
Inhoudsopgave:
- Stap 1: Stap 1: Bouw je basisrobot
- Stap 2: Stap 2: Zoek en bestel uw OLED-scherm
- Stap 3: Stap 3: Sluit de OLED aan op de Arduino Nano
- Stap 4: Stap 4: Test uw beeldscherm
- Stap 5: Stap 5: Voeg uw OLED toe aan de robot
- Stap 6: Stap 6: Robotparameters weergeven
- Stap 7: Stap 7: Teken enkele gezichten
- Stap 8: Stap 8: Aanpassen
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

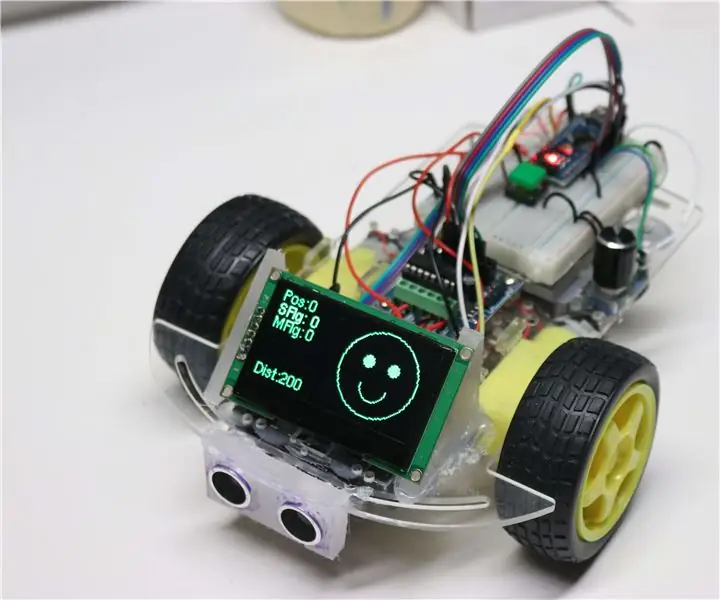
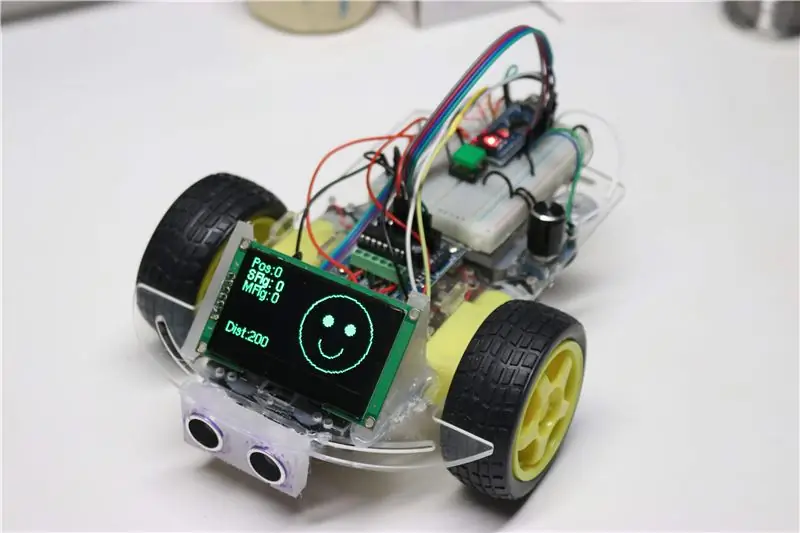
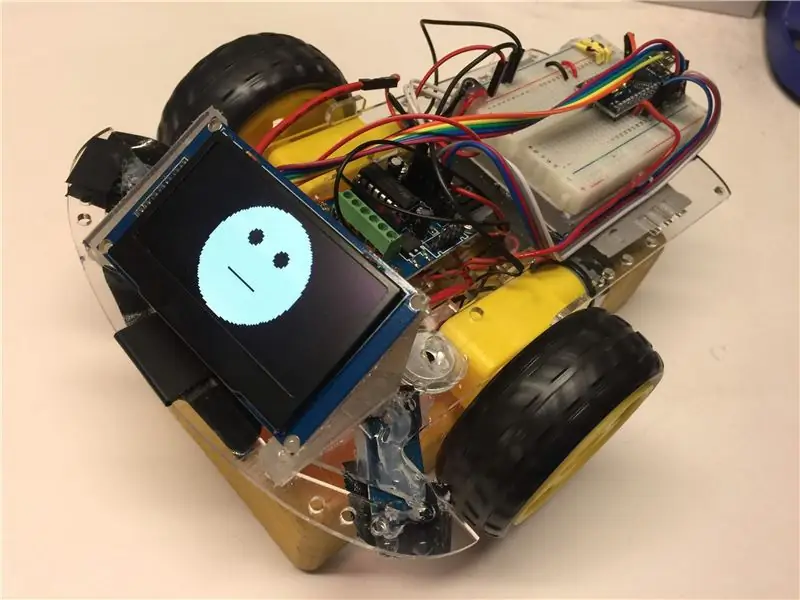
Deze gids laat u zien hoe u een goedkope ($ 39) robot voor het vermijden van botsingen maakt met een gezicht op het lettertype. Dit doen we door gebruik te maken van een nieuw, voordelig, helder OLED-scherm. Onze studenten houden ervan om gezichten aan hun robots toe te voegen. Ze tekenen graag smileygezichten die veranderen op basis van wat de robot doet.
Er zijn verschillende kleine goedkope robots beschikbaar voor minder dan $ 25 waarmee je de basisprincipes van informatica kunt onderwijzen. Een van de problemen met deze robots is dat ze geen transparantie bieden over wat er in de robot gebeurt terwijl je hem aan het bouwen bent. In 2018 begon dat allemaal te veranderen met de beschikbaarheid van goedkope OLED-schermen van hoge kwaliteit. Deze displays hebben de volgende voordelen:
- Ze zijn erg helder en hebben een hoog contrast. Zelfs een lichte kamer zijn ze gemakkelijk te lezen vanuit vele hoeken.
