
Inhoudsopgave:
- Stap 1: Componenten
- Stap 2: Verbind de ILI9341 TFT Touchscreen Display Shield met Arduino
- Stap 3: Start Visuino en voeg TFT Display Shield toe
- Stap 4: In Visuino: Teken-tekstelement toevoegen voor de tekstschaduw
- Stap 5: In Visuino: Teken-tekstelement toevoegen voor de tekstvoorgrond
- Stap 6: In Visuino: Draw Bitmap Element voor de animatie toevoegen
- Stap 7: In Visuino: pinnen toevoegen voor de X- en Y-eigenschappen van het Draw Bitmap-element
- Stap 8: In Visuino: voeg 2 integer-sinusgeneratoren toe en configureer de eerste
- Stap 9: In Visuino: configureer de tweede sinusgenerator en sluit de sinusgenerators aan op de X- en Y-coördinaatpennen van de bitmap
- Stap 10: In Visuino: Start- en klokcomponenten voor meerdere bronnen toevoegen en verbinden
- Stap 11: Genereer, compileer en upload de Arduino-code
- Stap 12: En speel…
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.


Op ILI9341 gebaseerde TFT Touchscreen Display Shields zijn erg populaire goedkope Display Shields voor Arduino. Visuino ondersteunt ze al een tijdje, maar ik heb nooit de kans gehad om een tutorial te schrijven over hoe ze te gebruiken. De laatste tijd stelden echter maar weinig mensen vragen over het gebruik van displays met Visuino, dus besloot ik een tutorial te maken.
In deze zelfstudie laat ik je zien hoe eenvoudig het is om het schild met Arduino te verbinden en het met Visuino te programmeren om een Bitmap te animeren om op het scherm te bewegen.
Stap 1: Componenten

- Eén Arduino Uno-compatibel bord (het werkt misschien ook met Mega, maar ik heb het schild er nog niet mee getest)
- Eén ILI9341 2,4" TFT-touchscreen-schild voor Arduino
Stap 2: Verbind de ILI9341 TFT Touchscreen Display Shield met Arduino


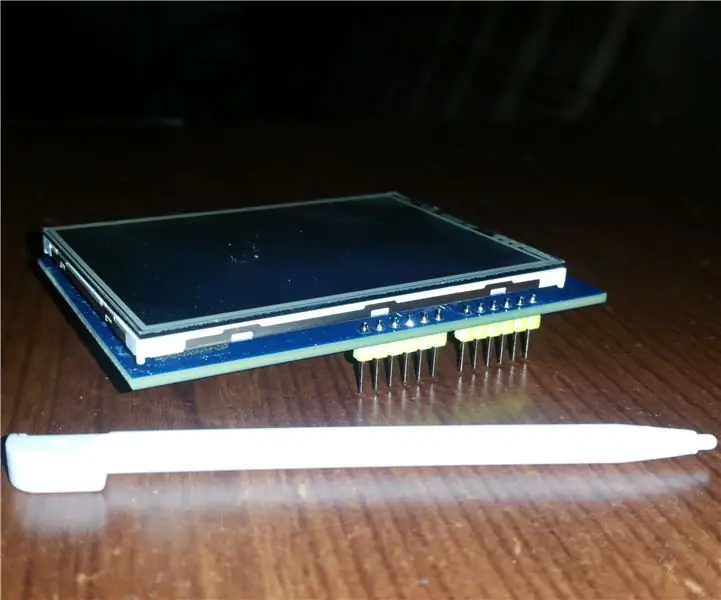
Sluit het TFT-schild aan op de Arduino Uno zoals weergegeven op de foto's
Stap 3: Start Visuino en voeg TFT Display Shield toe


Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
Zorg ervoor dat u 1.6.7 of hoger installeert, anders werkt deze Instructable niet
De Visuino: https://www.visuino.com moet ook worden geïnstalleerd.
- Start Visuino zoals getoond in de eerste foto
- Klik op de knop "Pijl omlaag" van de Arduino-component om het vervolgkeuzemenu te openen (Afbeelding 1)
- Selecteer in het menu "Schilden toevoegen…" (Afbeelding 1)
- Vouw in het dialoogvenster "Schilden" de categorie "Beeldschermen" uit en selecteer het "TFT-kleurenaanraakscherm ILI9341-schild", klik vervolgens op de knop "+" om het toe te voegen (Afbeelding 2)
Stap 4: In Visuino: Teken-tekstelement toevoegen voor de tekstschaduw



