
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Programmeren is altijd leuk en Arduino is een geweldig platform als je net begint met Embedded-programmeren. In deze tutorial zullen we onze eigen rekenmachine bouwen met Arduino. De waarden kunnen worden verzonden via een toetsenbord (4×4 toetsenbord) en het resultaat kan worden bekeken op een LCD-scherm (16×2 Dot-matrix). Deze rekenmachine kan eenvoudige bewerkingen zoals optellen, aftrekken, vermenigvuldigen en delen met hele getallen uitvoeren. Maar als je het concept eenmaal begrijpt, kun je zelfs wetenschappelijke functies implementeren met Arduino's ingebouwde functies. beschikbare bibliotheken. U zult ook begrijpen hoe u uw Arduino programmeert voor het uitvoeren van een bepaalde taak.
Stap 1: Dingen die nodig zijn
Arduino Uno (elke versie werkt)16×2 LCD-scherm4×4 toetsenbord9V batterijBreadboard en aansluitdraden
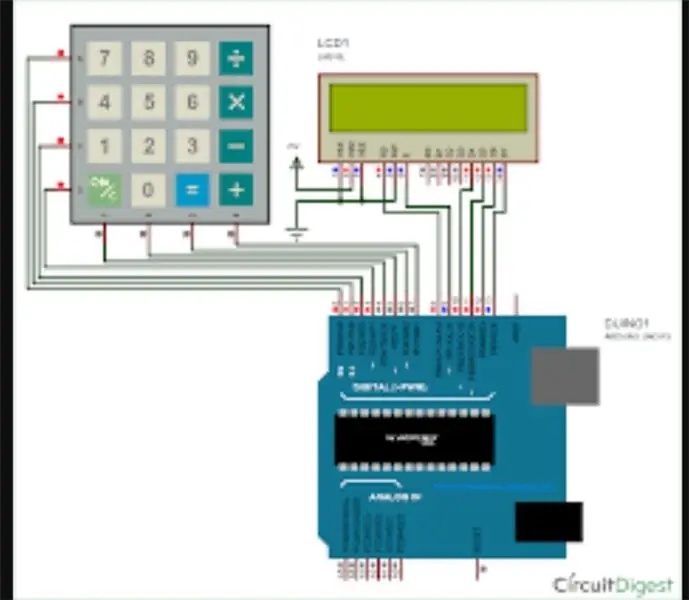
Stap 2: Schakelschema

Stap 3: Arduino-calculatorprogramma
Het volledige Arduino-programma voor dit project wordt aan het einde van dit project gegeven. De code is opgesplitst in kleine, betekenisvolle brokken en wordt hieronder uitgelegd. Zoals eerder verteld, gaan we een LCD en toetsenbord koppelen aan Arduino met behulp van bibliotheken. Dus laten we ze eerst toevoegen aan onze Arduino IDE. De bibliotheek voor LCD is standaard al in uw Arduino opgenomen, dus daar hoeven we ons geen zorgen over te maken. Klik voor de toetsenbordbibliotheek op de link om deze van Github te downloaden. U krijgt een ZIP-bestand en voegt deze lib vervolgens toe aan Arduino via Sketch -> Include Library -> Add. ZIP-bestand en verwijs de locatie naar dit gedownloade bestand. Als we klaar zijn, zijn we helemaal klaar om te programmeren. Hoewel we een bibliotheek hebben gebruikt voor het gebruik van een toetsenbord, moeten we enkele details (hieronder weergegeven) over het toetsenbord naar de Arduino noemen. De variabele ROWS en COLS vertelt hoeveel rijen en kolommen ons toetsenbord heeft en de keymap toont de volgorde waarin de toetsen op het toetsenbord aanwezig zijn. Het toetsenbord dat ik in dit project gebruik, ziet er als volgt uit, de toetsenkaart vertegenwoordigt ook hetzelfde. Verder hieronder hebben we vermeld op welke pinnen het toetsenbord is aangesloten met behulp van de variabele array rowPins en colPins.const byte ROWS = 4; // Vier rijenconst byte COLS = 4; // Drie kolommen// Definieer de Keymapchar-toetsen [ROWS][COLS] = { {'1', '2', '3', 'A'}, {'4', '5', '6', ' B'}, {'7', '8', '9', 'C'}, {'*', '0', '#', 'D'}};byte rowPins[ROWS] = { 0, 1, 2, 3 };// Sluit toetsenbord ROW0, ROW1, ROW2 en ROW3 aan op deze Arduino-pinnen.byte colPins [COLS] = {4, 5, 6, 7}; // Sluit toetsenbord COL0, COL1 en COL2 aan op deze Arduino-pinnen. Nadat