![Pocket ESP8266 weerstation [No ThingsSpeak] [batterijvoeding] - Ajarnpa Pocket ESP8266 weerstation [No ThingsSpeak] [batterijvoeding] - Ajarnpa](https://i.howwhatproduce.com/images/012/image-33182-j.webp)
Inhoudsopgave:
- Stap 1: Begrijp het proces
- Stap 2: Verzamel alle onderdelen
- Stap 3: Schematisch:
- Stap 4: PCB-layout
- Stap 5: Arduino-code
- Stap 6: PCB etsen
- Stap 7: Alle onderdelen solderen
- Stap 8: Batterij aansluiten met Setup
- Stap 9: Uw eigen website opzetten
- Stap 10: Kleine wijzigingen vereist door gebruikers
- Stap 11: Voltooi de module
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.
![Pocket ESP8266 Weerstation [No ThingsSpeak] [Batterij gevoed] Pocket ESP8266 Weerstation [No ThingsSpeak] [Batterij gevoed]](https://i.howwhatproduce.com/images/012/image-33182-1-j.webp)
![Pocket ESP8266 Weerstation [No ThingsSpeak] [Batterij gevoed] Pocket ESP8266 Weerstation [No ThingsSpeak] [Batterij gevoed]](https://i.howwhatproduce.com/images/012/image-33182-2-j.webp)
![Pocket ESP8266 Weerstation [No ThingsSpeak] [Batterij gevoed] Pocket ESP8266 Weerstation [No ThingsSpeak] [Batterij gevoed]](https://i.howwhatproduce.com/images/012/image-33182-3-j.webp)
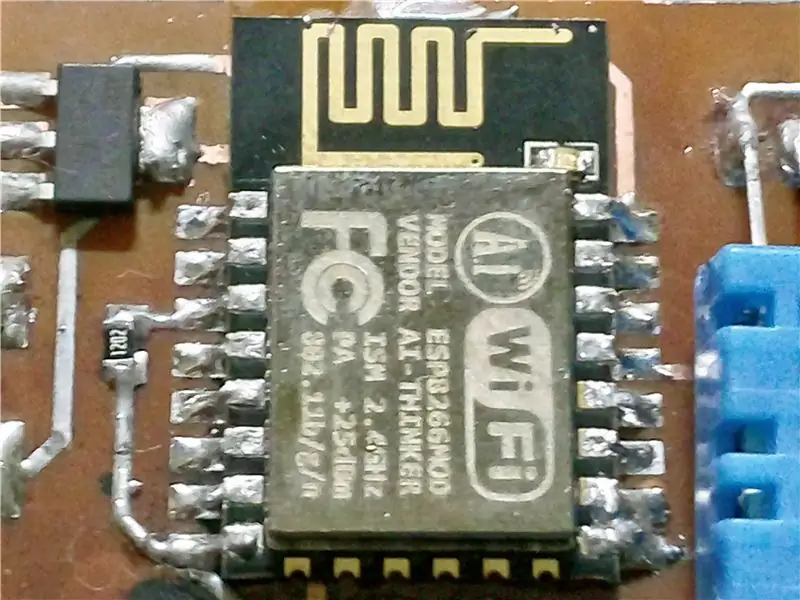
Een zakweerstation dat speciaal is gemaakt voor die technologie-nerds die daar zitten en naar mijn Instructable kijken. Dus, laat me je vertellen over dit Pocket-weerstation.
Dit zakweer heeft voornamelijk een ESP8266-brein en werkt op batterij als hart. Vergezeld met DHT11 die temperatuur- en vochtigheidsmetingen uitvoert en deze naar ESP8266 stuurt. Vervolgens stuurt de ESP8266 deze gegevens naar onze eigen website in plaats van websites van derden te gebruiken. Na het verzenden van gegevens naar onze website, gaat ESP8266 gedurende 30 minuten in de DeepSleep-modus en start daarna opnieuw op. Het hele project werkt op een 1A. Batterij die wordt opgeladen via een TP4056-module. Draag dit Pocket Weerstation overal mee naartoe. Verbind hem met je telefoon Hotspot of je wifi-router in huis. het kan worden geconfigureerd om verbinding te maken met Anyother wifi zonder opnieuw te programmeren
U weet nu dus veel over deze module en laten we ook aan de slag gaan om meer te weten over het softwareonderdeel!
Druk op de stemknop hierboven, als je het leuk vindt - Veel plezier
Stap 1: Begrijp het proces

