
Inhoudsopgave:
- Stap 1: Installatie
- Stap 2: Project maken
- Stap 3: Firebase
- Stap 4: Componenten maken
- Stap 5: Cursuspagina
- Stap 6: Onderwerpenpagina
- Stap 7: Videopagina
- Stap 8: Evaluatiepagina
- Stap 9: conceptuele pagina
- Stap 10: Methodologische pagina
- Stap 11: Functionele pagina
- Stap 12: Inlogpagina
- Stap 13: Download de volledige code van componenten en services
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Dit project is gemaakt als een opdracht voor de cursus video en digitale televisie waarin we het probleem van lesgeven en leren op drie niveaus moesten oplossen: methodologisch, functioneel en conceptueel.
Dit project is gemaakt als een opdracht voor de cursus video en digitale televisie, waarin we het probleem van lesgeven en leren op deze drie niveaus moesten oplossen: methodologisch, functioneel en conceptueel. We besloten dit probleem op te lossen met behulp van een webplatform, waarin studenten en docenten van de cursus kunnen inloggen. De studenten hebben ook toegang tot de onderwijsvideo's over onderwerpen zoals codecs en videoformaten, nadat ze het conceptuele deel van het onderwerp hebben geleerd, kunnen ze overgaan tot een evaluatie. De evaluatie bestaat uit drie activiteiten; elke activiteit zal een soort video's bevatten met onderwerpen die verband houden met codecs en videoformaten en tegelijkertijd heeft elke activiteit een ander doel, dus met dit platform kunnen we het onderwijzen en evalueren van het methodologische, functionele en conceptuele deel bereiken. Om dit alles te bereiken, gebruikten we Angular 4 en Firebase, met bibliotheken zoals AngularFire5 en dragula. Voor de video's hebben we de web-app "PowToon" gebruikt.
Voor deze instructable heb je nodig:
- NodeJs
- hoekig4
- Firebase-project
- Een computer
Stap 1: Installatie
- Installeer nodejs 8.9.1 met NPM (Node Package Manager)
- Installeer Angular-CLI (Command Line Interface) en typ op de console "npm install -g @angular/cli"
Stap 2: Project maken
- Maak een project aan met "ng nieuwe mijn-app"
- Installeer knooppuntpakketten met "npm install"
- Installeer dragula met "npm install dragula --save"
- Installeer AngularFire2 met "npm install firebase angularfire2 --save"
Stap 3: Firebase

Hiervoor kun je de afbeeldingen van deze stap bekijken
- Maak een Google-account aan
- Klik op "Ga naar console"
- maak een project
- Ga naar algemeen en pak de clientsleutels
Stap 4: Componenten maken

Hiervoor kun je de afbeeldingen van deze stap bekijken
Maak de componenten voor de app.
Gebruik "ng g c "component name" " voor elk van de volgende componenten:
- Cursuspagina
- Onderwerpenpagina
- Videopagina
- Evaluatiepagina
- Methodologische pagina
- Conceptuele pagina
- Functionele pagina
- Opmerkingen component
- beheerder
Stap 5: Cursuspagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
Maak de html en de ts
In de ts schrijf je de logica achter de authenticatie, of de gebruiker een student of een Admin is, en je schrijft een tabel met de cursusinformatie van de student. Daarvoor kunt u een authenticatieservice en een databaseservice gebruiken, beide aan het einde van deze instructable.
Stap 6: Onderwerpenpagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
In dit onderdeel schrijf je de html en ts.
Vergelijkbaar met de cursuspagina, behalve dat u niet hoeft te controleren of de gebruiker een beheerder of student is, u hoeft alleen authenticatie te schrijven en de lijsten met onderwerpen in de cursus te verstrekken.
Stap 7: Videopagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
In dit onderdeel schrijf je de html en ts.
Voor deze component geeft u de link van powToon om de video af te spelen, en de commentaarcomponent
Stap 8: Evaluatiepagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
hiervoor gebruik je dezelfde videocomponent met een andere video waarin je het evaluatieproces uitlegt.
Dan heb je gewoon een knop die linkt naar de conceptuele pagina
Stap 9: conceptuele pagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
Op deze pagina maak je zowel html als ts.
- Maak twee videocomponenten met een knop
- Maak een array van twee video's met een boolean "isCorrect"
- Schrijf een CheckScore() functie
- Upload de partituur naar de database
- Transport naar de volgende pagina
Stap 10: Methodologische pagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
Op deze pagina maak je zowel html als ts.
- Je maakt gebruik van dragula, lees daarvoor de docs van dragula
- Maak een reeks video's
- Maak de volgorde van video's
- schrijf een Check Score
- Uploadscore
- Ga naar de volgende pagina
Stap 11: Functionele pagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
Op deze pagina maak je zowel html als ts.
- Hetzelfde als de conceptuele pagina, je hebt knoppen en video's als opties.
- Schrijf in de html een probleem dat de gebruiker moet oplossen
- Plaats de video's vervolgens in een array met een boolean "IsCorrect"
- Upload de partituur naar de database
Stap 12: Inlogpagina


