
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo iedereen
In deze opleiding ga ik kennismaken met de bibliotheek LCD5110_GRAPH en de functies over Bitmap Graphic. Ik heb dit besloten omdat als je het Space Race Game-project op mijn pagina ziet, ik je niet heb laten zien hoe je een bitmapafbeelding kunt maken. Laten we beginnen…
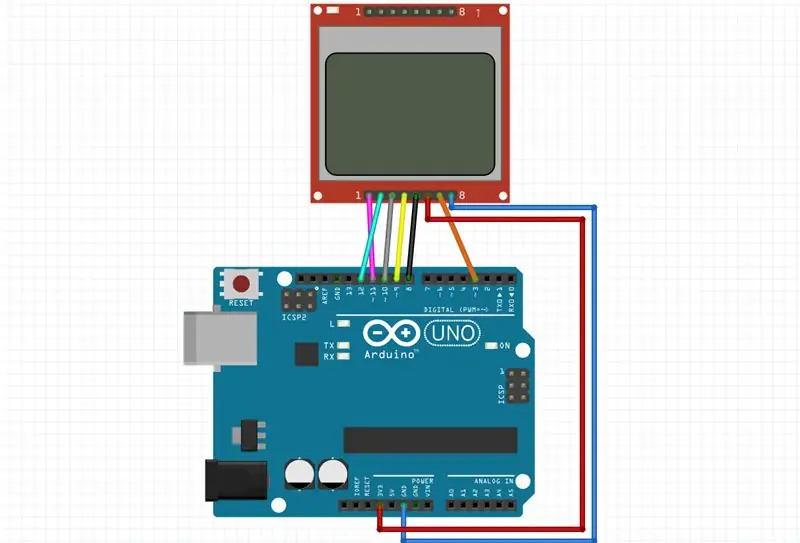
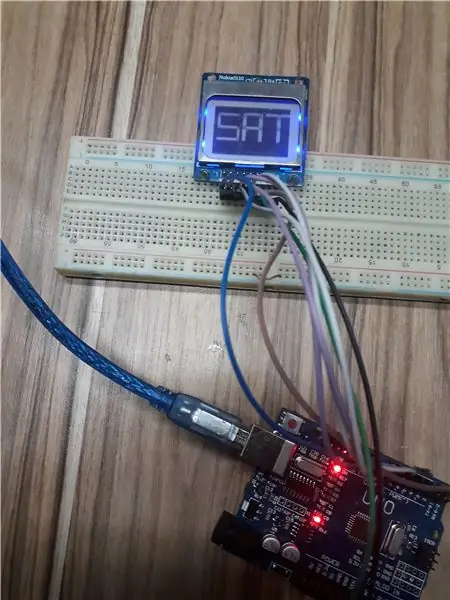
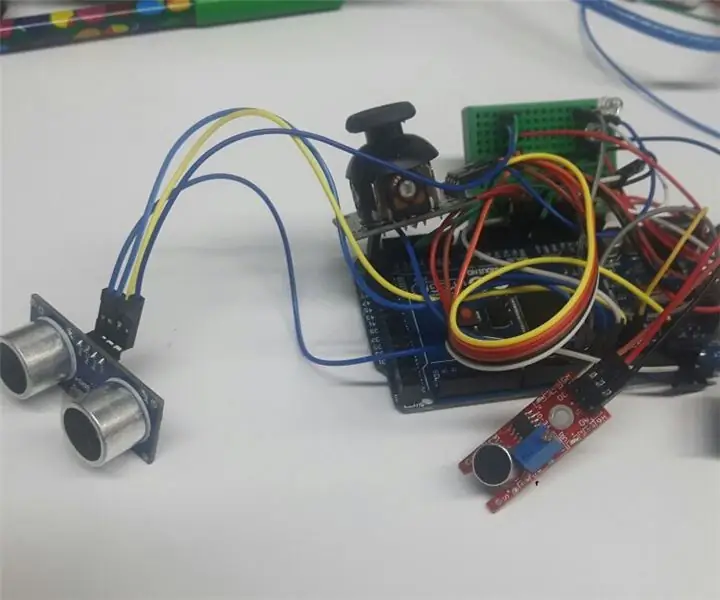
Stap 1: Functies en aansluiting van 5110LCD-scherm

Functies:
- 84 × 48 pixels
- Levering 3.3V
Verbinding:
- VCC -> Arduino 3.3V (of 5v)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino-pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> Arduino-pin 10
- CE of CS -> Arduino pin 12
- RST (RESET) -> Arduino-pin 11
Stap 2: BMP-BESTAND




