
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

VRAAG: Zou u geïnteresseerd zijn in een nieuwe versie met Wemos D1 mini en zowel DS18-sensor (voor temperatuur) als DHT22 (voor vochtigheid)? Laat het me weten in de reacties. Bedankt!
Als je dit project leuk vindt, STEM er dan op in de Wireless-wedstrijd… Heel erg bedankt
Hallo jongens, na een paar maanden spelen met ESP8266 heb ik eindelijk een nieuwe versie van TerraControl waar ik tevreden over ben en die ik graag met je wil delen. Sommigen van jullie zullen misschien opmerken dat ik versie 2.0 oversla…dat komt omdat die versie voornamelijk de oude code gebruikte met weinig toevoegingen, maar het was nog steeds rommelig als de hel. Dankzij Blynk kon ik meer dan 600 rijen code knippen tot 100 rijen met veel eenvoudige code!
Wat is er veranderd?
- Kleine aanpassingen zijn de fysieke verbindingen. Voornamelijk vanwege de DHT-sensor die niet kon worden aangesloten tijdens het opstarten in de oude versie. Het is nu allemaal opgelost en geen stroomuitval zal knoeien met uw instellingen.
- Geen ESP8266-webserver. Wat een goede zaak is, vertrouw me hierin.
- Totale controle via de Blynk-app. Van overal ter wereld kunt u alles bedienen wat u maar wilt. Ik weet dat dit misschien als reclame klinkt, maar ik ben Blynk echt gaan waarderen.
- Veel meer mogelijkheden - het hele huishouden aangesloten en bestuurbaar/bewaakt via één app.
Stap 1: Wat u nodig heeft…


- NodeMCU 1.0 12E-kaart - $ 3,32
- Relaisbord - bijvoorbeeld - $ 5,90
- Temperatuur- en vochtigheidssensor DHT22(11) - $2.87
- Gezien de aard van het NodeMCU-bord (de output is slechts 3,3v), moet je ofwel een 3,3V-relaiskaart kopen (in de bovenstaande link), of een 5v-kaart aanpassen, of een I2C-logische convertermodule kopen - bijvoorbeeld - $ 0,9
- 5V-bron (ik gebruik een oudere USB-oplader)
- draden
- soldeer
- koffer/doos
- Arduino IDE
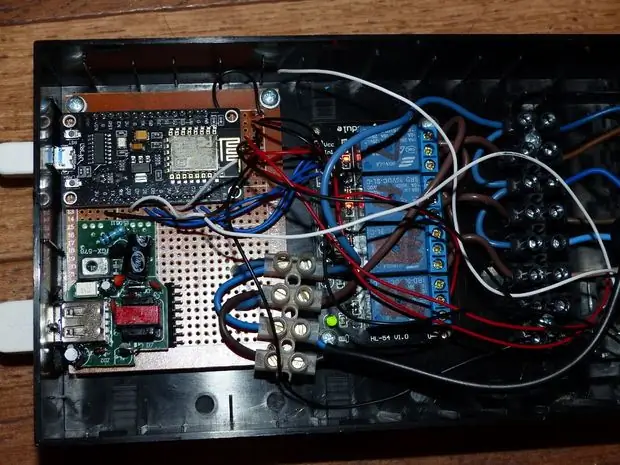
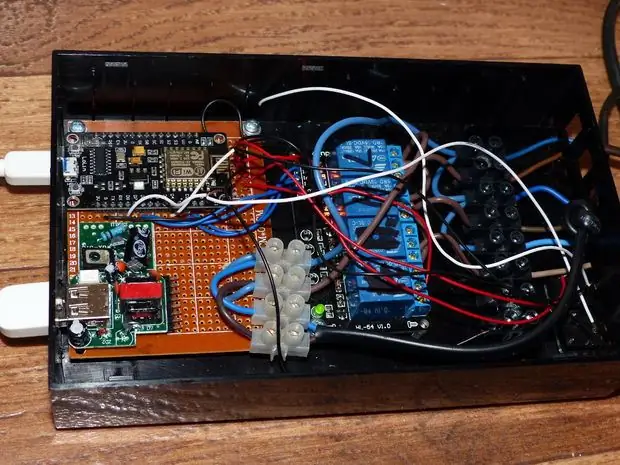
Verbindingen NodeMCU
DHT22/11 datapin D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (RX-pin op NodeMCU)
U moet de modules van stroom voorzien volgens hun specificaties. Als u een relaiskaart van 3,3 V gebruikt, kunt u deze rechtstreeks vanaf de NodeMCU van stroom voorzien, anders moet u externe 5V gebruiken.
Ik gebruik mijn oude onderdelen en koffer, alleen nodig om twee draden te verwisselen…
Stap 2: Blynk-configuratie




