
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Dit is officieel mijn eerste Instructables-artikel, dus ik ga toegeven dat ik deze kans nu gebruik om het uit te proberen. Krijg een idee van hoe het platform werkt, de hele gebruikerservaring ervan. Maar terwijl ik dat aan het doen was, dacht ik dat ik ook de gelegenheid kon gebruiken om te vertellen over een eenvoudig project waar ik vandaag aan heb gewerkt (met behulp van de producten van XinaBox, die trouwens wordt uitgesproken als "X-in-a- Doos").
In deze eenvoudige 5-staps instructable, zal ik de volgende onderwerpen behandelen:
- Benodigde onderdelen
- De verschillende xChips met elkaar verbinden.
- Inrichten van de Arduino IDE-omgeving.
- De code schrijven
- En tot slot, het idee uittesten
Wat ik niet zal delen in deze instructable:
- Hoe graag ik ook duik in het uitleggen wat elk van die xChips kan doen en hoe je ze kunt manipuleren om bepaalde functionaliteiten uit te voeren, dat zou niet het doel van deze instructable zijn. Ik ben van plan in de nabije toekomst andere Instructables te publiceren die in elk van de verschillende xChips zullen duiken die beschikbaar zijn via de productcatalogus van XinaBox.
- Ik zal niet ingaan op de basisprincipes van de Arduino-code, aangezien ik aanneem dat je al enige ervaring hebt met het gebruik van de Arduino IDE, evenals een basiskennis van C/C++-programmering.
Stap 1: Wat u nodig heeft…



Technisch gezien beginnen de meeste eenvoudige producthandleidingen meestal met een "Hallo wereld!" bijvoorbeeld, of zelfs een "Blink"-voorbeeld, waar je misschien al heel bekend mee bent omdat je ooit met Arduino of Raspberry Pi hebt gewerkt. Maar daar wil ik niet mee beginnen omdat iedereen al hetzelfde doet, wat het eigenlijk een beetje saai maakt.
In plaats daarvan wilde ik beginnen met een praktisch projectidee. Iets dat zowel eenvoudig genoeg als schaalbaar is tot een complexer projectidee als je wilt.
