
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



Deze instructables laten zien hoe je een automatisch WiFi-fotoalbum kunt maken, naast commerciële functies voor kinderflitskaarten.
Stap 1: Waarom een fotoalbum voor kinderen?

Mijn kind speelt graag alle klikachtige dingen zoals fidget, Portable WiFi Analyzer, tv-afstandsbediening, iPhone-startknop (^o^);
Mijn kind houdt ervan om foto's van zichzelf te bekijken, ze neemt altijd de iPad of mobiel naar ons toe en vraagt om foto's te bekijken (^_^)a;
Mijn kind is niet geïnteresseerd in flashcard (~_~).
Hoe zit het met het maken van een klein digitaal fotoalbum dat automatisch de nieuwste foto's kan downloaden en tegelijkertijd de flashcard "commercieel" willekeurig weergeeft?
Het lijkt me interessant, laten we het eens proberen!
Stap 2: Voorbereiding


IoT-apparaat op batterijen
www.instructables.com/id/Battery-Powered-E…
Geheugenkaart
Er zijn verschillende flashcards op internet, dit is degene die ik in dit voorbeeld gebruik:
busyteacher.org/24109-printable-alphabet-fl…
Stap 3: Ontwerp

Een auto-update fotoalbum is opgedeeld in 2 delen:
Fotoserver
Het is bedoeld om de nieuwste foto te verzamelen, het formaat aan te passen, bij te snijden en vervolgens naar het IoT-apparaat te sturen.
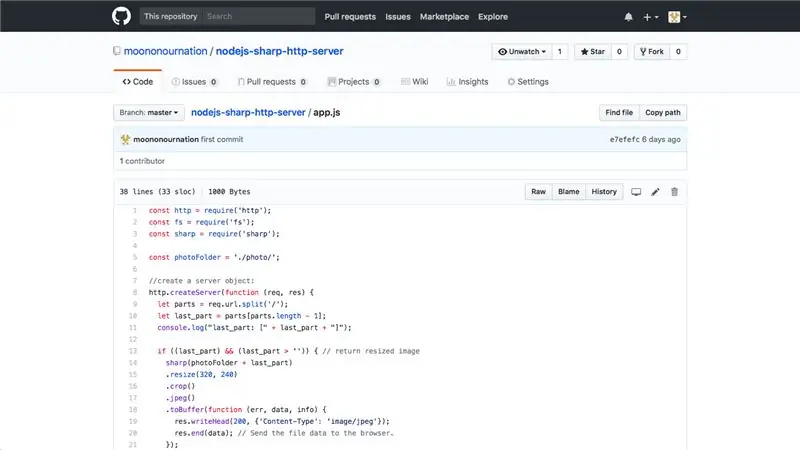
In deze demo gebruik ik een Node.js HTTP-server met een scherpe bibliotheek. Sleep de nieuwe foto eenvoudig naar de fotomap, het formaat wordt automatisch aangepast en de afbeelding wordt direct bijgesneden en vervolgens naar het IoT-apparaat verzonden.
Het is een passieve methode om de laatste foto te krijgen. Als je bekend bent met Node.js, kun je het actiever maken, b.v. automatisch foto's downloaden van uw sociale media of webfotoalbum.
IoT-fotoalbum
Het is bedoeld om de nieuwste foto te synchroniseren met lokale opslag en deze weer te geven.
In deze demo hergebruik ik het IoT-apparaat in mijn vorige instructables. De ESP32-module heeft 4 MB flash-opslag, ongeveer 3 MB kan worden gebruikt om de foto's op te slaan. Voor 320x240 JPEG-bestanden is dit ongeveer 100 - 200 stuks. Het is in de meeste gevallen goed genoeg.
Om energiebesparende redenen toont elke inschakeltrigger slechts een paar willekeurige foto's en valt vervolgens weer in diepe slaap. WiFi is ook uitgeschakeld als er geen verbinding kan worden gemaakt met gepresenteerde WiFi of als de synchronisatie is voltooid.
Stap 4: Fotoserver instellen

Broncode
Ik heb een eenvoudige HTTP-server van dertig regels geschreven om aan deze vereiste te voldoen, je kunt deze vinden op GitHub:
github.com/moononournation/nodejs-sharp-ht…
als je niet bekend bent met GitHub, klik dan op de groene knop rechts in het midden en selecteer vervolgens ZIP downloaden.
Installeren
- Pak de bron uit
- Download en installeer Node.js, indien nog niet
- Download gerelateerd pakket door het volgende commando te volgen:
cd nodejs-sharp-http-server
npm installeren
Loop
node app.js
Rekening
- Zet wat foto's in de fotomap
- Browser naar:
- U kunt een door komma's gescheiden bestandslijst zien
- Browser naar:
- U kunt een foto van 320 x 240 verkleind en bijgesneden zien
Stap 5: IoT-fotoalbum

