
Inhoudsopgave:
- Stap 1: Benodigde materialen
- Stap 2: Meting voor piramide
- Stap 3: Piramide maken
- Stap 4: Maak een holografische displaystandaard
- Stap 5: Holografische weergave testen
- Stap 6: Maak een pingpongspel
- Stap 7: Hologrampiramide downloaden
- Stap 8: Piramidescène toevoegen aan ons project
- Stap 9: de positie van de hologramcamera wijzigen
- Stap 10: Game-applicatie bouwen
- Stap 11: Regel de spelzone
- Stap 12: Eerste spel
- Stap 13: Code wijzigen
- Stap 14: Speel een eigen holografisch spel
- Stap 15: Game Start Video
- Stap 16: Game End Video
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




Op geinspireerd op Holus ontwikkel ik graag een holografisch display heel goedkoop. Maar toen ik games probeerde te vinden, vond ik niets op internet. Dus ik ben van plan om mijn eigen spel in Unity te ontwikkelen. Dit is mijn eerste spel in eenheid. Daarvoor ontwikkel ik enkele games in Flash, maar deze is erg interessant. Laat me uitleggen wat ik heb gedaan en geleerd.
Stap 1: Benodigde materialen




Vereiste materialen
1) 16:9 LCD-monitor.
2) 3/4 bedrading PVC-buis 2 nrs (het is erg goedkoop)
3) 3/4 bedrading PVC-elleboog 8 nrs
4) 3/4 bedrading PVC T-stuk 8 nrs
5) Wit bord voor basis.
6) Acrylplaat 1 mm dikte (ik kan slechts 2 mm krijgen, gebruik 1 mm voor eenvoudig snijden)
7) USB-toetsenbord.
Gebruikte software
1) Laatste eenheid.
2) Hologrampiramide van unity asset store (gratis).
Benodigde gereedschappen
1) Schaal.
2) Ijzerzaag (ik gebruik een hand-hackzaag).
Stap 2: Meting voor piramide

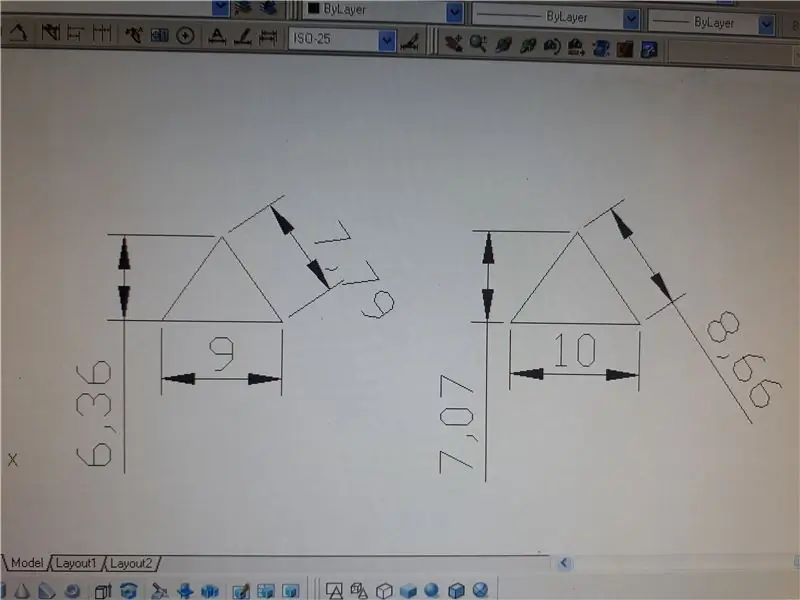
1) Eerste plan voor de piramide.
2) Na gebruik CAD en ontwerp de piramide. Ik neem dimensie vorm CAD.
3) Gelijkbenige driehoekige basis moet 9 inch zijn, dit is de hoogte van de monitor. De lengte van de zijkant is 7,8 inch en de hoogte is 6,35 inch.
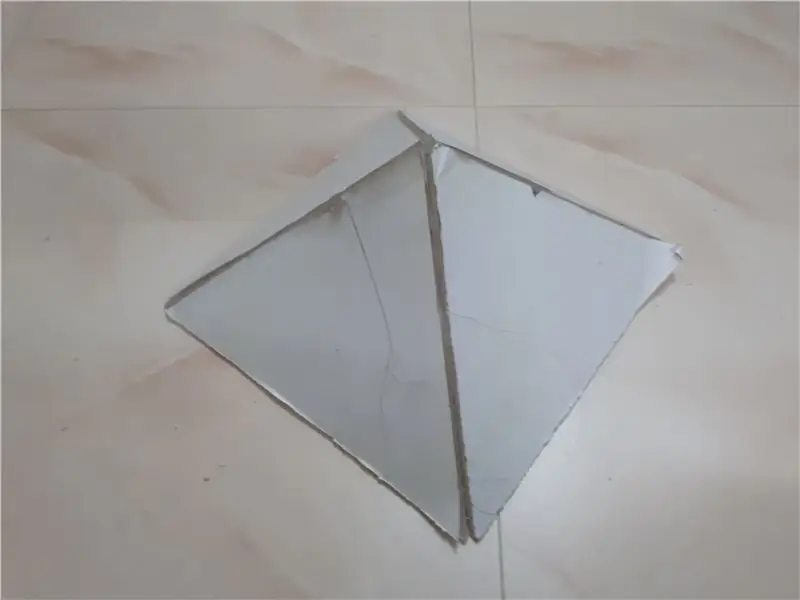
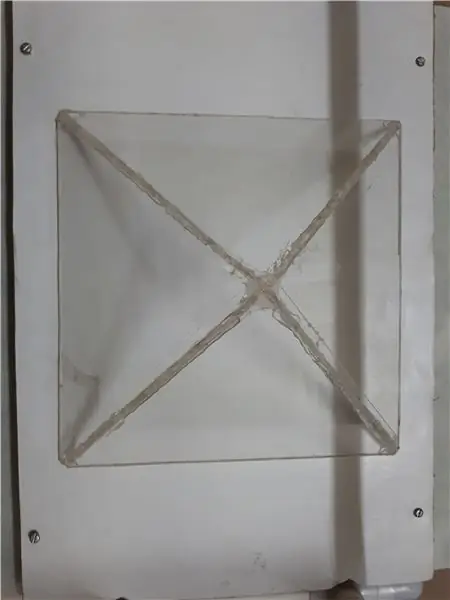
Stap 3: Piramide maken