Hiervoor kun je de afbeeldingen van deze stap bekijken
- Maak de html en ts
- Plaats in de html de afbeelding
- Schrijf het formulier in de html
- Dien het formulier in de ts in bij de auth-service
- Sla de gebruiker op in de database
Stap 13: Download de volledige code van componenten en services
In het geval dat u problemen had, hier is de rar met de componenten en services:
Aanbevolen:
Web ?gebaseerde Arduino-simulator van Wokwi-2020?: 5 stappen

Web-gebaseerde Arduino-simulator van Wokwi-2020: Wokwi Arduino-simulator draait op het AVR8js-platform. Het is een webgebaseerde Arduino Simulator. Arduino Simulator draait op een webbrowser. vandaar dat dit meer aandacht krijgt en eerlijk gezegd heeft dit veel positieve punten in vergelijking met andere beschikbare simulators
Raspberry Pi Web Stream Kit - Deel 1: 5 stappen

Raspberry Pi Web Stream Kit - Deel 1: Hier is een eenvoudige, maar ietwat lelijke camerakit die ik heb samengesteld om schoolevenementen te ondersteunen, zoals een FIRST LEGO League kwalificatietoernooi. Het doel is om een enkele drop-in-kit mogelijk te maken die 4 webstreams naar een externe computer zal leveren. Nee
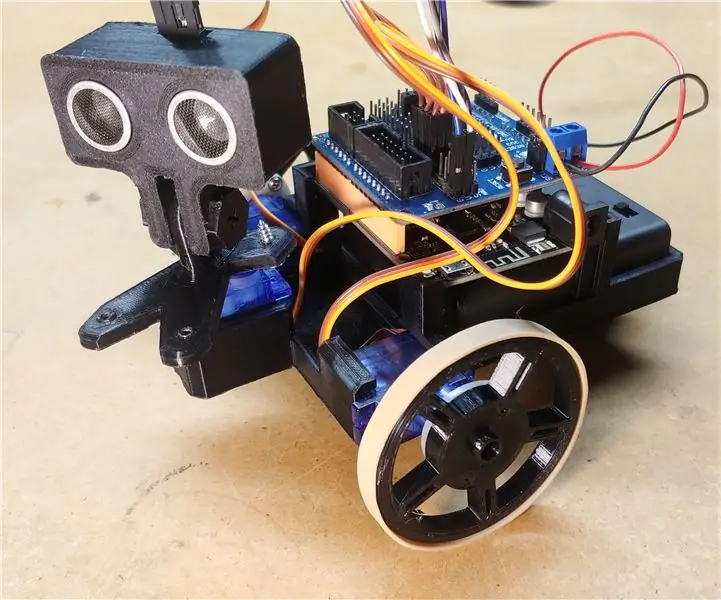
OAREE - 3D-geprint - obstakel vermijdende robot voor technisch onderwijs (OAREE) met Arduino - Ajarnpa

OAREE - 3D Printed - Obstacle Avoiding Robot for Engineering Education (OAREE) Met Arduino: OAREE (Obstacle Avoiding Robot for Engineering Education) Ontwerp: het doel van deze instructable was om een OAR (Obstacle Avoiding Robot) robot te ontwerpen die eenvoudig/compact was, 3D-afdrukbaar, eenvoudig te monteren, maakt gebruik van continue rotatieservo's voor verplaats
LCD5110 Grafisch onderwijs: 4 stappen

LCD5110 Graphics Education: Hallo allemaal. In deze opleiding ga ik kennismaken met de LCD5110_GRAPH-bibliotheek en de functies over Bitmap Graphic. Ik heb dit besloten omdat als je het Space Race Game-project op mijn pagina ziet, ik je niet heb laten zien hoe je een bitmapafbeelding kunt maken. Laten we b
Onderwijs: 5 stappen

Onderwijs: Dit project bestaat uit de ontwikkeling van een multimediasysteem, waarbij gebruik wordt gemaakt van verschillende technologieën zoals Arduino in combinatie met sensoren en actuatoren (minstens 3 van elk). Ook dit project pretendeert de studenten van het vak fysieke computer
