
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Dit project bestaat uit de ontwikkeling van een multimediasysteem, waarbij gebruik wordt gemaakt van verschillende technologieën zoals Arduino in combinatie met sensoren en actuatoren (minimaal 3 van elk). Ook pretendeert dit project de studenten van het vak Physical Computing een nieuwe manier van leren te geven door middel van natuurkundige objecten die een virtuele representatie zullen hebben. De bedoeling van het samenvoegen van deze objecten is dat de student kennis verwerft over de volgende conceptuele onderwerpen.
Stap 1: Paso 1 Materiales



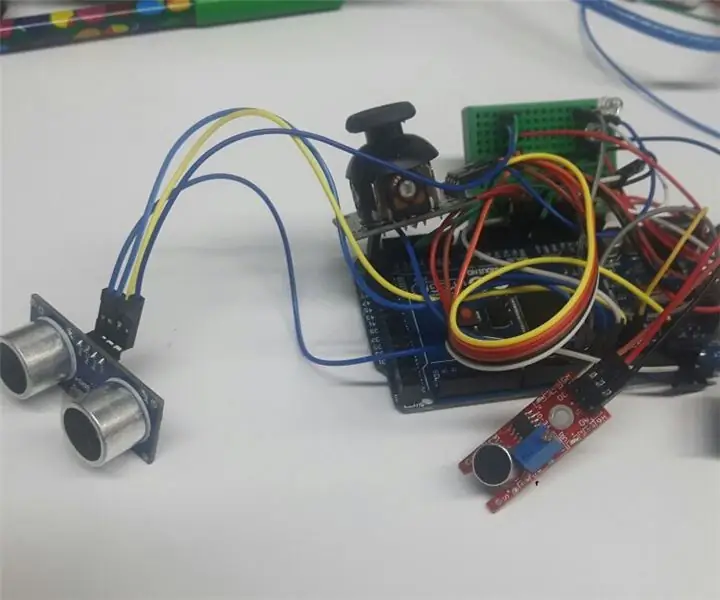
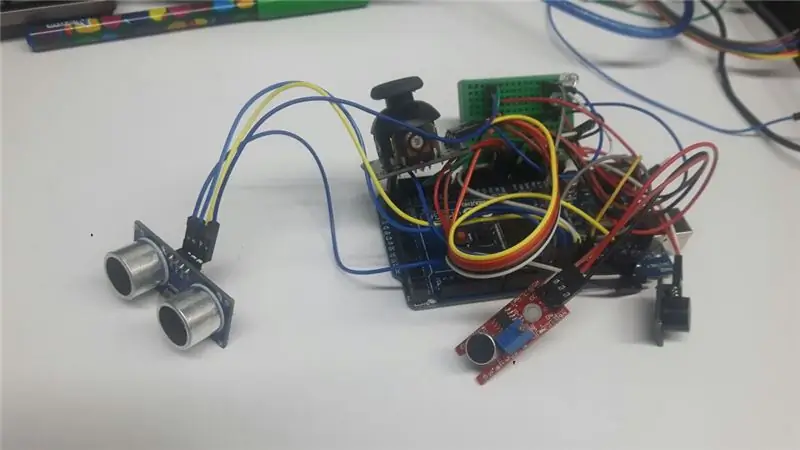
1 Led rojo
1 Led verde
1 zoemer
1 servo
1 Sensor ultrasoon
1 joystick
1 Sensor de nivel de ruido
Truien (veel)
1 Arduino-mega
Stap 2: Paso 3 Selectie IDES