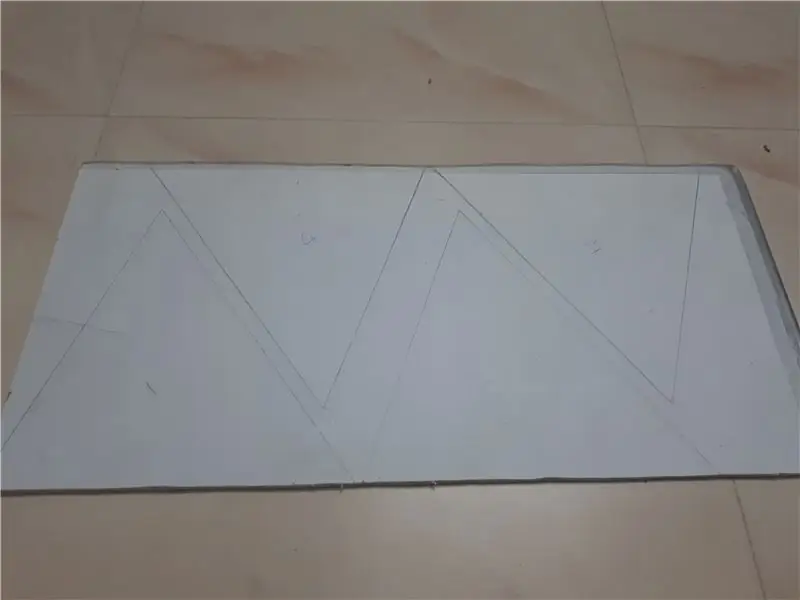
1) Ik kocht acrylplaat van maat 9 "X 18" zonder de meting af te ronden.
2) Dus het kost me wat meer tijd om me aan te passen en de zijkanten om 4 stuks te krijgen.
3) Teken ten slotte de vier driehoeken in het acrylpapier en snijd de vier stukken met een ijzerzaagblad.
4) Gebruik celo-tape om de zijkanten te verbinden en een piramide van binnenuit te vormen. Gebruik een heet lijmpistool om de buitenkant te plakken en verwijder de celo-tape en lijm de buitenkant.
5) Verwijder nu het papier aan de bovenzijde en maak de piramide schoon. Controleer de hoogte, deze is correct volgens het plan en controleer ook de mate waarin deze correct is. Nu is het prisma klaar.
Stap 4: Maak een holografische displaystandaard



1) 4 maten pijp willen snijden om stand te maken;
2) De maten van de pijp zijn als volgt:
- 42 Cm - 4nos (Lengte)
- 13,5 cm - 4 nrs (Breedte)
- 1,5 cm - 8 nrs (Breedte)
- 14cm - 4Nos (Hoogte)
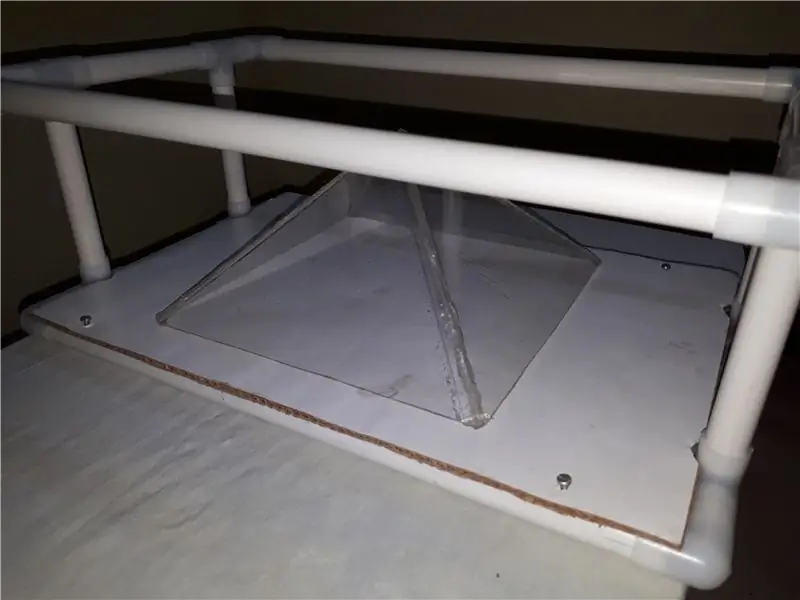
3) Verbind de stukken met behulp van elleboog en T-stuk om het frame te maken zoals weergegeven in de afbeelding.
4) Snijd een wit bord met een afmeting van 42 cm x 24 cm en bevestig het aan de onderkant van de standaard om de basis te maken.
5) Plaats de monitor over de standaard en sluit hem aan op de laptop als tweede monitor. Nu is het holografische arrangement klaar.
Stap 5: Holografische weergave testen


