
Inhoudsopgave:
- Benodigdheden
- Stap 1: Heb een e-mailaccount
- Stap 2: Meld u aan voor Freenom
- Stap 3: Meld u aan voor Infinityfree
- Stap 4: Gewoon een opmerking over SSL
- Stap 5: Het domein verkrijgen
- Stap 6: Afrekenen
- Stap 7: Het domein verbinden: deel 1
- Stap 8: Het domein verbinden: deel 2
- Stap 9: Het domein verbinden: deel 3
- Stap 10: Het account aanmaken
- Stap 11: Voltooi het maken
- Stap 12: Inhoud toevoegen
- Dit is mijn nieuwe website
- Stap 13: Het beste deel!
- Stap 14: SSL in een notendop, aangezien dit instructable al lang genoeg is: deel 1/2
- Stap 15: SSL: deel 2
- Stap 16: Klaar
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Websites worden een groot ding. Vroeger hadden grote bedrijven, zoals Microsoft, Google, et cetera hun websites. Misschien deden sommige bloggers en kleinere bedrijven dat ook. Maar nu, vooral tijdens deze COVID-19 pandemie (ja, ik schrijf dit in 2020), stijgt de vraag naar websites. En de meeste mensen kunnen online een tutorial vinden over hoe ze een website kunnen maken. Koop het domein, koop de hosting, enz. Ik bedoel, als je een website voor je bedrijf nodig hebt, dan is dat geweldig, die optie past bij je, en deze waarschijnlijk niet. Maar als je net als ik iemand bent die een persoonlijke website wil en er geen geld aan wil uitgeven, dan is dit iets voor jou.
Dit volgende gedeelte gaat over verschillende soorten domeinen, wat hosting en SSL zijn, enz. Als u al weet wat deze zijn, kunt u dit gedeelte overslaan.
- Wat is een domein? Een domein is de URL van de website, zoals www.google.com. De domeinnaam verwijst meestal naar een IP-adres, zoals 64.68.90.255. Stel je voor dat je, om naar een website te gaan, zulke getallen moet onthouden! Een.com-domeinnaam kost meestal rond de $ 10, geven of nemen zoals $ 5. Hier zal ik echter laten zien hoe u er een gratis kunt krijgen. Let wel, het is geen.com, maar werkt hetzelfde.
- Wat is hosten? Hosting is waar u de bestanden voor uw website bewaart, het is waar u de inhoud opslaat, zoals uw HTML bijvoorbeeld.
- Wat is SSL? Het is wat uw site, zoals het wordt genoemd, "veilig" maakt. De SSL zorgt ervoor dat uw website het groene hangslot bovenaan heeft. Het is niet strikt noodzakelijk, maar het verhoogt wel de waardering van uw website in de zoekmachine.
Deze intro is een beetje lang geweest, dus in een notendop, deze tutorial zal je vertellen hoe je een gratis website met gratis hosting en SSL beheert. En laat me herhalen. Als u een online bedrijf wilt runnen waar u transacties gaat uitvoeren, raad ik dit niet echt aan. Voor een persoonlijke pagina werkt het echter best goed.
Benodigdheden
Wat je nodig hebt (ja, ik zou het voor de hand liggende kunnen noemen).
- Internet toegang
- Een e-mailaccount waartoe u toegang hebt
- Een computer om toegang te krijgen tot internet (die je natuurlijk hebt als je dit leest)
- En wat kennis over HTML (maak je nog geen zorgen, je kunt het altijd leren op websites zoals www.w3schools.com, wat erg handig is. Je zou gewoon de basis kunnen leren en dat naar je website kunnen kopiëren, om het te testen, te zien hoe het werkt, enz.)
Stap 1: Heb een e-mailaccount

Voor dit project heb je een e-mailaccount (zoals gmail) nodig waartoe je toegang hebt, omdat je je moet aanmelden voor bepaalde services en je moet verifiëren met je e-mailadres. Zo lijkt het tegenwoordig altijd te gaan, nietwaar…
Stap 2: Meld u aan voor Freenom