- Ze hebben een goede resolutie. Degene die ik gebruik zijn 168x64 pixels. Dit is bijna 4x de eerdere schermen die we hebben gebruikt.
- Ze hebben een laag stroomverbruik en werken consistent, zelfs wanneer het vermogen van uw robot afneemt.
- Ze zijn relatief goedkoop (ongeveer $ 16 per stuk) en de prijzen dalen.
In het verleden waren ze moeilijk te programmeren en zouden ze te veel geheugen gebruiken om te worden gebruikt met goedkope Arduino Nano's. De Nano heeft alleen 2K of dynamisch RAM. Deze gids laat je zien hoe je deze problemen kunt omzeilen en een robot kunt bouwen die kinderen graag programmeren.
Stap 1: Stap 1: Bouw je basisrobot

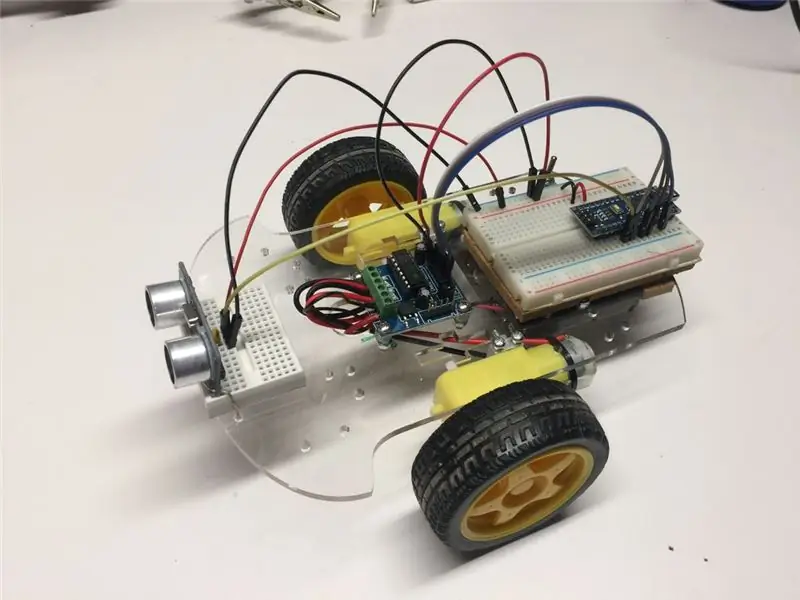
Om een FaceBot te bouwen beginnen we meestal met de basisrobot. Een voorbeeld is de CoderDojo-robot van $ 25 die hier wordt beschreven. Deze robot maakt gebruik van de goedkope en populaire Arduino Nano, een eenvoudige motorcontroller, 2 DC-motoren en 4 of 6 AA-batterijen. De meeste studenten beginnen de ping-sensor te gebruiken om een robot te bouwen om botsingen te vermijden. Omdat het een 5V-stroomsysteem biedt, is het perfect voor de FaceBot. Om de kosten laag te houden laat ik mijn studenten meestal de onderdelen online bestellen bij e-Bay. De onderdelen hebben vaak 2-3 weken nodig om aan te komen en vereisen een kleine hoeveelheid soldeerwerk voor de motoren en de aan / uit-schakelaar. De rest van de verbindingen worden gemaakt met behulp van een 400-tie breadboard. Studenten lijmen de draden vaak met hete lijm om te voorkomen dat ze eruit glijden.