Voer de 3D Holpgraphic-video in de laptop uit op de tweede monitor terwijl het volledige scherm de werking van het beeldscherm controleert.
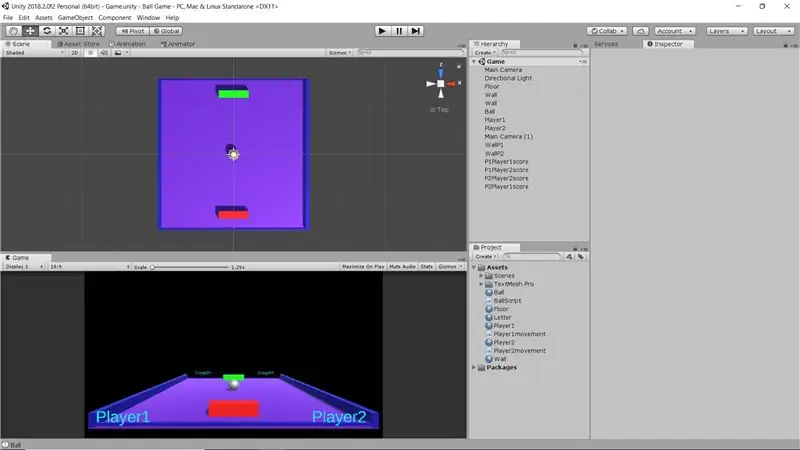
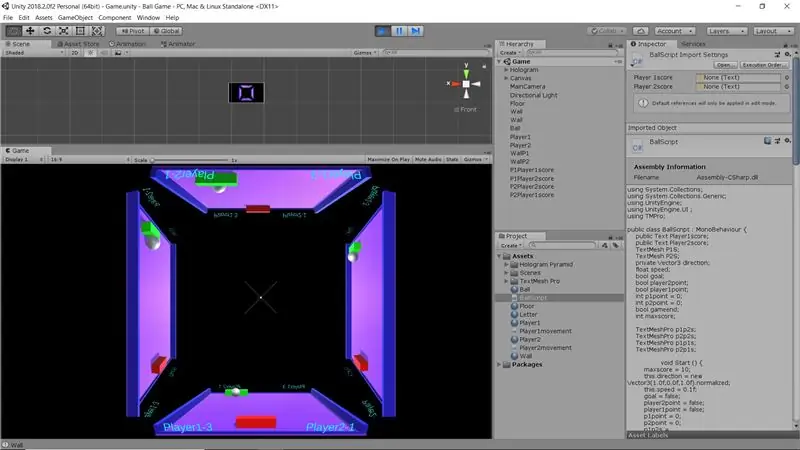
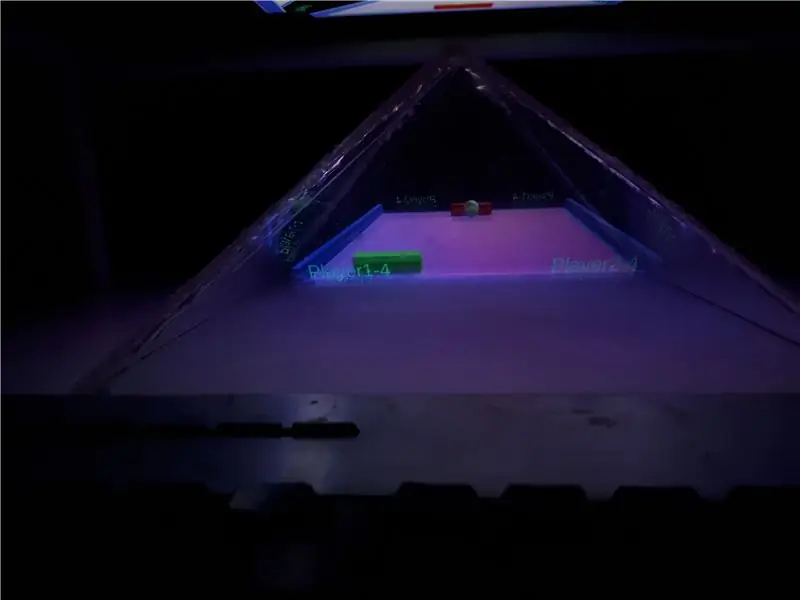
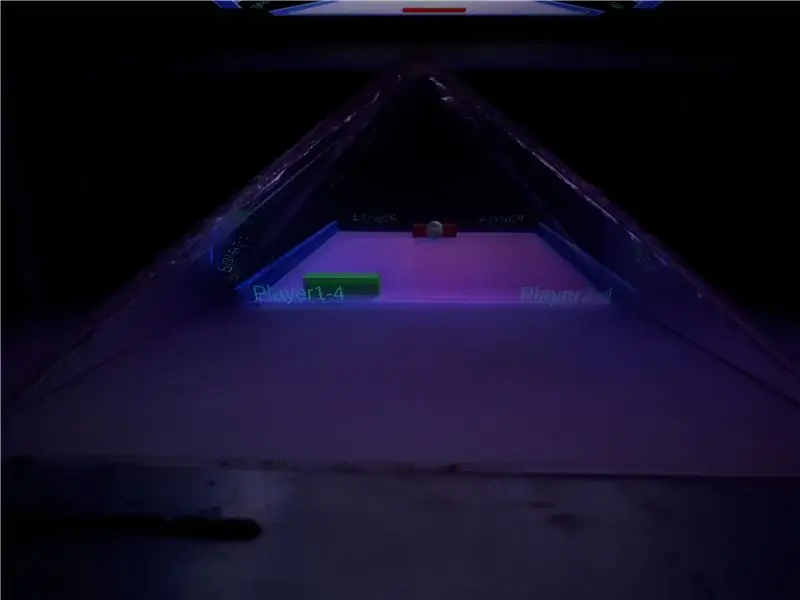
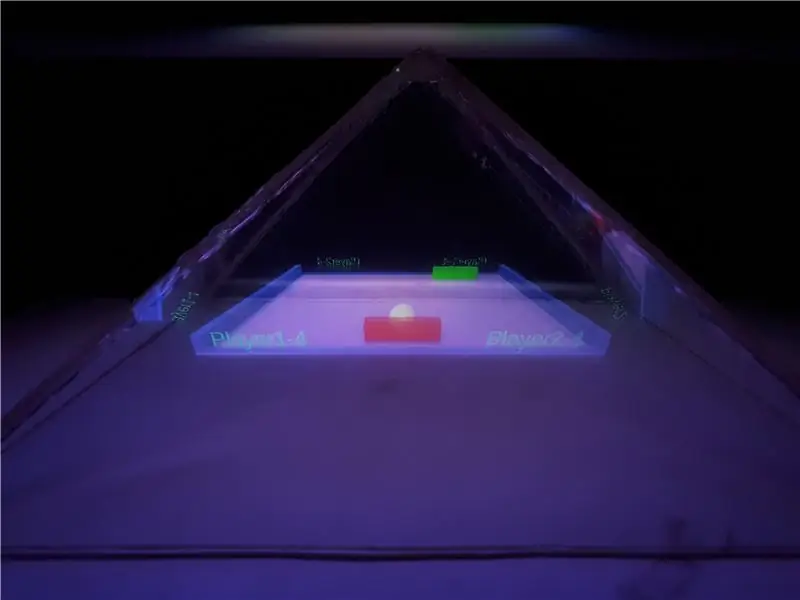
Stap 6: Maak een pingpongspel