U zult zich moeten aanmelden voor Freenom, op www.freenom.com. Voor degenen onder jullie die zeggen: "oh, het is gewoon weer een freenom-tutorial", denk ik van wel, maar ik heb ook gratis hosting en SSL, dus het blijkt uiteindelijk behoorlijk goed te zijn. Hoe dan ook, ik vermoed dat niet iedereen hier van Freenom heeft gehoord. Ik probeer dit vrij kort te houden, dus eigenlijk biedt Freenom gratis domeinen met.tk,.ml,.ga,.gq en.cf. U kunt hun over-pagina lezen voor meer informatie. Hoe dan ook, ik ga niet diep ingaan op hoe je je aanmeldt voor Freenom, maar ik weet zeker dat als je een website wilt maken, je het kunt uitzoeken. Dus ga! Meld u nu aan!
Stap 3: Meld u aan voor Infinityfree

Yep, tijd om je aan te melden voor een andere dienst. Dit wordt de webhost, aangezien Freenom de domeinprovider is. Schrijf u in ieder geval in op www.infinityfree.net. Nogmaals, ik ga niet dieper in op hoe je je aanmeldt voor Infinityfree, dus ga, go, GO!
Stap 4: Gewoon een opmerking over SSL

Als je je afvraagt waarom deze stap niet "meld je aan voor SSL-services op welke website dan ook" is, dan is dat aan het einde. Dus voor mensen die de SSL niet willen, hoeven deze niet te nemen. WAARSCHUWING. GA NAAR DE VOLGENDE STAP TENZIJ U HET ANTWOORD WILT OP EEN SLIMME ALEK NERD-VRAAG. En voor alle nerds die zich afvragen waarom de CA voor dat certificaat in de Jacute Technologies CA, afgegeven aan boston.cf, Jacute Technologies CA slechts mijn CA is die ik gebruik om lokaal te testen. Nee, ik geef je geen gratis certificaat, ik zal aan het einde hiervan niet de gratis SSL-provider gebruiken (hoewel het cool zou zijn).
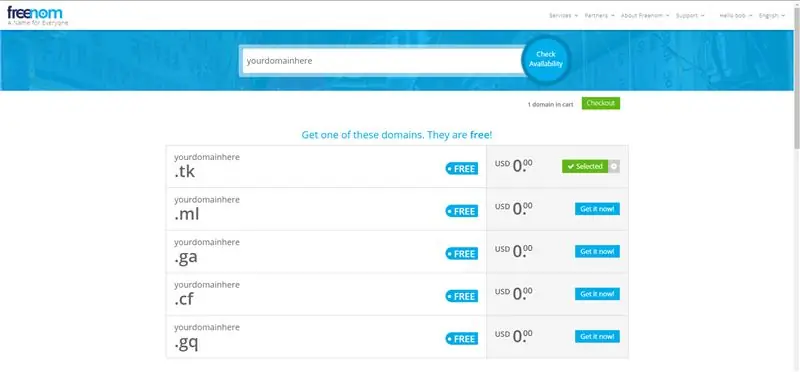
Stap 5: Het domein verkrijgen


Oké, tijd om je domeinnaam te krijgen. VRIJ. Dus je zou op dit moment bij Freenom moeten zijn ingelogd, als je dat niet bent, ga dan naar inloggen. Typ de domeinnaam in (zonder de extensie, bijvoorbeeld.com), en kijk of deze beschikbaar is als gratis domein. Als dit het geval is, gaat u naar de volgende stap. Ook, nee, mijn naam is niet bob, zo noemt de site me gewoon. Het is een "bijnaam", een alias. OPMERKING: Gebruik niet de.tk-extensie. Het is verboden op Infinityfree. Gebruik een van de andere domeinextensies. De foto's laten me misschien zien dat ik de.tk voor de eerste paar stappen gebruik, maar ik zal later overschakelen naar de.ml. Gebruik dus een extensie die niet.tk is. Gebruik.ml of een van de andere.
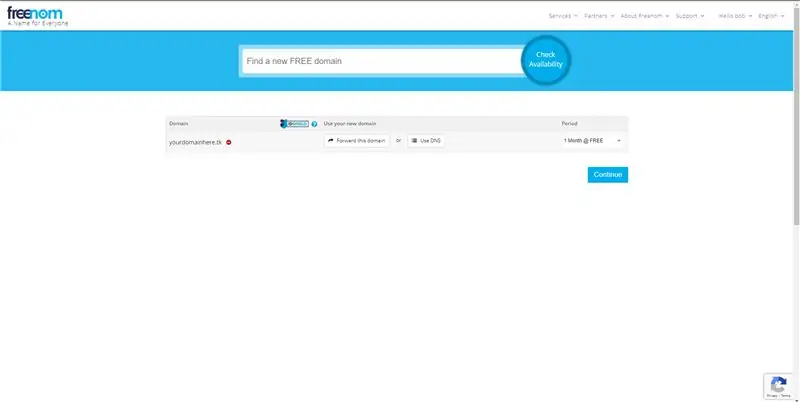
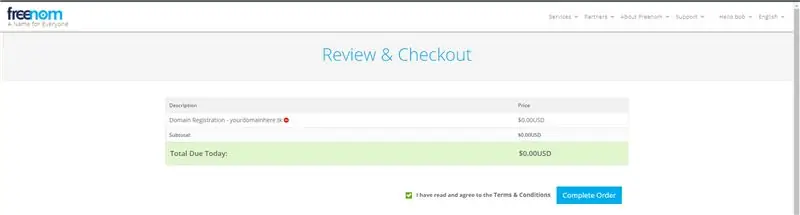
Stap 6: Afrekenen




