
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


Scratch is een visuele, op blokken gebaseerde programmeertaal, uitstekend geschikt om mee te beginnen met programmeren. Het heeft een geweldige gebruikersgemeenschap en helpt bij het opbouwen van creativiteit. En dat niet alleen, het is helemaal gratis! Ik gebruik scratch nu ongeveer 3 jaar en het heeft me geholpen om meer gecompliceerde programmeertalen te gebruiken.
In deze instructable ben ik van plan om de basisonderdelen van de 2.0-coderingseditor te tonen.
Stap 1: De Scratch Editor: een overzicht



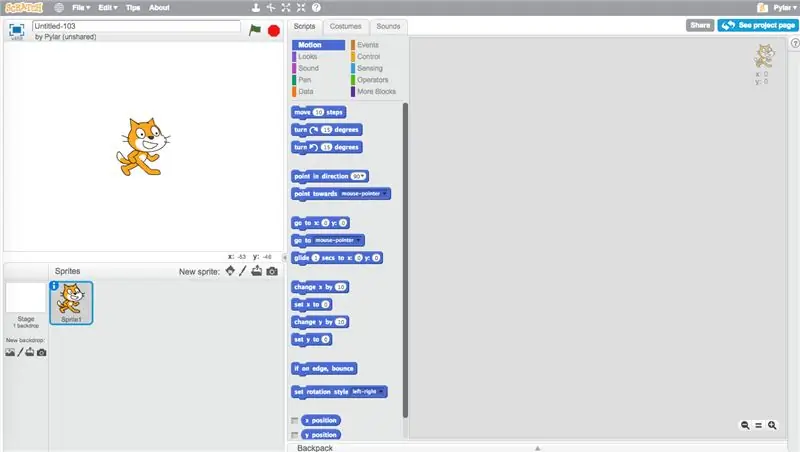
In de scratch-editor maakt u de daadwerkelijke projecten. Je kunt niet echt scratchen zonder de editor te leren.
-
de scripts
Het gebied met scripts is waar u de blokken verplaatst. U klikt en sleept om ze te verplaatsen en selecteert de verschillende secties om verschillende soorten blokken te kiezen
-
Het podium
Het podium is waar het project wordt uitgevoerd, alles wat je doet in de script- of kostuumeditor verschijnt hier
-
Het Sprites-venster
Dit gebied toont de sprites die je momenteel hebt, samen met de achtergrond. Er zijn verschillende knoppen in de rechterbovenhoek waarmee u meer sprites kunt toevoegen
-
De Kostuums Editor
Hier bewerk je hoe de sprite eruitziet, of zijn kostuums. Je kunt er zelf een tekenen of die in de scratch-bibliotheek gebruiken
-
De Geluidseditor
In dit gebied kunt u geluiden opnemen, uploaden of bewerken
Stap 2: Verschillende soorten blokken



