
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.




zo ziet het eruit als het werkt
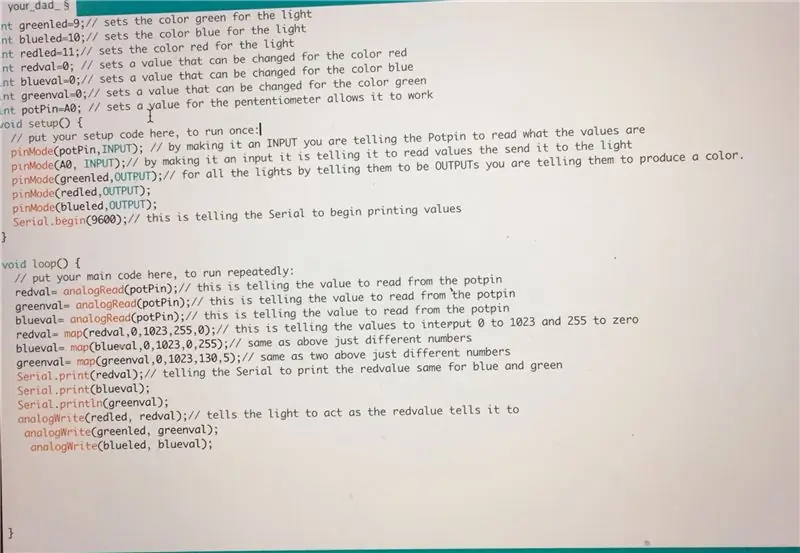
Stap 1: Codeer voor het licht

