
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


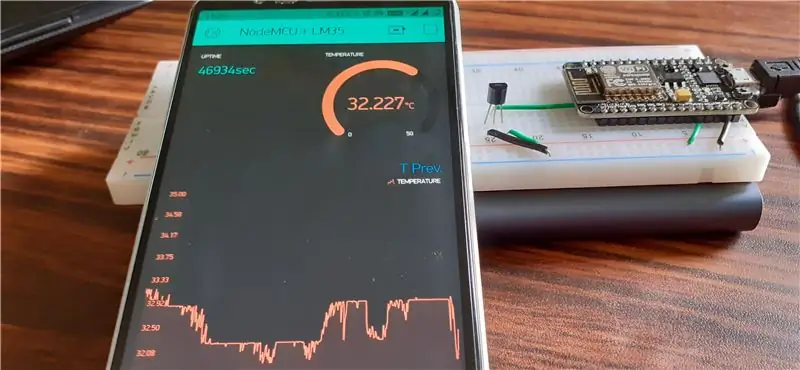
Hallo jongens! In deze Instructable gaan we leren hoe we de LM35-sensor kunnen aansluiten op NodeMCU en die temperatuurinformatie via internet kunnen weergeven op een smartphone met de Blynk-applicatie.
(Ook in dit project zullen we de SuperChart-widget gebruiken in de Blynk-applicatie, zodat de gegevens worden opgeslagen in de Blynk-cloud en we alle eerdere gegevens in een grafiek kunnen zien. Kortom, er gaan geen sensorgegevens verloren en u krijgt te zien een cool uitziende grafiek.)
Benodigdheden
Beginnen…
Lijst met items die nodig zijn voor dit project
1. KnooppuntMCU
2. LM35
3.jumperdraden:
4. Broodplank
5. Arduino ide (met blynk-bibliotheken geïnstalleerd)
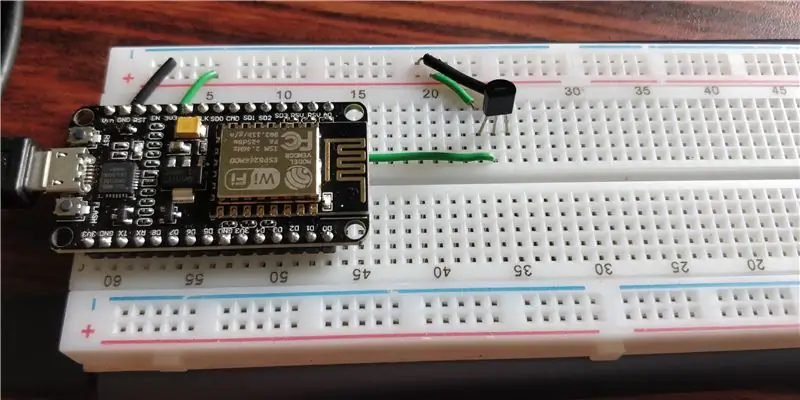
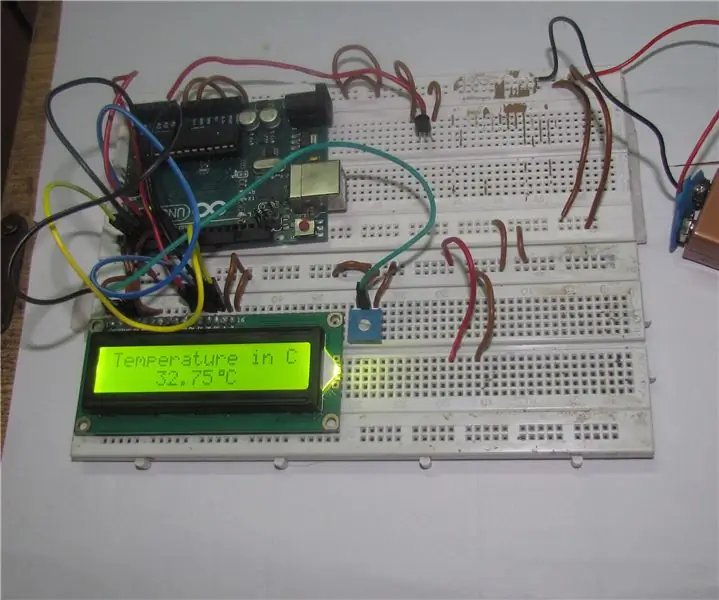
Stap 1: Circuitverbinding

LM35 heeft 3 pinnen. (Wanneer het platte vlak van de sensor naar u toe is gericht, laat pin1 de meest linkse pin zijn, de middelste pin is pin2 en de meest rechtse pin is pin3)
Pin1 is verbonden met 3.3v op NodeMCU.
Pin2 is verbonden met A0. (één echte analoge pin op NodeMCU)
Pin3 is verbonden met aarde op NodeMCU.
(Ik zal geen jumperdraden gebruiken omdat ik van plan ben dit een tijdje aangesloten te houden)
Stap 2: Blynk-toepassing instellen