Er is één wijziging die we aanbrengen in het standaardontwerp voor het vermijden van botsingen. We verplaatsen de ping-sensor van de bovenkant van het chassis naar onder het chassis. Hierdoor blijft er ruimte over voor het display bovenop de robot.
Zodra u uw programmering voor het vermijden van botsingen hebt, wordt u gelezen om een gezicht toe te voegen!
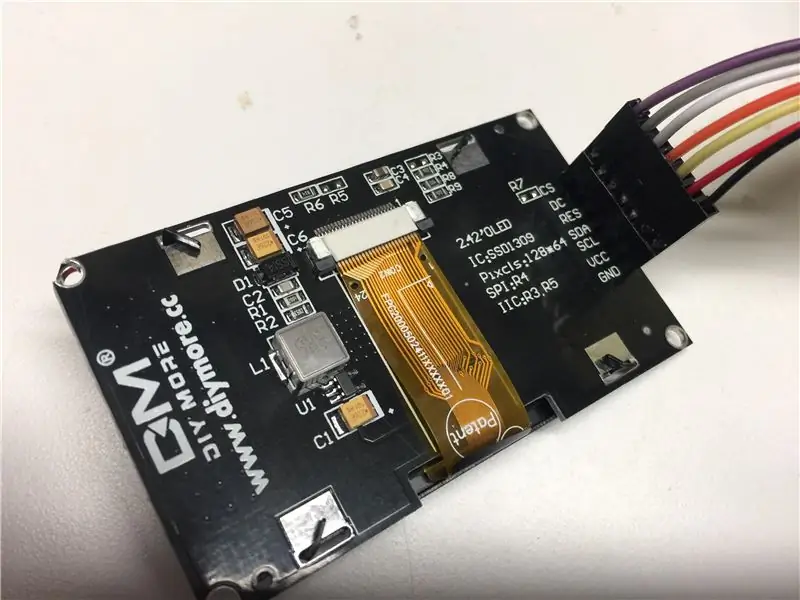
Stap 2: Stap 2: Zoek en bestel uw OLED-scherm

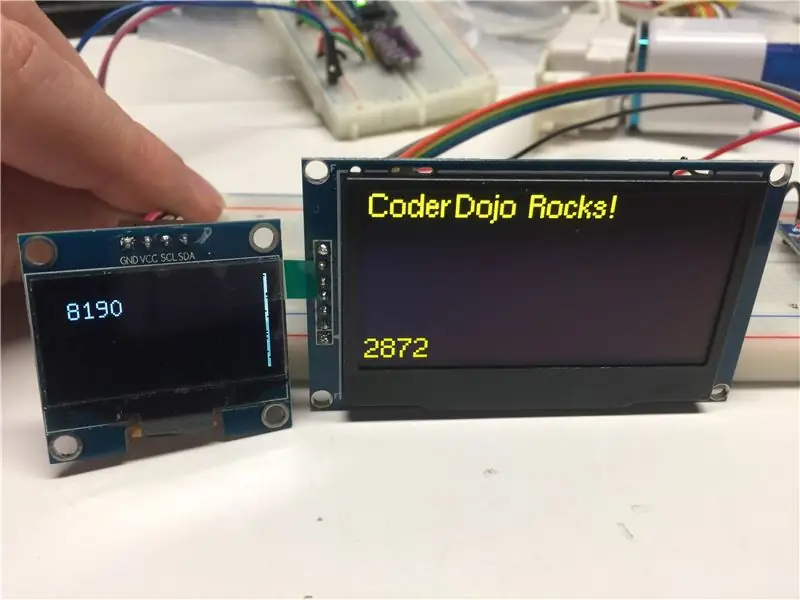
Toen OLED-schermen uitkwamen, waren de goedkope degenen ontworpen voor horloges of fitnessmonitoren. Als gevolg hiervan waren ze klein, meestal ongeveer 1 inch breed. Het goede nieuws is dat ze goedkoop waren, ongeveer $ 3. We hebben een paar robots gebouwd met deze displays, maar omdat de afmetingen van de displays beperkt waren, konden we wat op het scherm doen. Toen zagen we in 2018 de kosten van de grotere 2,42 inch OLED-schermen in prijs dalen. In januari 2019 zijn de prijzen gedaald tot ongeveer $ 16. We hadden eindelijk een geweldig scherm dat we konden gebruiken voor onze robotgezichten.
Dit zijn de specificaties van deze schermen:
- 2,42 inch (diagonale meting)
- 128 pixels breed (x-dimensie)
- 64 pixels hoog (y-dimensie)
- Laag vermogen (meestal 10ma)
- Monochroom (ze zijn er in geel, groen, blauw en wit)
- Standaard SPI-interface, hoewel u deze desgewenst kunt wijzigen in I2C
