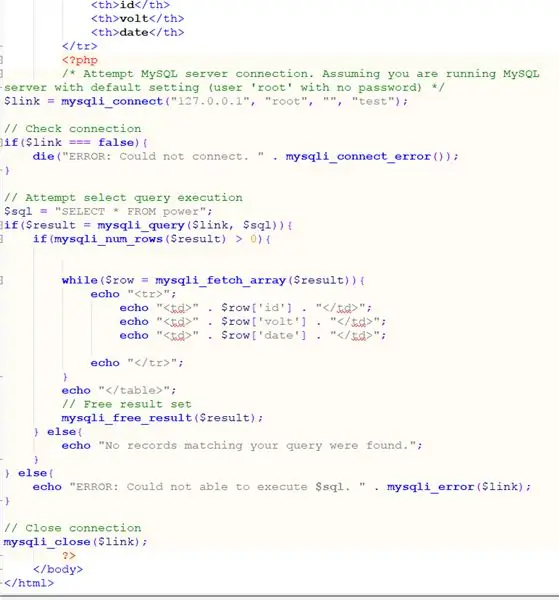
Stap 6: Kode
met behulp van System;met behulp van System. Collections. Generic; met behulp van System. ComponentModel; met behulp van systeemgegevens; met behulp van System. Drawing; met behulp van System. Linq; met behulp van System. Text; met behulp van System. Threading. Tasks; met behulp van System. Windows. Forms; met behulp van System. IO. Ports; met behulp van MySql; met behulp van MySql. Data. MySqlClient; met behulp van System. Globalization; namespace WindowsFormsApp1 { public gedeeltelijke klasse Form1: Form { /* Haar har vi vores data til connectionstring. U kunt er meer over vinden om de man te vinden en de databaseserver server.*/ private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; public Form1() { InitializeComponent(); } /* I denne Void laver viv vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en connecties vil der komme en messagebox hvor der står " connected " Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "Failed to connect please check your connection" */ private void knap_Click(object afzender, EventArgs e) {probeer { // Haar laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; MySqlConnection-verbinding = nieuwe MySqlConnection(myConn); verbinding. Open(); MessageBox. Show("Verbonden"); } catch (Uitzondering) { MessageBox. Show("Kan geen verbinding maken, controleer uw verbinding"); } } /* I denne void afzender vi til vores database. De gegevens kunnen op verschillende manieren worden gewijzigd en opgeslagen in de Data Box en zijn niet beschikbaar op de inset bliver-informatie die naar de database is verzonden. Der vil komme en messages hvor der står " data send to DB " en derefter bliver Data Box cleart */ private void insetDB_Click (object sender, EventArgs e) { // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; met behulp van (MySqlConnection conn = nieuwe MySqlConnection(myConn)) { conn. Open(); // Ik heb een voorbeeld van een verklaring die alle gegevens bevat die Data Box en indsætters være for sig inde i tablen power en rækken volt i databasen foreach (var regels in textBoxDB. Lines) { string myInsert = "INSERT INTO power(volt) VALUES ('" + regels. ToString() + "')"; MySqlCommand cmd = nieuw MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery(); } verbind. Sluiten(); MessageBox. Show ("Gegevens verzonden naar database "); textBoxDB. Clear(); } } /* I denne Void henter vi det data vi har gemmt i vores database. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. De eerste viser data id der efter vises hvad volten var en til sidst can du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click(object sender, EventArgs e) { listViewDb. Clear(); // Haar bliver de 3 kolonner lavet. listViewDb. Columns. Add("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("datum"); listViewDb. MultiSelect = waar; listViewDb. View = Bekijk. Details; // Haar laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; met behulp van (MySqlConnection conn = nieuwe MySqlConnection(myConn)) { conn. Open();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse(textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT "+antal+") sub ORDER BY id ASC "; MySqlCommand cmd = nieuw MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = nieuwe MySqlDataAdapter(); MijnAdapter. SelectCommand = cmd; DataTable dTable = nieuwe DataTable(); MijnAdapter. Fill(dTable); for (int i = 0; i < dTable. Rows. Count; i++) { // Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows; ListViewItem listitem = nieuw ListViewItem(dataRow["id"]. ToString()); listitem. SubItems. Add(dataRow["volt"]. ToString()); listitem. SubItems. Add(dataRow["datum"]. ToString()); listViewDb. Items. Add (lijstitem); } verbind. Sluiten(); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det maker data vi har hentet fra databasen.
Du maker det du vil lægge sammen en i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Fout 40: Gebruiker is een dummy" */ private void listViewDb_SelectedIndexChanged (object afzender, EventArgs e) { probeer { float output = 0; if (listViewDb. SelectedItems. Count >= 2) { /* Her ligger viv vores output som er 0 sammen med den more data som bliver lavert om til data types float en derefter divideres der med den antal der er mærkert så den regner gennemsnitet af voltooi. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal */ foreach (ListViewItem item in listViewDb. SelectedItems) { output += float. Parse(item. SubItems[1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Uitvoer. Tekst = uitvoer. ToString(); } } catch { MessageBox. Show("Fout 40: Gebruiker is een dummy"); } } /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Lees meer over de serieport op com port3 en ligger den data vi modtager ind i vores Data Box Nr vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den daten ikke kan l der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click(object sender, EventArgs e) { // Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear(); mijnpoort = nieuwe Seriële Poort(); mijnpoort. BaudRate = 9600; mijnpoort. PortName = textBoxPort. Text; mijnpoort. DataBits = 8; mijnpoort. StopBits = StopBits. Een; probeer { // Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. mijnpoort. Open(); for (int i = 1; i <= int. Parse(textBoxAntalArduino. Text); i++) { string inData = myport. ReadLine(); textBoxDB. AppendText(inData); } mijnpoort. Sluiten(); } vangst (uitzondering) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (objectafzender, EventArgs e)
{ MessageBox. Show("1 Klik op deze data fra solcelle voor een nieuwe datum in het programma." + " \n " + "2 klik op de database voor bij gemme dataen." + " \n " + "3 klik zie fra database voor meer informatie over de gemete data." + " \n " + "4 man kan klike på id voor op renge gennemsnite uit de valt dataer ud." + " \n " + "5 Test forbinles ser om databasen køre " + "\n" + "port navn skal udfyldes med den port man har sat solcellen til" + "\n" + "der skal skrives et antal på hvor mange man vil hendte fra solcellen" + "\n" + " Antal der skal hentes fra databasen skal udfyldes"); } } }
Stap 7: Database

