
Inhoudsopgave:
- Stap 1: Demovideo
- Stap 2: Dingen die we nodig hebben
- Stap 3: Hoe werkt het?
- Stap 4: Gebruikersinterface
- Stap 5: Gebruiksgevallen en voordelen
- Stap 6: Arduino MKR WiFi 1010
- Stap 7: Arduino IDE
- Stap 8: Captive Portal
- Stap 9: Twilio & dingen spreken
- Stap 10: AP OF STA-modus
- Stap 11: TM1637 4-bits digitale buis LED-display en drukknop
- Stap 12: Circuit
- Stap 13: zaak
- Stap 14: Arduino-schets
- Stap 15: De QMN
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Hey nerds, Nu studeer ik in +2 wat gelijk is aan 12th Grade. Ik ben erg geïnteresseerd in informatica en ook mijn hoofdvak is dat. Ik heb veel tijd gestoken in het ontwikkelen van Embedded projecten. Ik heb ongeveer 3 jaar ervaring in het embedded veld. Ik focus altijd op innovatieve en gevarieerde oplossingen. Mijn ouders hebben me enorm gesteund bij het maken van dit project.
Het hoofdthema van de wedstrijd is het creëren van handsfree oplossingen.
Hier ben ik een apparaat aan het maken met de naam QMN (Queue Management Node) dat een virtueel token kan maken en dus de virtuele wachtrij kan behouden.
In bepaalde wachtrijen moeten we fysieke tokens van de balie ontvangen die u waarschijnlijk in gevaar brengen. Dus door deze virtuele tokens te gebruiken, kunt u dat gevaar vermijden. Je krijgt eigenlijk virtuele tokens op je smartphone. De token is volledig handsfree.
Het is een eenvoudige gebruiksvriendelijke virtuele wachtrijmaker aangedreven door Arduino MKR WiFI 1010.
Stap 1: Demovideo


Bekijk de demovideo om er meer over te weten.
Stap 2: Dingen die we nodig hebben
Hardware onderdelen
- Arduino MKR WiFi 1010 x 1
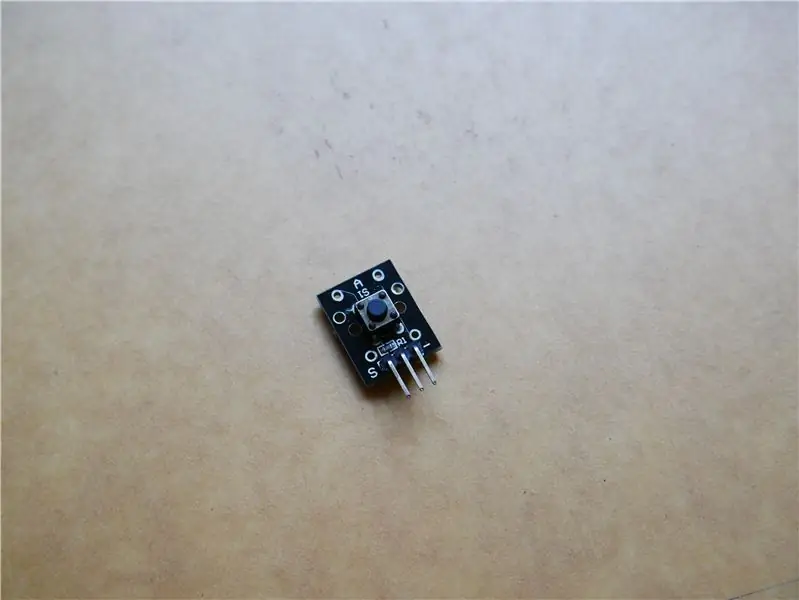
- Drukknopmodule x 1"
- TM1637 4-bits digitale buis LED-displaymodule x 1"
-
Truien x 1
Softwarecomponenten
- Arduino IDE
- Twilio SMS-API
- ThingSpeak-API
Gereedschap
- Draadstripper en snijder x 1"
- Soldeerbout x 1"
- Soldeer x 1
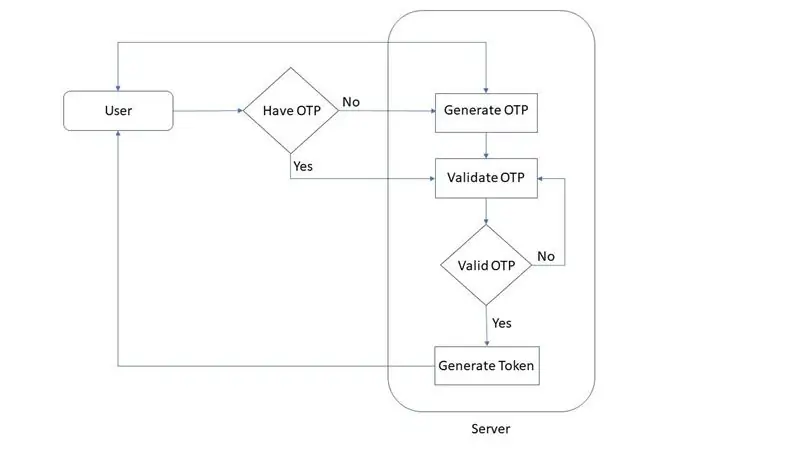
Stap 3: Hoe werkt het?