Vervolgens moeten we grafische elementen toevoegen om tekst en bitmap weer te geven. Eerst zullen we een grafisch element toevoegen om de schaduw van de tekst te tekenen:
- Klik in de Object Inspector op de knop "…" naast de waarde van de eigenschap "Elements" van het element "TFT Display" (Afbeelding 1)
- Selecteer in de Elements-editor "Tekst tekenen" en klik vervolgens op de knop "+" (Afbeelding 2) om er een toe te voegen (Afbeelding 3)
- Stel in de Object Inspector de waarde van de eigenschap "Color" van het element "Draw Text1" in op "aclSilver" (Afbeelding 3)
- Stel in de Object Inspector de waarde van de eigenschap "Size" van het element "Draw Text1" in op "4" (Afbeelding 4). Dit maakt de tekst groter
- Stel in de Object Inspector de waarde van de eigenschap "Text" van het element "Draw Text1" in op "Visuino" (Afbeelding 5)
- Stel in de Object Inspector de waarde van de "X" eigenschap van het "Draw Text1" element in op "43" (Afbeelding 6)
- Stel in de Object Inspector de waarde van de "Y" eigenschap van het "Draw Text1" element in op "278" (Afbeelding 6)
Stap 5: In Visuino: Teken-tekstelement toevoegen voor de tekstvoorgrond




Nu zullen we een grafisch element toevoegen om de tekst te tekenen:
- Selecteer in de Elements-editor "Tekst tekenen" en klik vervolgens op de knop "+" (Afbeelding 1) om een tweede toe te voegen (Afbeelding 2)
- Stel in de Object Inspector de waarde van de eigenschap "Size" van het element "Draw Text1" in op "4" (Afbeelding 2)
- Stel in de Object Inspector de waarde van de eigenschap "Text" van het element "Draw Text1" in op "Visuino" (Afbeelding 3)
- Stel in de Object Inspector de waarde van de eigenschap "X" van het element "Tekst tekenen" in op "40" (Afbeelding 4)
- Stel in de Object Inspector de waarde van de eigenschap "Y" van het element "Tekst tekenen1" in op "275" (Afbeelding 4)
Stap 6: In Visuino: Draw Bitmap Element voor de animatie toevoegen



Vervolgens zullen we een grafisch element toevoegen om de bitmap te tekenen:
- Selecteer in de Elements-editor "Bitmap tekenen" en klik vervolgens op de knop "+" (Afbeelding 1) om er een toe te voegen (Afbeelding 2)
- Klik in de Object Inspector op de knop "…" naast de waarde van de eigenschap "Bitmap" van het element "Draw Bitmap1" (Afbeelding 2) om de "Bitmap-editor" te openen (Afbeelding 3)
- Klik in de "Bitmap-editor" op de knop "Laden…" (Afbeelding 3) om het dialoogvenster Bestand openen te openen (Afbeelding 4)
- Selecteer in het dialoogvenster Bestand openen de bitmap die u wilt tekenen en klik op de knop "Openen" (Afbeelding 4). Als het bestand te groot is, past het mogelijk niet in het Arduino-geheugen. Als u tijdens het compileren een geheugenfout krijgt, moet u mogelijk een kleinere bitmap selecteren
- Klik in de "Bitmap-editor" op "OK". knop (Afbeelding 5) om het dialoogvenster te sluiten
Stap 7: In Visuino: pinnen toevoegen voor de X- en Y-eigenschappen van het Draw Bitmap-element




Om de Bitmap te animeren, moeten we de X- en Y-positie regelen. Hiervoor zullen we pinnen toevoegen voor de X- en Y-eigenschappen:
- Klik in de Object Inspector op de knop "Pin" voor de eigenschap "X" van het element "Draw Bitmap1" (Afbeelding 1) en selecteer "Integer SinkPin" (Afbeelding 2)
- Klik in de Object Inspector op de knop "Pin" voor de eigenschap "Y" van het element "Draw Bitmap1" (Afbeelding 3) en selecteer "Integer SinkPin" (Afbeelding 4)
Stap 8: In Visuino: voeg 2 integer-sinusgeneratoren toe en configureer de eerste




We zullen 2 Integer-sinusgeneratoren gebruiken om de bitmapbeweging te animeren:
- Typ "sine" in het filtervak van de Component Toolbox en selecteer vervolgens de component "Sine Integer Generator" (Afbeelding 1) en laat er twee in het ontwerpgebied vallen
- Stel in de Object Inspector de waarde van de eigenschap "Amplitude" van de component SineIntegerGenerator1 in op "96" (Afbeelding 2)
- Stel in de Object Inspector de waarde van de eigenschap "Offset" van de component SineIntegerGenerator1 in op "96" (Afbeelding 3)
- Stel in de Object Inspector de waarde van de eigenschap "Frequency" van de component SineIntegerGenerator1 in op "0.2" (Afbeelding 4)
Stap 9: In Visuino: configureer de tweede sinusgenerator en sluit de sinusgenerators aan op de X- en Y-coördinaatpennen van de bitmap



- Stel in de Object Inspector de waarde van de eigenschap "Amplitude" van de component SineIntegerGenerator2 in op "120" (Afbeelding 1)
- Stel in de Object Inspector de waarde van de eigenschap "Offset" van de component SineIntegerGenerator2 in op "120" (Afbeelding 2)
- Stel in de Object Inspector de waarde van de eigenschap "Frequency" van de component SineIntegerGenerator2 in op "0.03" (Afbeelding 3)
- Verbind de "Out" output pin van de SineIntegerGenerator1 component met de "X" input pin van het "Shields. TFT Sisplay. Elements. Draw Bitmap1" element van de Arduino component (Afbeelding 4)
- Verbind de "Out" output pin van de SineIntegerGenerator2 component met de "Y" input pin van het "Shields. TFT Display. Elements. Draw Bitmap1" element van de Arduino component (Afbeelding 5)
Stap 10: In Visuino: Start- en klokcomponenten voor meerdere bronnen toevoegen en verbinden