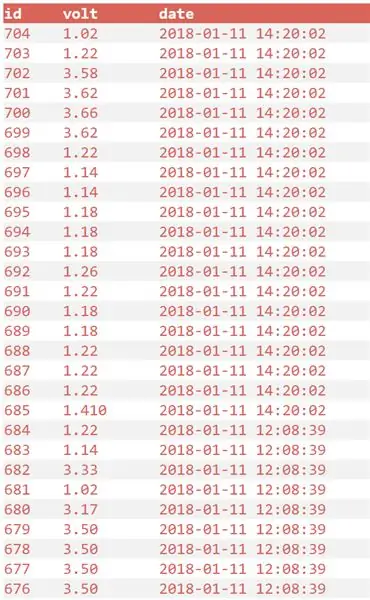
Da vi besluttede bij vi ville lave en solcellestyring, ville det være smart bij vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. Voor bij kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med volt måling til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med bij databasen ville modtage komatal, hvis den gemte dem i double. Vores database gever alle målinger en unikt id hvor man kan se værdien hvad, en hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, meer nemt op meer og den kan udregne gennemsnittet uit målingerne.
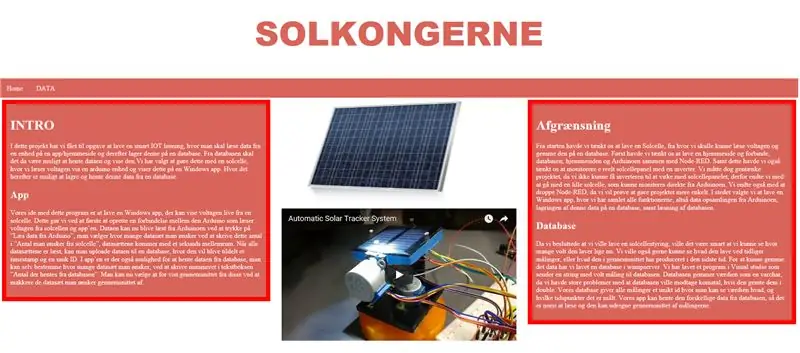
Stap 8: HTML Hjemmeside




