
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo hallo en welkom bij mijn tutorial over het bouwen van Wumpus Hunt in Twine met Sugarcube!
Twine is een heel eenvoudig hulpmiddel, ontworpen voor het maken van tekstavonturenspellen! Mijn favoriete nichtje heeft ervoor gekozen om een spel met Twine te maken voor haar afstudeerproject, en ik mag helpen, dus maak ik deze reeks tutorials!
Deze serie is minder bedoeld als project op zich, maar meer als referentie voor gamedesign met touw. Ik ga enkele van de functies van Twine laten zien en hoe je ze kunt gebruiken als onderdeel van je spel.
Als je me wilt volgen terwijl ik Hunt the Wumpus bouw, moedig ik je aan om dingen te veranderen terwijl we gaan. Probeer functies toe te voegen of dingen op nieuwe manieren te gebruiken. Op die manier kun je je eigen spel maken, in plaats van alleen het mijne te volgen.
Nu hebben we een Wumpus om op te jagen!
Stap 1: Omwille van de beknoptheid…

In deze zelfstudie wordt ervan uitgegaan dat u bekend bent met enkele basisprincipes. Normaal gesproken maak ik mijn tutorials graag zo laagdrempelig mogelijk, maar deze keer moet ik naar het vlees en de aardappelen gaan omwille van mijn lieve neefje.
Ik neem aan dat je Twine maar enigszins bekend bent; dat je weet hoe je het moet downloaden (of de online versie gebruikt), en dat je nieuwe passages weet te maken en aan elkaar te koppelen. Ik ga er ook vanuit dat je bekend bent met enkele basisprogrammeerconcepten, namelijk variabelen en functies, en hoe ze worden gebruikt in Sugarcube.
Ik moet aannemen dat je bekend bent met het spel Hunt the Wumpus. Het is een moeilijk concept om in woorden te beschrijven, en om uit te leggen in foto's zou een eeuwigheid duren. Ik heb geprobeerd een video of iets dergelijks te vinden waarin het werd uitgelegd, maar ik kon er geen vinden die alleen maar verhaalloze gameplay was. Ik denk dat het een van die dingen is die gewoon van generatie op generatie worden doorgegeven, en iedereen gaat er gewoon van uit dat je het weet. Ik denk dat ik daar niet mee help.
Stap 2: Het idee

Het idee achter dit project is dat we de doorgangen van Twine als individuele kamers kunnen gebruiken. De speler kan die kamers doorkruisen via de links, en de code zal de tekst van de kamer veranderen, afhankelijk van of de Wumpus er is of niet.
Dit concept bleek uiteindelijk uitdagender dan ik had verwacht, maar over het algemeen denk ik dat het vooral in het stuurhuis van Twine past.
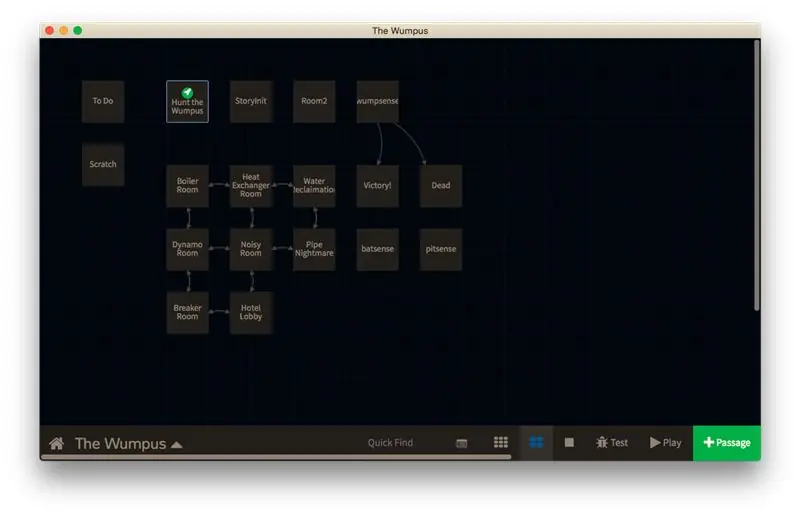
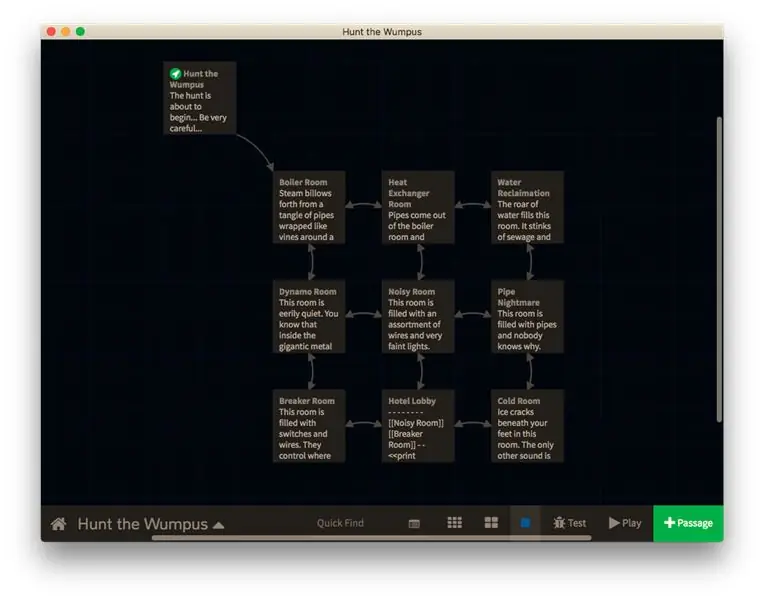
Stap 3: Maak enkele kamers