Het is misschien een beetje schokkerig als je het vanaf hier bekijkt
int greenled=9;// stelt de kleur groen in voor het licht
int blueled=10;// zet de kleur blauw voor het licht int redled=11;// zet de kleur rood voor het licht int redval=0; // stelt een waarde in die kan worden gewijzigd voor de kleur rood int blueval=0;// stelt een waarde in die kan worden gewijzigd voor de kleur blauw int greenval=0;// stelt een waarde in die kan worden gewijzigd voor de kleur groen int potPin=A0; // stelt een waarde in voor de pententiometer zodat deze kan werken void setup() {// plaats hier je setup-code om één keer uit te voeren: pinMode(potPin, INPUT); // door er een INPUT van te maken, vertel je de Potpin om te lezen wat de waarden zijn pinMode (A0, INPUT); // door er een invoer van te maken, vertelt het hem om waarden te lezen en deze naar het licht te sturen pinMode (groen gekleurd, OUTPUT);// voor alle lichten door ze te vertellen dat het OUTPUT's zijn, zeg je dat ze een kleur moeten produceren. pinMode (rood, UITGANG); pinMode (geblauwd, OUTPUT); Serial.begin (9600);// dit vertelt de Serial om te beginnen met het afdrukken van waarden}
void loop() {// plaats hier je hoofdcode, om herhaaldelijk uit te voeren: redval= analogRead(potPin);// dit vertelt de waarde die moet worden gelezen van de potpin greenval= analogRead(potPin);// dit vertelt de waarde om te lezen van de potpin blueval= analogRead(potPin);// dit vertelt de waarde die moet worden gelezen van de potpin redval= map (redval, 0, 1023, 255, 0);// dit vertelt de waarden om 0 in te voeren 1023 en 255 tot nul blueval= map (blueval, 0, 1023, 0, 255);// hetzelfde als hierboven alleen verschillende nummers greenval= map (greenval, 0, 1023, 130, 5);// hetzelfde als twee hierboven alleen verschillende nummers Serial.print (redval);// vertellen de Serial om de rode waarde hetzelfde af te drukken voor blauwe en groene Serial.print (blueval); Serial.println(greenval); analogWrite(redled, redval);// vertelt het licht om te handelen zoals de redvalue het vertelt aan analogWrite(greenled, greenval); analogWrite (blauw, blauw);
}
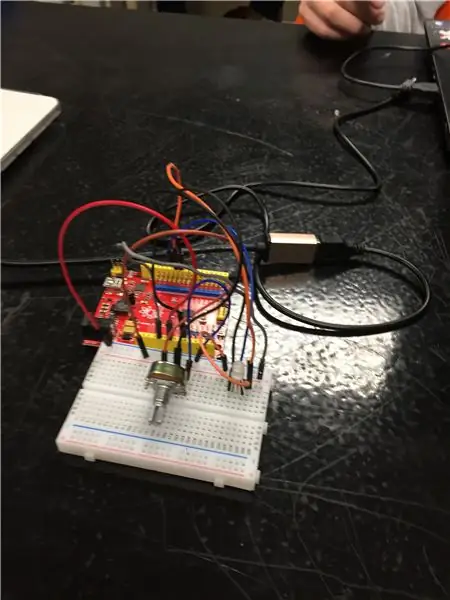
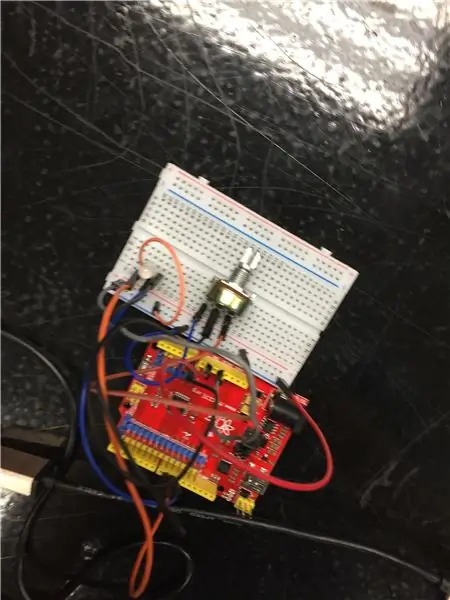
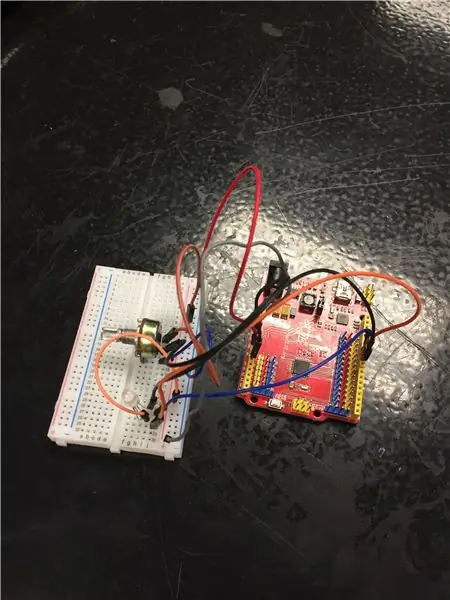
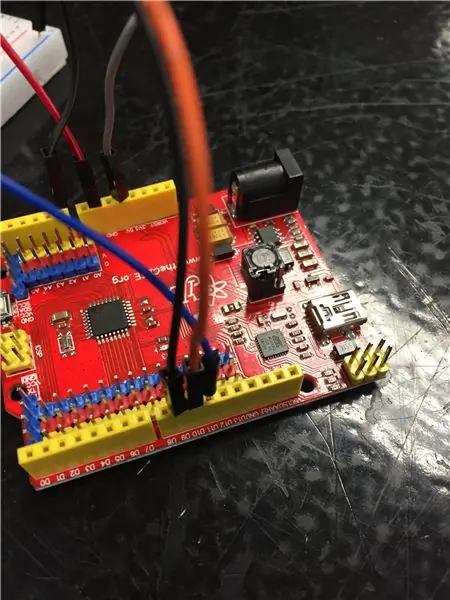
Stap 2: Instellen



grote poot voor het licht gaat naar vijf volt middelste poot voor pentameter gaat naar A0
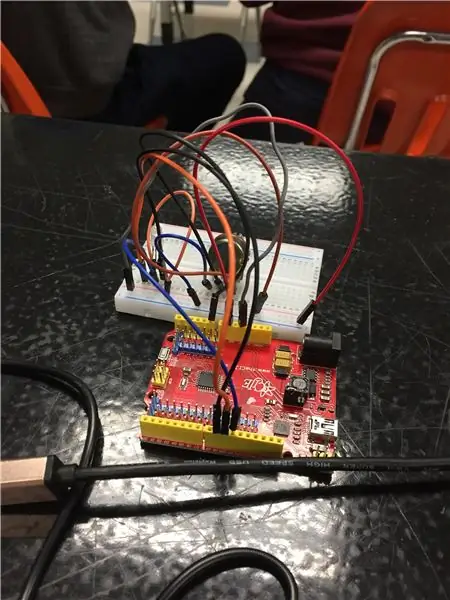
Stap 3: Hoe het eruit ziet als je het aan het einde probeert

Als u de kleuren wilt wijzigen, gaat u terug naar de codeset en past u de cijfers aan wanneer roodwaarde of groen of blauw van de kaart wordt gelezen. Wijzig hier in wezen de getallen redval= map(redval, 0, 1023, 255, 0);
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