Allereerst wil ik dat je begrijpt hoe dit Pocket-weerstation werkt.
Over het project:
Moeilijkheidsgraad: gemiddeld
Dus dit is eigenlijk een heel cool project om te doen waarin je plezier zult hebben tijdens het maken ervan. Het werkt op batterij en kan dagen duren als het volledig is opgeladen. Ik weet dat het alleen dht11 is, maar veel andere sensoren kunnen worden toegevoegd en ik zou ze binnenkort toevoegen en deze Instructable bijwerken. Opmerking: dit project heeft internettoegang nodig. De gegevens die naar de website zijn verzonden, kunnen overal ter wereld worden bekeken. En lees de laatste paragraaf van deze setup, als je weggaat of stopt na het luisteren "Het heeft internettoegang nodig".
Over gebruikersinterface (gebruikersinterface):
UI is gemaakt van PHP en HTML en wat Javascript om die voortgangsbalken op webpagina's uit te voeren. (Beginners laten dit achterwege, want je krijgt een volledige bundel die je gewoon naar je website hoeft te uploaden en het is klaar. Doorloop alle stappen en je zult het gemakkelijk vinden.).
Het is volledig eenvoudig en de gebruiker krijgt een grafische interface te zien waar hij gemakkelijk waarden kan lezen.
Werking van Project:
Dit ding werkt op een vrij eenvoudige code.
De werking is als volgt:
ESP8266 maakt verbinding met uw wifi-router > ESP8266 verzoekt metingen van DHT11 > DHT11 retourneert metingen naar ESP8266 > dan doet ESP8266 een HTTP-verzoek naar onze website en stuurt gegevens ernaar via GET-verzoek > Daarna gaat ESP8266 in diepe slaap van 30 minuten > na 30 minuten opnieuw opstarten van ESP8266 en gaat opnieuw door het hele proces.
Wat is wifi, is de router uit?
Ik gebruikte WiFiManager-bibliotheek met code die een eenvoudige interface biedt om naar een andere wifi te configureren of probeer opnieuw verbinding te maken met bestaande wifi in ESP8266 wanneer uw router is uitgeschakeld of het wachtwoord is gewijzigd.
WiFiManager-bibliotheek voorkomt dat we alle rotzooi en herprogrammering van de chip hebben wanneer we naar een ander wifi-toegangspunt willen overschakelen of als het wachtwoord van uw router is gewijzigd.
Proces van WifiManager is eenvoudig:
Bij de eerste start > Opstarten in AP-modus > Configureer uw wifi-router > Start opnieuw op in STA-modus.
Geval: als uw wifi-router uitvalt of als uw wifi-wachtwoord is gewijzigd
Start op in AP-modus > Configureer nieuwe wifi of wijzig wifi-wachtwoord > Als de gebruiker geen verbinding maakt met AP van esp8266, zal hij het na enige tijd opnieuw proberen met dezelfde wifi-details.
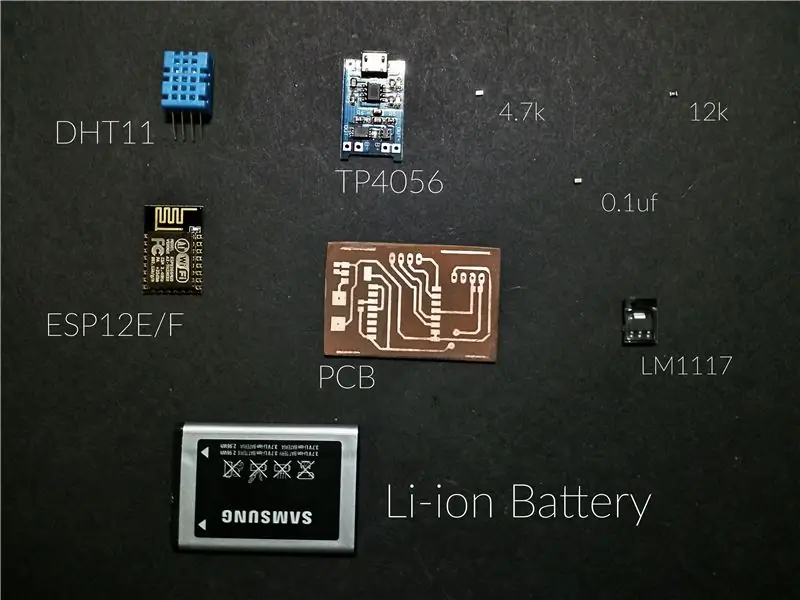
Stap 2: Verzamel alle onderdelen