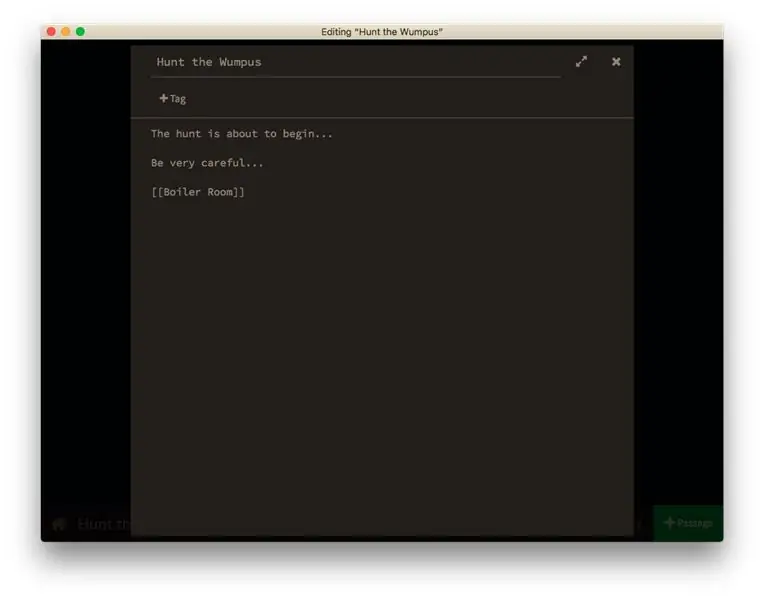
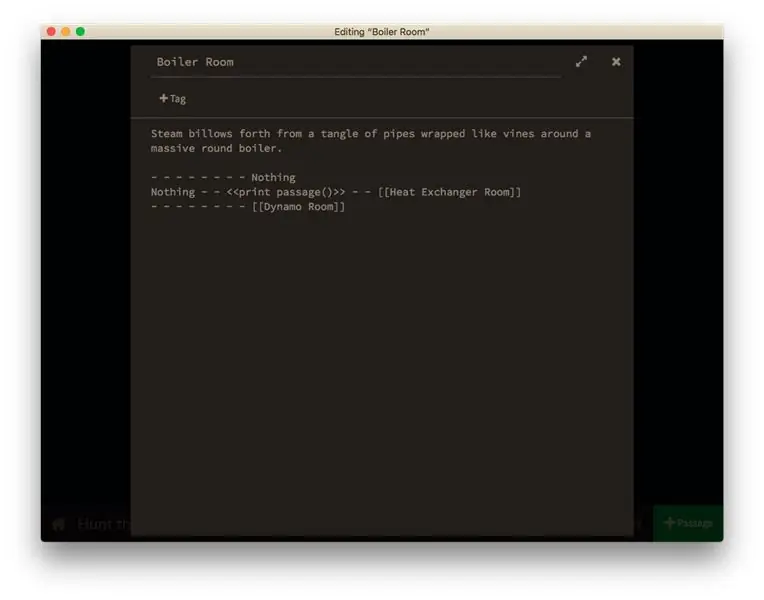
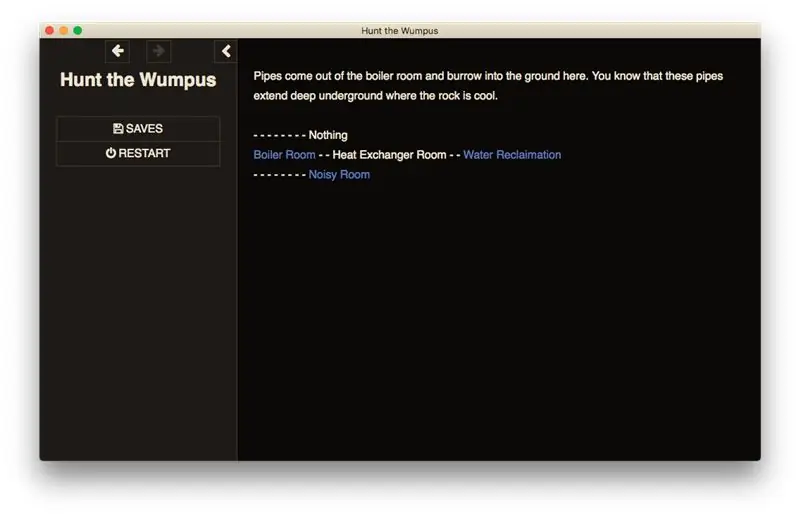
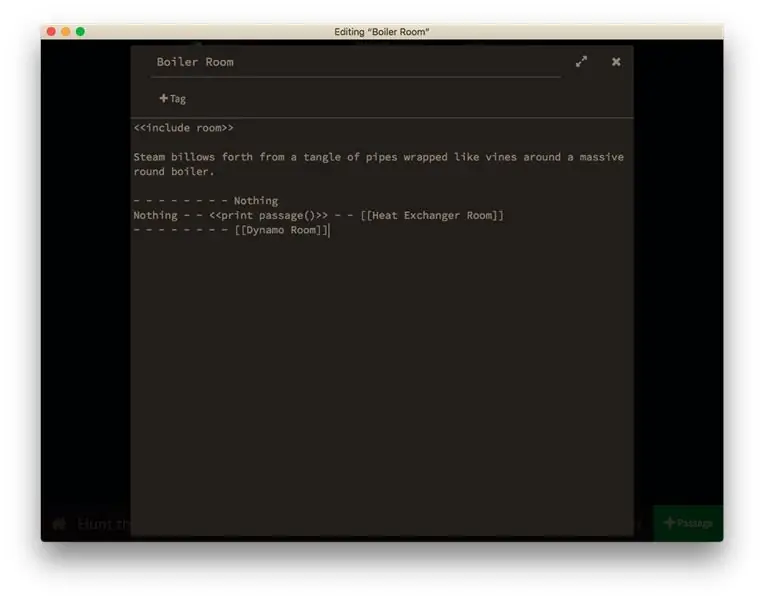
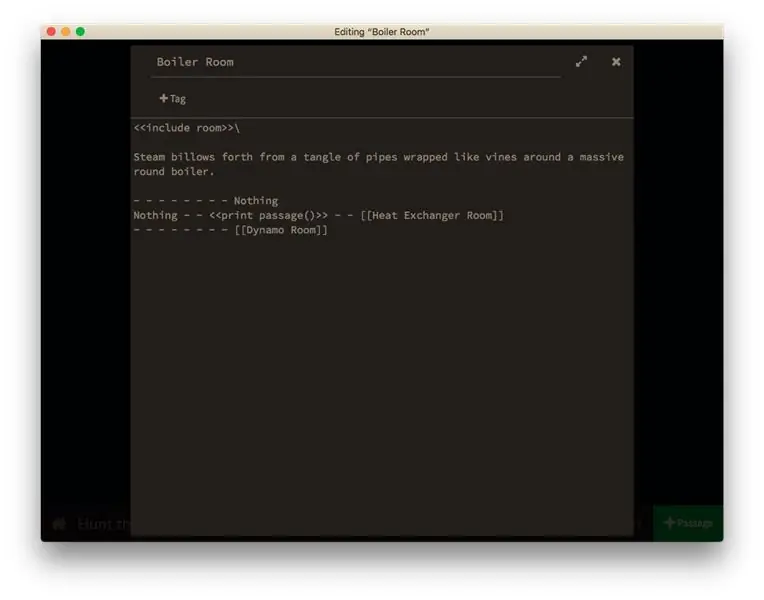
Zoals je hierboven kunt zien, ben ik begonnen met het maken van een 3x3 raster van kamers. Ik heb ook een introductiepassage waar de speler zal beginnen, en die linkt naar een kamer op de grid. De code hiervoor is erg basic, alleen wat tekst en links. Ik heb een beetje geformatteerd om de links in elke kamer te ordenen (zoals je kunt zien in de derde foto), maar ik heb het minimaal gehouden.
De sleutel tot deze stap is minimalisme. Je zult de meeste van deze dingen regelmatig opnieuw willen doen, dus je wilt niet een hele hoop werk opnieuw moeten doen. Houd het bij minder dan 10 kamers in totaal, houd kamerbeschrijvingen kort, maak de dingen nog niet mooi. Ze hoeven alleen functioneel te zijn.
Als je de code eenmaal werkend hebt, kan het mooi zijn.
Stap 4: Voeg een Wumpus toe

