
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Dit klinkt misschien eenvoudig, en ik zie er misschien gek uit als ik het op Instructables zet, maar in werkelijkheid is het niet zo eenvoudig. Er is CSS, JQuery, HTML, wat fancy javascript en, ach, je weet wel.
Stap 1: Maak een pen

Er is een coole site genaamd Codepen. Vroeger moest ik alleen maar om in HTML te coderen:
- Start Verkenner.
- Ga naar Mijn documenten.
- Maak een txt-bestand.
- Hernoem dat bestand naar "MyHTMLDoc.html".
- Druk op OK in het waarschuwingsvenster.
- Sluit Verkenner.
- Open Visual Studio, wat vijf minuten duurt.
- Open het bestand in Visual Studio, wat nog vijf minuten duurt. VS is erg traag.
- Begin.
- Als ik klaar ben, moet ik het bestand in Edge openen om mijn werk te bekijken.
Nu, alles wat je hoeft te doen is
- Start Edge.
- Ga naar
- Druk in de rechterbovenhoek op nieuwe pen.
- Begin met coderen.
Zie je hoeveel gemakkelijker het is? Voer gewoon uw JS, CSS en HTML in hun respectievelijke vakken in. De resultaten verschijnen automatisch aan de rechterkant.
Codepen is zelfs zo veel beter, dat ik je aanraad om nu je account aan te maken. Ja, ik haat het om degene te zijn die reclame maakt, maar ik kan er niets aan doen. Het is veel beter. Ik kan er niets aan doen.
Of, als u geen account wilt aanmaken, kunt u een pen gaan aanmaken zonder account. U kunt uw pen opslaan onder de gebruikersnaam "Captain Anonymous".
Stap 2: Referenties toevoegen

Aangezien we JQuery gaan gebruiken en dit (echt) coole ding genaamd "Balloon.css", moeten we eerst referenties toevoegen. Als je nieuw bent, zal ik je vertellen hoe je dit in Codepen doet.
- Klik op Instellingen.
- Afhankelijk van of de verwijzing een stylesheet of een script is, klikt u op CSS of Javascript.
- Voeg onder Add External (Javascript of CSS) de verwijzingen toe.
Toevoegen:
bla bla bla: BLAAAAAAA!!!!
Verwijder dat nu en plaats de HTML-tag die linkt naar uw favoriete CDN voor JQuery en Balloon.css.
Stap 3: Coderen

Voeg daaronder deze code toe.
codepen.io/slate-coding/pen/oepQpX
Kopieer/plak de code in je pen.
Stap 4: Die code wijzigen om aan uw behoeften te voldoen

Je kunt zoveel als je wilt met de pen spelen om aan je behoeften te voldoen, en vervolgens de code kopiëren en plakken waar je maar wilt.
Stap 5: Demo

codepen.io/alexvgs/pen/oepQpX
Aanbevolen:
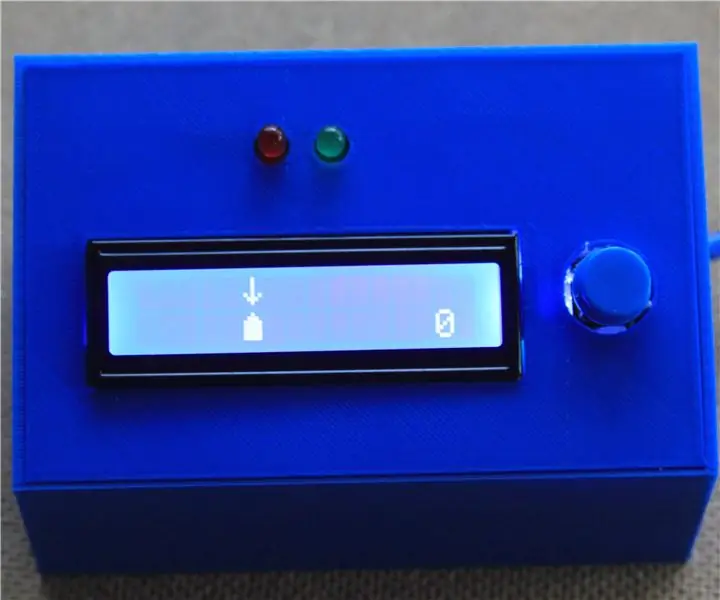
Druk op de knop); // Een Arduino LCD-spel: 5 stappen (met afbeeldingen)

Druk op de knop); // Een Arduino LCD-spel: onlangs heb ik in Scouts gewerkt aan de verdienstenbadge voor Game Design. Voor een van de vereisten heb ik dit spel gebouwd met Arduino die is gebaseerd op de LED Rocker Game. Het doel van het spel is om het hoogst mogelijke aantal punten te scoren. Aan het begin van d
Een eenvoudige webpagina maken met haakjes voor beginners: 14 stappen

Een eenvoudige webpagina maken met haakjes voor beginners: Inleiding De volgende instructies bieden stapsgewijze instructies voor het maken van een webpagina met haakjes. Brackets is een broncode-editor met een primaire focus op webontwikkeling. Gemaakt door Adobe Systems, het is gratis en open-source software met licentie
Hoe een Instructable te plaatsen: 7 stappen

Hoe een Instructable te plaatsen: Dus je hebt besloten om over te stappen van alleen lezen naar het maken van instructables? Maar … je hebt geen idee hoe je iets moet doen? Nou, het is supereenvoudig, dus ik zal je stap voor stap leren hoe je een instructable maakt
AR-objecten op GPS-coördinaten plaatsen in augmented reality: 8 stappen (met afbeeldingen)

AR-objecten op GPS-coördinaten plaatsen in Augmented Reality: deze instructable gaat over het maken van een mobiele app voor het plaatsen van AR-objecten op GPS-coördinaten met ARkit en ARCore met behulp van Unity3D. Ik zal je helpen bij het opzetten van een project dat ik heb gemaakt met Mapbox waarmee we berichten kunnen taggen op bepaalde G
Een Platial-kaart op uw website plaatsen: 8 stappen

Zet een Platial-kaart op uw website: Als u eenmaal een kaart op Platial heeft gevonden of uw eigen kaart heeft gemaakt, wilt u die kaart op uw blog of website plaatsen. Deze instructible zal u door de stappen leiden om dat te doen. Elke Platial-kaart kan door iedereen worden gepubliceerd
