
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Slachtoffer worden van intimidatie tijdens het woon-werkverkeer is voor veel mensen, vooral vrouwen, vrij normaal. Wat het land ook is, het openbaar vervoer nemen staat vaak gelijk aan weten dat je seksueel lastiggevallen of zelfs gevolgd kunt worden terwijl je naar huis loopt. In die situaties is het niet altijd gemakkelijk om te reageren en de dreiging te beoordelen, van een simpele schrik van een catcall tot een echte bezorgdheid dat er iets ergs zou kunnen gebeuren. Angst is altijd een factor, en als we de aandacht van de potentiële dader niet willen trekken, kunnen we iemand die we vertrouwen niet waarschuwen.
Talos is een klein apparaatje dat verbinding maakt met je telefoon en waarmee je een sms kunt sturen naar de persoon van je keuze. De sms bevat automatisch uw laatst bekende locatie en de vooraf opgenomen tekst van uw keuze. Met het uiterlijk van een eenvoudige sleutelhanger blijft Talos aan je tas geklemd en kun je hem discreet activeren door erop te drukken, waardoor het sms-bericht wordt verzonden. Het lage stroomverbruik betekent dat je hem niet elke dag hoeft op te laden en het risico loopt hem te vergeten - of elke dag herinnerd te worden aan de dreiging waarmee je wordt geconfronteerd.
Dit project bestaat uit drie delen:
- Fysieke module: ik heb een Puck-js-module gebruikt, die is gebaseerd op de nRF52832-module en kan worden geprogrammeerd met Javascript dankzij de Espruino- Android-app: ik heb een eenvoudige app gemaakt die verbinding maakt met de module- Sleutelhangercover: ik heb een eenvoudige hoes voor de Puck JS om eruit te zien als een eenvoudige sleutelhanger
Benodigdheden
- Puck.js-module (https://www.puck-js.com)
- Android-telefoon met minimaal versie 8.0 - Een computer waarop Android Studio is geïnstalleerd
- 3D-printer (optioneel)
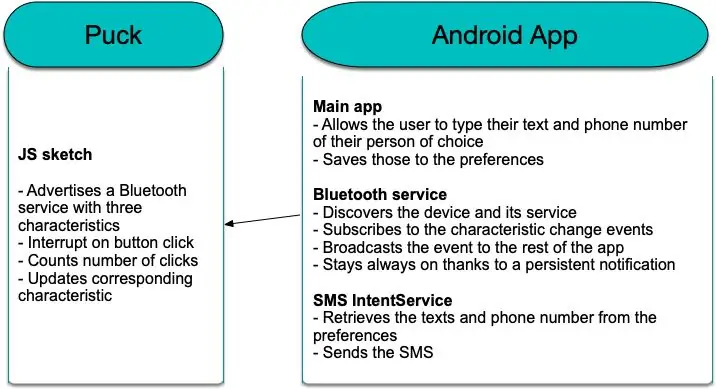
Stap 1: Overzicht

Dit diagram zou je een idee moeten geven van de verschillende componenten: de code op de Puck-module zelf is heel eenvoudig, en we laten de Android-app voor de verbinding zorgen in plaats van dat de Puck voor de telefoon scant. We gebruiken Bluetooth Low Energy en de kenmerken ervan om te communiceren tussen de app en het apparaat, om de levensduur van de batterij te verlengen
Stap 2: Programmeren van de puck