Om de bitmap telkens weer te geven wanneer de X- en Y-positie worden bijgewerkt, moeten we een kloksignaal naar het "Draw Bitmap1" -element sturen. Om de opdracht te verzenden nadat de posities zijn gewijzigd, hebben we een manier nodig om de gebeurtenissen te synchroniseren. Hiervoor gebruiken we de component Repeat om constant gebeurtenissen te genereren, en Clock Multi Source om 2 gebeurtenissen achter elkaar te genereren. De eerste gebeurtenis klokt de sinusgeneratoren om de X- en Y-posities bij te werken, en de tweede klokt de "Draw Bitmap1":
- Typ "herhalen" in het filtervak van de Component Toolbox, selecteer vervolgens het onderdeel "Herhalen" (Afbeelding 1) en zet het neer in het ontwerpgebied (Afbeelding 2)
- Typ "multi" in het filtervak van de Component Toolbox, selecteer vervolgens het onderdeel "Clock Multi Source" (Afbeelding 2) en zet het neer in het ontwerpgebied (Afbeelding 3)
- Verbind de "Out" output pin van de Repeat1 component met de "In" input pin van de ClockMultiSource1 component (Afbeelding 3)
- Verbind de "Pin [0]" output pin van de "Out" pinnen van de ClockMultiSource1component met de "In" input pin van de SineIntegerGenerator1 component (Afbeelding 4)
- Verbind de "Pin [0]" output pin van de "Out" pinnen van de ClockMultiSource2component met de "In" input pin van de SineIntegerGenerator1 component (Afbeelding 5)
- Sluit de "Pin [1]" output pin van de "Clock" input pin van het "Shields. TFT Display. Elements. Draw Bitmap1" element van de Arduino component (Afbeelding 6)
Stap 11: Genereer, compileer en upload de Arduino-code


- Druk in Visuino op F9 of klik op de knop in afbeelding 1 om de Arduino-code te genereren en de Arduino IDE te openen
- Klik in de Arduino IDE op de knop Uploaden om de code te compileren en te uploaden (Afbeelding 2)
Stap 12: En speel…




Gefeliciteerd! Je hebt het project afgerond.
Foto's 2, 3, 4 en 5 en de video tonen het aangesloten en ingeschakelde project. U zult de Bitmap zien bewegen rond het op ILI9341 gebaseerde TFT Touchscreen Display Shield zoals te zien is op de video.
Op afbeelding 1 ziet u het volledige Visuino-diagram. Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt, en de bitmap met het Visuino-logo. U kunt het downloaden en openen in Visuino:
Aanbevolen:
Draai het Raspberry Pi-display en touchscreen: 4 stappen

Roteer Raspberry Pi-display en touchscreen: dit is een eenvoudige Instructable om u te laten zien hoe u het display en de touchscreen-invoer kunt draaien voor elke Raspberry Pi met het Buster Raspbian-besturingssysteem, maar ik heb deze methode sinds Jessie gebruikt. De afbeeldingen die hierin worden gebruikt zijn afkomstig van een Raspberry Pi
ESP32-codeslot met touchscreen: 5 stappen

ESP32 Codelock Met Touchscreen: Veel mensen vroegen me om een heel eenvoudig codevoorbeeld voor ArduiTouch om hun werk te testen en ook als startpunt voor eigen ontwikkelingen. Dit zeer eenvoudige codeslot demonstreert de basisfuncties van Arduitouch zonder toeters en bellen en
Arduino touchscreen-display: 4 stappen

Arduino touchscreen-display: Hallo! Vandaag laat ik je zien hoe je een touchscreen-schild gebruikt met de Arduino Uno. Je kunt het gebruiken als een klein display voor citaten of foto's of allerlei andere dingen
Arduino met touchscreen-display: 16 stappen

Arduino met touchscreen: wil je meer gepersonaliseerde menu's en betere mens/machine-interfaces maken? Voor dergelijke projecten kunt u een Arduino en een Touch Screen Display gebruiken. Klinkt dit idee aantrekkelijk? Als dat zo is, bekijk dan vandaag nog de video, waar ik je een kont laat zien
TFT Shield-zelfstudie: 4 stappen

TFT Shield-zelfstudie: vandaag leert u hoe u knoppen kunt maken en gebruiken in uw Arduino TFT Touchscreen-projecten. Ik gebruik Kuman's 2.8" TFT Shield gecombineerd met Kuman's Arduino UNO. Bonus: het TFT-schild van Kuman wordt geleverd met een gratis stylus die u kunt gebruiken