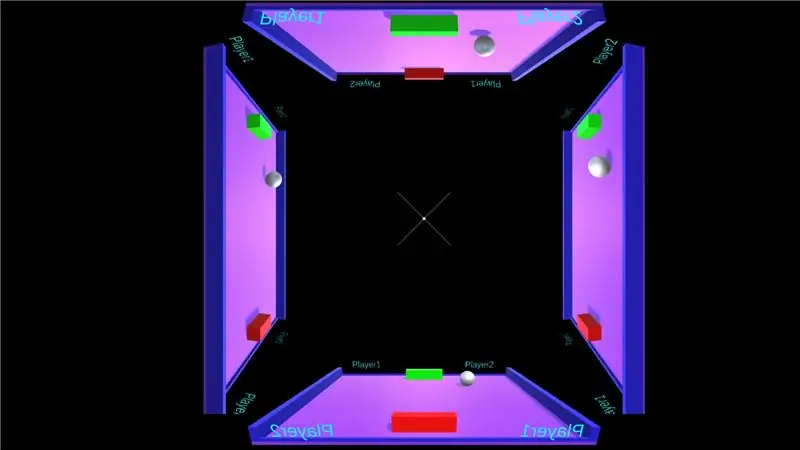
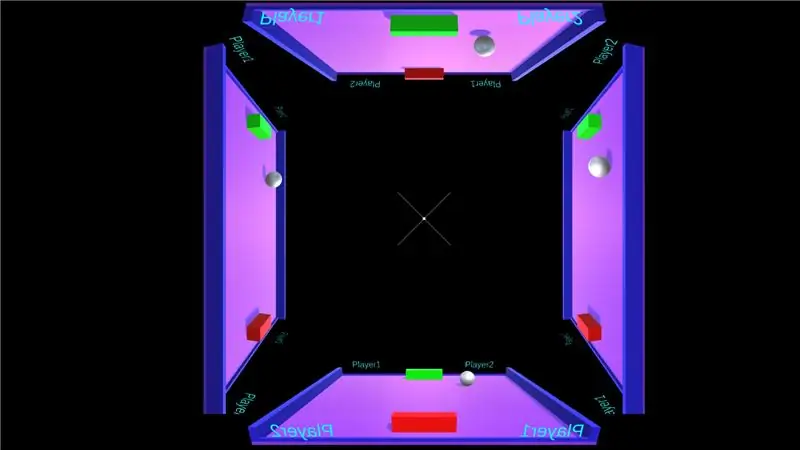
1) Maak een nieuw project aan. Ik heb gewoon een pingpongbal voor 2 spelers gemaakt. Dus aan spelerszijde en twee kijkerszijde in hologram.
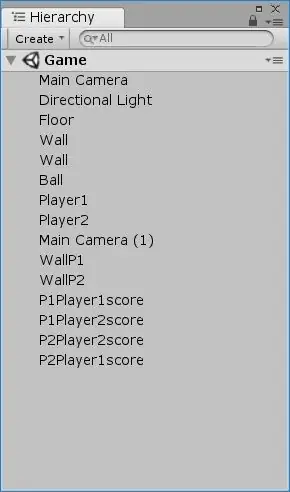
2) Vloer is een vierkante doos met vier zijden van de muur.
3) Bal en de spelers zijn het stijve lichaam.
4) Ik gebruik text mesh pro om de scores weer te geven. Dus ik heb 4 bedieningselementen nodig, twee voor elke speler.
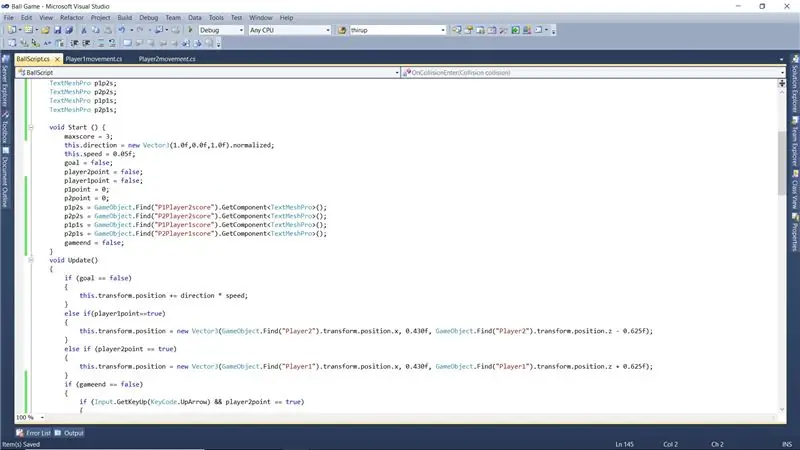
5) Ik maak 3 C#-scriptbestanden om twee spelers en één bal te besturen.
6) Als de bal de achterwand van speler 1 raakt, krijgt speler 2 punten.
7) Besturing gebruikt voor player1
- Pijl naar links en pijl naar rechts om te bewegen.
- Pijl omhoog om te vuren.
8) Bediening voor Player2
- A en D Toetsen om te bewegen.
- W Sleutelpijl om te vuren.
9) Spatiebalk om het spel opnieuw te starten als het is afgelopen.
10) Alle drie de scripts worden hier geüpload. Niet spelen en controleren of alle functies goed werken.
Stap 7: Hologrampiramide downloaden



