
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

In deze cursus gaan we een Android-applicatie maken, een Firebase-database maken en NodeMCU ESP 8266 1.0 12E besturen met coördinatie van de eerder genoemde producten.
Stap 1: Alle benodigde hulpmiddelen

Dit zijn de paar dingen die nodig zijn om aan de slag te gaan
1. Google Firebase
2. MIT App-uitvinder
3. A NodeMCU ESP8266 1.0 12E
4. Enkele vrouwelijke naar vrouwelijke verbindingsdraden:
5. Een USB-kabel
6. Arduino IDE (om onze ESP8266 te programmeren)
Stap 2: Aan de slag met Google Firebase en uw eerste project maken

Volg de stappen
1. Meld u aan bij Firebase met uw Google-account.
2. Klik op ga naar console en Voeg een nieuw project toe en geef uw project een naam en geef uw regio op, dit is een zeer belangrijke stap, als u een onjuiste regio selecteert, werkt uw project mogelijk niet.
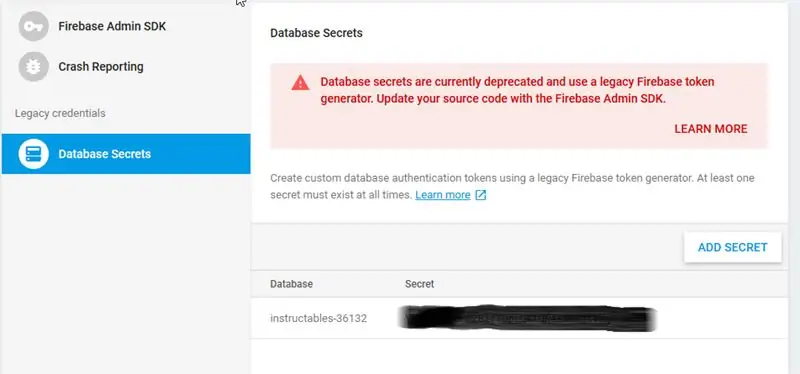
3. Ga naar de projectinstellingen aan de rechterkant van je console en plaats de muisaanwijzer op serviceaccounts en kopieer je database-geheime notitie ergens voor verder gebruik, we zullen het later bespreken.
4. Ga nu naar de ontwikkelsectie en ga naar de database en kopieer de project-URL, deze zal van het formulier zijn
xxxxxxxxxxxxxxxxxx.firebaseio.com/ -kopieer het.
5. Ga dan naar het gedeelte Regels en voer de volgende wijzigingen uit of kopieer het en vervang het door de onderstaande code:
{ "reglement": {
".read": "waar", ". Schrijf de waarheid"
}
}
Stap 3: Uw eerste Android-app bouwen om uw ESP8266 via wifi te bedienen

