
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

En este proyecto se detalla cómo construir un reloj basado en arduino que da la hora en palabras. Door ejemplo, "Son las dos y media".
Este proyecto es la versie española de https://www.instructables.com/id/My-Arduino-WordCl… (que a su vez se basa en otros proyectos anteriores).
Hay pocas diferencias respecto a My Arduino WordClock, door een niet herhaalde que ya está perfectamente explicado en este proyecto y me centraré en los cambios que hay que hacer para toner la versión española.
Stap 1: Materialen
En mi caso lo he construido con un standalone arduino. Los materiales que utilizado zoon:
- 97 LED's (verdes)
- 97 weerstanden van 470 Ohm
- 1 ATMega 328 met bootloader
- 2 condensadores van 22 pF
- 1 kristal van 16 Mhz
- 1 Fuente de alimentación de 9 v
- 1 spanningsregelaar L7805CV
- 1 condensor van 0,33 uF
- 1 condensor van 0,1 uF
- 1 diode 1n4007
- 3 HCF4094
- 3 ULN2003A
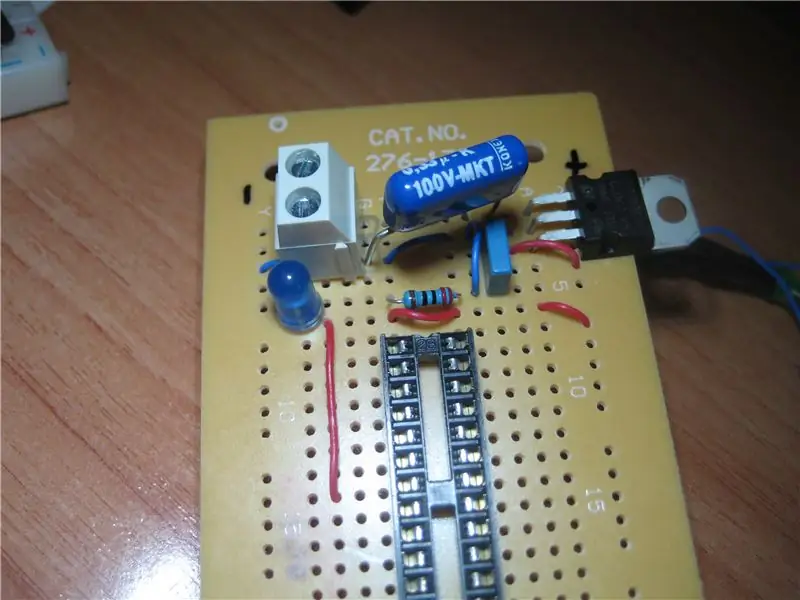
Stap 2: Regulador De Voltaje

Bekijk de originele versie van de originele versie van het origineel.
Para darle corriente al reloj utilizo un transformador de 9 V. Para alimentar el circuitoes es necesario es necesario utilizar un regulador de voltage que nos de 5 V. U gebruikt de L7805CV, que según su datasheet necesita un condensador de 0.33 uF a la entrada de 5 V. 0,1 uF a la salida.
De voeding van de LED's is niet inbegrepen in de regel van de salida, de Chinese regel van 9 V (cosa a tener en cuenta para calcular la resistencias que debemos usar).