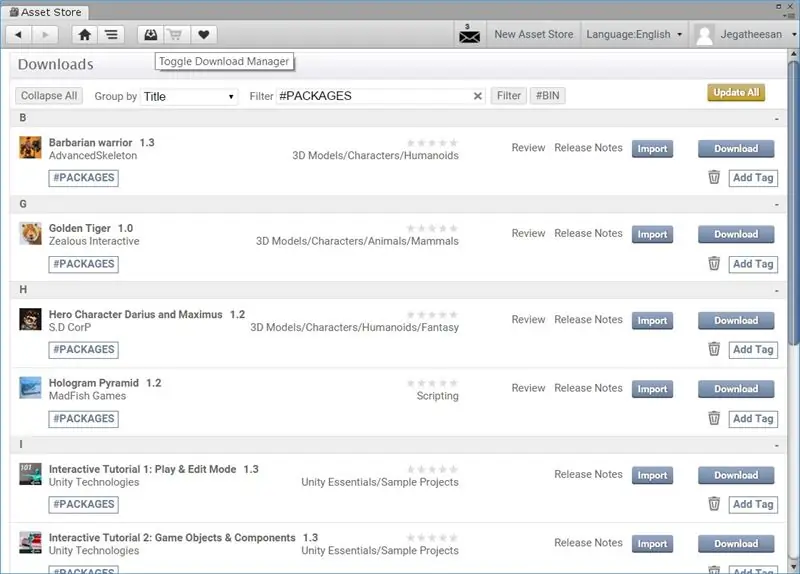
1) Klik op de activawinkel in de eenheid en doorzoek de Hologram-piramide. Je hebt een gratis hologram piramide link gevonden.
2) Klik op de downloadknop en wacht tot downloaden. Als het downloaden of downloaden al is voltooid, klikt u op importeren.
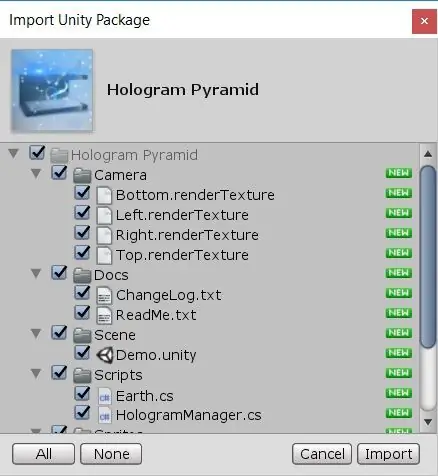
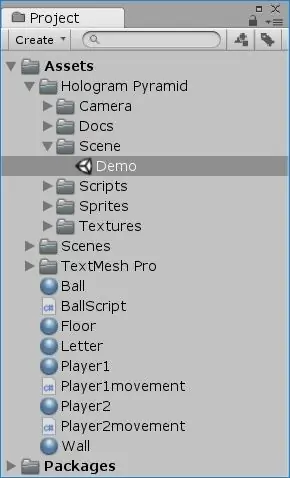
3) Het toont de inhoud in het downloadbestand. Klik op importeren en je hebt het gevonden in Project Asset.
Stap 8: Piramidescène toevoegen aan ons project