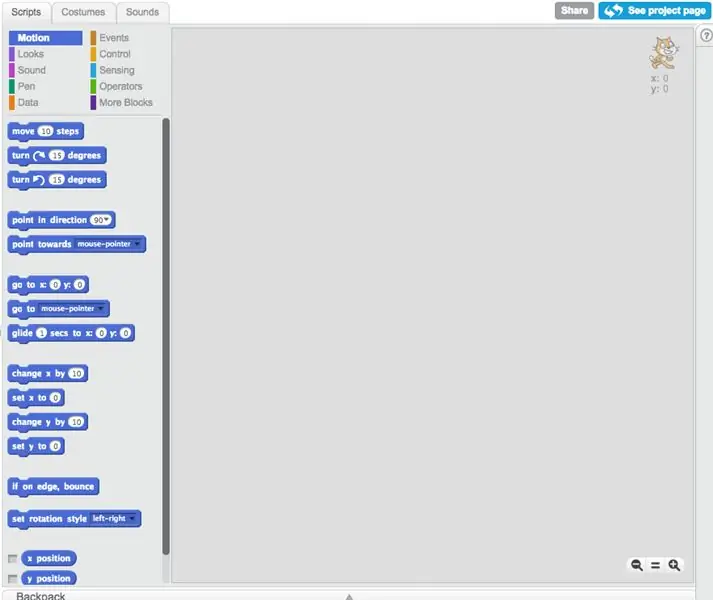
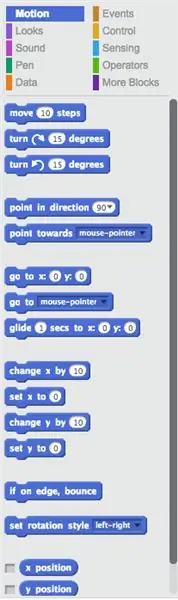
Het eerste gedeelte met blokken dat u zult ontdekken wanneer u de scratch-editor opent, is het bewegingsgedeelte. Laten we een paar blokken doornemen.
-
Beweging
Beweging bestuurt alle blokken die een sprite verplaatsen
-
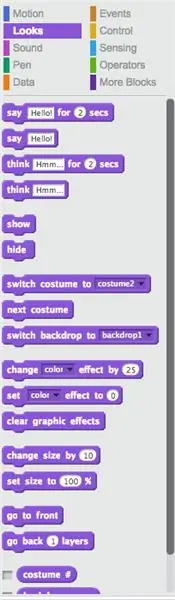
Uiterlijk
Uiterlijk bepaalt hoe je sprite eruitziet. Het heeft blokken die het kostuum, de grootte, de kleur en andere dingen kunnen veranderen
-
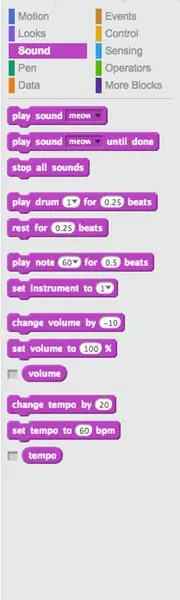
Geluid
Geluid regelt alle geluiden. Je kunt geluiden uploaden en afspelen, of muziek maken met verschillende muziekinstrumentblokken
-
Gegevens
Gegevens beheersen alle variabelen en lijsten
-
Pen
De penblokken worden gebruikt om gekleurde pixels te plotten of vormen te tekenen op de locatie van de sprite
-
Evenementen
Gebeurtenissen worden gebruikt om scripts te activeren. U kunt ook berichten uitzenden naar andere sprites om het delen van informatie gemakkelijker te maken
-
Controle
Besturingsblokken besturen alle lussen en andere blokken die scripts kunnen besturen (beëindig ze, pauzeer ze, dat soort dingen.)
-
Sensing
Detectieblokken kunnen dingen voelen (vandaar de naam), zoals de X- en Y-posities en of de sprite dingen aanraakt
-
Activiteiten
Operations heeft wiskundige en booleaanse operatoren
-
Meer blokken
More blocks heeft functies en extensies (zoals LEGO WeDo)
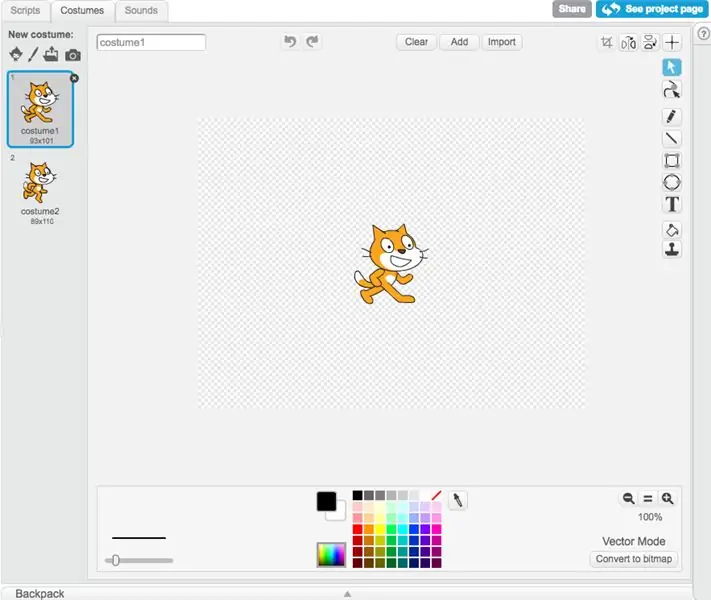
Stap 3: De kunsteditor


In de kunsteditor kun je je sprites tekenen. Dit kan van cruciaal belang zijn voor het maken van projecten, omdat uiteindelijk de scratch-bibliotheek beperkt wordt. Ik bespreek alleen de basis, want de kostuumeditor kan ingewikkeld worden.
-
Het kostuumvenster
Dit bevat de huidige kostuums. Met meerdere kostuums kun je het uiterlijk van de sprite gemakkelijk veranderen. Bovenaan zijn er verschillende knoppen (zoals die om een sprite te maken) die je kunt gebruiken om nieuwe kostuums te maken
-
Vector- en bitmapmodi
Er zijn twee verschillende manieren om te tekenen in Scratch 2.0, vector en bitmap. De knop om tussen de twee te schakelen bevindt zich in de rechterbenedenhoek
-
Hulpmiddelen voor vectormodus
Vector is een vectortekenprogramma (vandaar de naam). Het gebruikt een set controlepunten om vormen te manipuleren. Het is de moeilijkste van de twee tekenprogramma's om onder de knie te krijgen
-
Hulpmiddelen voor bitmapmodus
Bitmap-modus is een rastertekenprogramma waarin dingen pixel voor pixel worden getekend. Het is vrij eenvoudig te leren en je hoeft alleen maar op het scherm te tekenen om je kostuums te maken
Stap 4: Delen