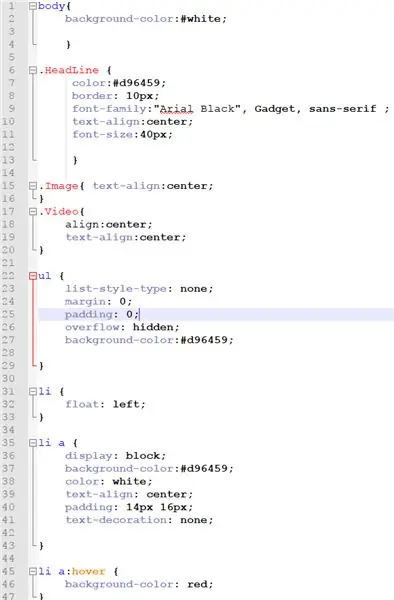
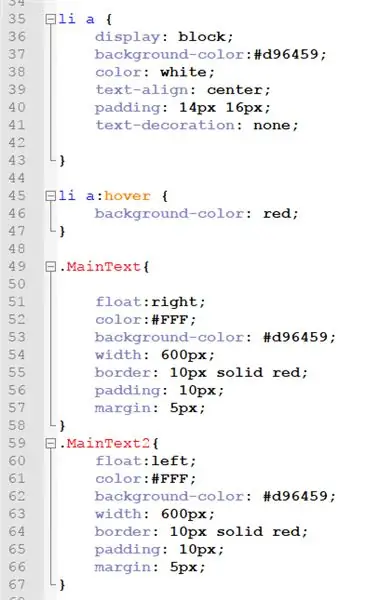
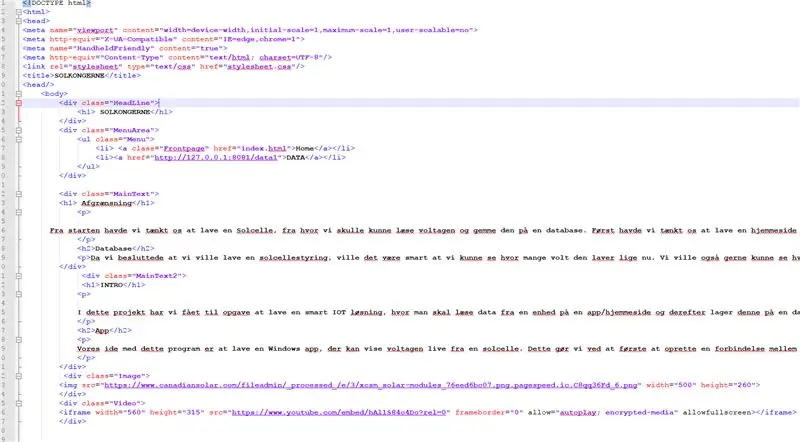
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML en CSS. HTML kan naar de andere kant naar de andere kant en naar links naar de gegevens naar de andere kant.
CSS is een brug naar een html-element en naar een afstand van een afstand die naar een andere plek gaat.
Stap 9: PHP Hjemmeside