1) Na import vond je Hologram Pyramid in de assets.
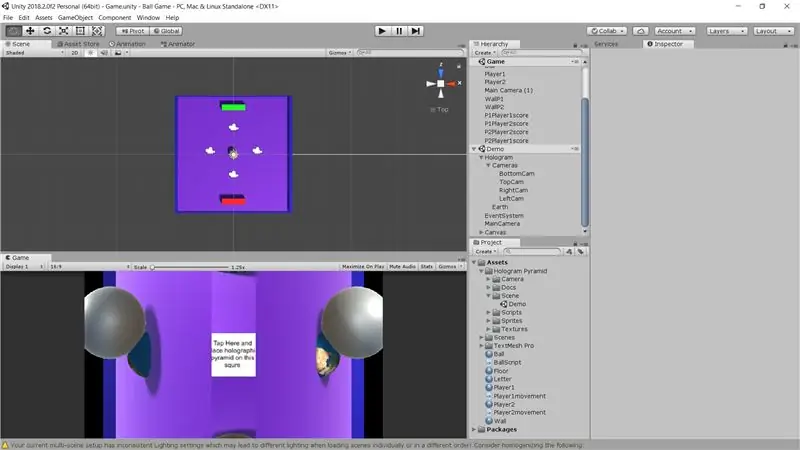
2) Open de scène en je hebt de demoscène gevonden. Sleep het naar ons spel.
3) Nu heb je afbeelding over schoot gevonden in de gameweergave. we willen de positie van de camera veranderen.
Stap 9: de positie van de hologramcamera wijzigen