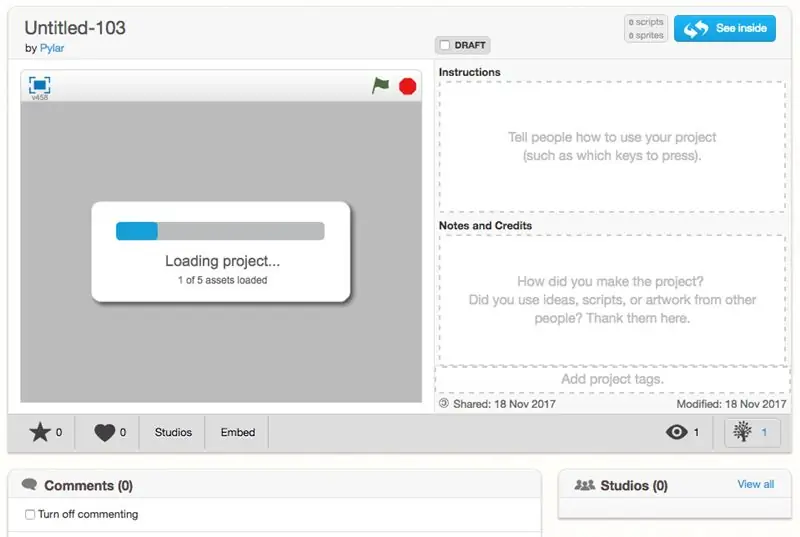
Zodra je je project hebt gemaakt, kun je het delen! (Zolang je je e-mail hebt bevestigd.) Nu kan iedereen het zien! Maar voordat je het deelt, vertel de kijker wat het is! Je kunt het een naam geven en instructies toevoegen, en als iemand je heeft geholpen, geef dan de eer, alles erbij! Als je het klaar hebt, deel het dan! Het zou nu in je gedeelde projectenbalk op je profiel moeten verschijnen, en het bovenstaande aantal zal snel groeien!
Onthoud dat als je je project deelt, iedereen het kan zien, dus zorg ervoor dat het de communityrichtlijnen volgt voordat je het doet. Als uw project dat niet doet of als u het privé wilt houden, kunt u het ongedeeld houden. En als je project wordt gedeeld, kunnen mensen commentaar geven en liefhebben en favoriet zijn om feedback te geven! Het is erg leuk om een leuke opmerking te krijgen of een manier om je project te verbeteren. >u<
Stap 5: Afsluiten
Oké, dus we hebben de verschillende soorten blokken, de kunsteditor en delen besproken. Als u vragen heeft, kunt u deze hier stellen.
Sp, nu je je project hebt gemaakt en hebt gedeeld (of zelfs als je dat niet hebt gedaan), ga je meer maken! Je leert door ervaring, dus ook als je het in het begin niet leuk vindt, blijf het proberen! En als je wilt, plaats dan een link naar je project en ik zal kijken of ik het kan bekijken!
Aanbevolen:
Inleiding tot IR-circuits: 8 stappen (met afbeeldingen)

Inleiding tot IR-circuits: IR is een complex stukje technologie en toch heel eenvoudig om mee te werken. In tegenstelling tot LED's of LASER's kan infrarood niet met het menselijk oog worden gezien. In deze Instructable zal ik het gebruik van infrarood demonstreren via 3 verschillende circuits. De circuits zullen niet
Inleiding tot Arduino: 18 stappen

Inleiding tot Arduino: Heb je je ooit afgevraagd om je eigen apparaten te maken, zoals een weerstation, autodashboard voor het bewaken van brandstof, snelheid en locatietracking of het besturen van je huishoudelijke apparaten die worden bestuurd door smartphones of heb je je ooit afgevraagd over het maken van geavanceerde r
Een inleiding tot GarageBand: 9 stappen

Een inleiding tot GarageBand: GarageBand is een platform waarop je muziek kunt maken. Je kunt vrijwel alles op dit platform doen, of het nu gaat om het maken van je droommuziek of het repliceren van een muziekstuk dat je leuk vindt. Maar het is hoe dan ook niet gemakkelijk. Daarom ben ik hier
Inleiding tot Visuino - Visuino voor beginners: 6 stappen

Inleiding tot Visuino | Visuino voor beginners.: In dit artikel wil ik het hebben over Visuino, een andere grafische programmeersoftware voor Arduino en soortgelijke microcontrollers. Als je een elektronische hobbyist bent die in de wereld van Arduino wil stappen, maar geen voorafgaande programmeerkennis heeft
Inleiding tot Python: 9 stappen

Intro tot Python: Python is een zeer nuttige en flexibele computerprogrammeertaal gemaakt door Guido van Rossum. Python is ook een applicatie op de Raspberry Pi die de code die je schrijft interpreteert in iets dat de Raspberry Pi kan begrijpen en gebruiken. Op j