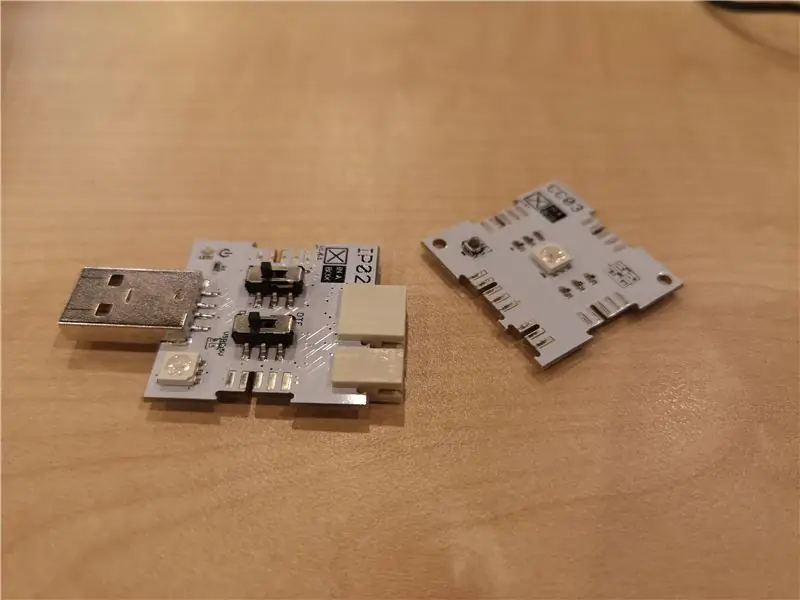
Hier zijn de items die we nodig hebben (zie de foto's die voor dit gedeelte van de Instructable zijn geleverd):
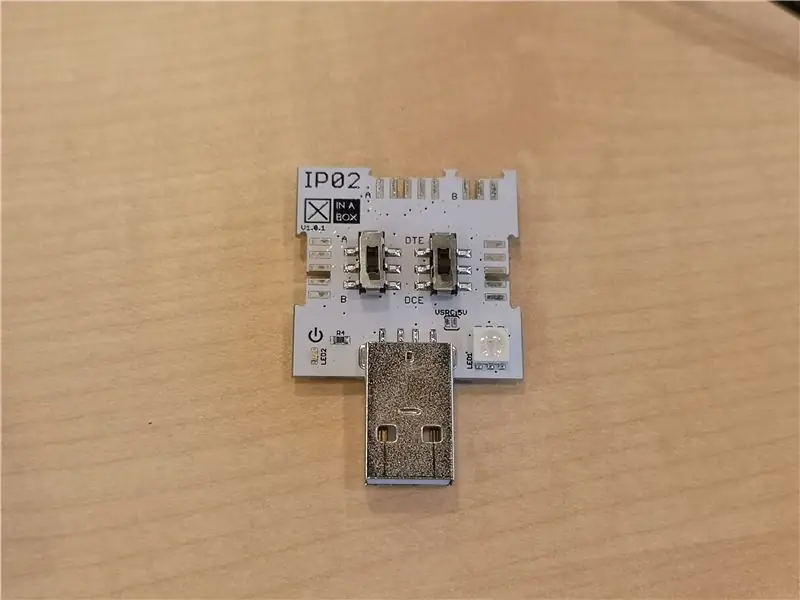
- IP02 - Geavanceerde USB-programmeerinterface
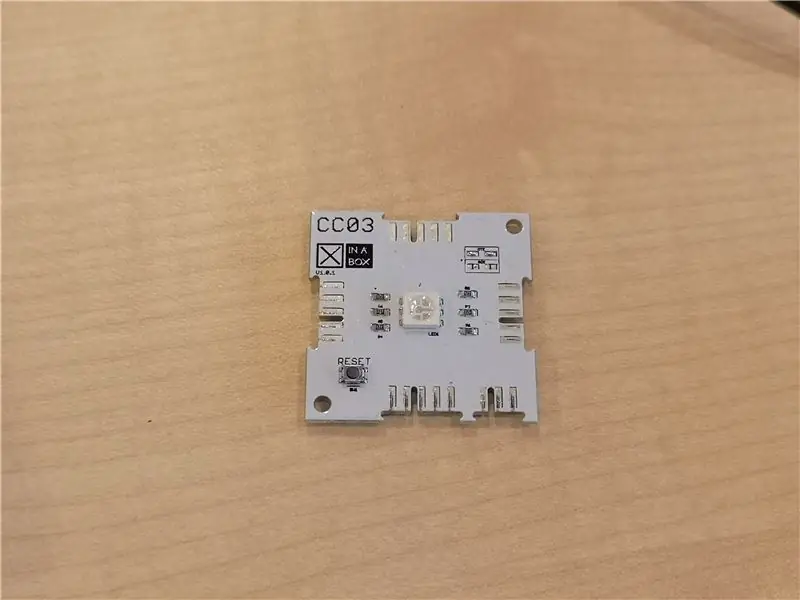
- CC03 - Arm Cortex M0+ Kern
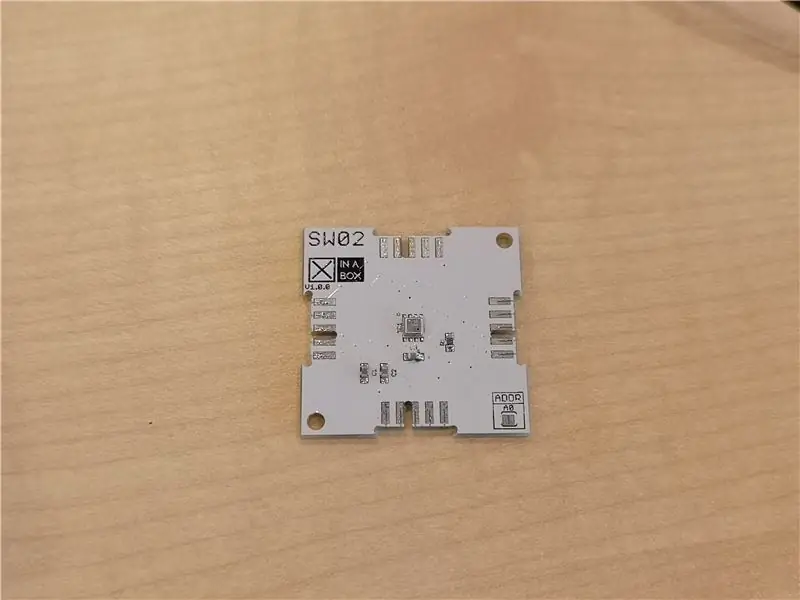
- SW02 - VOC- en weersensor (die de BME680-sensor van BOSCH gebruikt)
- xBUS-connectoren - om I2C-communicatie tussen de verschillende xChips (x2) mogelijk te maken
- xPDI-connector - om programmeren en debuggen mogelijk te maken (x1)
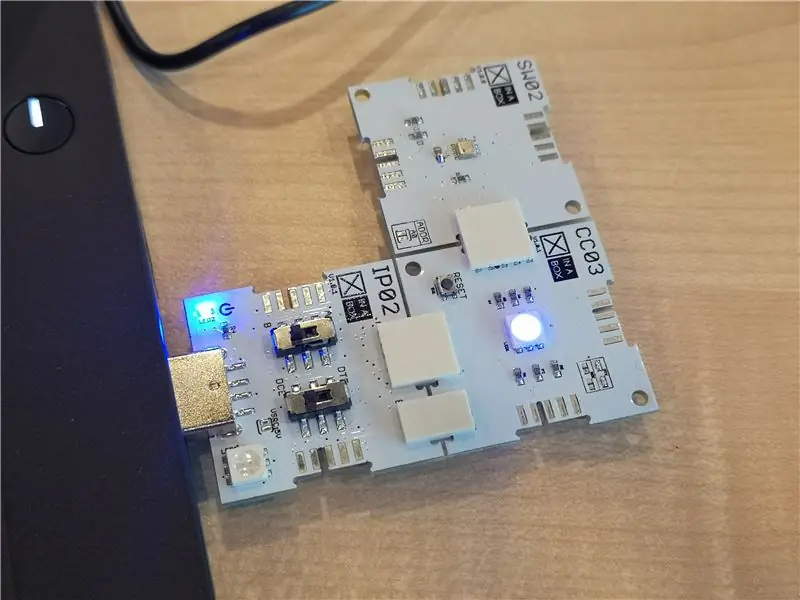
Stap 2: De stukken verbinden



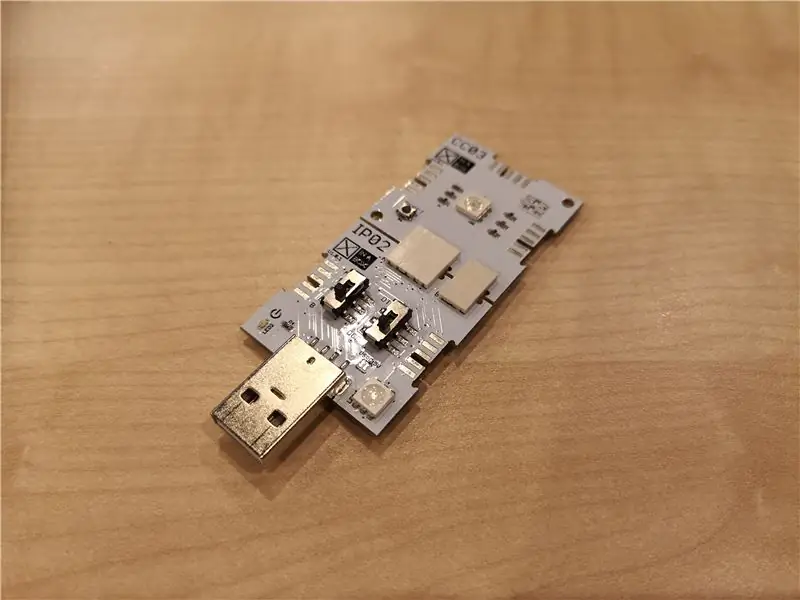
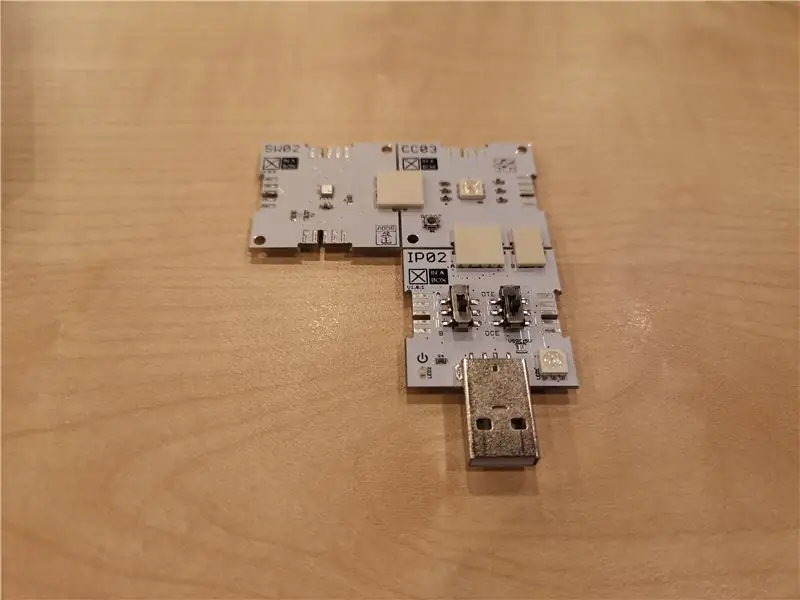
Om alle stukjes met elkaar te verbinden, beginnen we eerst met 1 stuk van de xBUS-connector en xPDI-connector.