Oké, vrij standaard afrekengedeelte. Behalve dat je geen creditcard nodig hebt:). Blijf echter klikken, zoals op de foto's, totdat je bij het orderbevestigingsscherm komt. Klik terug naar het klantengedeelte en vervolgens op STOP.
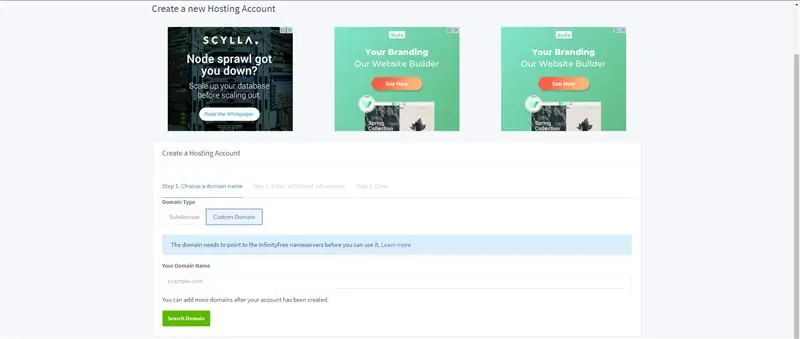
Stap 7: Het domein verbinden: deel 1


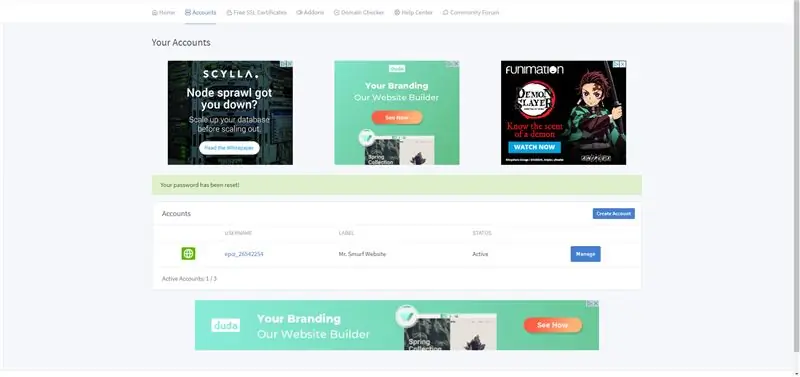
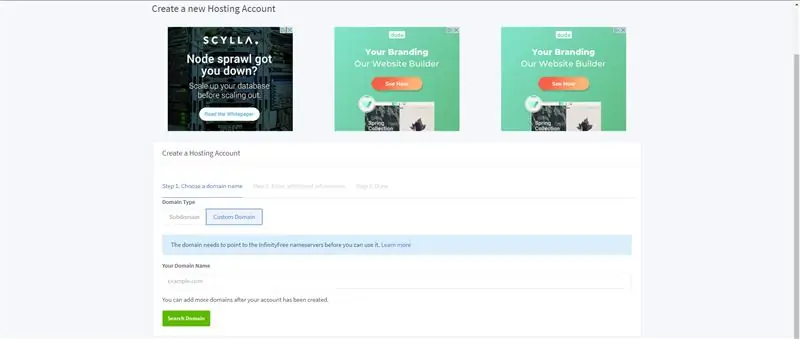
Dus op dit punt moet u ook zijn ingelogd op uw Infinityfree-account. Er zou een knop voor het maken van een account op uw startpagina moeten zijn, aangezien uw account nieuw is (de mijne heeft er al een, aangezien dit een account is dat ik eerder heb gebruikt. Ja, ik speel videogames, vandaar de naam 'Mr. Smurf 176'). U moet op de knop "account maken" klikken. Selecteer vervolgens "aangepast domein". Het zal u vertellen dat uw domein eerst naar Infinityfree-naamservers moet verwijzen. Oké, ga naar de volgende stap.