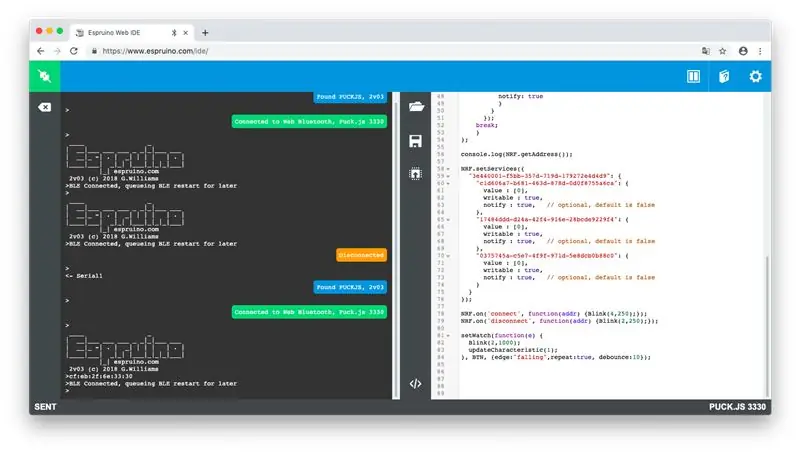
Nadat u op puck-js.com heeft gecontroleerd of uw browser en computer Web Bluetooth ondersteunen, gaat u naar www.espruino.com/ide en maakt u verbinding met uw Puck door op het plug-pictogram in de linkerbovenhoek van de pagina te klikken.
Vervolgens kunt u de code uit het bijgevoegde bestand kopiëren en plakken in de editor en naar de Puck sturen.
In het eerste deel van de code definiëren we de functie Blink and updateCharacteristic, die we later in de code zullen gebruiken. In de functie updateCharacteristic wijzen we de huidige datum toe aan het kenmerk om ervoor te zorgen dat het inderdaad als een nieuwe waarde wordt gezien. We stellen vervolgens elke abonnee op de hoogte van deze update.
Na die verklaringen, op de code die zal worden uitgevoerd:
Met de code op regel 56 kunt u het fysieke adres van uw Puck ophalen, dat u in de Android-app moet harcdoden: verwijder het commentaar op deze regel en u ziet het adres in de logs aan de linkerkant van de IDE (zie bijgevoegde schermafbeelding). Zodra u deze waarde heeft, kunt u de regel becommentariëren of zo laten.
Daarna definiëren we één aangepaste BLE-service (de UUID's zijn willekeurige waarden) met drie verschillende kenmerken, die allemaal moeten worden gemeld. We zullen niet de waarden zelf gebruiken om onze boodschap over te brengen, maar alleen het feit dat ze zijn veranderd.
Op regels 78 en 79 hebben we een aantal luisteraars ingesteld die ervoor zorgen dat de geïntegreerde LED knippert wanneer het apparaat wordt aangesloten of losgekoppeld van een ander Bluetooth-apparaat. Eindelijk, op regel 81, voegen we een interrupt toe aan de geïntegreerde knop, zodat het indrukken van de updateCharacteristic-functie wordt opgeroepen
Stap 3: De Android-app maken