De onderdelen die in dit weerstation worden gebruikt, zijn niet duur. Daarom hoeft u niet door uw dagbudget te gaan.:P
Hoe dan ook, hier ga je:
1) ESP12E/F (ESP12F is de beste keuze)
2) DHT11
3) LM1117 (ik raad het echt aan om door andere low-dropout-regelaars te gaan voor een betere projectlevensduur.) (Het heeft een ruststroom van 0,5 mAh, dus het is beter om met een ander MCP-type te gaan dat minder dan 30 uA biedt!)
4) 0805 SMD 4.7K-weerstand:
5) 0805 SMD 12K-weerstand:
6) 0805 SMD 0.1uf keramische condensator:
7) Li-ion eencellige mobiele batterij 1A of hoger
8) TP4056 Li-ion batterijlader met beschermings-IC
Ik raad aan om de TP4056-opladermodule alleen met beschermings-IC te gebruiken, want wanneer de batterij 2,4 V bereikt (boven de gevarenzone), zal de beschermings-IC het commando afhandelen en het project automatisch afsluiten
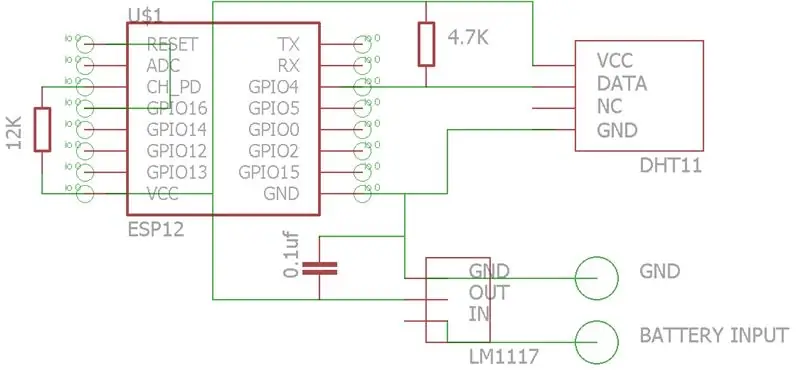
Stap 3: Schematisch:

Dus de afgelopen jaren begreep ik de kracht van schema's.
Daarom is het voor mij noodzakelijk geworden om dit aan mijn kijkers te geven voor een beter begrip. Dit schema heeft dezelfde lay-out als in PCB-ontwerp. Daarom, elke instantie die geen faciliteit heeft om zelf PCB's te vervaardigen, doorloopt meestal dit schema en maakt uw eigen op een breadboard of schema.:)
Hier zijn de verbindingspunten op ESP8266:
GPIO16 > Resetten
CH_PD > VCC
GPIO 4 > DHT11 - DATA-pin
GPIO15 > GND
VCC > BATTERIJ-INGANG
GND > GND
Aansluitpunten op DHT11:
VCC > BATTERIJ-INGANG
GEGEVENS > GPIO 4
GND > GND
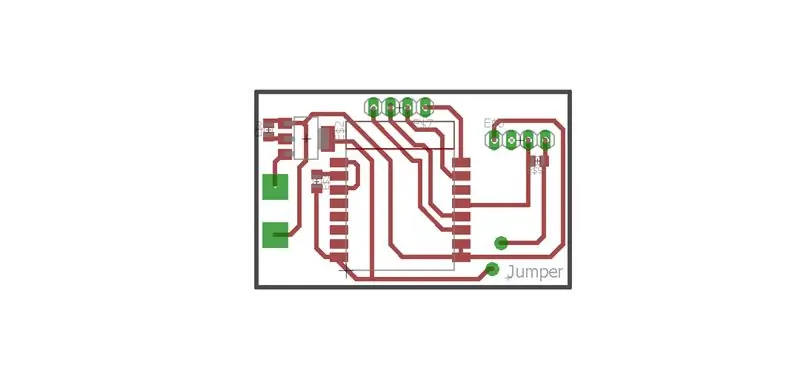
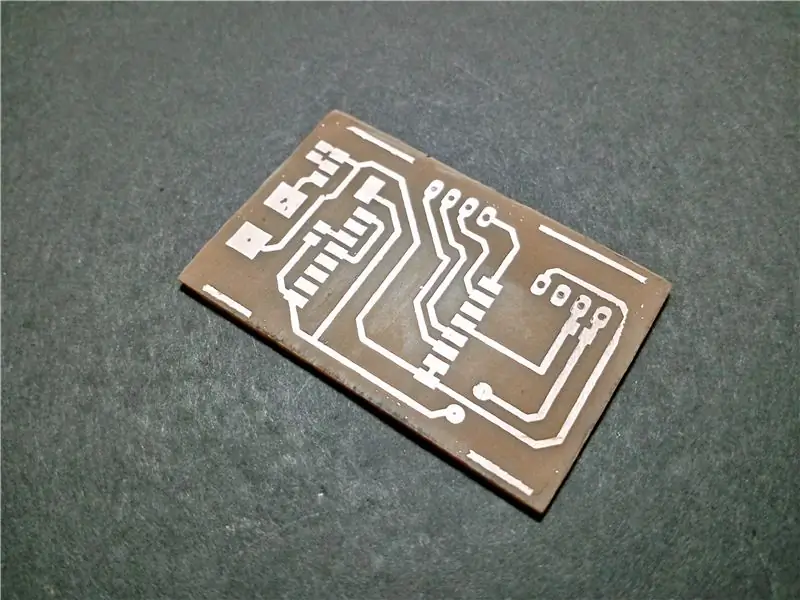
Stap 4: PCB-layout