we hebben vermeld welk type toetsenbord we gebruiken en hoe het is aangesloten, kunnen we het toetsenbord maken met behulp van die details met behulp van de onderstaande regel Keypad kpd = Keypad (makeKeymap (keys)), rowPins, colPins, RIJEN, COLS); // Maak het toetsenbord Op dezelfde manier moeten we ook vertellen op welke pinnen van de Arduino het LCD-scherm is aangesloten. Volgens ons schakelschema zouden de definities als volgt zijn: int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; //Pinnen waarop LCD is aangesloten LiquidCrystal lcd (rs, en, d4, d5, d6, d7); // maak het LCD-scherm In de setup-functie geven we alleen de naam van het project weer en gaan we verder met de while-lus waar het hoofdproject ligt. In principe moeten we controleren of er iets op het toetsenbord wordt getypt, als we het typen moeten we het herkennen wat er wordt getypt en converteer het naar een variabele wanneer de "=" wordt ingedrukt, we moeten het resultaat berekenen en het uiteindelijk op het LCD-scherm weergeven. Dit is precies wat er wordt gedaan binnen de lusfunctie zoals hieronder wordt getoondkey = kpd.getKey(); //opslaan van ingedrukte toetswaarde in een charif (key!=NO_KEY)DetectButtons();if (result==true)CalculateResult();DisplayResult(); Wat er binnen elke functie gebeurt, wordt uitgelegd met behulp van de commentaarregels, doorloop de volledige code hieronder, speel ermee om te begrijpen hoe het echt werkt. Als je twijfelt over een specifieke regel, gebruik dan gerust het commentaargedeelte of de forums.
Stap 4:
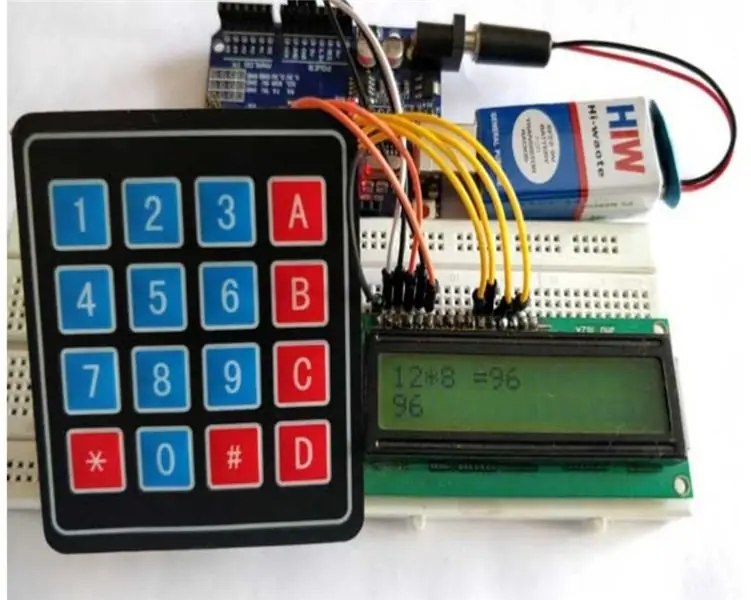
Stap 5: Werking van Arduino Calculator

Maak de aansluitingen volgens het schakelschema en upload de onderstaande code. Als er een fout wordt weergegeven, zorg er dan voor dat u de bibliotheek hebt toegevoegd volgens de bovenstaande instructie. U kunt de simulatie ook proberen om te controleren of het probleem bij uw hardware ligt. Als alles is gedaan zoals het hoort, ziet uw hardware er ongeveer zo uit als hieronder, met het LCD-scherm dat deze Arduino-calculator weergeeft met behulp van het 4x4-toetsenbord in actie. Aangezien het hier gebruikte toetsenbord niet de juiste markeringen heeft, heb ik aangenomen dat de alfabetten operators zijn zoals hieronder vermeld Teken op toetsenbord Verondersteld te zijn “A” Optellen (+) “B” Aftrekken (-) “C” Vermenigvuldigen (*) “D” Delen (/) “*” Wissen (C) “#” Is gelijk aan (=) U kunt gebruik een markering om over elke knop te schrijven. Als dat is gebeurd, kunt u de rekenmachine direct gaan gebruiken. Typ het nummer en het verschijnt op de tweede regel, druk op de operand en typ je tweede nummer en druk tenslotte op de toets "#" om je resultaat te krijgen. U kunt ook proberen deze op touchscreen gebaseerde Arduino-calculator te bouwen.