1. Installeer de Blynk-app vanuit de Playstore/ App Store en log in op uw account.
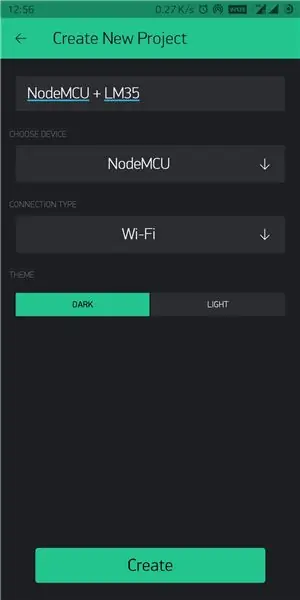
2. Maak een nieuw project door NodeMCU te selecteren als het apparaat en Wi-Fi als het verbindingstype. (Auth-token wordt naar uw e-mail-ID verzonden, dit wordt later in de code gebruikt)
3. Klik op het pictogram + en voeg de volgende widgets toe: weergave van gelabelde waarden, meter en superchart. (verklein de widgets naar wens)
4. We zullen de gelabelde waarde-widget gebruiken om de uptime weer te geven. (aantal seconden vanaf het moment dat we NodeMCU opstarten) Door dit te gebruiken hebben we een paar voordelen: we kunnen weten of de Nodemcu al dan niet is verbonden met internet (de teller moet elke seconde met 1 stijgen) en deze teller wordt elke keer dat de power-resets (zodat u een ruw idee krijgt wanneer de voeding niet goed is). we zullen hiervoor virtuele pin V6 gebruiken en de leessnelheid is ingesteld op 1 seconde.
5. We zullen de meter-widget gebruiken om de temperatuur weer te geven. laten we gegevens naar de blynk-app sturen via virtuele pin V5, het weergavebereik is 0 tot 50 graden Celsius en de leessnelheid is ingesteld op PUSH (aangezien we superchart gaan gebruiken).
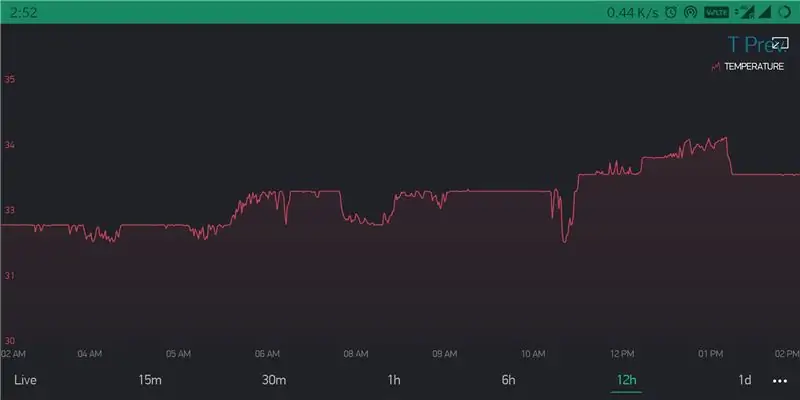
6. Nu komt Superchart. We zullen dit gebruiken om eerdere temperatuurmetingen in een grafiek te bekijken. Voeg in de widgetinstellingen Temperatuur toe als een gegevensstroom. door op het instellingenpictogram naast de gemaakte gegevensstroom te klikken, selecteert u invoerpin als virtuele pin V5. (U kunt de rest van de instellingen naar wens wijzigen).
**OPMERKING: als je niet begrijpt wat ik bedoelde in de bovenstaande stappen, kun je gewoon de bovenstaande afbeeldingen volgen om de applicatie in te stellen.
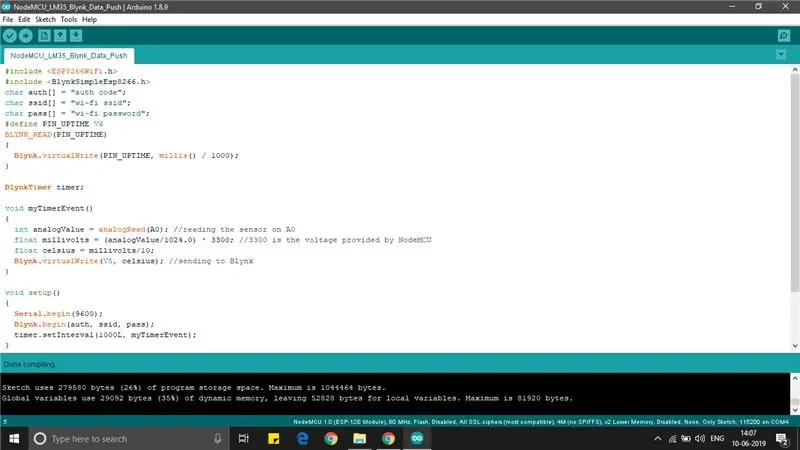
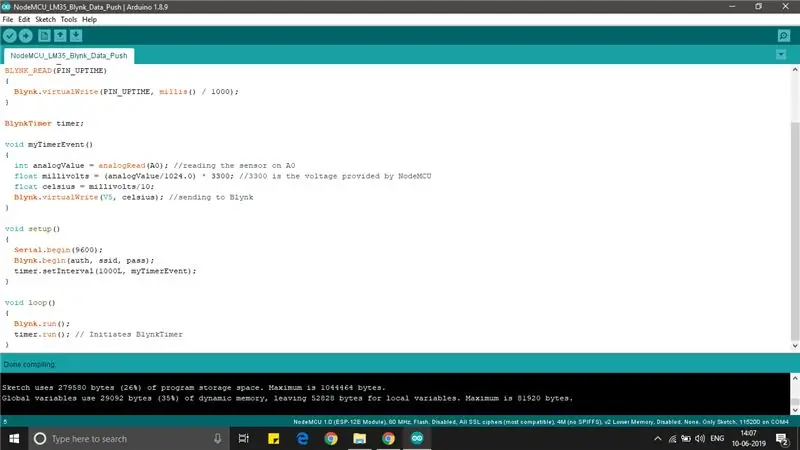
Stap 3: Coderen