Volg de afbeeldingen die ik heb verstrekt, let op de oriëntatie van de xChips en waar de connectoren zullen komen.
Tussen de IP02 en de CC03 xChips is het vrij eenvoudig om de verbindingspunten te identificeren.
Voor CC03 is dit de zuidkant. Voor IP02 is dit de noordkant van de xChip.
Zodra dat is gebeurd, voegen we nog een xBUS-connector toe aan de westkant van de CC03 xChip.
Gedaan?
Sluit nu gewoon de SW02 xChip aan op de westkant van CC03.
Voordat we IP02 in onze laptop plaatsen, moet u ervoor zorgen dat de volgende opties zijn geselecteerd voor de twee schakelaars:
- B is geselecteerd (linker schakelaar)
- DCE is geselecteerd (rechter schakelaar)
Eindelijk zijn we nu klaar om de IP02 in onze laptop te plaatsen en te beginnen met het instellen van de Arduino IDE.
Stap 3: Arduino IDE instellen


Nogmaals, in deze instructable ben ik ervan uitgegaan dat je al bekend bent met de Arduino IDE-omgeving en met het beheren van bibliotheken in de ontwikkelomgeving.
Voor dit project hebben we twee hoofdbibliotheken nodig:
- arduino-CORE -
- SW02-bibliotheek -
Download beide bibliotheken naar een locatie op uw bureaublad.
Start vervolgens uw Arduino IDE.
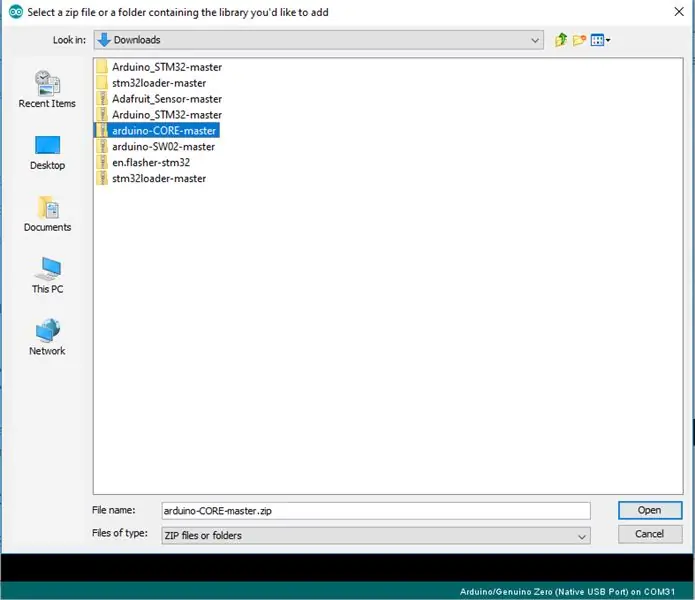
Selecteer in het hoofdmenu "Sketch" > "Include Library" > "Add. ZIP Library…"
Herhaal hetzelfde proces voor beide bibliotheekbestanden.
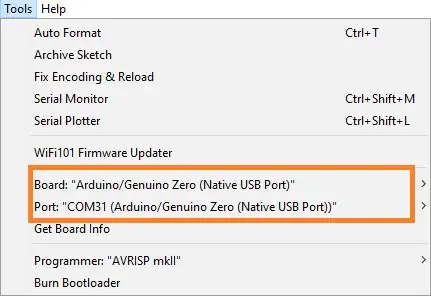
Vervolgens moeten we zowel het relevante "Board" als "Poort" selecteren. (Merk op dat ik ook de nodige selecties heb gemarkeerd met een oranje vak.
- Bord: "Arduino/Genuino Zero (native USB-poort)"
- Poort: "COMXX" (dit moet overeenkomen met de COM-poort die op uw machine wordt weergegeven. De mijne gebruikt COM31)
Akkoord! Ik weet dat je enthousiast bent geweest om in de codering te springen, dus in de volgende stap zullen we ons daarop concentreren.