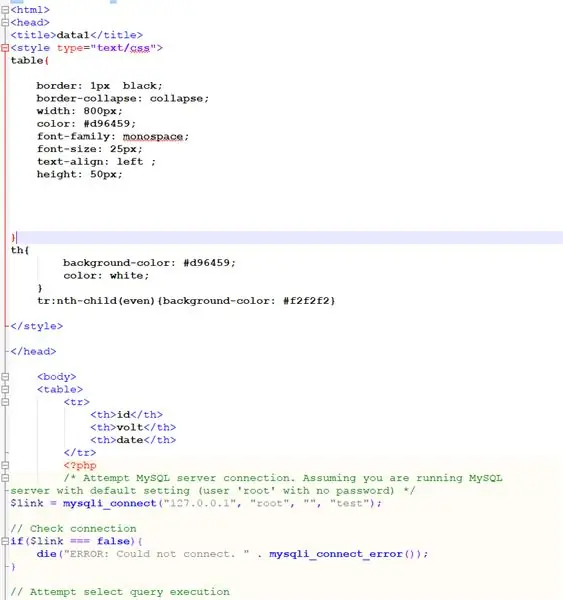
ved brugen door php er der blevet lavet en hjemmeside sådan at en ikke tekniker er ik sta tot bij læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen en henter dataen ind på hjemmeside lige så snart man loader den. ved brugen door CSS kode er det blevet zat op een nem en overskuelige måde, met alt den data der kommer fra databasen.
Aanbevolen:
Automatisch volledig opladen mobiel uitschakelen: 20 stappen

Auto-off voor volledig opladen van mobiele telefoons: het opladen van de mobiele telefoon wordt automatisch uitgeschakeld wanneer deze volledig is opgeladen. U hoeft zich geen zorgen te maken over de levensduur van de batterij, zelfs niet als u deze 's nachts hebt achtergelaten. Mobiele telefoons werken op batterijen. Hoewel batterijen handig in gebruik zijn, zijn er ook voorzorgsmaatregelen nodig. Een ma
Automatisch dagalarm: 3 stappen

Automatisch dagalarm: Dit is een automatisch dagalarm. wanneer zonlicht op de LDR valt, wordt het alarm ingeschakeld. het is super makkelijk om te maken
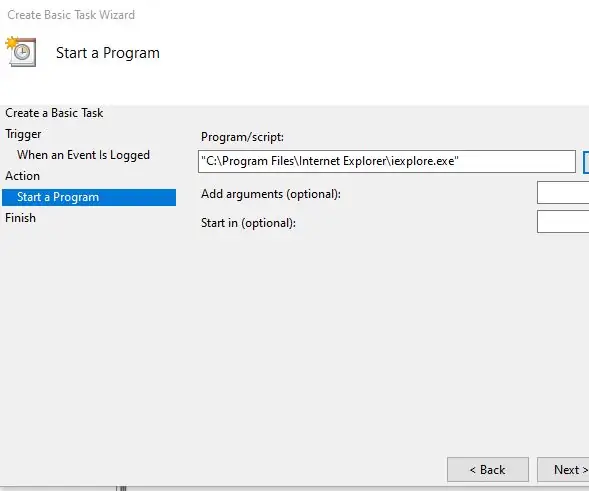
Automatisch een programma starten bij het aansluiten van een laptop op een dockingstation: 5 stappen

Een programma automatisch starten wanneer u een laptop op een dockingstation aansluit: deze instructie gaat over het uitvoeren van een programma of een toepassing wanneer u uw laptop op een dockingstation aansluit. In dit voorbeeld gebruik ik Lenovo T480 Windows 10
Automatisch masker: 10 stappen

Automatisch masker: Let op, als ik de wedstrijd win, ga ik waarschijnlijk een tweede versie maken die alles in één is in plaats van verschillende onderdelen. Ik heb afzonderlijke onderdelen gebruikt omdat ik de betere NOG niet kan betalen. Dit project is geïnspireerd door Ben Hecks Auto Mask 2: ht
Melder automatisch handen wassen: 5 stappen

Automatic Hand-washing Notifier: dit is een machine die iemand kan waarschuwen wanneer ze door de deur lopen. Het doel is om iemand eraan te herinneren zijn of haar handen te wassen wanneer hij of zij naar huis gaat. Er is een ultrasone sensor aan de voorkant van de doos die detecteert voor iemand die binnenkomt