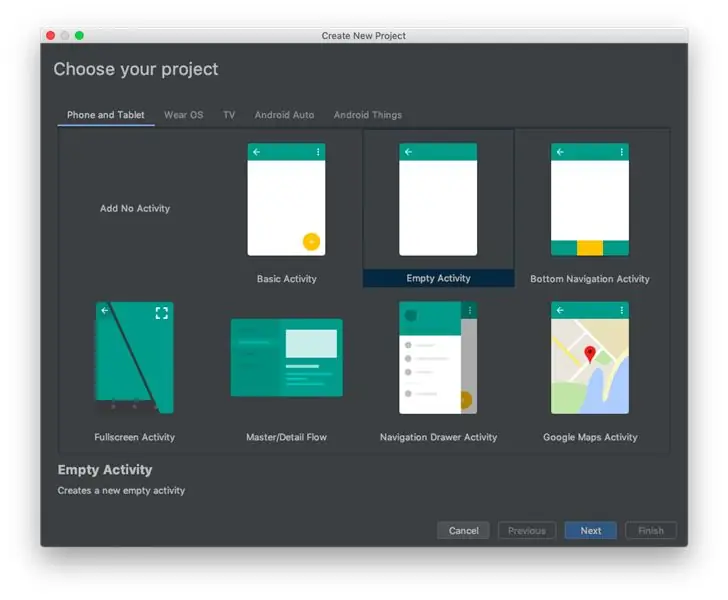
Omdat de hele app nogal zware bibliotheken bevat, heb ik alleen de bronbestanden en het gradle-bestand voor de app in de bijgevoegde zip opgenomen. Om het te laten werken, moet je Android studio starten en een nieuw project maken (kies Lege activiteit, zie screenshot). Selecteer 26 (Android 8.0, Oreo) als de minimumversie voor de app, aangezien een deel van de code die ik heb geschreven API's gebruikt die daarvoor niet bestonden. Zodra uw project is ingesteld, heeft u een build.gradle-bestand voor de app (aangeduid als build.gradle - Module: App). Open het en kopieer de inhoud van het zipbestand: de IDE zal u vragen om een Gradle-synchronisatie uit te voeren, waarbij het de Scandinavische bibliotheek zal downloaden waarop de app vertrouwt. U kunt de app vervolgens één keer starten en controleren of deze werkt.
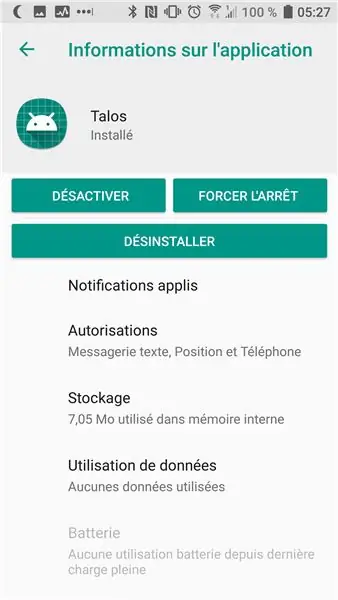
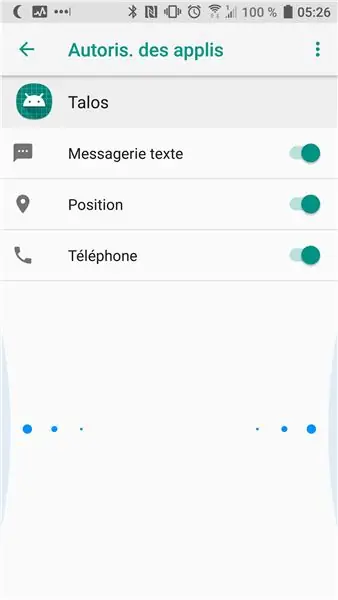
Zodra de app op uw apparaat is geïnstalleerd, gaat u naar uw instellingenmenu, kiest u Apps en zoekt u de app in de lijst. Selecteer deze en klik op "Autorisaties". Daar heb je een paar keuzerondjes die standaard zijn uitgeschakeld: vink ze allemaal aan om er zeker van te zijn dat de app toegang heeft tot alles wat hij nodig heeft.
U kunt nu de bronbestanden uit het zip-archief importeren: de gemakkelijkste manier om dat te doen is door nieuwe klassen aan te maken (rechtsklik, nieuw Kotlin-bestand/klasse) en ze dezelfde naam te geven als die uit het archief. Zodra het lesgroepbestand is geopend, kun je de code erin kopiëren en plakken.
Als u alleen de app wilt gebruiken, wijzigt u gewoon het adres op regel 31 in de BTService-klasse en voert u in plaats daarvan het adres in dat u in de vorige stap hebt verkregen. U zou nu in staat moeten zijn om de app te compileren en op uw apparaat uit te voeren!
Wil je meer weten over hoe de app werkt, lees dan verder:-)
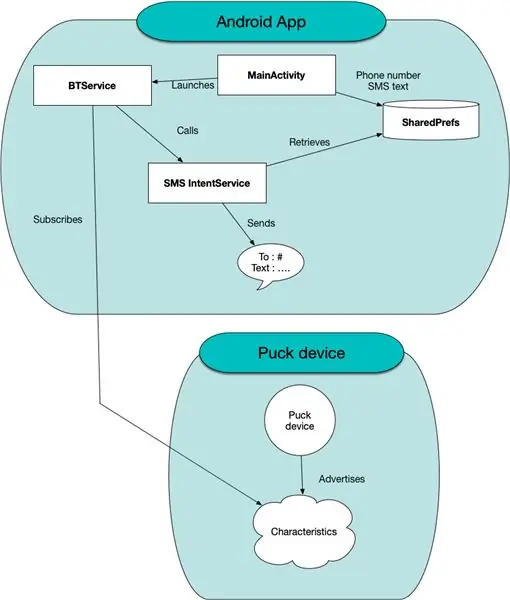
Het volgende diagram geeft u een beter begrip van wat er in de app gebeurt: - De MainActivity is degene die de gebruiker slechts af en toe zal gebruiken: het belangrijkste doel is dat ze het telefoonnummer van de persoon kunnen invoeren ze willen contact opnemen wanneer ze Talos gebruiken, evenals de tekst om ze te verzenden.
- De BTService is een voorgrondservice, wat betekent dat wanneer deze wordt gestart, het een blijvende melding creëert die de kans beperkt dat de service door Android wordt gedood. Deze service probeert verbinding te maken met de Talos via het klassieke Bluetooth Low Energy-proces - ik heb de voorbeeldcode van Nordic gebruikt en de andere bronnen die ik kon vinden. Op dit moment lijkt het specifiek op de UUID van de puck: u moet deze waarde (private val remoteMacAddress = "CF:EB:2F:6E:33:30") wijzigen zodat deze overeenkomt met het eigen adres van uw apparaat dat u in de vorige stap hebt verkregen. Nadat het apparaat is gevonden en heeft gecontroleerd of het de service heeft waarnaar we op zoek zijn, abonneert het zich op de meldingen voor het kenmerk dat wordt bijgewerkt wanneer de gebruiker op de knop drukt.
Wanneer de BTService een update voor dit kenmerk ontvangt, wordt een LocalBroadcast-object geactiveerd zodat de andere componenten van de app kunnen reageren. Het zal ook de SMSIntentService bellen om de SMS te verzenden
- De SMSIntentService haalt het telefoonnummer en de tekst op uit de SharePreferences om de laatste waarden door de gebruiker te laten invoeren. Het verzendt dan automatisch de sms zonder dat de gebruiker de app hoeft te gebruiken, en voegt de laatst bekende locatie van de gebruiker toe aan de sms.
Stap 4: Een zaak ontwerpen
De huidige hoes waar de Puck mee wordt geleverd, heeft al een lusje om hem aan een sleutelhanger te bevestigen, dus we zouden het bijna zo kunnen laten. De geheel witte siliconen hoes die ik toevallig had, voelde nog steeds behoorlijk raar, dus om geen argwaan te wekken, ontwierp ik een eenvoudig object om bovenop de Puck te plaatsen. Ze zeggen dat een foto meer zegt dan duizend woorden, ik dacht dat ik je 25 afbeeldingen per seconde zou geven: in de volgende video zie je hoe ik Fusion 360 heb gebruikt om het ontwerp te maken, inclusief de opdrachten en snelkoppelingen die ik heb gebruikt:
Stap 5: Alles samenbrengen
Nu je de verschillende componenten hebt, is het tijd om ze samen te stellen! De huidige behuizing van de Puck-module heeft al een gat waar je een ketting in kunt steken - ik had toevallig een oude sleutelhanger die ik uit elkaar heb gehaald, maar die kun je ook gemakkelijk kopen. Haal de ring uit elkaar met een tang - als je eenmaal de opening van de ring hebt gevonden, beweeg je elke helft in tegengestelde richting, de ene naar je toe en de andere van je af. Vervolgens kunt u de ring in de puck steken en weer sluiten.
3D-print het ontwerp dat je zojuist hebt gemaakt - ik heb wat paarse PLA gebruikt en bovenop de Puck geklikt
Aanbevolen:
Voorkom dat uw kinderen gamen tijdens het studeren: 4 stappen