- SSD1309-stuurprogramma (een veelgebruikt beeldschermstuurprogramma)
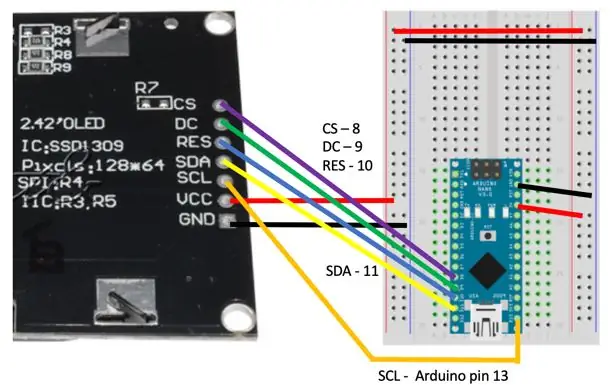
De SPI-interface heeft zeven draden. Dit zijn de typische labels op de interface:
- CS - Chipselectie
- DC - Gegevens/opdracht
- RES - Reset
- SDA - Data - deze moet worden aangesloten op de Arduino Nano pin 11
- SCL - Clock - deze moet worden aangesloten op de Arduino Nano pin 13
- VCC - +5 volt
- GND - Aarde
Je hebt ook wat draad nodig om het scherm op het breadboard aan te sluiten. De displays worden meestal geleverd met een 7-pins header die u op het display soldeert. Ik gebruikte 7 man-naar-mannelijke 20mc Dupont-connectoren en soldeerde ze zodat de draden uit de achterkant van het scherm kwamen.
Stap 3: Stap 3: Sluit de OLED aan op de Arduino Nano


Nu bent u klaar om uw OLED te testen. Ik gebruik een andere Arduino Nano om te testen of elk scherm dat ik krijg werkt. Zodra de tests werken, verbind ik hem met de robot. Het bedradingsschema voor de tester wordt getoond in de bovenstaande afbeelding. Merk op dat u de OLED-aansluitingen kunt verplaatsen naar andere pinnen die digitale uitgangen ondersteunen, maar als u ervoor zorgt dat SCL (klok) op Arduino Nano-pin 13 staat en SDA (data) op Arduino Nano-pin 11, kunt u de standaardinstellingen gebruiken in de software. Dit houdt je code een beetje eenvoudiger.