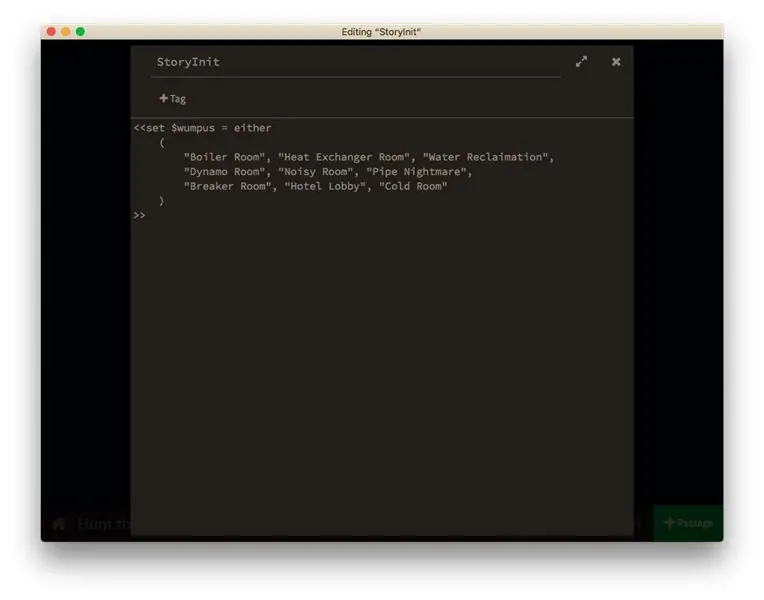
Om onze Wumpus toe te voegen, moeten we een StoryInit-passage maken.
Deze passage is uniek voor SugarCube en wordt uitgevoerd voordat de speler de startpassage ziet. Het wordt gebruikt om variabelen en objecten in te stellen die moeten worden gemaakt voordat het spel begint. Het is erg belangrijk dat de passage de titel "StoryInit" heeft en hoofdlettergevoelig is.
We declareren onze Wumpus-variabele als een tekenreeks en kennen er een willekeurige kamertitel aan toe. We kunnen de functie of() gebruiken om er een willekeurige string aan toe te wijzen uit een lijst met strings. Zo start de Wumpus altijd in een willekeurige kamer.
Stap 5: Controleer op een Wumpus