Ik zal je stap voor stap laten zien hoe we een bmp-bestand maken.
1-Maak wat afbeeldingen. Ik gebruik hiervoor Photo Editor:
- Ga naar de foto-editor
- Voer de knop "Nieuw maken" in
- Selecteer breedte=84 en hoogte=48
- Teken wat je wilt
- Opslaan als.jpg
2-Convert.jpg-bestand naar.bmp. Ik gebruik Convertio hiervoor:
- Upload uw.jpg-bestand
- Overzetten
- Opslaan
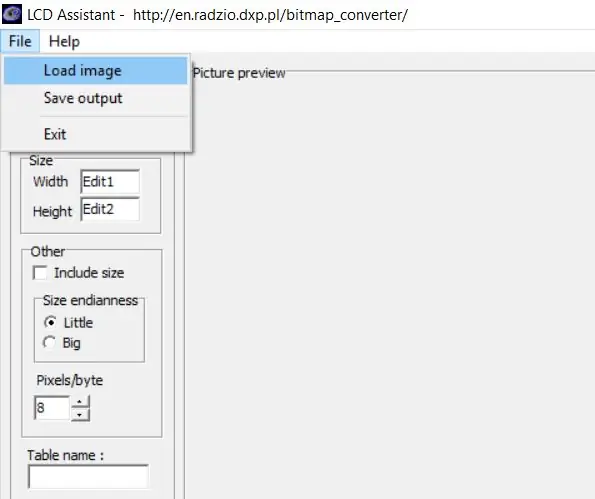
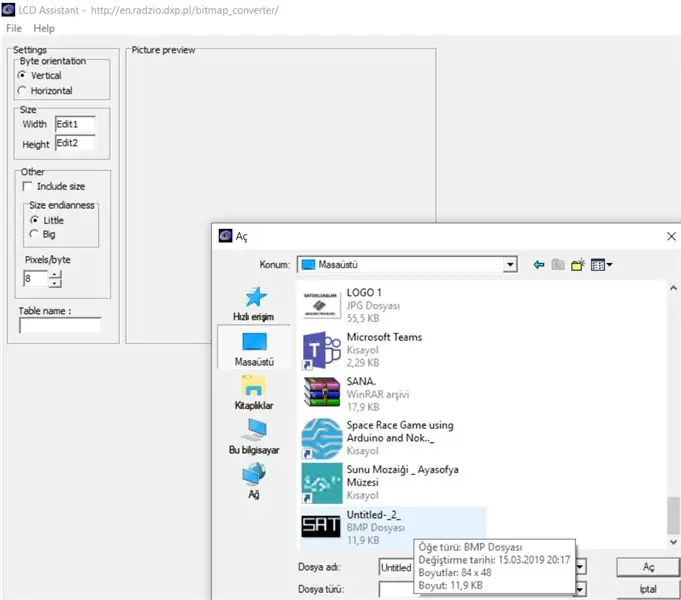
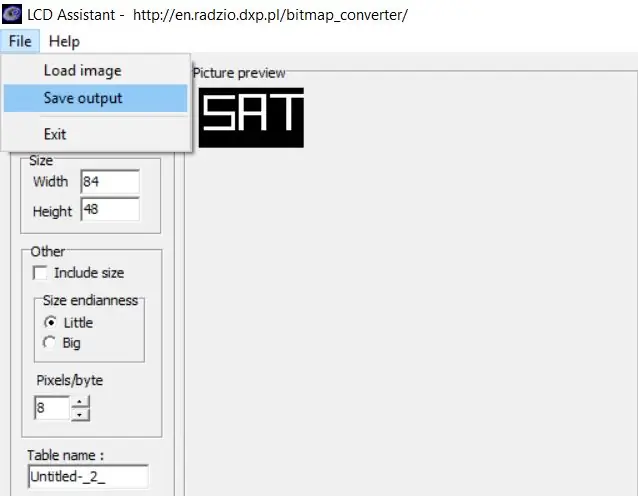
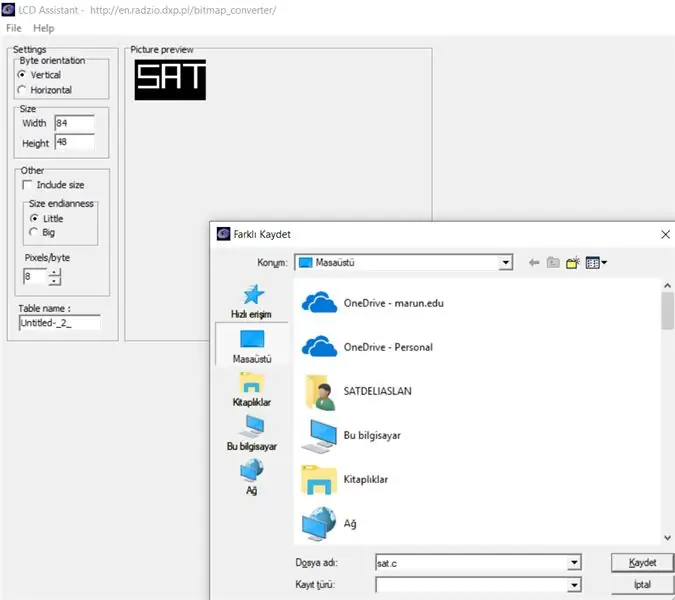
3-Maak een.c-bestand. Ik gebruik hiervoor LCD Assistant:
- Dowland it
- Voer de knop "bestand" in en vervolgens "Afbeelding laden"
- Voer "Uitvoer opslaan" in
- Zorg ervoor dat u de.c-indeling opslaat
4-Plak het.c-bestand in de codemap die u gebruikt.
Stap 3: CODE