Ik heb een PCB-layout gemaakt omdat ESP12-pinnen niet Breadboard-vriendelijk waren.
Deze PCB is gemaakt volgens mijn batterijgrootte. Maar kan worden gebruikt op een andere maat batterij.
U kunt altijd door het schema gaan en uw eigen PCB maken volgens uw batterijgrootte.
Dit is gemaakt op enkelzijdige PCB met alleen TOP Layer op Eagle CAD. Vink daarom vóór het afdrukken de optie Spiegelen aan in Eagle PCB.
PCB-bestand bijgevoegd
Let op: omdat er niet veel ruimte was om VCC PCB Trace aan te sluiten, heb ik daarom een opening gemaakt (zie jumper op PCB), u moet die 2 punten verbinden met geïsoleerde draad.
Stap 5: Arduino-code

Voor dit project heb ik ESP8266 geprogrammeerd in Arduino IDE.
Speciale tegoeden voor:
1) Adafruit DHT-bibliotheek
2) WebManager-bibliotheek
3) ESP8266 Arduino-bibliotheek
De code gebruikt al deze bibliotheken voor een goede werking. Klik op Bibliotheeknamen hierboven om ze te gaan en te downloaden.
Arduino-code bijgevoegd bij deze stap. Er zijn enkele kleine wijzigingen nodig in deze code om met uw router te werken. Welke zou worden verduidelijkt in de laatste stap
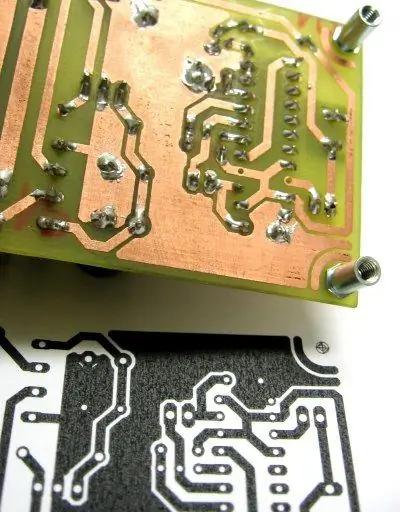
Stap 6: PCB etsen




Omdat ik niet zal bespreken hoe je je eigen enkelzijdige PCB's thuis kunt etsen, daarom iedereen die het niet weet, hier is de link waar je kunt weten hoe je ze kunt maken.
Link: Hoe PCB thuis te etsen
> Sla deze stap over als u het op Breadboard of StripBoard maakt. OF Je weet al hoe je wat moet maken. >>
Stap 7: Alle onderdelen solderen