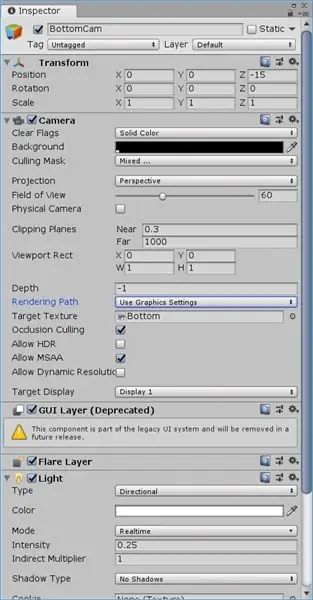
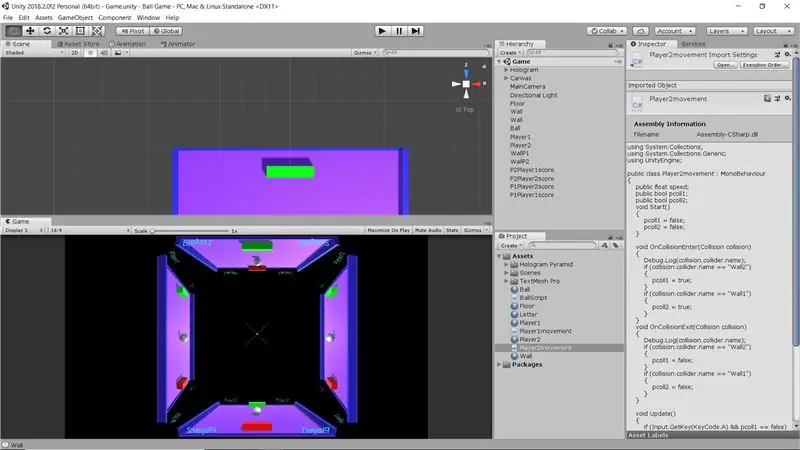
1) Twee dingen die we willen opmerken in de Hologram-camera. Dit actief is voor inverse piramide. Dus we willen alle camera's draaien.
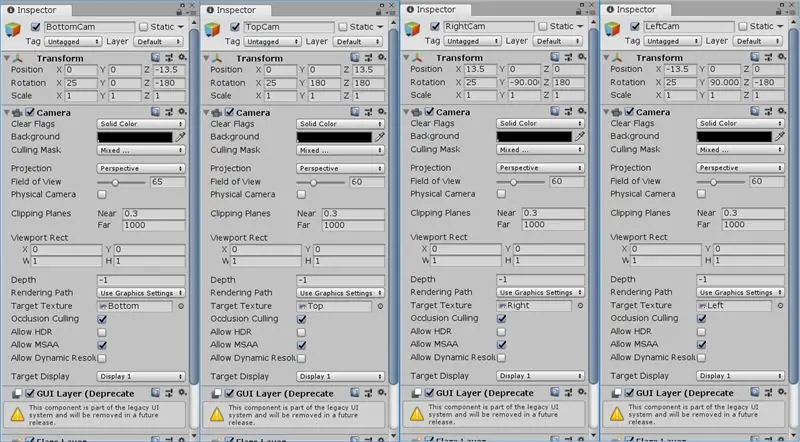
2) We willen alle camera's naar de achterkant verplaatsen om de juiste weergave te krijgen.
3) In de bovenstaande 2e afbeelding neem ik elke camerapositie in. Het belangrijkste doel is om het spel van alle kanten centraal te houden.
4) Na het voltooien, ren en controleer het spel.
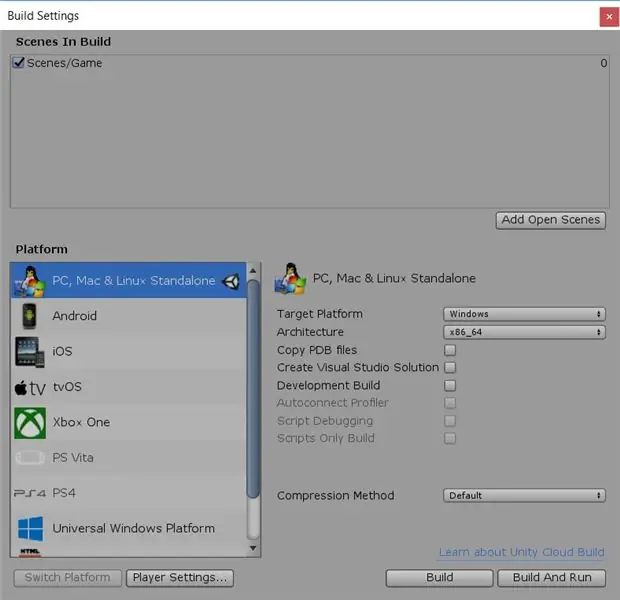
Stap 10: Game-applicatie bouwen


1) Klik nu op Build in het bestandsmenu en klik op voor pc, Mac en Linux standalone.
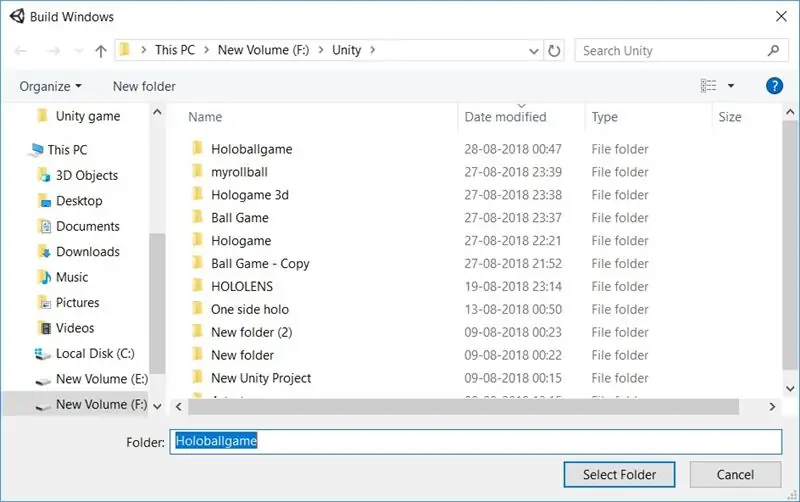
2) selecteer de doelmap en vond Build and Run.
3) klik erop om het spel uit te voeren.
Stap 11: Regel de spelzone