Ik zal het vereiste codebestand op deze pagina bijvoegen.
Stap 4: Afronden …


Upload de code naar NodeMCU door deze op uw pc aan te sluiten. druk op de afspeelknop in de Blynk-app, nu zou je gegevens op je smartphone moeten ontvangen en dat is alles, je kunt het loskoppelen van de pc en het aansluiten op een powerbank en het hele temperatuurmeetapparaat plaatsen waar nodig.
**OPMERKING: Weinig dingen om op te merken-
1. UPTIME: wanneer de Blynk-app via internet verbinding maakt met NodeMCU, vraagt deze elke seconde om uptime. NodeMCU wordt niet gevoed).
2. SUPERCHART: u kunt uw opgenomen sensorgegevens exporteren als een CSV-bestand of zelfs eerdere gegevens verwijderen om opnieuw te beginnen. (de meetsnelheid van de temperatuur moet op PUSH zijn ingesteld om Superchart te kunnen gebruiken)
3. Ik heb aan enkele foto's notities toegevoegd. (misschien wat twijfel wegnemen)
Ik hoop dat je genoten hebt van deze instructable!
Aanbevolen:
Armband met temperatuursensor en LED's: 5 stappen

Armband met temperatuursensor en LED's: in dit project heb ik een armband gemaakt met een temperatuursensor met betrokken LED-lampjes
Een digitale schuifmaat afbreken en hoe werkt een digitale schuifmaat: 4 stappen

Een digitale schuifmaat afbreken en hoe werkt een digitale schuifmaat: Veel mensen weten hoe ze een schuifmaat moeten gebruiken om te meten. Deze tutorial leert je hoe je een digitale schuifmaat afbreekt en een uitleg over hoe de digitale schuifmaat werkt
Digitale temperatuursensor: 5 stappen

Digitale temperatuursensor: sensoren maken het werken met elk project leuk en eenvoudig, er bestaan duizenden sensoren en we hebben de keuze om de juiste sensor te kiezen voor onze projecten of behoeften. Maar niets is beter dan je eigen doe-het-zelfsensoren te ontwerpen om te werken met een brede ra
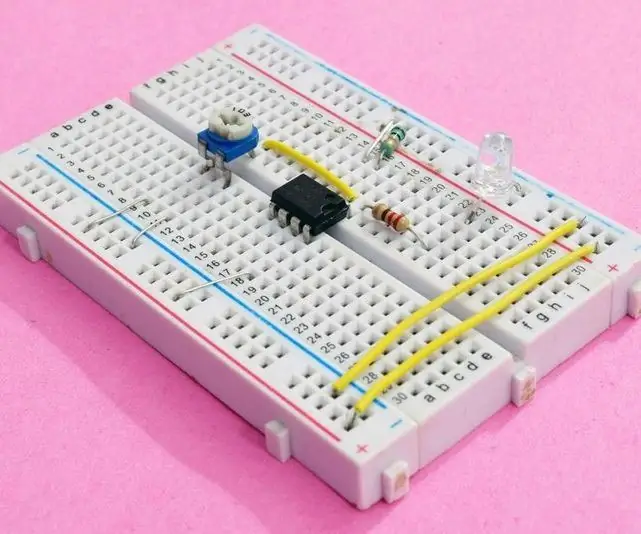
Eenvoudige LED digitale temperatuursensor - Ajarnpa

Eenvoudige digitale LED-temperatuursensor: een eenvoudige, goedkope, digitale elektronische temperatuursensorH. William James, augustus, 2015Abstract knipperende LED's bevatten een kleine IC-chip die ervoor zorgt dat ze continu aan en uit knipperen wanneer er spanning op staat. Deze studie toont aan dat de knipper
Arduino-gebaseerde digitale temperatuursensor - Ajarnpa

Op Arduino gebaseerde digitale temperatuursensor: temperatuursensoren zijn tegenwoordig heel gewoon, maar de meeste zijn extreem ingewikkeld om te maken of extreem duur om voor te kopen. Dit project geeft je een op Arduino gebaseerde digitale temperatuursensor die niet alleen goedkoop en erg gemakkelijk is naar m