Voor een optimaal gebruik van de IDE arduino.
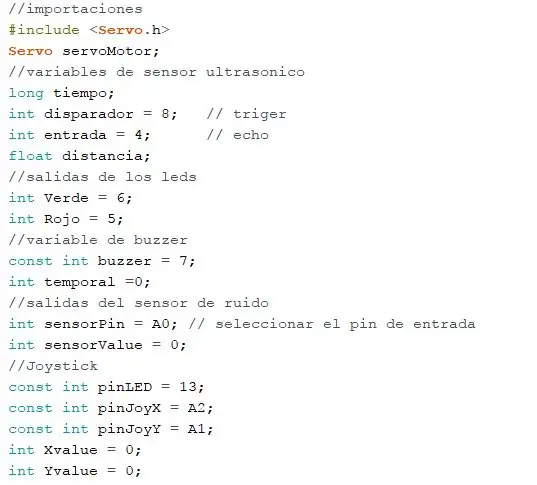
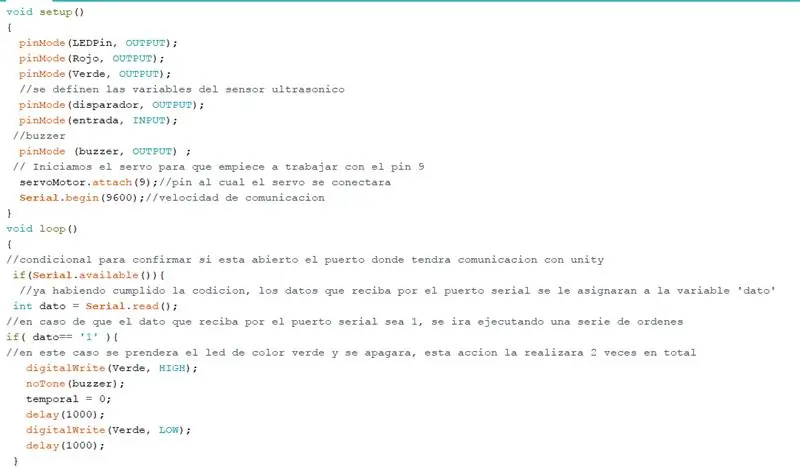
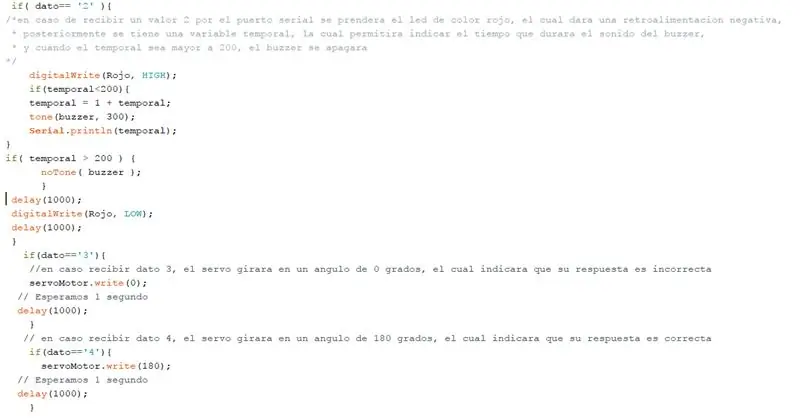
Stap 3: Codigo Arduino