Queue Management Node (QMN) is het apparaat dat slimme tokens maakt. Voor het maken van de slimme tokens moet de persoon zich in het wifi-bereik van Arduino MKR 1010 bevinden. De persoon heeft ook een smartphone nodig om het proces uit te voeren. De workflow gaat als volgt…
- Een WI-FI-toegangspunt wordt gemaakt door Arduino MKR 1010.
- De persoon die een token wil, moet de telefoon verbinden met het toegangspunt en dat wordt doorgestuurd naar de localhost.
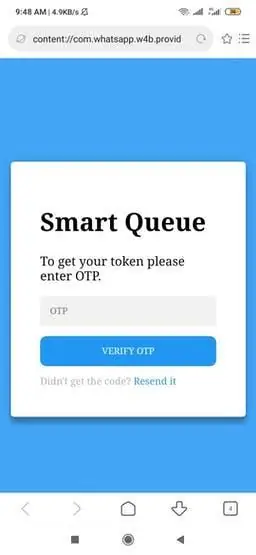
- Op die pagina moet de persoon zijn/haar telefoonnummer invoeren. Op dat moment wordt OTP naar het betreffende nummer gestuurd om het te verifiëren. Het telefoonnummer is met opzet gebruikt om een melding te geven.
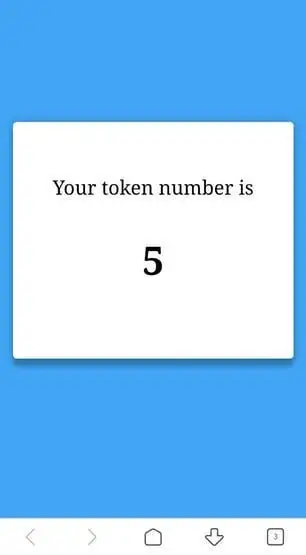
- Nadat het telefoonnummer is geverifieerd, wordt het token weergegeven op de localhost.
- Wanneer zijn/haar beurt komt, stuurt het apparaat (QMN) een berichtmelding naar de betrokken persoon om zijn/haar beurt te nemen.
Dit apparaat ontvangt het verzoek van mensen en geeft hen de slimme tokens. Voor het verzenden van het bericht gebruiken we een Twilio SMS API in het QMN-apparaat. De melding van Turn kan worden verzonden door op de knop in het QMN te drukken.
Wanneer alle tokens zijn opgeroepen, kunt u het geheugen wissen door op de resetknop op Arduino MKR WiFi 1010 te drukken.
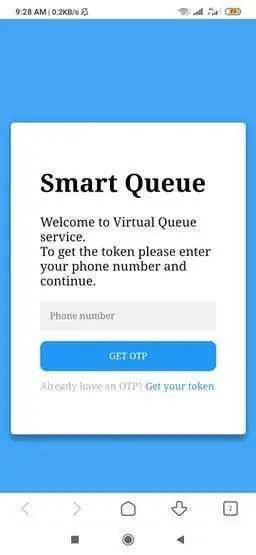
Stap 4: Gebruikersinterface


*) Wanneer u verbinding heeft gemaakt met het toegangspunt, wordt u doorgestuurd naar de pagina zoals de eerste.