Stap 4: Tijd om te coderen
In deze sectie zal ik beginnen met het delen van codefragmenten uit de voltooide projectcode. En aan het einde zal ik de volledige bron publiceren, zodat je de code eenvoudig kunt kopiëren en plakken in je Arduino IDE-bronbestand.
Header-bestanden:
#include /* Dit is de bibliotheek voor de belangrijkste XinaBox-kernfuncties. */
#include /* Dit is de bibliotheek voor de VOC & Weersensor xChip. */
Enkele constanten definiëren voor het regelen van de RGB-ledsignalen:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Vervolgens moeten we een functie-prototype declareren voor het doorgeven van de RGB-waarden
void setRGBColor (int redValue, int greenValue, int blueValue);
Het SW02-object declareren:
xSW02 SW02;
De setup() methode:
ongeldige setup() {
// Start de I2C-communicatiedraad.begin(); // Start de SW02-sensor SW02.begin (); // Vertraging voor sensor om vertraging te normaliseren (5000); }
Nu voor de hoofdlus ():
lege lus() {
vlottertempC; }
Vervolgens moeten we pollen met behulp van het SW02-object dat we eerder in het programma hebben gemaakt om onze communicatie met de sensorchip te starten:
// Lees en bereken gegevens van SW02 sensorSW02.poll();
Nu lezen we om de temperatuurmeting van de sensor te krijgen
tempC = SW02.getTempC();
Zodra we de meting hebben, is het laatste dat we gaan doen een reeks if … else … control-statements gebruiken om het temperatuurbereik te bepalen en vervolgens de functie setRGBColor () aan te roepen
// U kunt het temperatuurbereik aanpassen aan uw klimaat. Voor mij woon ik in Singapore, // dat het hele jaar door tropisch is, en het temperatuurbereik hier vrij smal kan zijn. if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); }
Opmerking: Als u geïnteresseerd bent om te weten wat de relevante RGB-waarden zijn voor een bepaalde kleur, raad ik u aan om op Google te zoeken naar "RGB-kleurwaarden". Er zijn tal van sites beschikbaar waar u een kleurkiezer kunt gebruiken om de gewenste kleur te kiezen
// Als je wilt, en het is optioneel, kun je ook een vertraging toevoegen tussen het pollen van de sensormetingen.
vertraging (DELAY_TIME);
Je kunt natuurlijk de DELAY_TIME constante aan het begin van het programma declareren, op die manier hoef je de waarde maar één keer te wijzigen in plaats van op meerdere plaatsen in je programma. Ten slotte hebben we de functie nodig om onze RGB-LED te besturen:
void setRGBColor(int redValue, int greenValue, int blueValue) {
analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Eindprogramma
#erbij betrekken
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor(int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup() { // Start de I2C Communication Wire.begin(); // Start de SW02-sensor SW02.begin (); // Vertraging voor sensor om vertraging te normaliseren (5000); } void loop () { // Maak een variabele om de gegevens op te slaan die zijn gelezen van SW02 float tempC; tempC = 0; // Lees en bereken gegevens van SW02-sensor SW02.poll (); // Vraag SW02 aan om de temperatuurmeting te krijgen en op te slaan in de // temperatuurvariabele tempC = SW02.getTempC(); if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); } // Kleine vertraging tussen sensor leest vertraging (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) { analogWrite (redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Nu ons programma klaar is, gaan we de xChip programmeren! Het uploadproces is precies hetzelfde als hoe u een programma naar uw Arduino-borden zou uploaden.
Als u klaar bent, haalt u de stekker uit het stopcontact en haalt u hem tevoorschijn voor een proefrit.
Aanbevolen:
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP"). 11 stappen (met afbeeldingen)

Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP").: Als u de plug-in "Maak naadloos" in GIMP probeert, wordt de afbeelding zowel horizontaal als verticaal naadloos. Het zal je niet toestaan om het naadloos te maken in slechts één dimensie. Dit instructable zal je helpen om ima
Stereo grafische afbeeldingen maken in Excel 8 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Stereo grafische afbeeldingen maken in Excel: Stereo grafische afbeeldingen kunnen diepte toevoegen aan 3D-plots
Afbeeldingen pixeleren - eenvoudig: 3 stappen (met afbeeldingen)

Hoe afbeeldingen te pixeleren - Gemakkelijk: deze snelle is een techniek om pixelcensuur te gebruiken om anonimiteit, waardigheid enz. op digitale afbeeldingen te behouden. Je hebt alleen een eenvoudige afbeeldingseditor nodig, zoals MS Paint, ik gebruik MS Paint. Zie voor een alternatief dit Instructable
