
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Als je eenmaal een kaart op Platial hebt gevonden of je eigen kaart hebt gemaakt, wil je die kaart op je blog of website plaatsen. Deze instructible zal u door de stappen leiden om dat te doen.
Elke Platial-kaart kan door iedereen worden gepubliceerd.
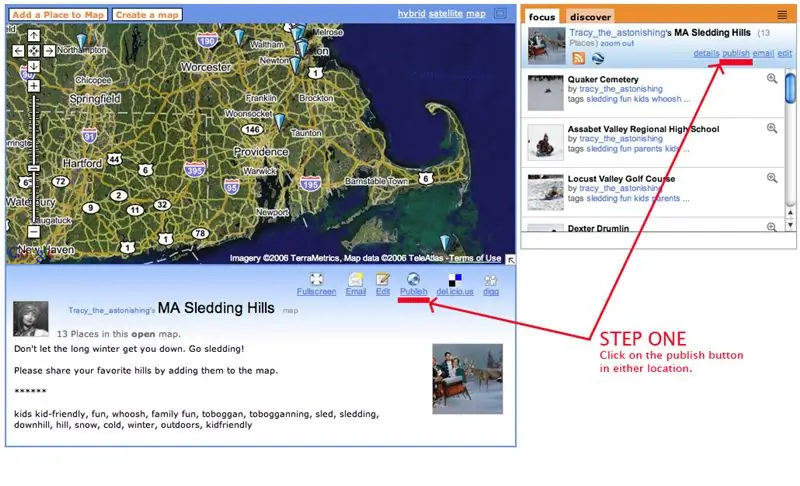
Stap 1: Klik op Publiceren

Als u naar de kaart kijkt die u op uw site wilt plaatsen, vindt u de publicatieknop in de zijbalk of onder de kaart in de detailvoettekst.
Klik Het!
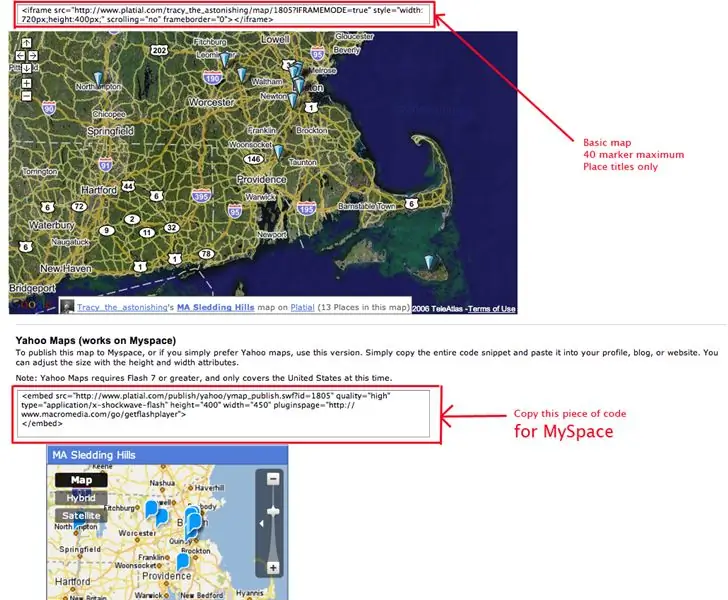
Stap 2: De basiskaarten

Op de eerste publicatiepagina vind je de html voor de twee meest basale kaarten. Deze kaarten tonen maximaal 40 markeringen en de plaatstitels verschijnen wanneer u met uw cursor over de kaartmarkeringen beweegt. Ga naar stap drie om een kaart met al uw details en afbeeldingen te krijgen. De Yahoo-kaart onderaan kan worden gebruikt op Mijn ruimte. Het is de enige versie van de Platial-kaart die op Myspace werkt. Kopieer de code en plaats deze in uw MySpace-profielpagina. Als u wilt zien hoe de kaart eruitziet op een MySpace-pagina, vindt u hier een paar linksKnittaPleasePlatial
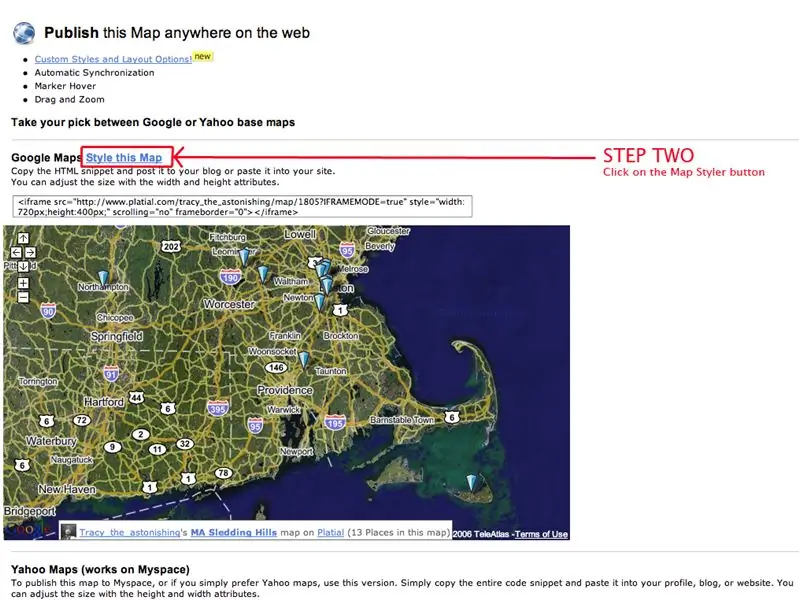
Stap 3: Klik op Stijl deze kaart