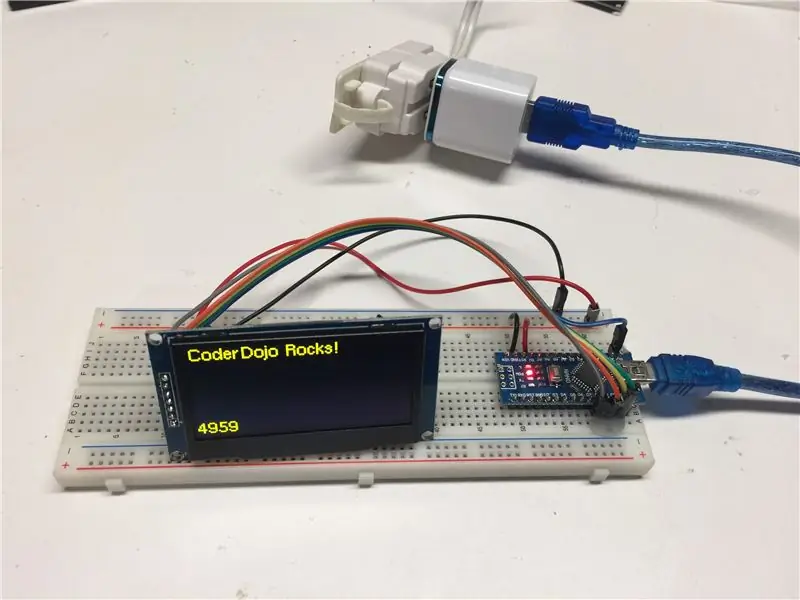
Stap 4: Stap 4: Test uw beeldscherm

Om uw scherm te testen, gebruiken we de u8g2-bibliotheek. Er zijn andere bibliotheken die u kunt gebruiken, maar in mijn ervaring is geen van hen zo goed in de u8g2-bibliotheek. Een kritische factor is hoeveel RAM in de Arduino door het display wordt gebruikt. De u8g2 is de enige bibliotheek die ik heb gevonden die een "paginamodus" gebruikt die werkt met de Arduino Nano.
U kunt deze bibliotheek aan uw Arduino IED toevoegen door te zoeken naar "u8g2" in het menu "Bibliotheken beheren". Je kunt de code ook rechtstreeks downloaden van gethub.
github.com/olikraus/u8g2
De testcode die ik gebruik is hier:
github.com/dmccreary/coderdojo-robots/blob…
Er zijn een paar dingen om op te merken. De SCL- en SDA-pincodes zijn becommentarieerd omdat dit de standaardpinnen op de Nano zijn. De constructor voor de u8g2 is de belangrijkste regel:
// We gebruiken de SSD1306, 128x64, single-page, unnamed, 4-wire, hardware, SPI zonder rotatie die slechts 27% van het dynamisch geheugen gebruikt U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
We gebruiken de modus voor één pagina, omdat die modus minimaal RAM-geheugen gebruikt. We gebruiken de 4-draads hardware-interface en de OLED wordt standaard geleverd met SPI.
Stap 5: Stap 5: Voeg uw OLED toe aan de robot

Nu we een werkende OLED hebben en we weten hoe we de u8g2-bibliotheken moeten initialiseren, zijn we klaar om de OLED te integreren met onze basisrobot. Er zijn een paar dingen om te overwegen. In onze OLED-test hebben we de pinnen gebruikt die allemaal naast elkaar zaten om de bedrading gemakkelijker te maken. Helaas hebben we pin 9 nodig om onze robot aan te sturen, omdat het een van de PWM-pinnen is die we nodig hebben om een analoog signaal naar de motordriver te sturen. De oplossing is om de draad die op pin 9 zit naar een andere vrije pin te verplaatsen en vervolgens de #define-instructie te veranderen in die nieuwe pin. Om de OLED op de voorkant van de robot te monteren, heb ik twee driehoekige stukken uit plexiglas gesneden en warmgelijmd ze aan het chassis. Ik gebruik altijd graag wat grof schuurpapier om het oppervlak van het plexiglas op te ruwen voordat ik de onderdelen aan elkaar lijm, zodat ze niet te gemakkelijk uit elkaar vallen.