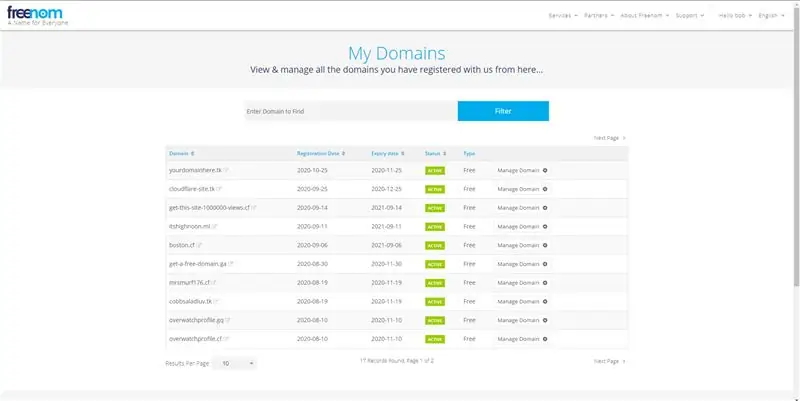
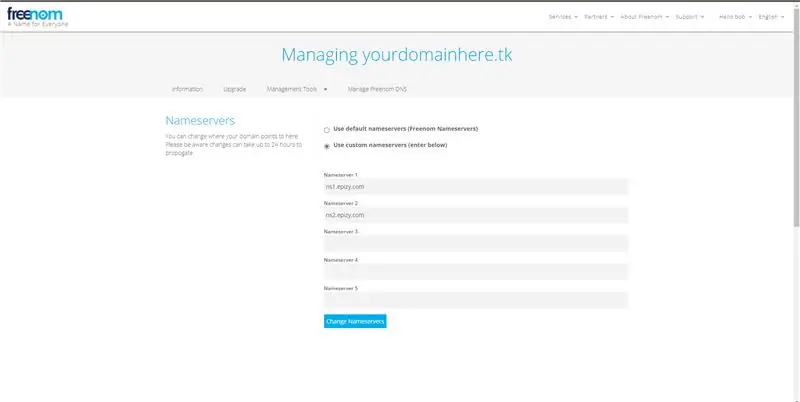
Stap 8: Het domein verbinden: deel 2



Zodra je de pagina domein toevoegen/aangepast domein hebt geopend in Infinityfree, zip dan naar Freenom. Klik in de rechterbovenhoek van de pagina op Services > Mijn domeinen. Dit leidt u naar uw pagina met domeinen. Klik op degene die u voor dit project gebruikt. Vervolgens ziet u bovenaan het beheerscherm drie opties. Informatie-, upgrade- en beheertools. Klik op Beheerprogramma's > Naamservers. Schakel vervolgens uw naamservers om naar aangepaste naamservers. Typ vervolgens onder nameserver 1 ns1.epizy.com, en het tweede slot, typ ns2.epizy.com. Dat zijn de Infinityfree nameservers. Ga naar de volgende stap en bekijk de afbeeldingen hiervoor als je in de war bent. Ga vervolgens terug naar de infinityfree account aangepaste domeinpagina toevoegen.
Stap 9: Het domein verbinden: deel 3