Om naar de schmancy-fancy-kaart met alle fixin's te gaan, klik je op 'Stijl deze kaart'.
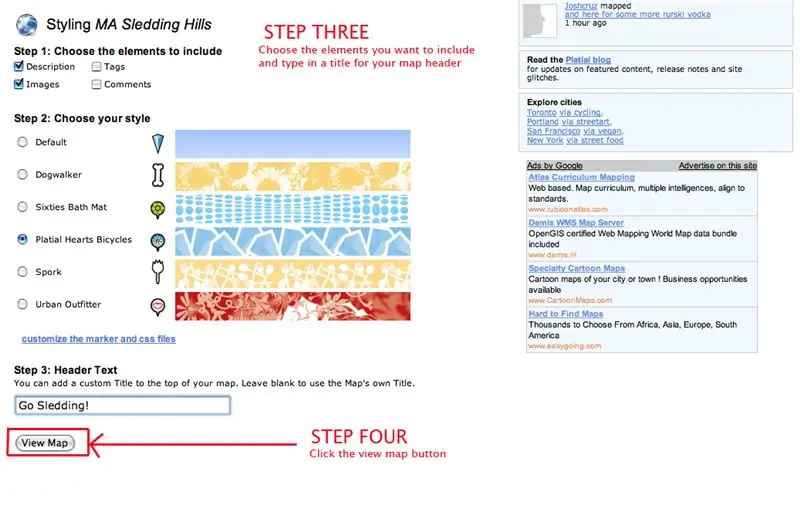
Stap 4: Maak uw keuzes

Eerst kies je welke elementen je in je kaart wilt opnemen. Als u tags of opmerkingen kiest, verschijnen er links naar Platial onder de kaart. De tags linken terug naar pagina's met andere plaatsen met dezelfde tag op Platial en de opmerkingen linken naar de profielpagina's van de mensen die reageren.
Kies vervolgens een kaartmarkering en koptekst. Deze komen in sets. Je kunt je eigen aangepaste markeringen uploaden en je kunt zelfs alles in je eigen mooie css-pakket inpakken als je echt ambitieus bent. Typ voor de laatste stap een titel voor uw kaart. Deze titel verschijnt in de kop. Klik op Bekijk kaart om je meesterwerk te zien.
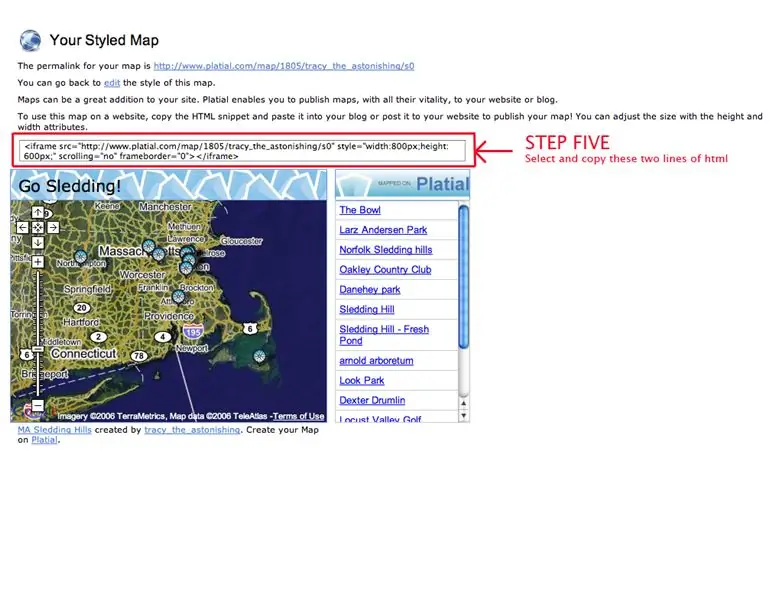
Stap 5: Selecteer en kopieer de html