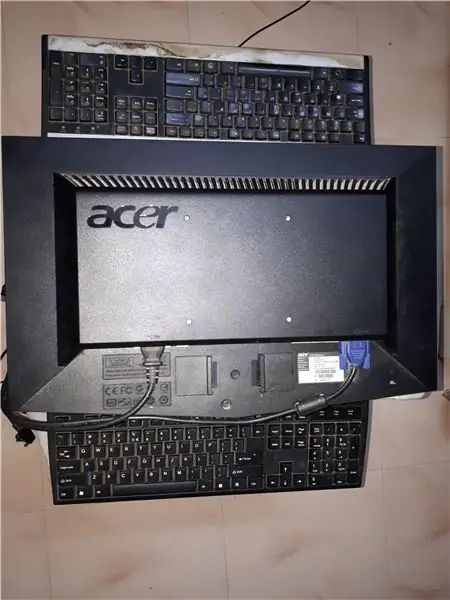
1) Nu zetten we de Full Hologram PC-set op een tafel.
2) sluit de monitor aan op de laptop en gebruik deze als display2.
3) Neem 2 USB-toetsenborden en plaats deze aan twee kanten van de hologram-pc-setup.
4) Sluit nu het toetsenbord aan op de laptop.
5) Schik zoals weergegeven in de afbeelding. nu is het spel klaar.
Stap 12: Eerste spel

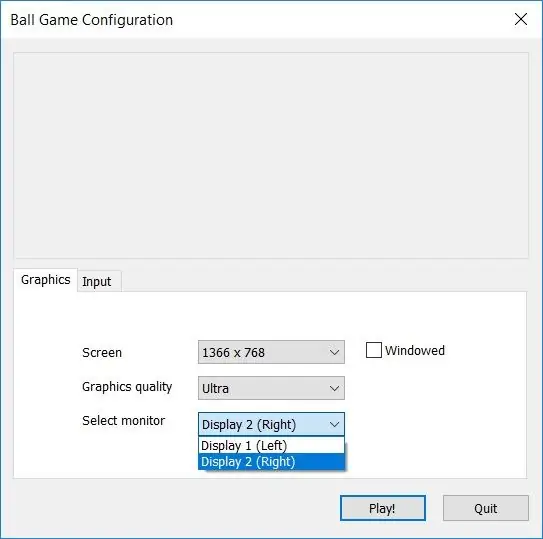
1) Open de exe in de map waar we het spel bouwen.
2) Klik nu op display2 en klik op ok.
3) De start van het spel Speel in de monitor voor hologram.
Opmerking:-
Tijdens de eerste keer dat ik liep, ontdekte ik dat de score omgekeerd moet zijn en dat de toetsen in tegengestelde richting moeten werken
Stap 13: Code wijzigen



1) Na het wijzigen van de codecontrole en gevonden dat deze rechtstreeks in de holografische projector wordt weergegeven. Verander de richting van de toetsen en verplaats de tekst pro naar tegenoverliggende zijden.
2) Start nu en controleer het spel op eventuele correcties.
Stap 14: Speel een eigen holografisch spel



Voer het spel uit en speel van beide kanten en het publiek aan de andere twee kanten. Als iemand wint, wordt winst aan de kant van de winnaar en verlies aan de kant van de verliezer weergegeven.
Stap 15: Game Start Video


Game start video en alle side video. Het is geweldig
Stap 16: Game End Video

Game Einde video met eindstatus.
Dit is mijn eerste project in eenheid. Het is erg leuk om in eenheid te werken. Maar het duurt lang om dit project te voltooien. Er komen nog meer projecten.
Veel meer om van te genieten………………Vergeet niet om commentaar te geven en me vrienden aan te moedigen.

Tweede prijs in de Game Life-wedstrijd
Aanbevolen:
Een SFX Fire-projector maken: 8 stappen

Maak een SFX Fire Projector: Vuur kan, indien onjuist gebruikt, zeer gevaarlijk zijn. Dit project is ontworpen om te worden gebruikt als een speciaal effect en niet als een wapen. Gebruik op eigen risico. Ik heb altijd graag met speciale effecten gewerkt, dus waarom zou ik er zelf geen maken? Ik heb nooit de priv
DIY-PROJECTOR ONDER 1 $: 4 stappen

DIY PROJECTOR ONDER 1 $: Deze DIY PROJECTOR is duurzaam, goedkoop en het beste van alles, op maat gemaakt. U kunt het zelf maken door enkele eenvoudige stappen te volgen. Deze projector is ook super eenvoudig te repareren en opnieuw te ontwerpen. De afgelopen 3 maanden heb ik dit ontwerp gebruikt en het werkt v
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
Whack a Button Multiplayer: 4 stappen

Whack a Button Multiplayer: Een spel zoals een Whack-a-Mole.Gebruik van LED's en knoppen.Er zijn 2 modi:-Single player-Multiplayerin singleplayer-modus, er zijn 3 niveaus:LEVEL_1: 1 diode voor 1 secondeLEVEL_2: 2 diodes voor 1 secondeLEVEL_3: 2 diodes voor 0,7 secondenEn voor de multip
Gebogen gebruikersinterface in Unity maken voor virtual reality: 4 stappen

Curved UI in Unity creëren voor Virtual Reality: Als u op zoek bent naar een gratis en gemakkelijke oplossing om een gebogen gebruikersinterface voor uw Virtual Reality-toepassing of VR-game te maken, bent u hier aan het juiste adres. In deze blog leer je om een gebogen ui-element in eenheid te maken met behulp van de Unity UI Extensions
