
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo, hier mijn eerste Instructable, geniet ervan! Doorgaan met deze instructable Een website opzetten met Google's Page Creator
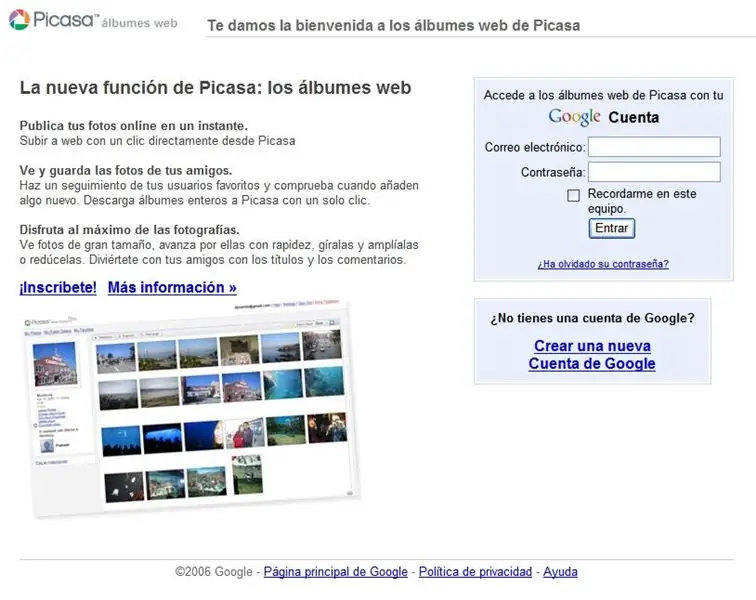
Stap 1: Log in op PicasaWeb. Google.com

log eerst in op:
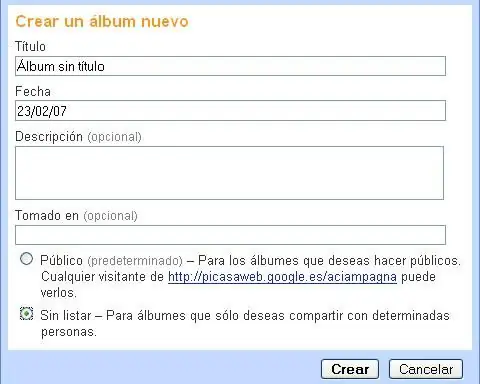
Stap 2: Maak een nieuw album (niet gedeeld)

maak een nieuw album, kies een naam, datum, niet gedeeld…
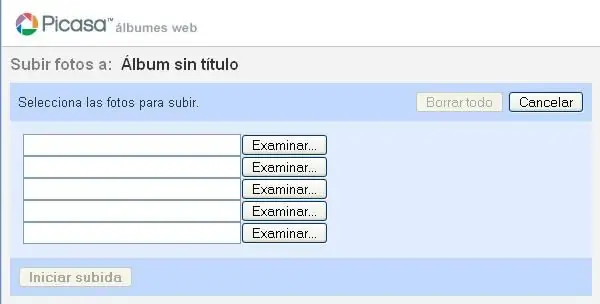
Stap 3: Upload de foto's