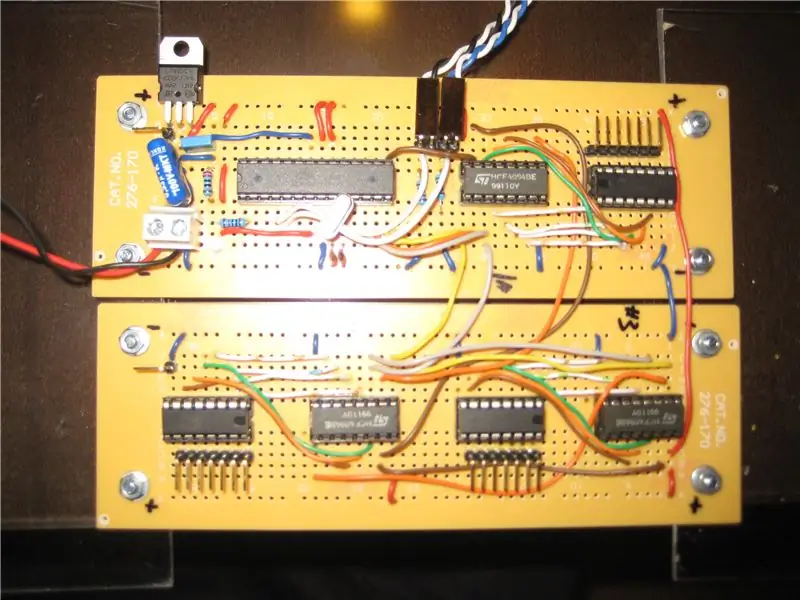
Stap 3: Circuito


Aquí no me detengo mucho. El circuito es prácticamente el mismo al definido en
Utilizo unas placas de circuito impreso likees, que me ahorran soldaduras y facilitan el trabajo (ya que son iguales que las breadboards del arduino).
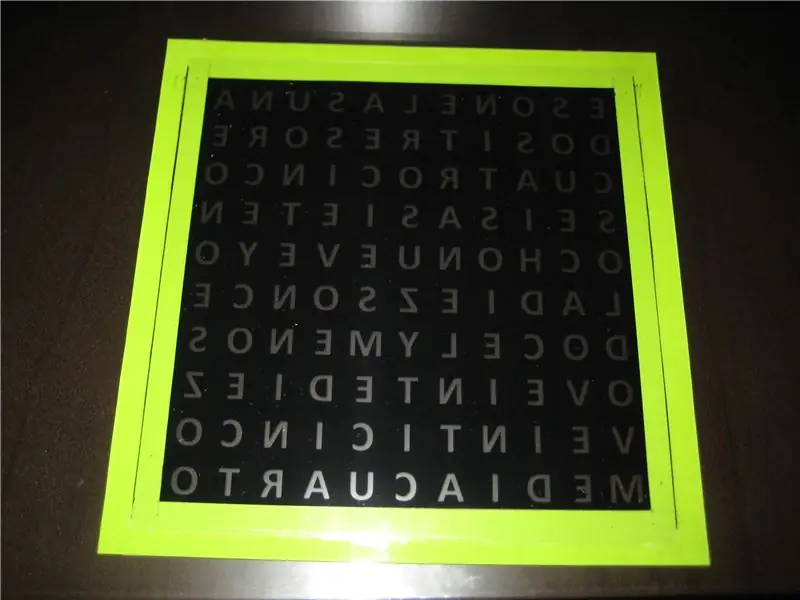
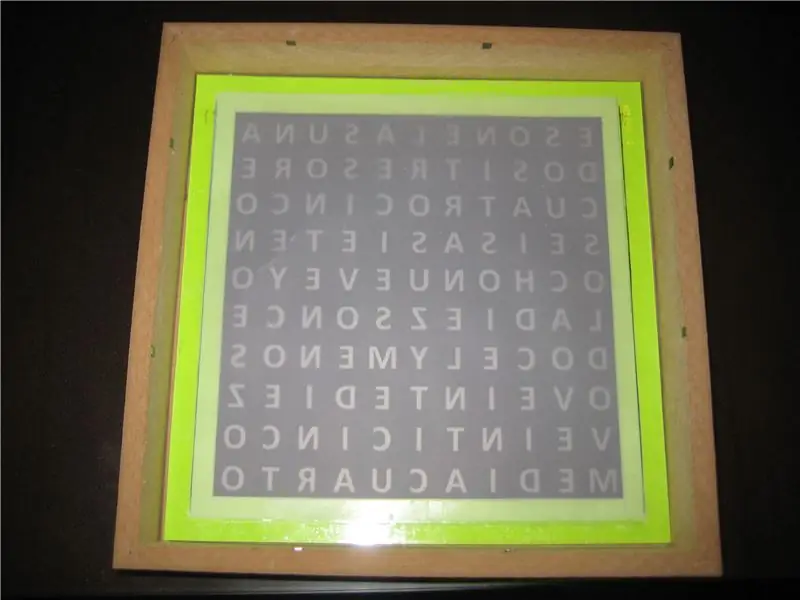
Stap 4: Plantilla



Para la transparencia utilizo la plantilla que viene en el PDF. Hij puesto un papel cebolla entre la transparencia y los LEDs para que se difumine la luz. También pongo un emparrillado que hecho con cartulina para que cada LED ilumine un única letra.