*) Na het invoeren van het telefoonnummer, krijgt u een OTP op dat nummer. Vervolgens wordt de OTP-pagina weergegeven om uw OTP-nummer in te voeren.
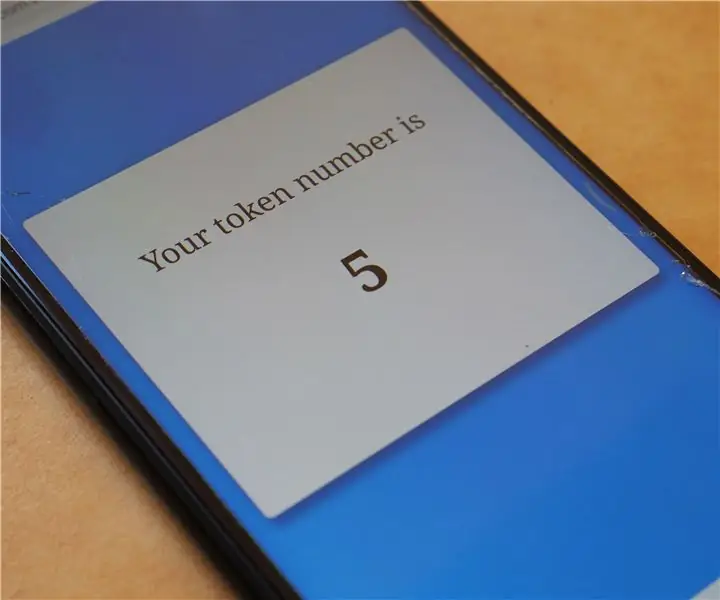
*) Wanneer u de juiste OTP invoert, krijgt u de token op deze tokenpagina.
*) Als u de verkeerde OTP hebt ingevoerd, wordt ongeldige OTP weergegeven.
*) Als uw nummer de token al heeft ontvangen, zal het u vertellen dat u zich al heeft geregistreerd.
Dat is alles over de gebruikersinterface.
Ik weet niet veel van HTML. Mijn vader heeft deze pagina's aantrekkelijker gemaakt door CSS te gebruiken.
Stap 5: Gebruiksgevallen en voordelen
Het kan overal worden gebruikt, zoals ziekenhuizen, winkels en hotels.
Voordelen:
- Geen internetverbinding nodig om tokens te krijgen
- Een eenvoudige gebruiksvriendelijke webinterface.
- Native apparaatmelding, wanneer de beurt komt.
- Geen fysieke tokens.
- Eenvoudig te implementeren.
- Geen onnodige wachttijden, kom op wanneer je aan de beurt bent.
Stap 6: Arduino MKR WiFi 1010


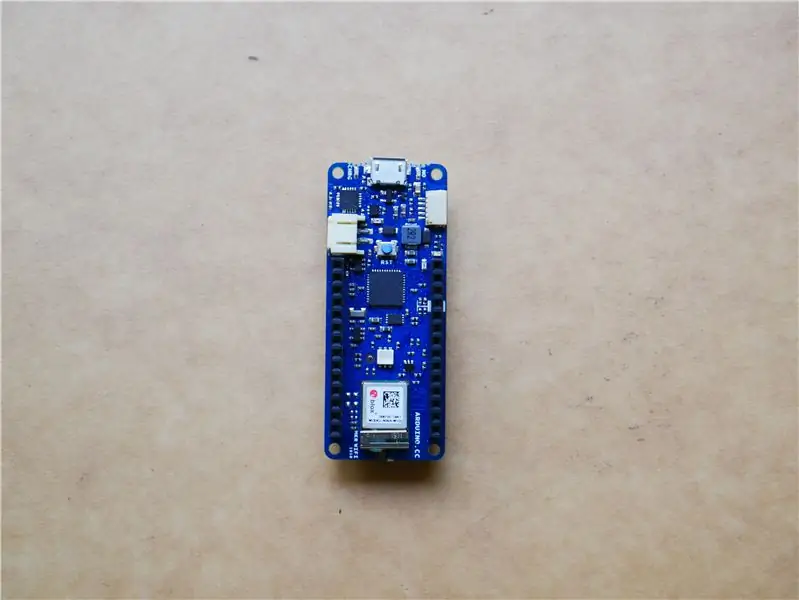
Het brein van het apparaat is Arduino MKR WiFi 1010. Het is het gemakkelijkste toegangspunt tot het basisontwerp van IoT en pico-netwerkapplicaties. De hoofdprocessor van het bord is een Arm® Cortex®-M0 32-bit SAMD21 met laag vermogen, zoals in de andere borden binnen de Arduino MKR-familie. De WiFi en Bluetooth® connectiviteit wordt uitgevoerd met een module van u-blox, de NINA-W10.