Dit is waar het je zal stoppen als je.tk gebruikt. Dus hier gebruik ik een.ml met dezelfde naam. Zorg er dus voor dat je niet de.tk gebruikt, maar een.ml, of een van de andere gratis extensies. De.tk was slechts een demonstratiefoto die ik al had. De volgende zijn in ieder geval nieuw.
Typ je domein in dat je bij Freenom hebt geregistreerd en de naamservers hebt gewijzigd. Klik vervolgens op zoekdomein. Het brengt je naar de volgende pagina. Als dit niet het geval is, moet u mogelijk een paar uur wachten. Vernieuw dan en ga verder.
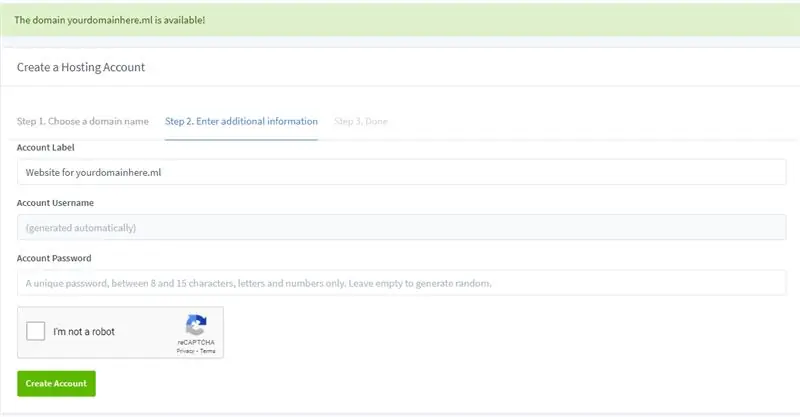
Stap 10: Het account aanmaken

Zodra u hiermee verder kunt gaan, wordt u naar een pagina geleid die eruitziet als de afbeelding hierboven. Vul die pagina in zoals je wilt. Het is vrij eenvoudig. Klik vervolgens op doorgaan.
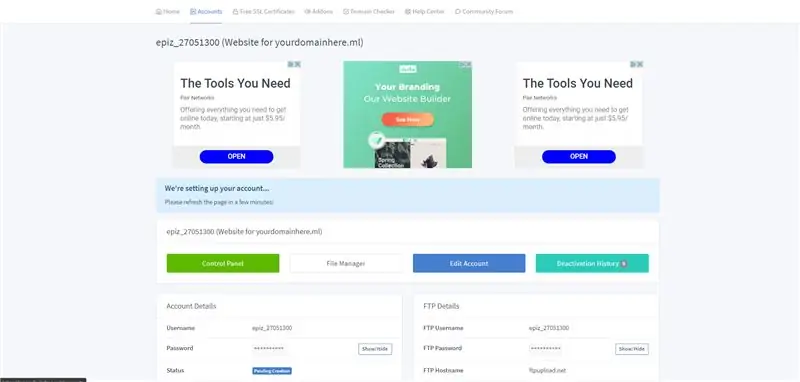
Stap 11: Voltooi het maken

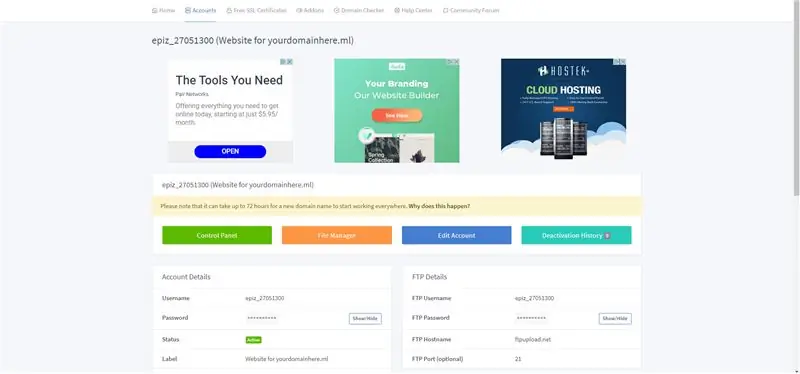
Nadat u doorgaat, heeft u twee opties. Bekijk in het Configuratiescherm en Bekijk in Client Area. Druk op de knop Bekijken in klantengebied. U krijgt een scherm te zien zoals de afbeelding hierboven. Klik nu op Configuratiescherm. U moet akkoord gaan met de algemene voorwaarden en zo. Vervolgens gaat u verder naar het configuratiescherm. Je hebt dat nu niet nodig, dus je kunt het sluiten, maar als je het wilt bekijken, voel je dan vrij. Het is een standaard cPanel, voor degenen onder jullie die weten dat dat zo is. Als je dat niet doet, is het eigenlijk gewoon je controlepaneel van je website. Hoe dan ook, sluit dat en ga terug naar de pagina Client Area. Laad het opnieuw en wacht even, misschien een paar minuten. Laad dan opnieuw en het moet worden gedaan "instellen". Ga naar de volgende stap.
Stap 12: Inhoud toevoegen