Laten we vervolgens wat gegevens over onze OLED verzamelen en wat gezichten op de robot tekenen!
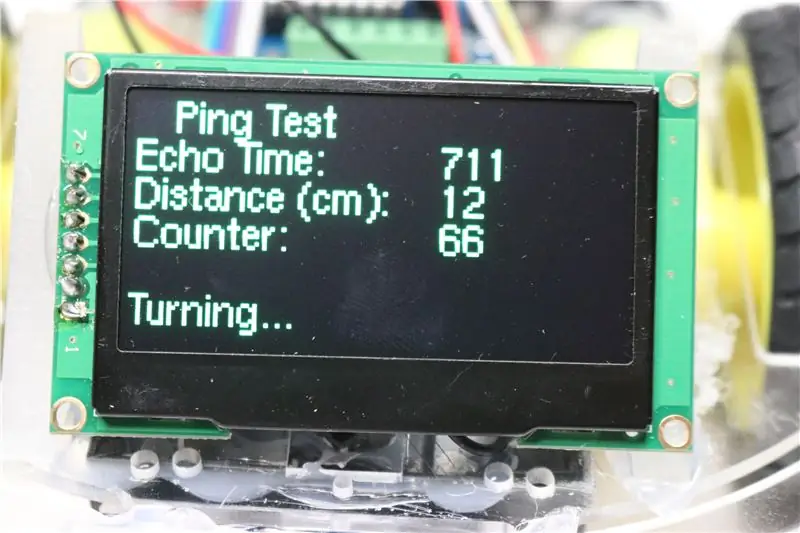
Stap 6: Stap 6: Robotparameters weergeven

Een van de leuke dingen van het hebben van een display is dat het echt helpt bij het debuggen van wat er in onze robot gebeurt terwijl deze rondrijdt. Het is niet ongebruikelijk dat ontwikkelaars een functie op het bureaublad laten werken wanneer u op uw computer bent aangesloten, alleen om deze NIET te laten werken wanneer de robot rondrijdt. Het weergeven van een waarde zoals de afstand gemeten door de ping-sensor is een goed voorbeeld van het weergeven van een robotparameter.
In de bovenstaande foto toont de eerste regel (Echo Time) de vertragingstijd tussen het moment waarop het geluid de ultrasone luidspreker verlaat en de tijd dat het door de microfoon wordt ontvangen. Dit getal wordt vervolgens in de tweede regel (Afstand in cm) omgezet naar centimeters. De teller wordt als tweede zoekopdracht bijgewerkt om aan te geven dat het display wordt bijgewerkt. De "Draaien…" wordt alleen weergegeven als de afstand kleiner is dan een bepaald getal dat de draaidrempel wordt genoemd. Beide wielen gaan vooruit als de ping-afstand boven dit getal ligt. Als het aantal onder de draaidrempel ligt, keren we de motoren om (back-up) en veranderen we van richting.
Hier is een voorbeeldcode die u laat zien hoe u de waarden van de ping-sensor kunt nemen en de waarden op uw OLED-scherm kunt weergeven.
Hier is een voorbeeld dat drie ping-sensoren test (links, midden en rechts) en de waarden op het display toont:
github.com/dmccreary/coderdojo-robots/blob…
Stap 7: Stap 7: Teken enkele gezichten

Nu hebben we alle stukjes op hun plaats om wat gezichten te tekenen. Onze studenten vinden meestal dat de robot een blij gezicht moet hebben als hij vooruit rijdt. Wanneer het iets voor zich ziet, registreert het een gevoel van verrassing. Het gaat dan achteruit en kijkt rond, misschien met de ogen die bewegen om aan te geven in welke richting het zal draaien.
De tekenopdracht om een gezicht te tekenen is vrij eenvoudig. We kunnen een cirkel tekenen voor de omtrek van het gezicht en cirkels invullen voor elk oog. De mond kan een halve cirkel zijn voor een glimlach en een gevulde ronde cirkel voor een gevoel van verrassing. Dit is de plek waar de kinderen hun creativiteit kunnen gebruiken om de uitdrukkingen te personaliseren. Ik trek soms opzettelijk slechte gezichten en vraag de studenten om me te helpen ze beter te maken.