Dit apparaat vertrouwt volledig op de WiFi-connectiviteit van de Arduino MKR WiFi 1010. Het apparaat gebruikt zowel de AP (Acces Point)-modus als de STA (Station)-modus van de wifi-module. Het apparaat schakelt intelligent tussen deze modi voor een goede werking van dit apparaat.
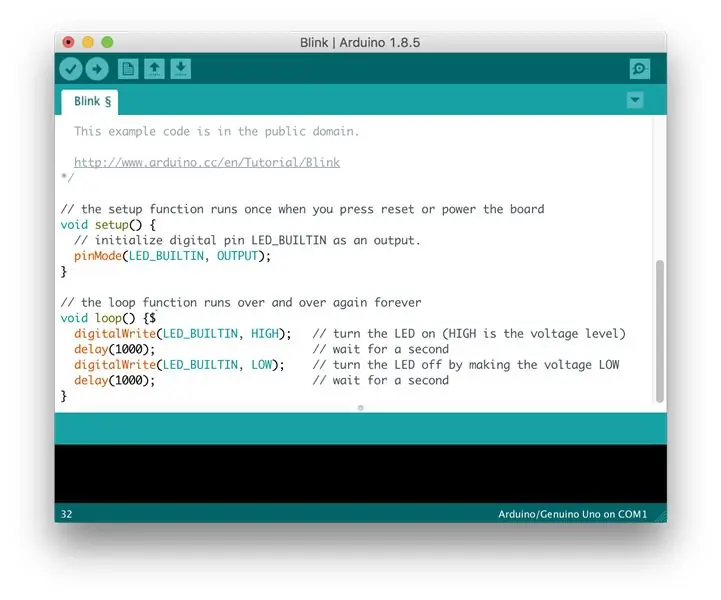
Stap 7: Arduino IDE

De Arduino IDE wordt hier gebruikt voor het programmeren van de Arduino MKR WiFI 1010. Kijk hier om aan de slag te gaan met het apparaat. Gebruik de nieuwste Arduino IDE voor het programmeren van de Arduino MKR wifi 1010. Controleer voordat je gaat programmeren of er een laatste firmware-update voor het apparaat is. Kijk hier voor informatie over het bijwerken van de firmware.
Stap 8: Captive Portal
We creëren eigenlijk een toegangspunt (AP) door Arduino MKR WiFI 1010, elk apparaat (mobiel) kan op dit AP worden aangesloten. Om in het verleden naar de webinterface te gaan, moet een persoon het IP-adres of de hostnaam in de browser typen. Dat is bijna goed, maar de gebruiker moet het IP-adres of de hostnaam handmatig in de browser zetten. Dat is echt iets raars. Maar in dit geval wordt het apparaat dat verbinding maakt met de QMN automatisch doorgestuurd naar de webinterface via de Captive Portal. Hier speelt de Captive Portal een grote rol bij het verminderen van de inspanning van de gebruiker. Er zijn veel Captive Portal-projecten met Espressif-apparaten, helaas zijn er geen met de NINA-bibliotheek. Omdat de MKR WiFi 1010 gebruik maakt van de NINA bibliotheek. Eindelijk vond ik een project in de Arduino-hub die Captive Portal als de belangrijkste dingen van JayV gebruikt. Toen begon ik mijn project door het als de basiscode te nemen. Het werkt bijna goed.