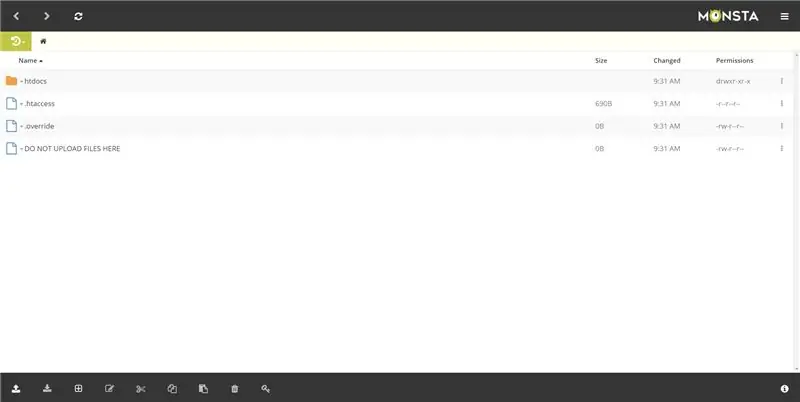
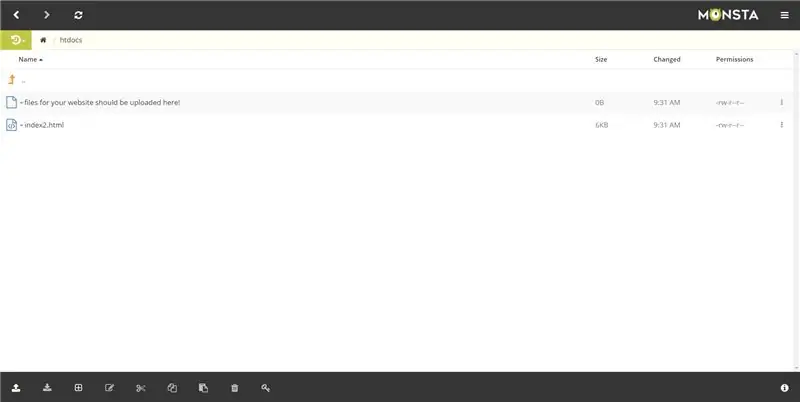
Nu uw site is ingesteld, moet u naar bestandsbeheer gaan. Klik daarvoor gewoon op de knop. Vervolgens ga je naar de bestandsbeheerder. Belangrijke opmerking: Klik op de htdocs-map voordat u hier verder gaat!!! U kunt de afbeeldingen hierboven ter referentie bekijken. U merkt misschien dat er een index2.html-bestand is. Voor degenen onder u die al ervaring hebben met dit bestandsbeheer en weten hoe.htaccess de indexbestanden bestuurt, dan kunt u de volgende sectie overslaan en naar de volgende stap gaan, aangezien deze sectie de indexbestanden zal uitleggen, hoe toe te voegen en inhoud vernieuwen, enz., maar als u volledig zeker bent, slaat u dit gewoon over en gaat u naar de volgende stap.
De bestandsbeheerder: waar uw inhoud zal zijn.
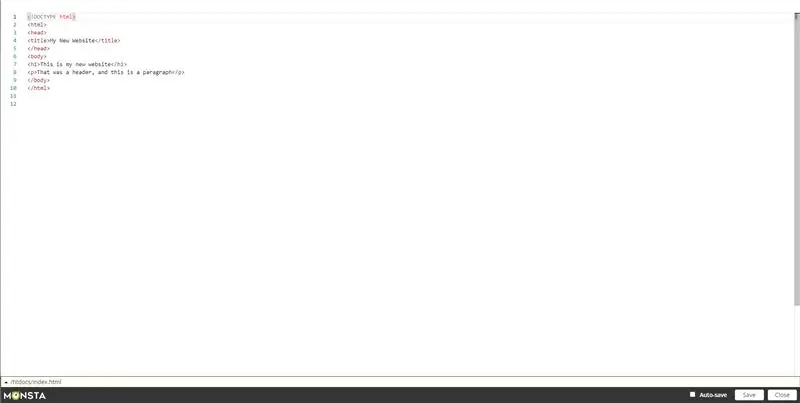
Wat is de bestandsbeheerder? Hier wordt de inhoud van uw website, oftewel uw bestanden, opgeslagen. Om te beginnen, verwijder het bestand index2.html nog NIET. Klik gewoon op de plusknop onderaan de bestandsbeheerder, klik op bestand en noem het index.html. Zodra u zich in het bestand bevindt, kopieert en plakt u het volgende programma in het bestand, drukt u op opslaan en klikt u op de knop Vernieuwen bovenaan het scherm. Het ziet eruit als een cirkel met pijlen.
Mijn nieuwe website
Dit is mijn nieuwe website
Dat was een koptekst, en dit is een alinea
Stap 13: Het beste deel!