Een diferencia del proyecto original (en inglés), en esta plantilla primero van las horas y después los minutos. Además, se hace distinción cuando "Es la una" en cuando "Son las dos/tres/cuatro …".
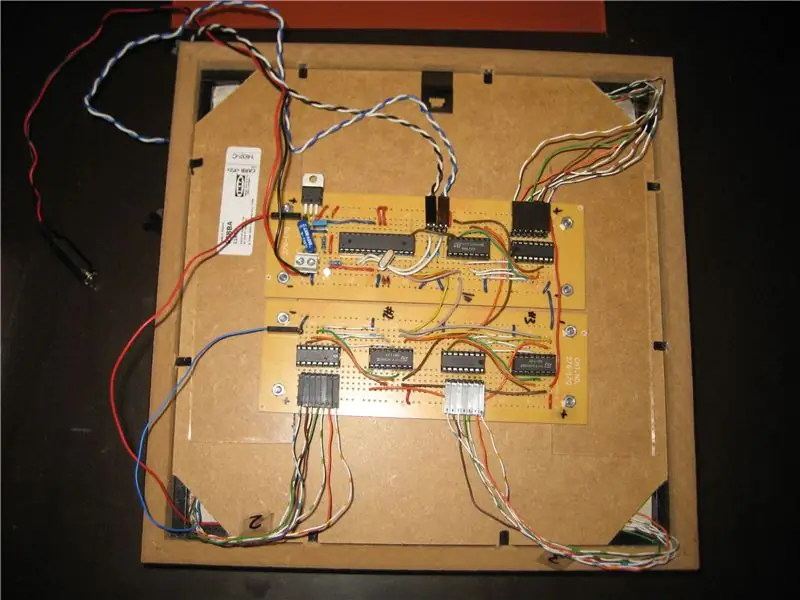
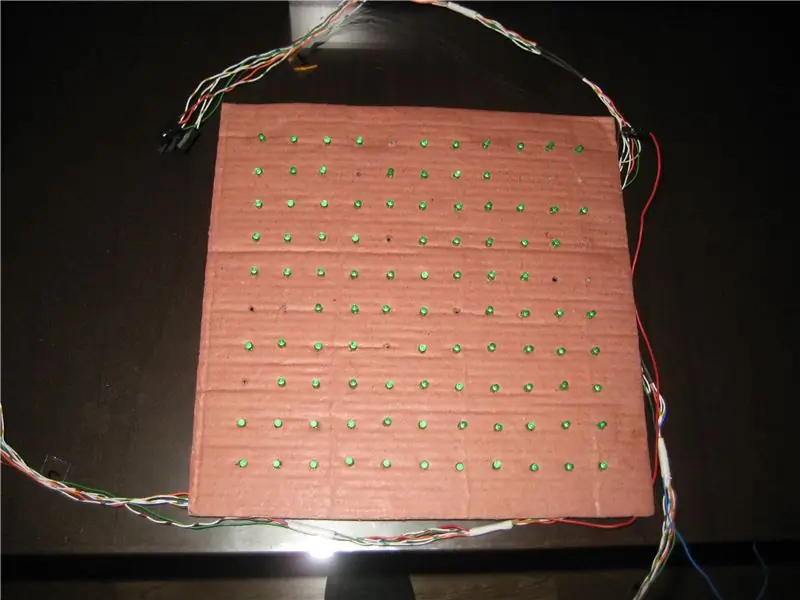
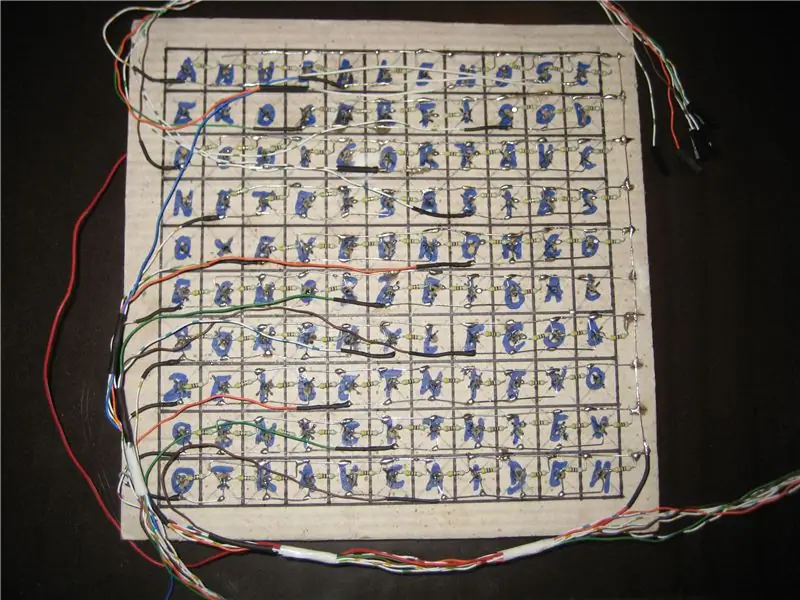
Stap 5: LED's



Para colocar los LEDs utilizo un cartón y door la parte de atrás dibujo la misma plantilla para saber dónde soldar. Esta parte es también muy parecida al proyecto original, salvo por un detalle. A la hora de empezar a diseñar las conexiones me di cuenta de que me faltaba una salida. Con tres circuitos HCF4094 / ULN2003A tenemos 3x7=21 salidas. En la versie inglesa es suficiente:
- Para las horas: 12 salidas (een, twee, …, twaalf)
- Para los minutos: 5 (vijf, tien, kwart, twintig, half)
- Para el resto: 4 (tot, verleden, minuten, uur)
In totaal 21 salidas (faltaría It's que como siempre está encendido no gasta salida).
Para la versie en español tenemos:
- Para las horas: 12 salidas (una, dos, …, doce)
- Para los minutos: 6 (cinco, diez, cuarto, veinti, veinte, media)
- Para el resto: 4 ("es la", "zoon las", y, menos)
En la versie inglesa utilizamos la salida twintig tanto para 20 (iluminando solo esta cadena) como para 25 (iluminando también five).
En la versie española no podemos, tenemos que usar una salida para 20 (iluminando veinte) en otra para 25 (iluminando la cadena "veinti" y la cadena "cinco"). Además, aunque no usemos una cadena para indicar las horas "en punto" (o'clock) necesitamos diferenciar tussen "Es la una" y "Son las dos/tres…"
Para solucionarlo, unifico "Es la una" en una única salida, en vez de tener por un lado "Es la" y por otro "una". Y para que me todo en la primera hago las conexiones según el esquema del dibujo.
Andere oplossingen, para el que la quiera hacer, es añadir un HCF4094 / ULN2003A meer. Al principio lo pensé, ya que así podría poner más cosas como "en punto" o "pasadas", pero esta solución me pareció más sencilla.
Stap 6: Resultaat

Y aquí está el resultado finale. El codigo en algo diferente al proyecto original, pero básicamente es lo mismo.