Wat we eigenlijk doen, is dat we DNS instellen en eigenaar worden van Access Point (AP) - IP-adres en eerst (16) DNS-verzoeken controleren via UDP-poort 53. Na het controleren van de eerste 16 verzoeken sturen we een reactie voor de DNS-verzoeken met het omgeleide IP-adres van het eigen Access Point. Vervolgens laadt de telefoon automatisch de webinterface via de webbrowsers. Het uiteindelijke effect is als volgt wanneer een apparaat dat is aangesloten op het opgegeven AP, de telefoon automatisch de webinterface laadt. UDP-server en webserver werken beide tegelijkertijd. De webserver is een eenvoudige hoofdpagina met een formulierknop voor het invoeren van het telefoonnummer.
Stap 9: Twilio & dingen spreken


Helaas heb ik geen GSM module om de berichten te versturen. Voor het verzenden van de OTP en apparaatmelding moeten we een willekeurige SMS-API gebruiken. Dus in dit project heb ik Twilio's SMS API gebruikt om de taak uit te voeren. Zoals we weten, moeten we om de API te laten werken het HTTP-verzoek voor de server geven. Eerst gaf ik een normaal HTTP-verzoek zonder enige codering aan de Twilio, maar de Twilio nam mijn verzoek niet in overweging. Ze hebben SSL-vingerafdrukken nodig om de veiligheid te garanderen. Ik zag geen functies in NINA-bibliotheken die deze SSL's ondersteunen. Dus gebruikte ik Thingsspeak om de Twilio te activeren. Om gebruik te kunnen maken van deze diensten dient u zich op beide platformen te registreren.
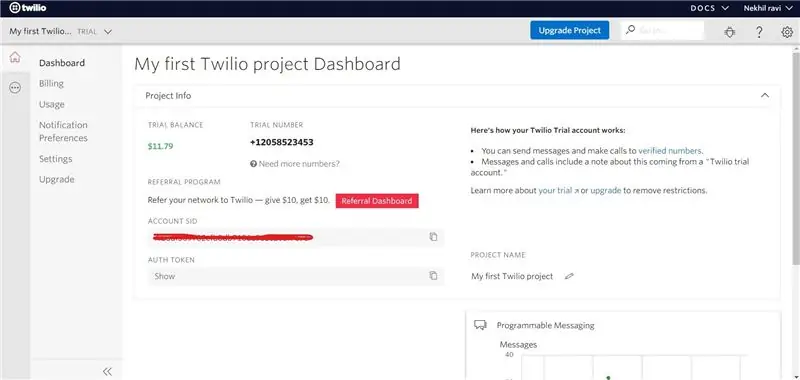
Maak in Twilio een nieuw nummer aan en dat wordt het nummer waarin je de gegevens hebt verzonden. Je krijgt gratis tegoed in Twilio voor berichten. Voor het proefaccount moet u de nummers verifiëren waarin u de gegevens wilt verzenden.
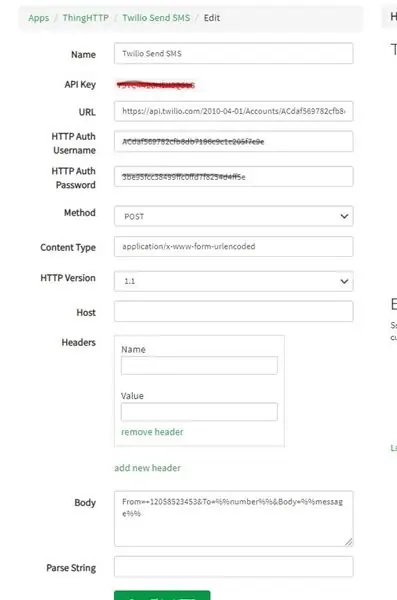
Ga naar Thingspeak.com, klik op apps, vervolgens op ThingHTTP en vervolgens op New ThingHTTP. Dit brengt u naar de instellingenpagina. U moet uw Twilio-account-SID en auth-token vinden op uw Twilio-dashboardpagina.