klik op bladeren, kies de afbeeldingen en upload ze…
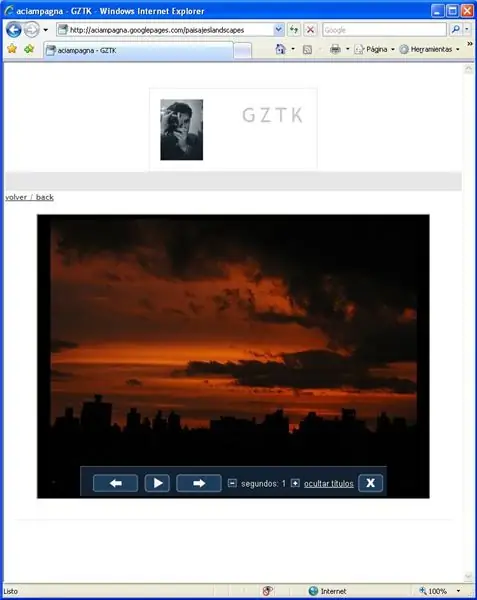
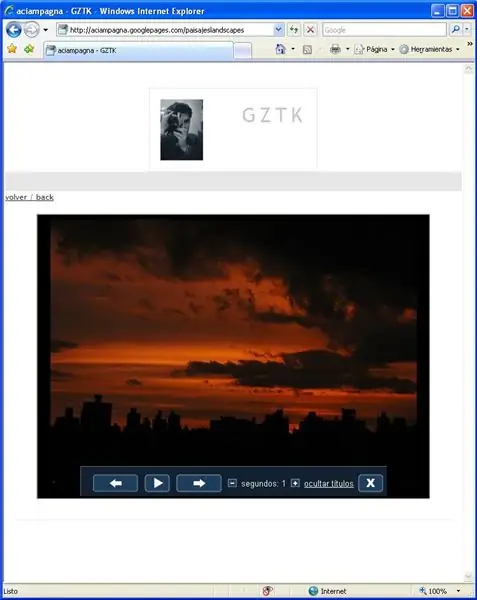
Stap 4: Uploaden voltooid, start de diavoorstelling en kopieer de URL

het zal iets soortgelijks zien… Klik op start diavoorstelling y kopieer de URL van uw browser wanneer u uw afbeeldingen begint te tonen… het formaat van de URL zal ongeveer als volgt zijn: htttp://picasaweb.google.es/YOUR_USER/YOUR_ALBUM /photo?authkey=oepvNcFBMAE#sNUMBERS
Stap 5: Voeg ten slotte de URL in uw HTML in

in je HTML-code voeg je het volgende in:uiteraard kunnen de waarden van de HOOGTE & BREEDTE variëren… en je ziet zoiets als dit: je kunt het HIER zien
Aanbevolen:
Laten we samen een Fitbit Charge 2 repareren. Lijnen in het scherm.: 3 stappen

Laten we samen een Fitbit Charge 2 repareren. Lijnen in het scherm.: Dus ongeveer 13 mounts na het kopen van mijn eerste Fitbit begon ik lijnen te krijgen die over het scherm gingen. Elke dag kwam er een andere opdagen, soms meer dan één per dag. Ik zorgde heel goed voor mijn Fitbit, dacht ik en wist niet waarom het begon. een keer
Een eenvoudige webpagina maken met haakjes voor beginners: 14 stappen

Een eenvoudige webpagina maken met haakjes voor beginners: Inleiding De volgende instructies bieden stapsgewijze instructies voor het maken van een webpagina met haakjes. Brackets is een broncode-editor met een primaire focus op webontwikkeling. Gemaakt door Adobe Systems, het is gratis en open-source software met licentie
Een knop Kopie naar klembord op een webpagina plaatsen: 5 stappen (met afbeeldingen)

Een knop Kopie naar klembord op een webpagina plaatsen: dit klinkt misschien eenvoudig, en ik zie er misschien gek uit als ik het op Instructables zet, maar in werkelijkheid is het niet zo eenvoudig. Er is CSS, JQuery, HTML, wat fancy javascript, en, ach, je weet wel
Praat met Alexa en Google Assistant samen in een Raspberry Pi: 4 stappen

Praat met Alexa en Google Assistant samen in een Raspberry Pi: voer Amazon Alexa en Google Assistant tegelijkertijd uit in een Raspberry Pi. Noem een van hun namen, ze zetten hun eigen LED's aan en belgeluiden om te reageren. Dan vraag je een verzoek en zij beantwoorden het respectievelijk. Je kunt hun karakter kennen
Een website opzetten met Google's Page Creator: 6 stappen

Een website opzetten met Google's Page Creator: een website opzetten met de nieuwe Page Creator van Google Labs. (Hoe maak je gratis een eenvoudige 100 MB-website en heb je hem in een middag klaar.) Inclusief hoe, pagina naar pagina linken, linken naar andere pagina's, linken naar geüploade html-bestanden, afbeeldingen opnemen, een