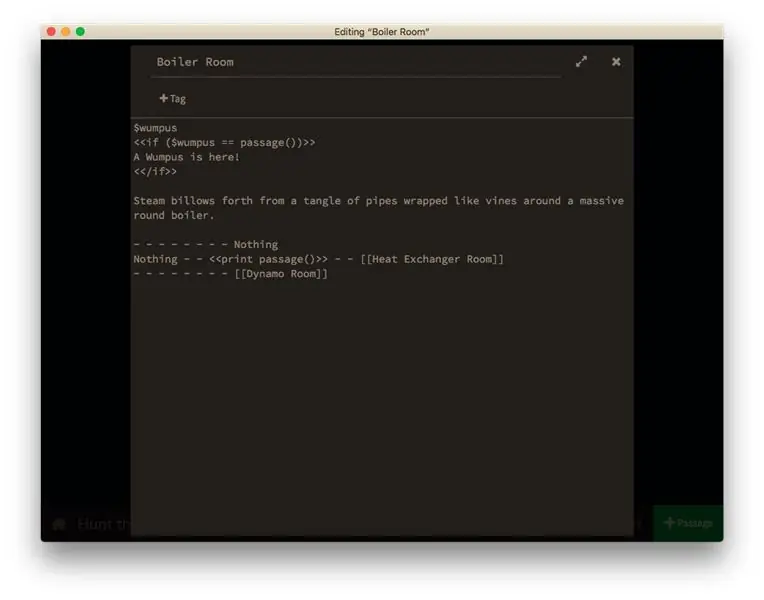
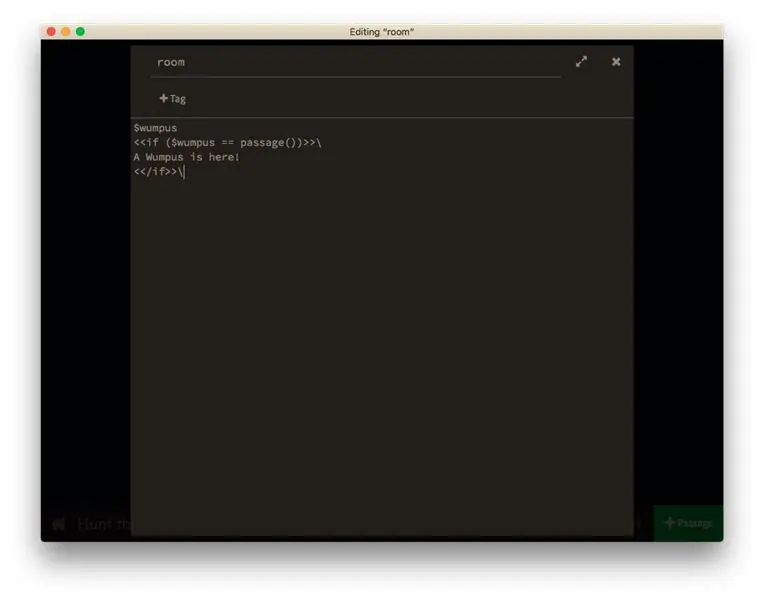
Aan elk van de kamers voegen we een ""-statement toe dat controleert of de Wumpus zich in de huidige kamer bevindt. Als dat zo is, wordt er een korte string afgedrukt. Als dat niet het geval is, verschijnt er niets.
Omdat we dit aan het bouwen zijn, zullen we ook wat foutopsporingsinformatie toevoegen. We willen graag van tevoren weten waar onze Wumpus is en of hij naar behoren werkt.
Je moet deze code voorlopig in elke kamer afzonderlijk kopiëren en plakken. Daarom heb ik je gezegd dat je je aan slechts een paar kamers moet houden.
Stap 6: Testen