Ik gebruik 5110LCD_Graph en ik zal u enkele functies laten zien. Als je alle functies wilt leren, download dan het pdf-bestand.
#include //include bibliotheek
extern uint8_t SAT; //beschrijf.c-bestand
int BL=3; // beschrijf achtergrondverlichting
LCD5110 lcd (8, 9, 10, 11, 12); //LCD5110 naam (clk, din, dc, rst, ce);
ongeldige setup() {
pinMode (BL, UITGANG); lcd. InitLCD(); //naam. InitLCD(); start het scherm lcd.setContrast(55); //naam.setContrast(); contrast instellen (tussen 0 en 127) }
lege lus() {
analoogWrite(BL, 330); lcd.clrScr(); //naam.clrScr(); wis het scherm lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, naam(.c), breedte(.c), hoogte(.c)); lcd.update(); //naam.update(); update het scherm }
//--------------------- NIEUW TABBLAD MAKEN------------------------ ------------------------// Bestand gegenereerd door LCD-assistent // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include //include this library voor het gebruik van PROGMEM //PROGMEM helpt bij het gebruik van klein RAM-gebruik const unsigned char SAT PROGEM = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F,x1, 0x1F,x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F,x1F,x1,0x1F,x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0x 0FE, 0xFE, 0x 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF00, 0x, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0x 0x 0x7F,x 0-0,00, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF,x, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
Stap 4: BEDANKT VOOR HET BEKIJKEN

Heel erg bedankt voor het lezen! Als je vragen hebt, neem dan contact met me op of schrijf een reactie…
Aanbevolen:
Onderwijs Web-app: 13 Stappen

Education Web-app: Dit project is gemaakt als een opdracht voor de cursus video en digitale televisie waarin we het probleem van lesgeven en leren op drie niveaus moesten oplossen: methodologisch, functioneel en conceptueel. Dit project is gemaakt als een opdracht
OAREE - 3D-geprint - obstakel vermijdende robot voor technisch onderwijs (OAREE) met Arduino - Ajarnpa

OAREE - 3D Printed - Obstacle Avoiding Robot for Engineering Education (OAREE) Met Arduino: OAREE (Obstacle Avoiding Robot for Engineering Education) Ontwerp: het doel van deze instructable was om een OAR (Obstacle Avoiding Robot) robot te ontwerpen die eenvoudig/compact was, 3D-afdrukbaar, eenvoudig te monteren, maakt gebruik van continue rotatieservo's voor verplaats
Grafisch weerstation: 7 stappen (met afbeeldingen)

Grafisch weerstation: Altijd al een grafisch weerstation willen hebben? En met nauwkeurige sensoren? Misschien is dit project iets voor jou. Met dit weerstation kun je zien wat het weer is "doet". Temperaturen kunnen bijvoorbeeld stijgen of dalen. Van een
Waardeer uw project: gebruik grafisch display!: 14 stappen

Waardeer uw project: gebruik een grafisch display!: In onze video van vandaag laat ik u het 1,8-inch TFT-scherm zien. Dit is een grafisch display van 128 bij 160. Het is groter dan wat er in de ESP32 LoRa zit, en ik zal ook het gebruik ervan in de traditionele ESP32 laten zien. We hebben dan de montage en de bron
Onderwijs: 5 stappen

Onderwijs: Dit project bestaat uit de ontwikkeling van een multimediasysteem, waarbij gebruik wordt gemaakt van verschillende technologieën zoals Arduino in combinatie met sensoren en actuatoren (minstens 3 van elk). Ook dit project pretendeert de studenten van het vak fysieke computer