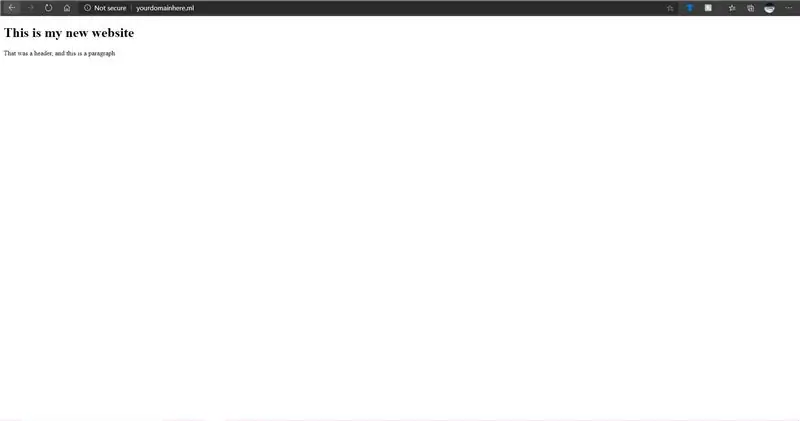
Nu voor het moment waar we allemaal op hebben gewacht: Typ de URL van uw website in de adresbalk! U ziet de inhoud die u op uw website plaatst. Als het bij de eerste poging niet werkt, geen zorgen! Soms duurt het even voordat de pagina zich over de wereld verspreidt. Probeer het over een paar uur nog eens. Als je meer HTML wilt leren, raad ik www.w3schools.com aan, en je kunt uitbreiden op je website. U kunt alle functies van het bedieningspaneel uitproberen. Je kunt HTML ergens anders leren, wat dan ook. Je hebt een site, gebruik hem nu zoals je wilt! Wow, het was niet mijn bedoeling dat het rijmde. Oh nou ja. Ja, ik weet het, ik kom bij de SSL. Maar je KUNT hier stoppen als je wilt: de SSL is volledig optioneel.
Stap 14: SSL in een notendop, aangezien dit instructable al lang genoeg is: deel 1/2



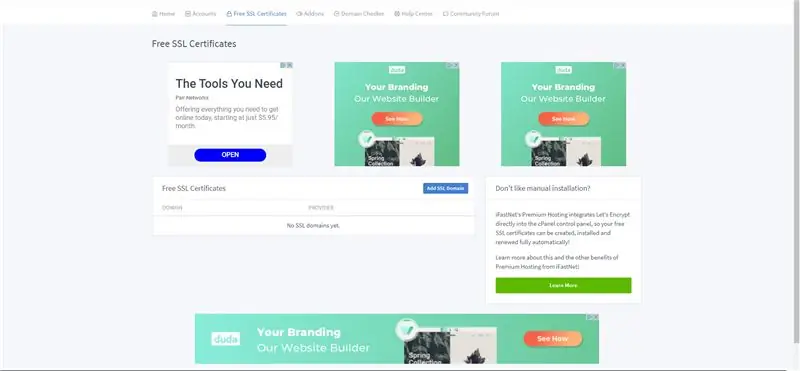
Mogelijk hebt u de GRATIS SSL-knop bovenaan uw scherm in het Infinityfree-account opgemerkt. Nou, raad eens? Klik Het! Klik vervolgens op SSL-domein toevoegen. Typ uw domein in onder aangepast domein. Klik vervolgens op SSL-domein toevoegen. Er zullen CNAME-records zijn die u moet instellen, de Infinityfree-pagina die is gelinkt op de gratis SSL-pagina zal u vertellen hoe u dat moet doen. Of ik kan het! Het staat in het controlepaneel. Scrol omlaag naar CNAME-records en klik erop. Stel de records in die het u vertelt en klik op opslaan.
Stap 15: SSL: deel 2