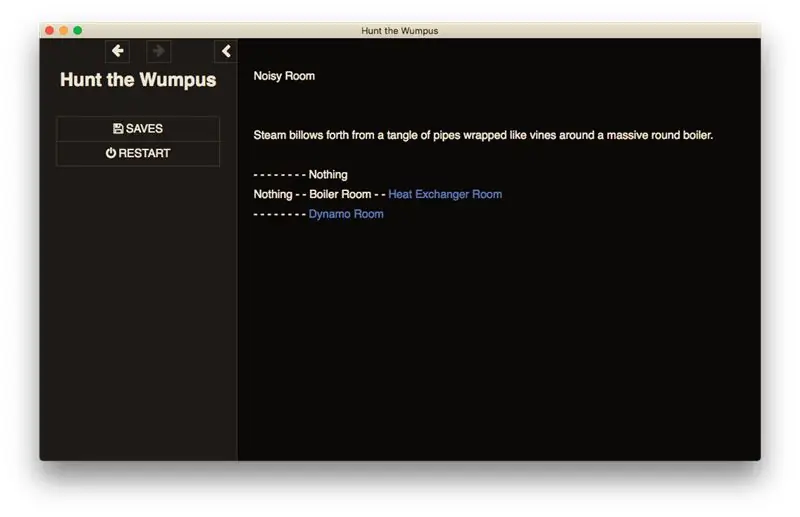
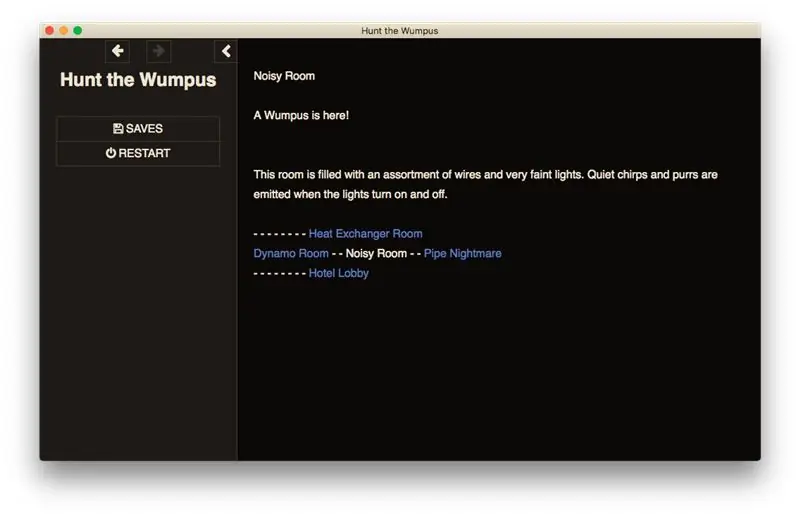
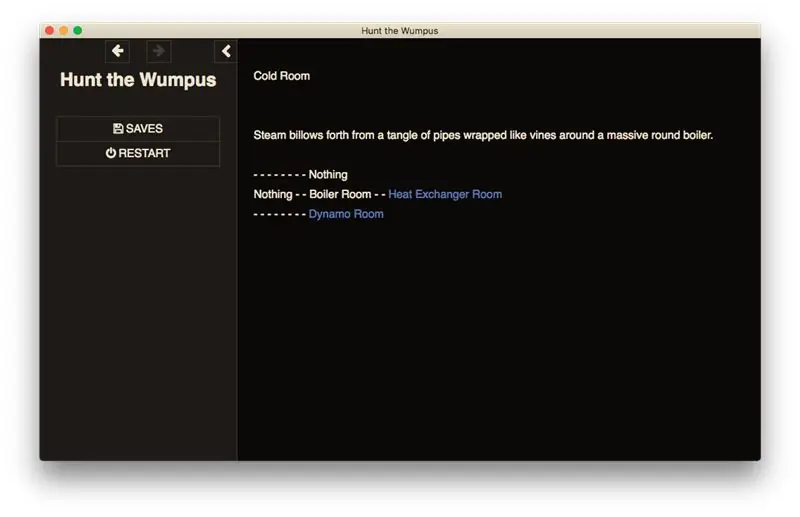
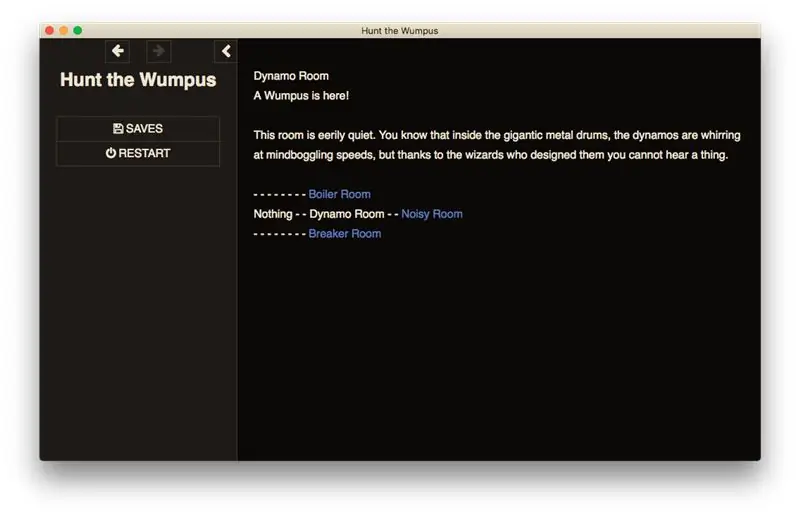
We testen onze code door deze af te spelen. En ja hoor, we kunnen zien waar de Wumpus zich bovenaan het scherm bevindt. Als we niet in die kamer zijn, is de "A Wumpus hier!" tekst verschijnt niet.
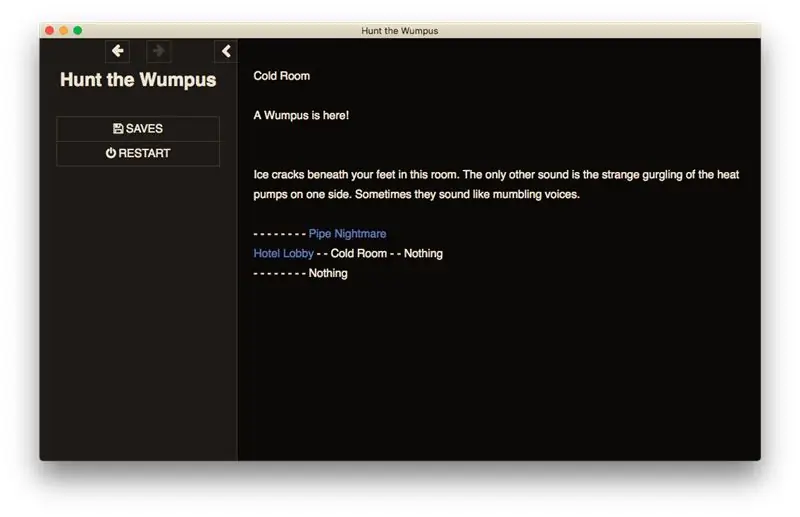
Door naar de juiste kamer te navigeren, kunnen we de tekst laten verschijnen. Dit is hoe we onze Wumpus voor elk spel aan een willekeurige kamer zullen toewijzen!
Stap 7: Algemene kamercode toevoegen