Voer een realizo-proces uit met een arduino-mega.
Stap 4: Paso 4 Scripts Benodigdheden
Continuación se presentan los scripts, que se deben utilizar en unity para poder realizar la conexión con arduino, y que arduino pueda realizar la determinada retroalimentacion. Con solo copiar y pegar estos scripts enficient unity sera sue
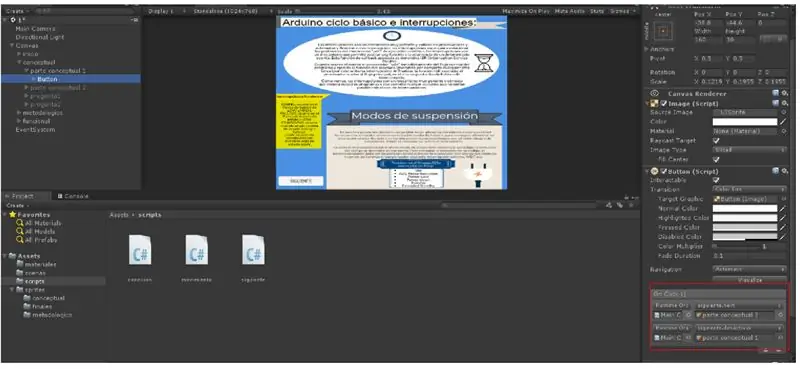
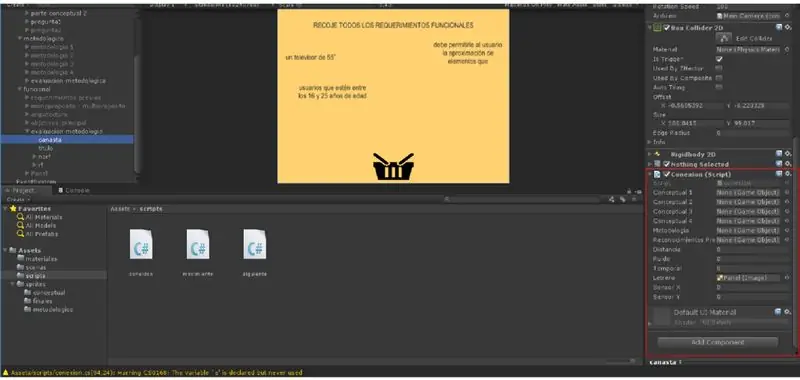
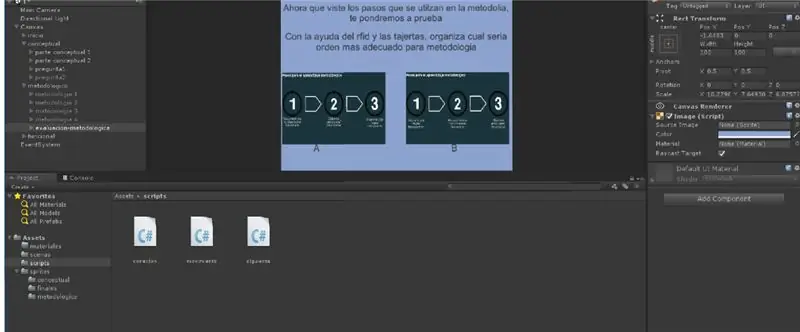
Stap 5: Pas 5 Creación De Interfaces En Unity



En las siguientes interfaces, fueron creadas con el ui de unity, lo cual lo unico necesario sera agregar los componentes de boton, y arrastrar los gameobject como se ve en los recuadros rojos
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Onderwijs Web-app: 13 Stappen

Education Web-app: Dit project is gemaakt als een opdracht voor de cursus video en digitale televisie waarin we het probleem van lesgeven en leren op drie niveaus moesten oplossen: methodologisch, functioneel en conceptueel. Dit project is gemaakt als een opdracht
OAREE - 3D-geprint - obstakel vermijdende robot voor technisch onderwijs (OAREE) met Arduino - Ajarnpa

OAREE - 3D Printed - Obstacle Avoiding Robot for Engineering Education (OAREE) Met Arduino: OAREE (Obstacle Avoiding Robot for Engineering Education) Ontwerp: het doel van deze instructable was om een OAR (Obstacle Avoiding Robot) robot te ontwerpen die eenvoudig/compact was, 3D-afdrukbaar, eenvoudig te monteren, maakt gebruik van continue rotatieservo's voor verplaats
LCD5110 Grafisch onderwijs: 4 stappen

LCD5110 Graphics Education: Hallo allemaal. In deze opleiding ga ik kennismaken met de LCD5110_GRAPH-bibliotheek en de functies over Bitmap Graphic. Ik heb dit besloten omdat als je het Space Race Game-project op mijn pagina ziet, ik je niet heb laten zien hoe je een bitmapafbeelding kunt maken. Laten we b