Voor degenen die niet weten wat Blynk is, het is een platform met iOS- en Android-apps om Arduino, Raspberry Pi en dergelijke via internet te besturen. Het is een digitaal dashboard waar u een grafische interface voor uw project kunt bouwen door eenvoudig widgets te slepen en neer te zetten. Je moet misschien wat energie kopen in de Blynk-app, maar ik denk dat $ 4-5 een goede prijs is voor een project als dit.
Laten we beginnen op het Andorid-apparaat (iOS-versie staat het toevoegen van widgets of het bewerken van Eventor-evenementen nog niet toe):
- Download de Blynk-app
- Aanmelden of inloggen (als je al een account hebt)
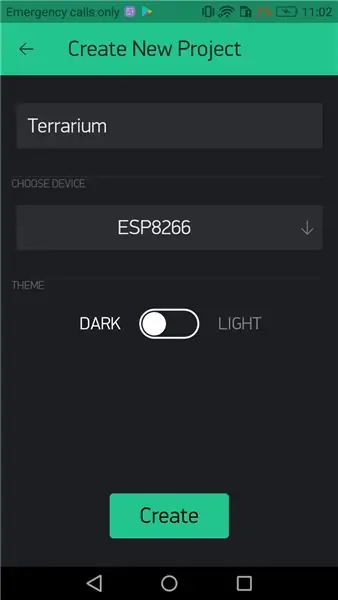
- Tik op "+" om een nieuw project aan te maken Geef het project een naam en selecteer het apparaat dat u gebruikt (in ons geval is dit ESP8266) en tik op "Maken" U ontvangt een authenticatietoken in uw mailbox, we zullen het later nodig hebben
-
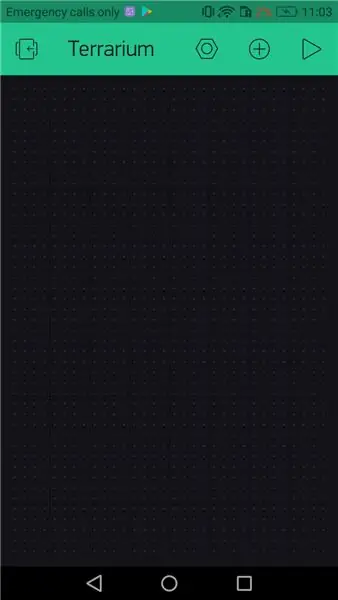
Tik op de Blynk Project-pagina op "+" en voeg toe:
- 4 knoppen
- 4 LED's
- 2 (gelabelde) schermen
- Realtime klok
- Kennisgeving
- Eventor
- Geschiedenisgrafiek (optioneel)
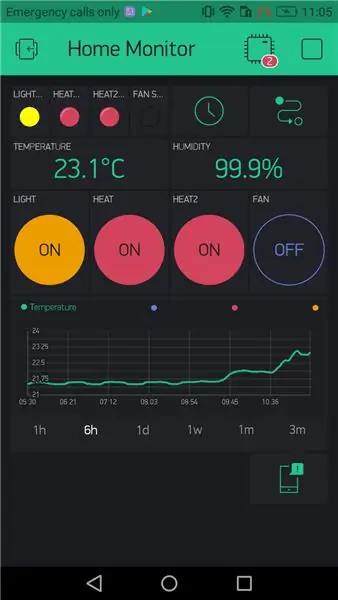
- Gebruik de widget-instellingen zoals te zien op de laatste afbeelding (als je het anders instelt, moet je de code aanpassen)
- In de projectinstellingen (moerpictogram bovenaan) "Stuur app verbonden opdracht" op AAN.
- Sluit de instellingen en open Eventor
Stap 3: Eventor

Laten we doorgaan met het maken van Eventor-evenementen…
Stel eerst de lichtregeling in:
-
Nieuw evenement toevoegen
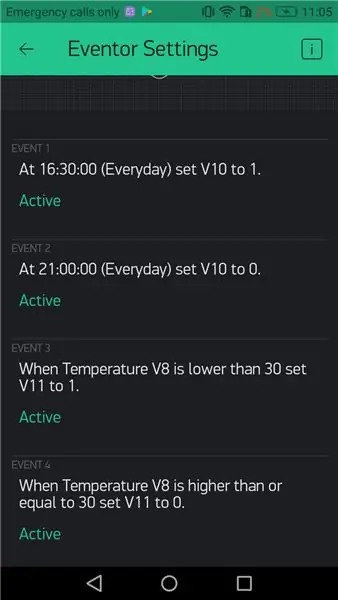
When…TIME (selecteer de tijd waarop u wilt dat het licht AAN gaat) zet pin…(V10) op 1
-
Nieuw evenement toevoegen
When…TIME (selecteer de tijd waarop u wilt dat het licht UIT gaat) zet pin…(V10) op 0
Nu de warmteregeling
-
Nieuw evenement toevoegen
Wanneer temperatuur V8 lager is dan 30, stel pin … (V11) in op 1
-
Nieuw evenement toevoegen
Wanneer temperatuur V8 hoger of gelijk is aan 30, stel pin … (V11) in op 0
Als je klaar bent, sluit je de Eventor en druk je op de afspeelknop op je project.
Ik hoop dat je het idee snapt. Als je met Eventor gaat spelen ontdek je nog meer mogelijkheden en opties. In de huidige opstelling zijn het licht en de warmte geautomatiseerd en worden Heat2 en ventilator handmatig bediend, maar alle vier de functies kunnen eenvoudig worden bediend door op de knop te drukken en het zal uw huidige instellingen overschrijven totdat aan de volgende voorwaarde is voldaan.
Stap 4: De code