Stap 6: Coderen
/* * Arduino Keypad-calculatorprogramma */#include //Header-bestand voor LCD van https://www.arduino.cc/en/Reference/LiquidCrystal#include //Header-bestand voor Keypad van https://github.com/ Chris--A/Keypadconst byte RIJEN = 4; // Vier rijenconst byte COLS = 4; // Drie kolommen// Definieer de Keymapchar-toetsen [ROWS][COLS] = { {'7', '8', '9', 'D'}, {'4', '5', '6', ' C'}, {'1', '2', '3', 'B'}, {'*', '0', '#', 'A'}};byte rowPins[ROWS] = { 0, 1, 2, 3 };// Sluit toetsenbord ROW0, ROW1, ROW2 en ROW3 aan op deze Arduino-pinnen.byte colPins [COLS] = {4, 5, 6, 7}; // Sluit toetsenbord COL0, COL1 en COL2 aan op deze Arduino-pinnen. Keypad kpd = Keypad (makeKeymap (keys), rowPins, colPins, ROWS, COLS); // Maak de Keypadconst int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; //Pinnen waarop LCD is aangesloten LiquidCrystal lcd (rs, en, d4, d5, d6, d7); lang Num1, Num2, Getal; char-toets, actie; boolean resultaat = false; ongeldige setup () { lcd.begin (16, 2); // We gebruiken een 16 * 2 LCD-scherm lcd.print ("DIY Calculator"); // Geef een introbericht weer lcd.setCursor (0, 1); // zet de cursor op kolom 0, regel 1 lcd.print ("-CircuitDigest"); // Geef een vertraging van het introbericht weer (2000); //Wacht tot het scherm info lcd.clear(); // Maak het vervolgens schoon} void loop () {key = kpd.getKey (); //opslaan van ingedrukte toetswaarde in een charif (key!=NO_KEY)DetectButtons();if (result==true)CalculateResult();DisplayResult(); }nietig DetectButtons(){ lcd.clear(); //Maak het dan schoon als (key=='*') //Als de annuleerknop is ingedrukt {Serial.println ("Button Cancel"); Getal=Num1=Num2=0; result=false;} if (key == '1') //If Button 1 is ingedrukt {Serial.println ("Button 1"); if (Getal==0) Getal=1; anders Getal = (Getal*10) + 1; //Twee keer ingedrukt } if (toets == '4') //Als knop 4 wordt ingedrukt {Serial.println ("Knop 4"); if (Getal==0) Getal=4; anders Getal = (Getal*10) + 4; //Twee keer ingedrukt } if (key == '7') //If Button 7 is ingedrukt {Serial.println ("Button 7"); if (Getal==0) Getal=7; anders Getal = (Getal*10) + 7; // Tweemaal ingedrukt } if (key == '0') {Serial.println ("Knop 0"); // Knop 0 wordt ingedrukt als (nummer == 0) nummer = 0; anders Getal = (Getal*10) + 0; // Tweemaal ingedrukt } als (toets == '2') // Knop 2 is ingedrukt {Serial.println ("Knop 2"); if (Getal==0) Getal=2; anders Getal = (Getal*10) + 2; // Tweemaal ingedrukt } if (key == '5') {Serial.println ("Knop 5"); if (Getal==0) Getal=5; anders Getal = (Getal*10) + 5; // Tweemaal ingedrukt } if (key == '8') {Serial.println ("Knop 8"); if (Getal==0) Getal=8; anders Getal = (Getal*10) + 8; // Tweemaal ingedrukt } if (key == '#') {Serial.println ("Button Equal"); Getal2=Nummer; resultaat = waar; } if (key == '3') {Serial.println ("Knop 3"); if (Getal==0) Getal=3; anders Getal = (Getal*10) + 3; // Tweemaal ingedrukt } if (key == '6') {Serial.println ("Knop 6"); if (Getal==0) Getal=6; anders Getal = (Getal*10) + 6; // Tweemaal ingedrukt } if (key == '9') {Serial.println ("Knop 9"); if (Getal==0) Getal=9; anders Getal = (Getal*10) + 9; // Tweemaal ingedrukt } if (toets == 'A' || toets == 'B' || toets == 'C' || toets == 'D') // Knoppen detecteren op kolom 4 { Num1 = nummer; Getal =0; if (key == 'A') {Serial.println ("Toevoeging"); action = '+';} if (key == 'B') {Serial.println ("Aftrekken"); actie = '-'; } if (key == 'C') {Serial.println ("Vermenigvuldiging"); action = '*';} if (key == 'D') {Serial.println ("Devesion"); actie = '/';} vertraging(100); }}ongeldig BerekenResultaat(){ if (action=='+') Getal = Num1+Num2; if (action=='-') Getal = Num1-Num2; if (action=='*') Getal = Num1*Num2; if (action=='/') Getal = Num1/Num2; }void DisplayResult(){ lcd.setCursor(0, 0); // zet de cursor op kolom 0, regel 1 lcd.print (Num1); lcd.print(actie); lcd.afdruk (Num2); if (resultaat==waar) {lcd.print(" ="); lcd.print (Number);} // Geef het resultaat weer lcd.setCursor (0, 1); // zet de cursor op kolom 0, regel 1 lcd.print(Number); // Toon het resultaat}
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