- Noem het Twilio Stuur SMS
- URL is https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO ACCOUNT SID/SMS/Messages
- HTTP Auth-gebruikersnaam is UW TWILIO-ACCOUNT SID
- HTTP Auth-wachtwoord is UW TWILIO AUTH TOKEN
- Stel de methode in op POST
- Inhoudstype is application/x-www-form-urlencoded
- Klik op headers verwijderen en laat host leeg
- Body = Van=UW TWILIO NUMMER&To=%%number%%&Body=%%message%%
Klik op DingHTTP opslaan. De API-sleutel van de ThingHTTp moet worden opgenomen in de Arduino Sketch.
Stap 10: AP OF STA-modus
Alle Arduino-boards met Nina-module doen één rol tegelijk, d.w.z. Station-modus of Access Point-modus. We moeten constant schakelen tussen deze modi om de klus te klaren. Ten eerste zal de QMN in AP-modus zijn nadat hij het nummer heeft gekregen, hij zal overschakelen naar de STA-modus voor het verzenden van de OTP. Na het verzenden van de OTP schakelt de QMN terug naar de AP-modus. Als een persoon de drukknop activeert, schakelt de QMN over naar de STA-modus voor het geven van sms-meldingen. Daarna keert het terug naar de AP-modus. Voor het geven van de internetverbinding schakelen we de QMN om voor STA-modus. De SMS API vereist een internetverbinding.
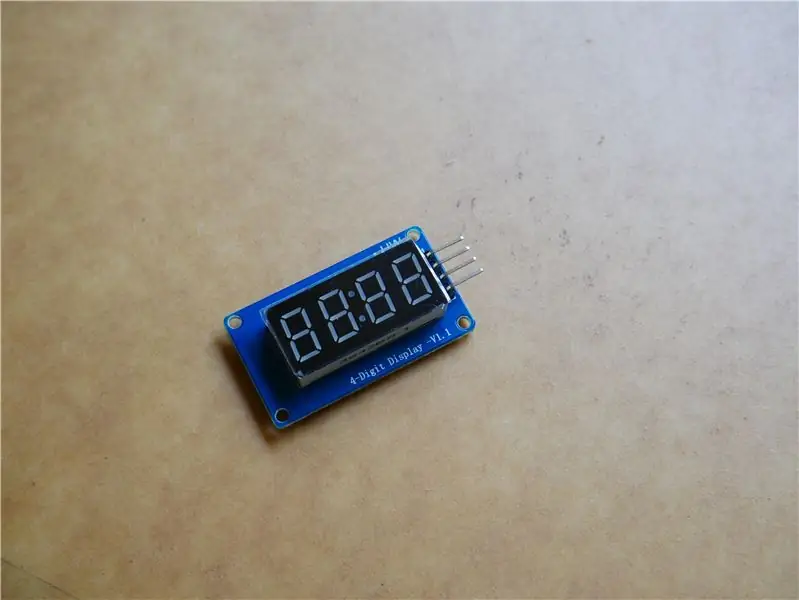
Stap 11: TM1637 4-bits digitale buis LED-display en drukknop


De TM1637 4-bits digitale buis LED-displaymodule is een betaalbare oplossing voor het weergeven van de uitvoergegevens van uw embedded project. Hoewel de weergegeven gegevens beperkt zijn door cijfers, kunnen gebruikers toch enkele tekens weergeven, zoals A, B, C enz. Het huidige tokennummer dat wordt uitgevoerd, wordt weergegeven op deze 4-bits zevensegmenten LED. Deze 7 segment LED Dsiplay heeft 4 cijfers die worden aangestuurd door de TM1637 Driver Chip. Er zijn slechts twee aansluitingen nodig om deze TM1637 4-bits digitale buis LED-displaymodule te bedienen. Door op dit scherm te kijken, kan iedereen het tokennummer gemakkelijk begrijpen. Dat is het echte gebruik van dit apparaat.
U hebt een bibliotheek nodig met de naam TM1637Display.h om met deze module te werken. Download de bibliotheek hier gewoon.
Hier wordt de drukknop gebruikt voor het oproepen van de tokens. Ik heb de drukknopmodule gebruikt, dus het is heel gemakkelijk te integreren. Hier bevindt de drukknop zich in de pull-down-modus. Je kunt ook eenvoudig een module maken met een weerstand en de drukknop.