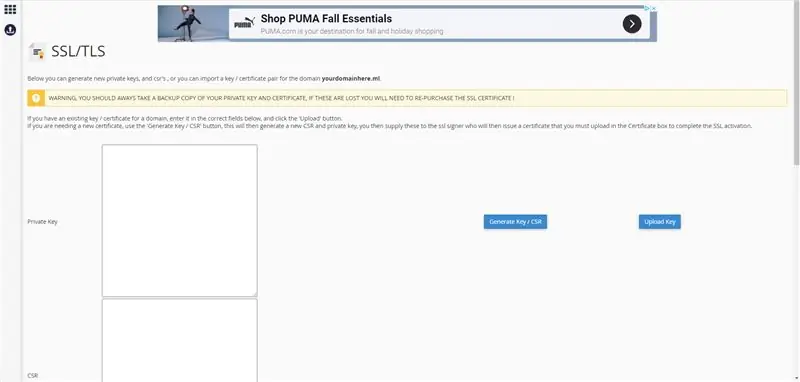
Ok, als je eenmaal de gratis SSL-pagina hebt vernieuwd, kun je na een paar minuten het certificaat aanvragen. Wacht vervolgens op het certificaat: nog een paar minuten. Klik op vernieuwen en kopieer het certificaat naar het gedeelte SSL-certificaten van het configuratiescherm. Ik kan hier geen afbeeldingen van mijn certificaat tonen omdat dat privé is. Maar ik kan de SSL-knop laten zien! En de pagina.
Stap 16: Klaar
Bedankt voor het lezen, ik hoop dat dit nuttig was, en je in ieder geval de tools liet zien. De kennisbank van Infinityfree is redelijk goed, als je vragen hebt.
Aanbevolen:
Hoe een SSL-certificaat op de WordPress-website te installeren: 5 stappen

Hoe een SSL-certificaat op de WordPress-website te installeren: we gaan een gids delen om een SSL-certificaat op de WordPress-website te installeren. Maar voordat u een certificaat installeert, moet u een goedkope SSL-certificaatprovider zoals Comodo SSL-certificaat vinden
Toegang krijgen tot een extern rootbestandssysteem met behulp van DB410 als een Ethernet-dongle: 6 stappen

Toegang krijgen tot het externe rootbestandssysteem met behulp van DB410 als een Ethernet-dongle: Doelstellingen: Installeer de toolchain en hercompileer de kernel om ondersteuning voor USB Ethernet CDC-gadgets in te voegen; Maak boot.img opnieuw van Linaro om USB Ethernet CDC op te starten; Maak een NFS-server om het rootbestandssysteem te hosten; IP-configuratie in DEVICE en HOST
Hoe u Final Cut Pro gratis rechtstreeks van de website van Apple kunt krijgen: 5 stappen

Hoe Final Cut Pro gratis rechtstreeks van de website van Apple te krijgen: Hallo, ik maak YouTube-video's en ik kon lange tijd niet de inhoud maken die ik wilde vanwege de beperkingen van iMovie. Ik gebruik een MacBook om mijn video's te bewerken en ik heb altijd al een high-end filmbewerkingssoftware zoals Final Cut Pro t
Hoe muziek te krijgen van BIJNA ELKE (Haha) website (zolang je het kunt horen, kun je het krijgen Ok prima als het in Flash is ingesloten, kun je dat misschien niet) BEWERKT !!!!!

Hoe muziek te krijgen van BIJNA ELKE (Haha) website (zolang je het kunt horen, kun je het krijgen … Ok prima als het in Flash is ingesloten, kun je dat misschien niet) BEWERKT !!!!! Toegevoegde info: als je ooit naar een website gaat en een nummer speelt dat je leuk vindt en wilt, dan is hier de instructie voor jou, niet mijn schuld als je iets verknoeit (de enige manier waarop het zal gebeuren is als je dingen begint te verwijderen zonder reden )ik heb muziek kunnen krijgen voor
Maak een 100% gratis website! Geen advertenties of virussen!: 7 stappen

Maak een 100% gratis website! Geen advertenties of virussen!: De website "yola" is een geweldige website voor het maken van volledig gratis websites. Ofwel een persoonlijke website of bedrijfswebsite, zelfs een met een wachtwoord beveiligde site, en u kunt het allemaal zelf maken en er is geen codekennis vereist, maar het zou helpen