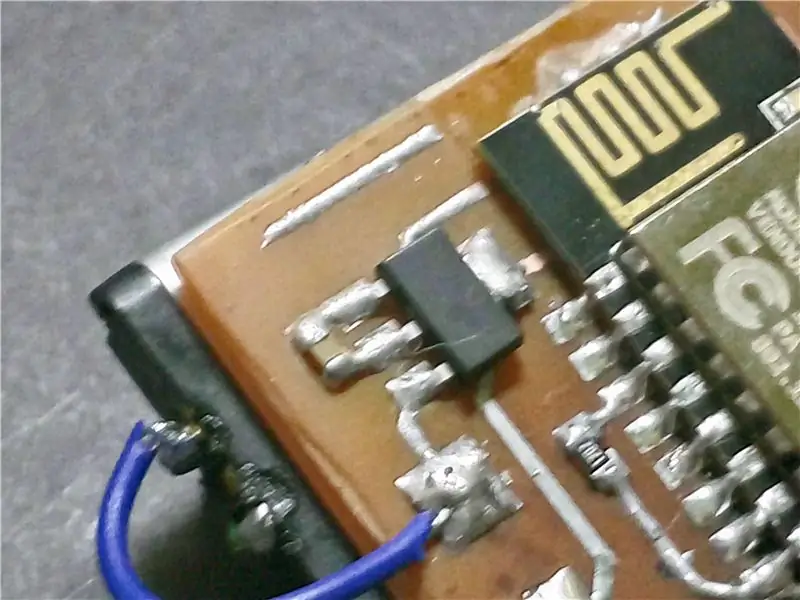
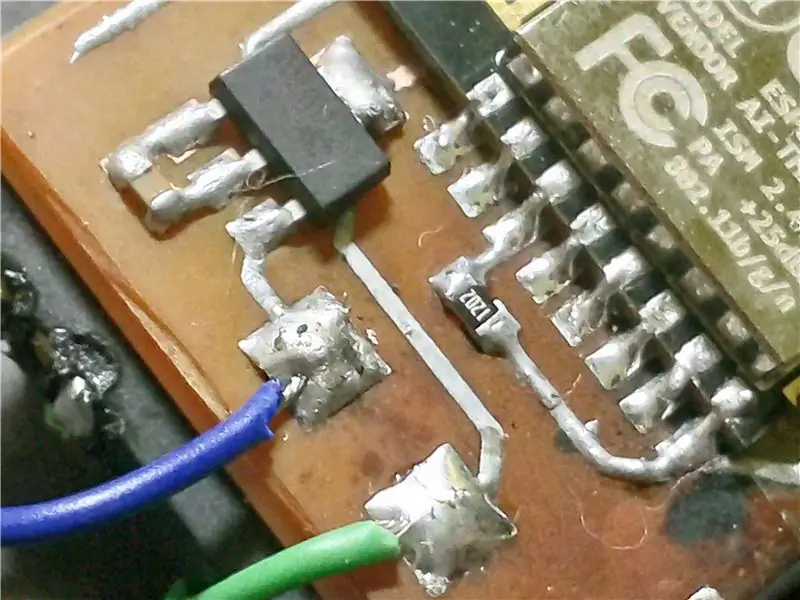
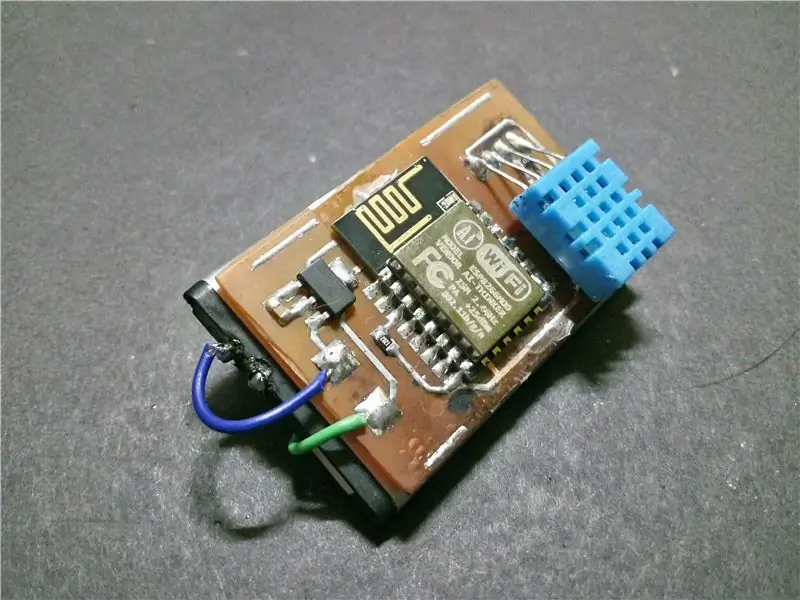
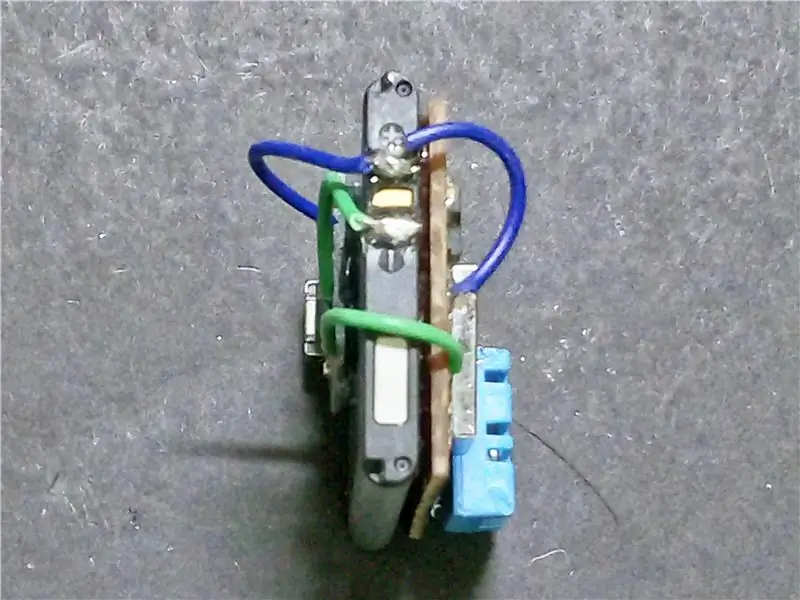
Dit spreekt voor zich. U moet alle onderdelen in de lijst solderen met hun respectieve namen die zijn gespecificeerd in het PCB-bestand.
Opmerking: voeg een strook tape toe die het PCB-spoor bedekt in de buurt van de ESP12 onderste 6 extra pinnen, om kortsluiting te voorkomen
Ik heb de afbeeldingen hierboven toegevoegd, die je alle referentieplaatsen geven, waar je de onderdelen moet solderen.
Vergeet niet om de jumper te solderen met geïsoleerde draad
> Sla deze stap over als u op Breadboard of StripBoard maakt >>
Stap 8: Batterij aansluiten met Setup