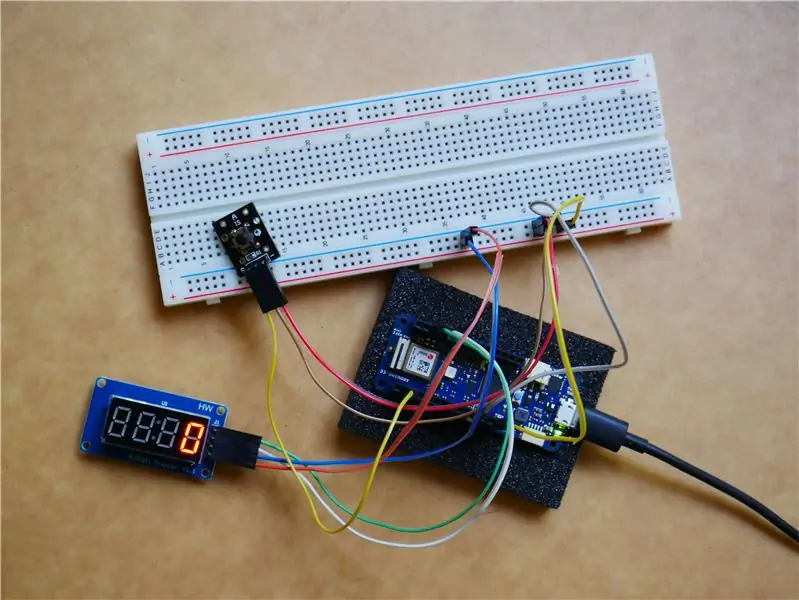
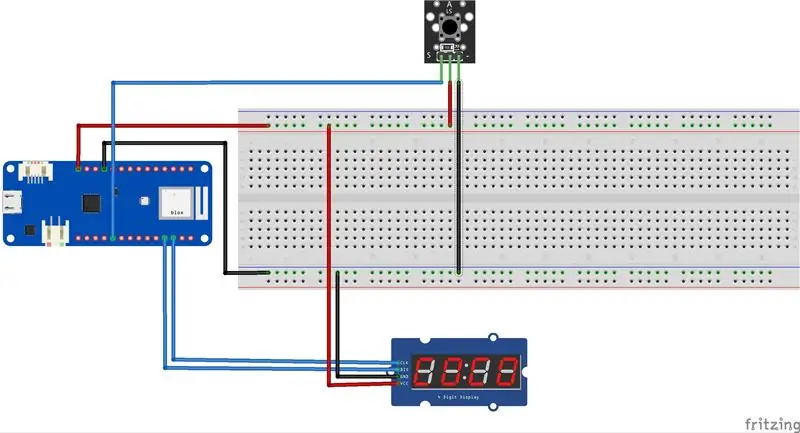
Stap 12: Circuit


Het circuit is heel eenvoudig, het bestaat niet uit complexe hardware. Gewoon aansluiten volgens de schema's. Eerst maakte ik de schakeling op het breadboard. Daarna heb ik de jumpers aangesloten.
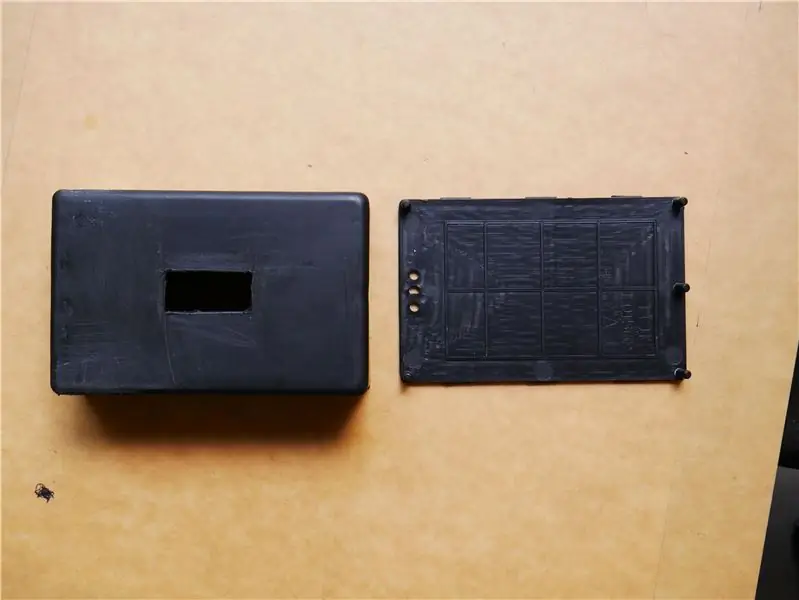
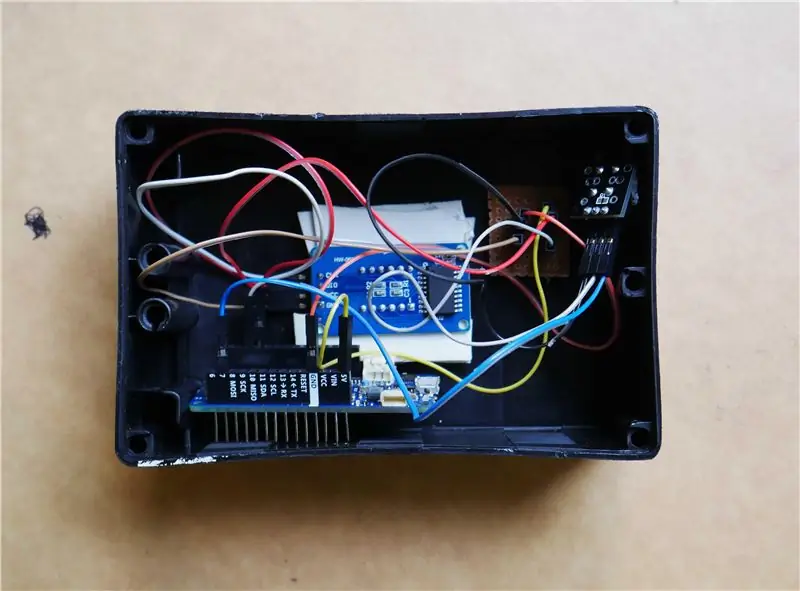
Stap 13: zaak



Ik heb dit hoesje gekregen van een plaatselijke winkel. Ik heb net een klein stukje aan de voorkant gesneden om de zeven segmenten te laten zien die worden geleid om het token te tonen. Ik heb ook tweedelig van de zijkant gescheurd, een is voor de drukknop en de andere is voor de USB-kabel. Om kracht te geven aan de Node. Deze behuizing is zeer geschikt, alle componenten zijn zeer goed geplaatst.
Stap 14: Arduino-schets
Alle HTML-pagina's die in de interface worden getoond, worden opgeslagen in het flashgeheugen van Arduino MKR WiFi 1010. Om dat op te slaan heb ik het hulpprogramma PROGMEM gebruikt.
PROGMEM is onderdeel van de pgmspace.h bibliotheek. Het wordt automatisch opgenomen in moderne versies van de IDE. Als u echter een IDE-versie onder 1.0 (2011) gebruikt, moet u eerst de bibliotheek bovenaan uw schets opnemen, zoals deze:
#erbij betrekken.
Hoewel PROGMEM op een enkele variabele kan worden gebruikt, is het eigenlijk alleen de moeite waard als je een groter gegevensblok hebt dat moet worden opgeslagen, wat meestal het gemakkelijkst is in een array. We hebben hier een groot gegevensblok, dus we gaan ervoor.
Alle HTML-bestanden worden opgeslagen op het tabblad "source.h". De volledige code voor dit project is hier te vinden. Upload deze code gewoon naar het Arduino-apparaat.
Stap 15: De QMN

De laatste vooruitzichten van het apparaat. Het apparaat is klaar voor gebruik. Zet hem gewoon aan met een USB-kabel en geniet ervan!


Tweede plaats in de familiewedstrijd "Can't Touch This"
Aanbevolen:
Handsfree Google Assistant voor Raspberry Pi 14 stappen (met afbeeldingen) - Ajarnpa

Handsfree Google Assistent voor Raspberry Pi: Hallo en welkom bij mijn eerste Instructable! In deze instructable ga ik je laten zien wat ik beschouw als de gemakkelijkste manier om een geheel zingende, dansende Google Assistent op je Raspberry Pi te installeren. Ze is volledig handsfree met de OK Googlel
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