Deze pagina geeft u een voorproefje van hoe de kaart er precies uit gaat zien. Je kunt erop klikken en een idee krijgen van hoe het eruit ziet en zich gedraagt. Als het resultaat u niet bevalt, kunt u het geheel wijzigen door op de knop Bewerken te klikken. U krijgt ook de url van de gestileerde kaart, voor het geval u er de voorkeur aan geeft om ernaar te linken. Deze url wordt ook onderaan uw homepage opgeslagen.
Als je het leuk vindt wat je ziet, selecteer en kopieer je gewoon de twee regels html in het vak boven de kaart.
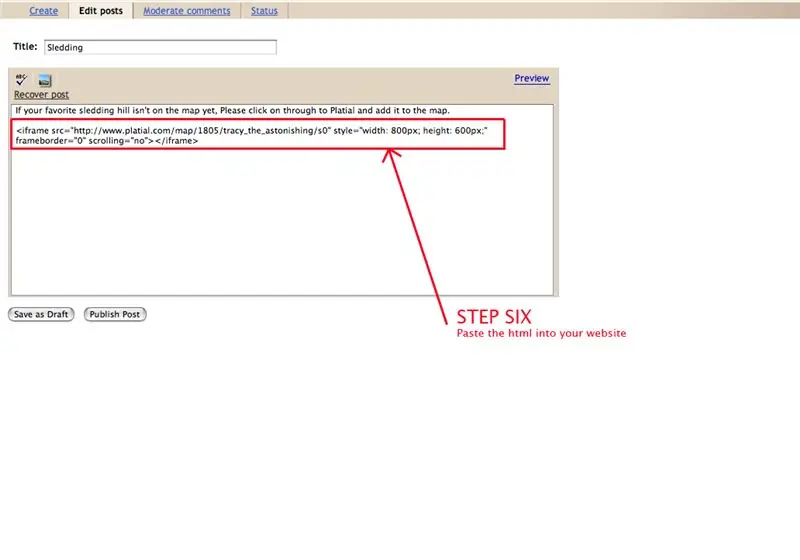
Stap 6: plak de html in uw website

Nu plak je de code gewoon rechtstreeks in je website, in dit geval in de hoofdtekst van een blogpost.
Druk op de publicatieknop en…
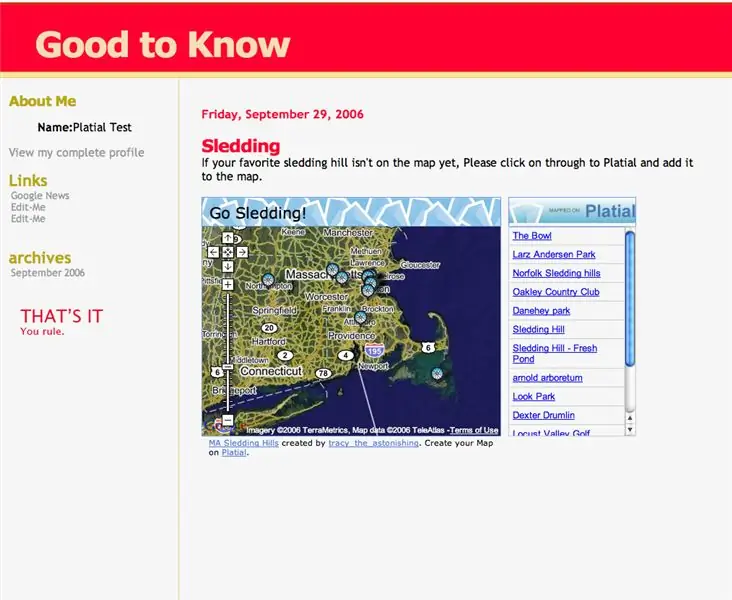
Stap 7: Beschouw het prachtige wat je hebt gedaan

Dat is het. Jij bent geweldig.
Stap 8: Je hebt het boek gelezen, zie nu de film
Dit is hetzelfde instructable, maar in videovorm.
Aanbevolen:
Hoe een Instructable te plaatsen: 7 stappen