U kunt de functies display.height() en display.width() gebruiken om de grootte van het scherm te bepalen. In de onderstaande code stellen we variabelen in
half_width = display.width()/2;half_height = display.height()/2;
Als je deze berekeningen vaak doet, is de code iets sneller als ze een keer worden berekend en in een variabele worden opgeslagen. Hier zijn enkele voorbeelden van hoe het saaie rechte vlak hierboven wordt getekend:
// we doen dit aan het begin van elke lus
display.clearDisplay(); // teken een licht gezicht voor de backgrounddisplay.fillCircle(half_width, half_height, 31, WHITE);// rechteroog donkere display.fillCircle(half_width - 10, display.height()/3, 4, BLACK); // linkeroog darkdisplay.fillCircle (halve_breedte + 10, display.height ()/3, 4, ZWART); // teken een rechte lijn voor de mond display.drawLine(half_width - 10, display.height()/3 * 2, half_width + 10, display.height()/3 * 2, BLACK); // deze regel stuurt ons nieuwe gezicht naar het OLED-display display.display();
Stap 8: Stap 8: Aanpassen

Het basisgezicht tekenen is nog maar het begin. Studenten kunnen veel variaties maken. Veel studenten hebben een kleine luidspreker toegevoegd die tonen of geluiden speelt terwijl ze zich verplaatsen.
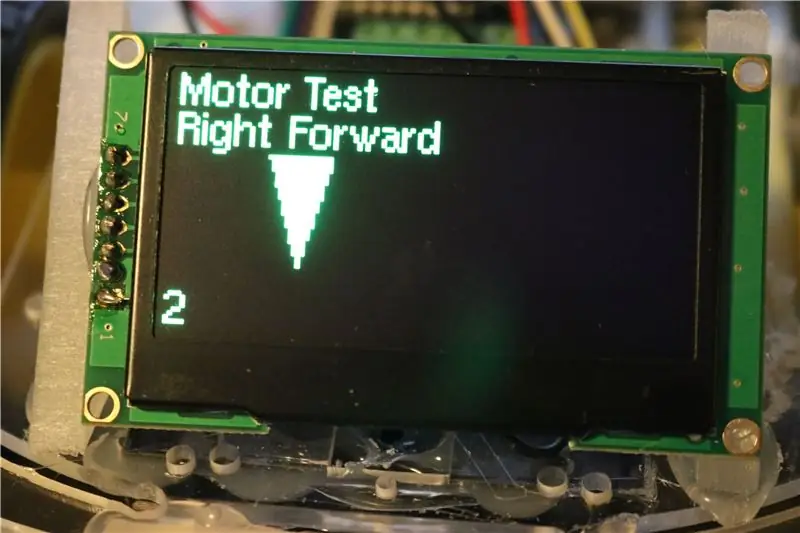
Je kunt ook kleinere testprogramma's bouwen die je leerlingen helpen de motoren correct aan te sluiten. Een pijl (driehoek) op het scherm vertelt de leerling bijvoorbeeld in welke richting het wiel moet draaien als je de motoren aansluit. Het testprogramma doorloopt elk van de motorrichtingen:
- Rechts Vooruit
- Rechts achteruit
- Links vooruit
- Links achteruit
Voor elke modus wordt het scherm bijgewerkt met een nieuwe weergave om te laten zien welk wiel moet draaien en in welke richting.
Een voorbeeld van dat programma is hier:
github.com/dmccreary/coderdojo-robots/blob…
Er zijn veel aanvullende voorbeelden en programmeerdetails op de CoderDojo Robots GitHub FaceBot-pagina.
Er is ook een versie van de FaceBot-robot waarmee leerlingen alle parameters voor het vermijden van botsingen (voorwaartse snelheid, draaiafstand, draaitijd, draaisnelheid) rechtstreeks via het scherm kunnen wijzigen. Er is geen computer nodig om deze robots te "programmeren"! Deze versies zijn ideaal voor MakerFairs en evenementen waar u geen computers mee wilt slepen.
Laat ons weten met welke nieuwe gezichten jij en je leerlingen komen!
Veel plezier met coderen!
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