Sluit je bord aan op de computer, start de Arduino IDE, open de broncode en laten we er snel naar kijken …
Bibliotheken
U moet drie bibliotheken downloaden om de code te laten werken:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (van de Blynk-bibliotheek)
Instellingen (wijzig naar eigen behoefte)
const char ssid = "UW WIFI-SSID";const char pass = "UW WIFI-WACHTWOORD";char auth = "UW BLYNK-PROJECTTOKEN"; (dit ontvang je in de e-mail na het aanmaken van een project in de Blynk app)
Dat is het! U kunt de code uploaden en op uw telefoon controleren of deze is aangesloten.
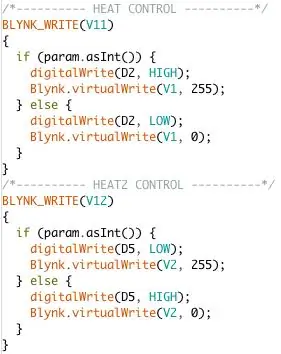
Voor volledige openbaarmaking gebruik ik nog steeds de tegenovergestelde toestanden voor relais 3 & 4 (Heat2 & Fan) van de eerste versie. Zie de foto. Heat heeft de status HOOG wanneer de Blynk-knop AAN staat, LAAG wanneer UIT. De Heat2 heeft de tegenovergestelde toestanden.
Stap 5: Werken…? Super goed


Je zou een nog betere oplossing kunnen bedenken om de Eventor te gebruiken. Om het gebruik van LED-widgets te verduidelijken: wanneer u op een knop drukt of de Eventor een schakelgebeurtenis verzendt, zal de code eerst het relais naar de gewenste status schakelen en vervolgens een virtualWrite afvuren om de corresponderende LED AAN/UIT te zetten. Op deze manier weet je altijd of je actie succesvol was (kan de oorzaak zijn van verbindingsproblemen, maar het is niet gebeurd terwijl ik deze app de afgelopen twee maanden gebruikte).
Geschiedenisgrafiek is niet nodig, maar een leuke functie om te hebben, het gebruikt dezelfde gegevens die we naar de gelabelde waarden sturen en slaat ze op op de Blynk-server. Met de exportoptie kunt u veel meer gegevens tot uw beschikking hebben, wat met de vorige versie niet mogelijk was.
Deze opstelling is universeel. Ik geloof dat ik erin geslaagd ben om de code zoveel mogelijk op te ruimen met dezelfde functionaliteiten en meer. Je kunt het gebruiken om je terrarium, aquarium, tuin, aqua-phonic-systemen, broedmachines, enz. te besturen. Veel plezier en als je dit project leuk vindt, laat dan een reactie achter. Het spijt me als ik een instelling heb overgeslagen of als iets niet duidelijk genoeg is. Stuur me in dat geval een PB en ik zal het zsm oplossen. Bedankt voor het lezen!
Aanbevolen:
Een IoT Halloween-pompoen - Bedien LED's met een Arduino MKR1000 en Blynk-app ???: 4 stappen (met afbeeldingen)

Een IoT Halloween-pompoen | Bedien LED's Met een Arduino MKR1000 en Blynk App ???: Hallo allemaal, Een paar weken geleden was het Halloween en volgens de traditie heb ik een mooie pompoen uitgesneden voor op mijn balkon. Maar toen ik mijn pompoen buiten had, realiseerde ik me dat het best vervelend was om elke avond de deur uit te moeten om de kaars aan te steken. En ik
Een digitale timer maken met Blynk: 5 stappen

Een digitale timer maken met Blynk: in dit bericht leren we hoe we aan de slag kunnen met Blynk - een IoT-platform dat is ontworpen om het hele proces voor ons te vereenvoudigen en dat ook werkt met verschillende borden met internettoegang
Een lokale Blynk-server maken: 5 stappen

Een lokale Blynk-server maken: in dit bericht leren we hoe u een lokale Blynk-server kunt maken die de algehele latentie die soms aanwezig is bij gebruik van de standaard externe server aanzienlijk zal verminderen. We hebben het ingesteld met een Pi Zero W en we maken ook een demoproject om ervoor te zorgen dat het
Domotica met Blynk: 5 stappen

Domotica met Blynk: Hallo allemaal! Ayush en Anvit hier van Delhi Public School, Pune. Zoals je misschien in de titel hebt gelezen, is dit een domotica-project dat is ontwikkeld met Blynk als IOT-platform. Tegenwoordig worden mensen lui en de vraag naar domotica
Hallo Blynk! De SPEEEduino koppelen met de Blynk-app: 5 stappen

Hallo Blynk! De SPEEEduino koppelen met de Blynk-app: wat is de SPEEEduino? De SPEEEduino is een voor wifi geschikte microcontrollerkaart gebaseerd op het Arduino-ecosysteem, gebouwd voor opvoeders. De SPEEEduino combineert de vormfactor en de microcontroller van de Arduino met de ESP8266 Wi-Fi SoC, waardoor