Ga naar de MIT App Inventor-website en volg deze stappen om uw app te bouwen.
Dit is een heel eenvoudige app-builder die eenvoudig is gebouwd door elementen te slepen en neer te zetten
1. Start een nieuw project met een naam naar keuze.
2. In dit project hebben we te maken met het schakelen van de ingebouwde LED op onze NodeMCU, dus we hebben maar twee knoppen nodig om hem in en uit te schakelen.
3. U kunt de tekst en andere kenmerken van de knop wijzigen op het tabblad Eigenschappen.
4. Aangezien we Firebase gebruiken, voegen we er ons firebase-kenmerk aan toe, dat aanwezig is in het experimentele gedeelte van het tabblad gebruikersinterface, door het naar het viewergedeelte te slepen.
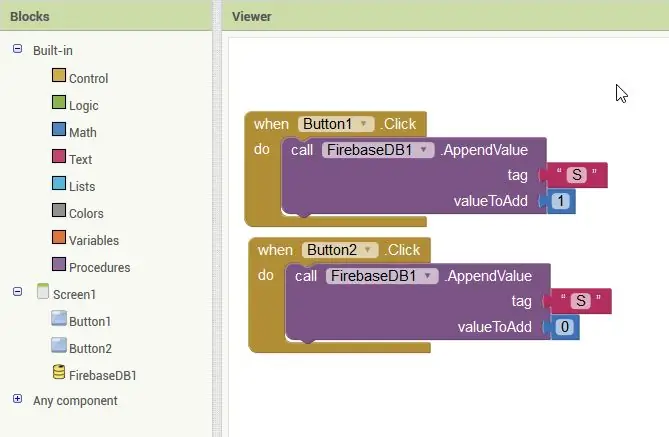
5. Schakel nu over naar het tabblad Blokken en bouw de logica die in de bovenstaande afbeelding wordt getoond.
6. Ga vervolgens opnieuw naar het tabblad Designer en breng de volgende wijzigingen aan:
- Projectemmer moet leeg zijn.
- Firebase-token Zou moeten zijn zoals het is, er mogen geen wijzigingen worden aangebracht.
- Voer nu in het Firebase-URL-vak de URL in die in de vorige stap is gekopieerd, schakel het selectievakje Standaard gebruiken uit.
7. Ga nu naar firebase en ga naar database> tabblad gegevens> en maak een kind met de naam van dezelfde variabele die wordt gebruikt in ons App Inventor Logic Diagram.
8. Klik nu op Build, bovenaan de pagina en download het.apk-bestand op uw Android-smartphone.
Stap 4: Uw code uploaden naar uw ESP8266
U kunt uw code in uw NodeMCU plaatsen door de code in de onderstaande repository te kopiëren.
github.com/saiyerniakhil/ESPFireBase
en er moeten enkele wijzigingen worden aangebracht die ik mezelf duidelijk heb gemaakt in de opmerkingen van de code.
Aanbevolen:
Een GoPro Hero 4 besturen met een RC-zender: 4 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een GoPro Hero 4 besturen met een RC-zender: Het doel van dit project is om een GoPro Hero 4 op afstand te kunnen bedienen via een RC-zender. Deze methode gaat gebruik maken van de GoPro's ingebouwde Wifi & HTTP API voor het besturen van het apparaat & is geïnspireerd op PROTOTYPE: KLEINSTE EN GOEDKOOPSTE
Een 8x8x8 LED-kubus bouwen en besturen met een Arduino - Ajarnpa

Een 8x8x8 LED-kubus bouwen en besturen met een Arduino: Jan 2020 edit: Ik laat dit achterwege voor het geval iemand het wil gebruiken om ideeën te genereren, maar het heeft geen zin meer om een kubus te bouwen op basis van deze instructies. De LED driver IC's worden niet meer gemaakt, en beide schetsen zijn in oude versie geschreven
Een LED besturen met behulp van de NodeMCU WiFi-module en de Blynk-app: 7 stappen

Een LED bedienen met behulp van de NodeMCU WiFi-module en Blynk-app: deze Instructable laat u zien hoe u een LED kunt bedienen met behulp van de NodeMCU ESP8266 WiFi-module via de Blynk-smartphone-app. Als je een beginner bent, lees dan verder. Als je meer ervaring hebt, ben je misschien geïnteresseerd in het overslaan naar het einde, waar ik het heb over t
Een stappenmotor besturen met een potentiometer: 5 stappen

Hoe u een stappenmotor bestuurt met een potentiometer. In deze instructable laat ik u zien hoe u de positie van een stappenmotor kunt regelen met behulp van een potentiometer. Dus laten we beginnen
Een relais besturen met een Arduino: 9 stappen

Een relais besturen met een Arduino: Hallo allemaal, welkom terug op mijn kanaal. Dit is mijn 4e tutorial over het aansturen van een RELAY (geen relaismodule) met een Arduino. Er zijn honderden tutorials beschikbaar over het gebruik van een "relaismodule" maar ik kon geen goede vinden die s