Hoe een Instructable te plaatsen: Dus je hebt besloten om over te stappen van alleen lezen naar het maken van instructables? Maar … je hebt geen idee hoe je iets moet doen? Nou, het is supereenvoudig, dus ik zal je stap voor stap leren hoe je een instructable maakt
Een website maken (een stapsgewijze handleiding): 4 stappen

Hoe maak je een website (een stapsgewijze handleiding): In deze handleiding laat ik je zien hoe de meeste webontwikkelaars hun sites bouwen en hoe je dure websitebouwers kunt vermijden die vaak te beperkt zijn voor een grotere site. u helpen enkele fouten te vermijden die ik deed toen ik begon
Een knop Kopie naar klembord op een webpagina plaatsen: 5 stappen (met afbeeldingen)

Een knop Kopie naar klembord op een webpagina plaatsen: dit klinkt misschien eenvoudig, en ik zie er misschien gek uit als ik het op Instructables zet, maar in werkelijkheid is het niet zo eenvoudig. Er is CSS, JQuery, HTML, wat fancy javascript, en, ach, je weet wel
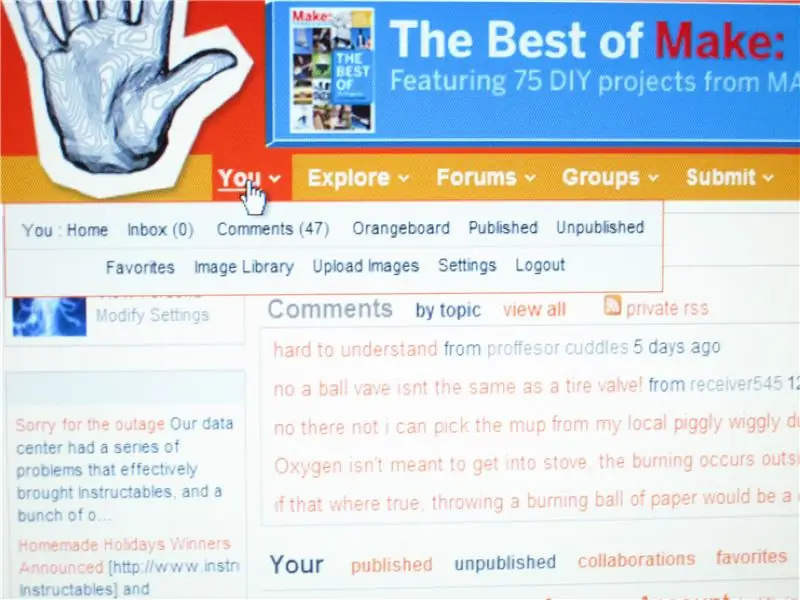
Een afbeelding voor uw account plaatsen: 4 stappen

Plaats een afbeelding voor uw account: ik zal een aantal van u mensen laten zien die hulp nodig hebben bij het toevoegen van een afbeelding als avatar of voor uw instructable. Hier zijn enkele stapsgewijze instructies om dit te doen. Alsjeblieft, voel je vrij om eventuele opmerkingen toe te voegen, en enkele tips voor dit instructable. Onderstaand
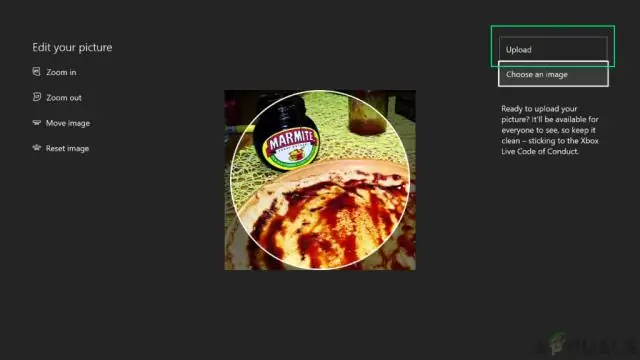
Een aangepaste afbeelding op uw Xbox 360-dashboard plaatsen (update vóór herfst 08): 8 stappen

Hoe u een aangepaste afbeelding op uw Xbox 360-dashboard kunt plaatsen (update vóór herfst 08): In deze instructable laat ik u zien hoe u een aangepaste afbeelding als achtergrond op uw xbox 360 plaatst. Er zijn dezelfde stappen om dit te doen met het nieuwe en oude dashboard. als ik de kans krijg zal ik het hele ding updaten met nieuwe foto's