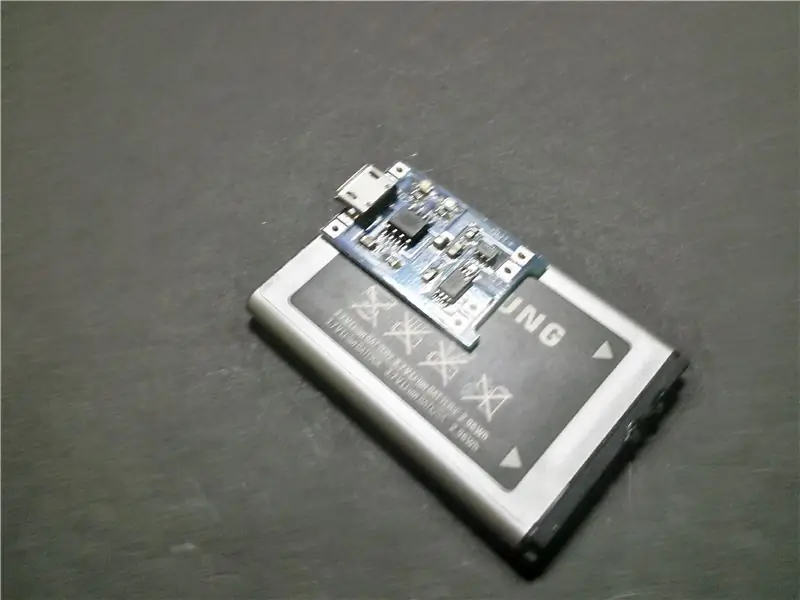
Zoals vermeld heb ik Li-ion Single Cell 1A-batterij van mijn Samsung Dead Mobile Phone gebruikt. Gelukkig werkte de batterij goed, daarom raad ik iedereen aan om de batterij te bewaren als het moederbord van je telefoon dood is.
Let op: Gebruik geen gezwollen batterijen. Ze zijn gelekt en kunnen in elk mogelijk geval exploderen
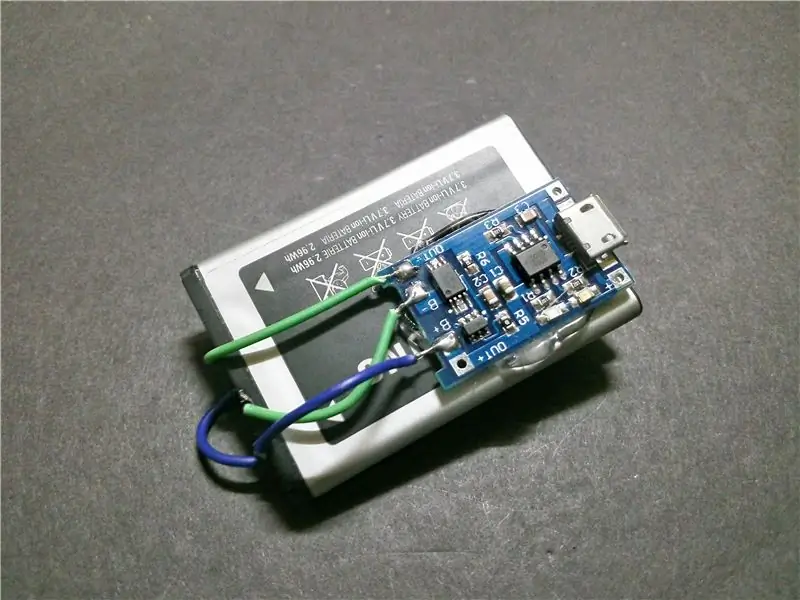
Nu komt het lastige deel!:
1) Ik zag dat Bat+ en OUT+ op de TP4056 met elkaar waren verbonden, daarom gebruikte ik slechts één draad om verbinding te maken met de batterij en gebruikte ik de andere VCC-lijn die van de ESP8266-kant kwam om verbinding te maken met + batterij. (In alle opzichten zou het hetzelfde geval zijn geweest als u 2 bekabeld gebruikte voor Bat+ en OUT+)
2) Nu was het verschil bij het aansluiten van de pinnen op de TP4056-module. De module had verschillende aardingspinnen voor OUT en BAT-, daarom moet u bij het aansluiten van de aarde 2 draden gebruiken in plaats van verbinding te maken met de aarde van de batterij.
3) Zoals je kunt zien, heb ik in dit project geen schakelaar voorzien, omdat deze altijd aan zou blijven en automatisch zou worden uitgeschakeld als de batterij bijna leeg is. (Zoals besproken in stap 3, schakelt Protection IC automatisch de uitgang uit). Als je een switch nodig hebt, kun je er altijd een toevoegen
Stap 9: Uw eigen website opzetten