Al dat kopiëren en plakken om elke kamer te laten controleren op de Wumpus is vervelend. Terwijl we dit spel ontwikkelen, willen we deze code behoorlijk veranderen. We hebben een betere manier nodig om dat te doen. Laten we een generieke kamercode maken.
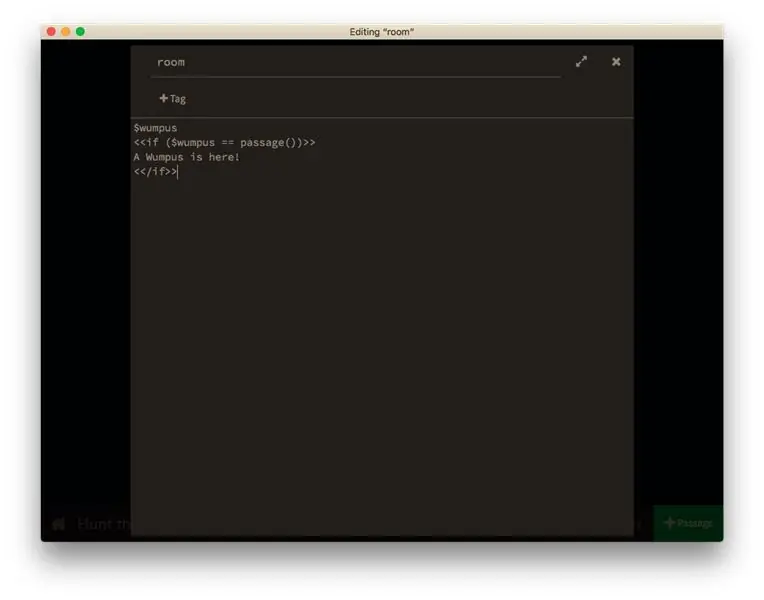
Maak een passage en noem het iets speciaals. Ik noem de mijne gewoon "kamer", met allemaal kleine letters. Misschien wilt u speciale tekens of hoofdletters gebruiken om de uwe uniek te maken, zodat deze niet lijkt op uw echte kamernamen.
We knippen en plakken onze ""-verklaring in deze algemene kamercode. Gebruik vervolgens in elk van uw echte kamers een ""-statement. Dit zal letterlijk de inhoud van onze "kamer"-passage kopiëren en plakken in dat deel van elke kamer. Op die manier kunnen we de machine de vervelende dingen laten doen, terwijl wij ons concentreren op de code!
U kunt meer lezen over "" en andere uitspraken op de Sugarcube 2-documentatiepagina.
Stap 8: Testen