Hardware
Volg mijn vorige instructables om het IoT-apparaat te maken.
Broncode
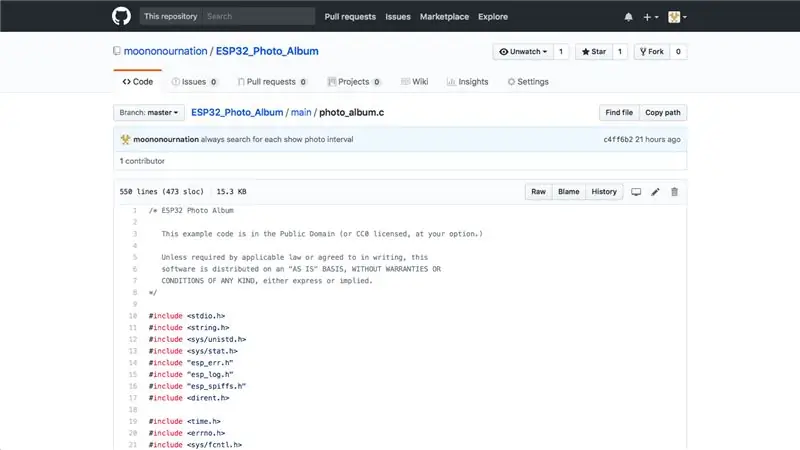
Download de ESP32 Photo Album-broncode op GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Nogmaals, als je niet bekend bent met GitHub, klik dan gewoon op de groene knop rechts in het midden en selecteer vervolgens ZIP downloaden.
ESP-IDF
Als u ESP-IDF nog niet hebt ingesteld, raadpleeg dan de installatiehandleidingen voor gedetailleerde instructies om de ESP-IDF in te stellen:
Windows-installatiehandleiding
Mac OS-installatiehandleiding
Linux-installatiehandleiding
Configuratie
Loop
maak menuconfig
selecteer "serieel":
haven
selecteer "Photo Album Configuration", vul uw eigen waarde in:
- WiFi-SSID
- Wifi wachtwoord
- web Server
- Webserverpoort
Compileren
Maak alle
Flash
maak flits
Rekening
monitor maken
De eerste keer vereist enige tijd voor het formatteren van de SPIFFS en het downloaden van foto's. Daarna zal elke ingedrukte triggerknop 5 foto's tonen met een interval van 5 seconden en vervolgens in diepe slaap gaan.
Stap 6: Flash Card Commercieel

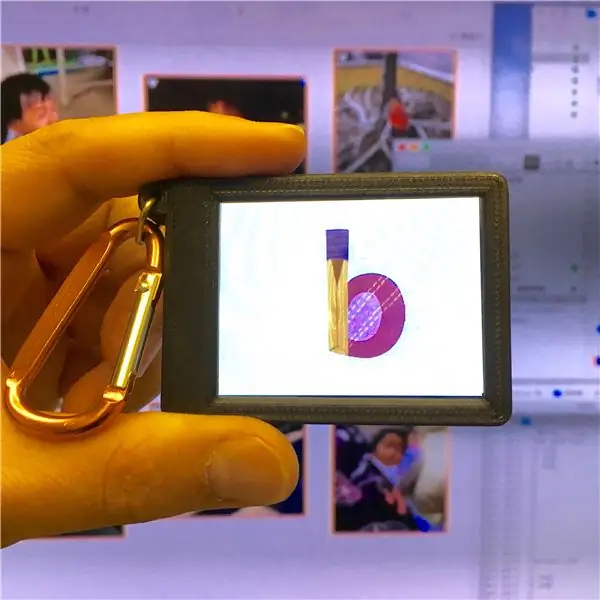
Ik zou graag een alfabet-flashcard willen laten zien terwijl mijn kind het fotoalbum bekijkt. Stel dat de verhouding 4:1 is, dus ik kan voor elke 20 foto's 5 flashcards in de fotomap plaatsen. Foto's en flashcards worden willekeurig weergegeven.
Stap 7: Gelukkig leren

Het is tijd om het fotoalbum aan uw kinderen te geven. Zodra je de eerste batch foto's hebt gedownload, kun je deze alleen met je kinderen meenemen!
Stap 8: Iets over de batterij

Dit IoT-apparaat is ontworpen om batterij te besparen.
In mijn meting is het stroomverbruik ongeveer 0,0 - 0,1 mA tijdens diepe slaap.
Ik doe een verdere meting door te tellen hoeveel foto's kunnen worden weergegeven voor een volledige batterijlading.
U kunt mijn twitter volgen om op de hoogte te blijven van het laatste nieuws.
Aanbevolen:
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP"). 11 stappen (met afbeeldingen)

Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP").: Als u de plug-in "Maak naadloos" in GIMP probeert, wordt de afbeelding zowel horizontaal als verticaal naadloos. Het zal je niet toestaan om het naadloos te maken in slechts één dimensie. Dit instructable zal je helpen om ima
Stereo grafische afbeeldingen maken in Excel 8 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Stereo grafische afbeeldingen maken in Excel: Stereo grafische afbeeldingen kunnen diepte toevoegen aan 3D-plots
Afbeeldingen pixeleren - eenvoudig: 3 stappen (met afbeeldingen)

Hoe afbeeldingen te pixeleren - Gemakkelijk: deze snelle is een techniek om pixelcensuur te gebruiken om anonimiteit, waardigheid enz. op digitale afbeeldingen te behouden. Je hebt alleen een eenvoudige afbeeldingseditor nodig, zoals MS Paint, ik gebruik MS Paint. Zie voor een alternatief dit Instructable