Dit kan dus een moeilijke stap zijn voor degenen die nieuw zijn op het gebied van websites en hosting. Maar ik zal altijd proberen het makkelijker voor je te maken.
Het websitegedeelte. Velen van ons zouden in de war raken, over hoe?
Dus, laat me verduidelijken. Allereerst moet u een domein en hosting krijgen. Velen zouden een gratis domein en hosting overwegen, omdat dit een zeer laag verwerkingsproject is en geen hogere websitevereisten vereist.
Daarom kunt u voor proefdoeleinden gratis hosting en domein proberen, zoals deze website geeft:
Ik raad het echt aan om over te schakelen naar betaald websitedomein en hosting. Omdat dit uiteindelijk die hostingprovider zal helpen voor meer snelheid en website-optimalisatie van hun kant.
Voor beginners:
Domein - Het wordt verwezen naar de naam die aan een website is gegeven of u kent het misschien als URL (zoals: instructables.com)
Hosting - Het is de server die de bestanden van de website aan gebruikers aanbiedt.
Nu bied ik een vooraf voldaan en bronnen van bestanden die u naar uw hosting moet uploaden. (Pak alle bestanden uit de bovenstaande.zip en plaats ze)
Upload deze daarom gewoon naar uw hosting en voer de vereiste wijzigingen uit die in de volgende stap worden vermeld
Bestanden bijgevoegd
--- Toegang tot de gegevens die per module naar de website zijn verzonden -----
Om de gegevens van de module aan ons te tonen. U hoeft alleen uw url in te typen en de regel "/show.php" ervoor toe te voegen.
("uwurl.url/show.php")
Stap 10: Kleine wijzigingen vereist door gebruikers
Dit zijn de kleine wijzigingen in de code die gebruikers moeten aanbrengen in door mij geleverde codes en bestanden, zodat ze volledig kunnen werken met uw router en website.
Zoek in Arduino-code deze coderegels:
IPAddress _ip = IPAddress(192, 168, 1, 112); // Wijzig deze 3 instellingen volgens het IP-adres van uw router en GateWay. IPAddress _gw = IPAddress(192, 168, 1, 1); IPAddress _sn = IPAddress(255, 255, 255, 0);
En verander dan volgens uw eigen router's IP, gateway en subnet.
Ga nu opnieuw naar dezelfde code en zoek deze regel:
http.begin("https://uwwebsiteurl.com/main.php?temp="+ String(t) +"&hum="+ String(h) +""); // Wijzig de URL volgens uw website-URL
Dus in deze regel moet u "uwwebsiteurl.com" wijzigen in uw eigen website-URL.
Dus dat is alles en u heeft uw eigen, werkende draagbare ESP8266 Pocket Weerstation.
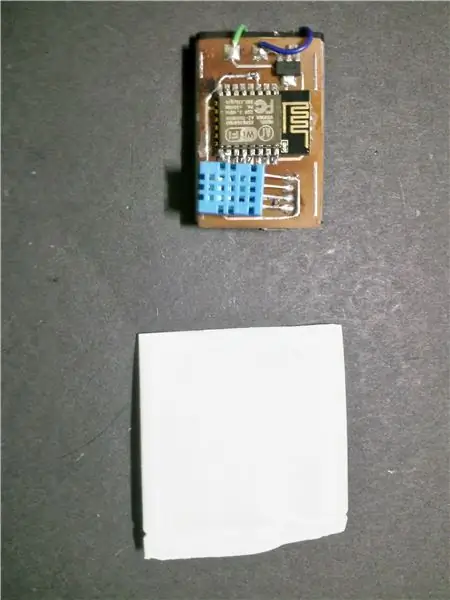
Stap 11: Voltooi de module