Dit uittesten levert natuurlijk dezelfde resultaten op als voorheen, maar het is belangrijk om regelmatig te testen. Bevredigend ook.
Het wijst echter wel op een ongelukkig neveneffect van al onze codering dat we nu beter kunnen aanpakken. Je zult misschien merken dat naarmate we meer code aan elke passage toevoegen, we meer en meer lege ruimte in ons spel krijgen. Die gaan we hierna regelen.
Stap 9: Waarom zijn er lege regels?


Je kunt hierboven zien hoe ik backslashes heb toegevoegd aan de uiteinden van bepaalde regels code. Waar en wanneer ik die gebruik, is heel bewust, en om dat te begrijpen, moet je begrijpen waarom we in de eerste plaats vreemde regeleinden krijgen.
Het is de aard van code in Twine om zich te vermengen met gewone tekst. De punthaken (deze dingen:) vertellen Twine dat wat erin staat code is en geen tekst. Laat me het probleem hiermee illustreren. Stel dat je de volgende code hebt:
<> Normale tekst die in het spel verschijnt… <
Veel tekstverwerkers hebben een optie waarmee je witruimtetekens kunt bekijken; dingen zoals spaties, tabs en regeleinden. Twine niet, maar als dat wel het geval was, zou het er ongeveer zo uitzien:
¶
Normale˙tekst˙verschijnt˙in˙game…¶ ¶ Meer˙game˙tekst…
Zie je die alineamarkeringen? (¶) Die staan niet tussen de punthaken. Dat betekent dat Twine denkt dat het normale tekst is en ze in je spel stopt. Daarom ziet het er als je het spel speelt als volgt uit:
Normale tekst die in het spel verschijnt…
Meer speltekst…
Om ze kwijt te raken, kunnen we een backslash-teken gebruiken om Twine te vertellen dat we die regeleinde daar niet willen hebben. In je code ziet het er ongeveer zo uit:
¶
Normale˙tekst˙verschijnt˙in˙game…¶ \¶ Meer˙game˙tekst…
Dit zal verschijnen zoals je zou verwachten in je spel:
Normale tekst die in het spel verschijnt…
Meer speltekst…
Houd er rekening mee dat alleen regeleinden buiten punthaken dit nodig hebben. Als we bijvoorbeeld de volgende code hadden:
¶
We zouden alleen die ene backslash nodig hebben, omdat de eerste regelafbreking (¶) binnen de punthaken () staat.
Ten tweede zijn backslashes () anders dan forward slashes (/), en je moet voorzichtig zijn met welke je waar gebruikt, omdat ze verschillende dingen doen.
Stap 10: Testen

Je test zou moeten uitwijzen dat je de foutieve lege ruimte hebt geëlimineerd! Schitterend!
Stap 11: Dat is alles voor nu

Dat is alle tijd die ik nu heb. Tot nu toe is alles vrij basic Twine-dingen. Generieke kamercode is een handige truc om het kopiëren en plakken te verminderen dat je moet doen, en die backslashes zijn absoluut noodzakelijk om je passages er schoon uit te laten zien en je code leesbaar te houden.
Vanaf hier gaat het snel!
Goede jacht!
Aanbevolen:
Digitale klok met netwerktijd met behulp van de ESP8266: 4 stappen (met afbeeldingen)

Digitale netwerkklok met de ESP8266: we leren hoe we een schattige kleine digitale klok kunnen bouwen die communiceert met NTP-servers en de netwerk- of internettijd weergeeft. We gebruiken de WeMos D1 mini om verbinding te maken met een wifi-netwerk, de NTP-tijd te verkrijgen en deze weer te geven op een OLED-module. De video hierboven
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Doe-het-zelf audio in meerdere kamers: 15 stappen

DIY Multi-Room Audio: Hey! iedereen Mijn naam is Steve.Vandaag laat ik je zien hoe je een wifi-audiostreamer maakt met heel weinig onderdelen en het is beter dan chrome cast audio en je kunt het gebruiken als opstelling voor meerdere kamers en het kan tot 10 luidsprekers aansluiten Klik hier om te zien
IOT123 - ASSIMILATE SENSOR HUB: ICOS10 ALGEMENE SHELL (AANSLUITDRAAD) Montage: 4 stappen

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 GENERIC SHELL (AANSLUITDRAAD) Montage: UPDATE We raden u aan het IDC-circuit (niet HOOKUP) te gebruiken voor meer betrouwbaarheid. Deze HOOKUP-assemblage is geschikt voor niet-missiekritieke werking als u tijd heeft om het circuit te verifiëren. Ik vond wat draden (bovenste laag panelen: rood/geel) niet lang genoeg
Dezelfde muziek afspelen in meerdere kamers: 3 stappen

Speel dezelfde muziek in meerdere kamers: Hallo allemaal, ik weet niet hoe het met jullie zit, maar ik vind het leuk om overal in mijn appartement dezelfde muziek te hebben zonder het geluid te hard te zetten. Dus na een beetje onderzoek naar dit probleem, besloot ik verschillende luidsprekers te bouwen die allemaal via wifi waren verbonden met dezelfde