Voorkom dat uw kinderen gamen tijdens het studeren: Het spelen van videogames is een groot probleem dat studenten hebben terwijl ze zouden moeten studeren. Veel studenten hebben last van het spelen van games in plaats van studeren, waardoor ze slechte cijfers krijgen. Ouders zijn boos en bezorgd over hun kind, dus besloten ze om
Crimson Fox: bewustmaking om een pauze te nemen tijdens het werken: 8 stappen (met afbeeldingen)

Crimson Fox: bewustwording om een pauze te nemen tijdens het werken: voor een cursus die we volgden bij KTH in Zweden, kregen we de opdracht om een artefact te maken dat van vorm kon veranderen. We hebben een artefact in de vorm van een vos gemaakt, bedoeld om je eraan te herinneren een pauze te nemen van je werk of studie. Het algemene concept is dat de vos zal vertonen
Hoe u uw bestanden geordend kunt houden: 4 stappen

Hoe u uw bestanden geordend kunt houden: Een georganiseerd bestandsopslagsysteem zal uw computerervaring veel aangenamer maken. Nooit meer tientallen willekeurig benoemde bestanden in de map Mijn documenten dumpen. In deze Instructable zal ik vertellen hoe ik mijn bestandsopslagsysteem schoon houd. Ik ben
MidiMatrix - Zend uw naam uit tijdens het optreden: 3 stappen

MidiMatrix - Zend uw naam uit tijdens het optreden: u kunt een LED-matrix met berichten niet missen. Het is een uitstekende manier om je naam/website/instagram etc. uit te zenden tijdens het optreden. Naast het weergeven van scrollende berichten, synchroniseert dit ontwerp met een MIDI-klok die animaties weergeeft in een 4/4 be
Password Keeper op Aruino Pro Micro of waarom het simpel houden als er een uitgebreide manier bestaat!: 15 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Password Keeper op Aruino Pro Micro of waarom het simpel houden als er een uitgebreide manier bestaat!: Het lijkt erop dat het grootste probleem met microcontrollers voor liefhebbers van elektronica (vooral beginners) is om erachter te komen waar ze moeten worden toegepast :) , lijkt steeds meer op zwarte magie. Alleen 80-Lvl wisards zijn