Nu iedereen, dit is een optionele stap en zorgt ervoor dat uw module opvalt en voorkomt kortsluiting door aanrakingen. de eenvoudige en stijlvolle oplossing is om een witte krimpkous met een diameter van 7 cm te gebruiken. Snijd een klein stukje af van de opening van DHT11.
Aanbevolen:
Raspberry Pi in het wild! Verlengde timelapse met batterijvoeding: 10 stappen (met afbeeldingen)

Raspberry Pi in het wild! Verlengde time-lapse met batterijvermogen: motivatie: ik wilde een batterijgevoede Raspberry Pi-camera gebruiken om eenmaal per dag buiten foto's te maken om langdurige time-lapse-video's te maken. Mijn specifieke toepassing is om de groei van bodembedekkers de komende lente en zomer vast te leggen. Uitdaging: D
ESP8266 NodeMCU + LM35 + Blynk (IOT-weerstation / digitale temperatuursensor): 4 stappen

ESP8266 NodeMCU + LM35 + Blynk (IOT-weerstation / digitale temperatuursensor): Hallo allemaal! In deze Instructable gaan we leren hoe we de LM35-sensor op NodeMCU kunnen aansluiten en die temperatuurinformatie via internet kunnen weergeven op een smartphone met de Blynk-applicatie. (Ook in dit project zullen we de SuperChart-widget gebruiken in de Bl
ESP8266 - 12 Weerstation: 4 stappen (met afbeeldingen)

ESP8266 - 12 Weerstation: Dit project gaat over het bouwen en testen van een weerstation op basis van ESP8266 - 12. Het concept is gebaseerd op een laag vermogen waarbij de batterij wordt opgeladen met behulp van zonnecel. Dit instructable is gebaseerd op mijn vorige 2 projecten laadsysteem en esp logger.BOM:P
Pocket weerstation: 7 stappen

Pocket Weerstation: Hallo allemaal en welkom. In deze instructable bouwen we een weerstation dat niet alleen temperatuur, druk, vochtigheid en luchtkwaliteit meet, maar het past ook in je zak, zodat je overal kunt meten! Het is ook erg goedkoop
Voer elk item op batterijvoeding uit via wisselstroom: 4 stappen

Laat elk item op batterijen door wisselstroom lopen.: Heb je ooit niet genoeg batterijen gehad voor een object? Of bent u ooit de adapter van een object kwijtgeraakt en wilt u deze opnieuw gebruiken? Of wil je gewoon wat coole vonken maken in je kamer?
