
Inhoudsopgave:
- Stap 1: Wat u nodig heeft, vóór wat u nodig heeft
- Stap 2: Wat u nodig heeft - de hardware
- Stap 3: Wat u nodig heeft - de software
- Stap 4: De SQL Server-database
- Stap 5: De ASP.NET SignalR Hub-webtoepassing
- Stap 6: De Python SignalR Service Client
- Stap 7: De Arduino UNO IR-transmissieschets en code
- Stap 8: Aansluiten en testen van het systeem
- Stap 9: Het systeem in actie
- Stap 10: Het automatiseringssysteem en gerelateerde oplossingen verbeteren
- Stap 11: bekende problemen en beveiligingsproblemen
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Na een paar van mijn prelude IBLE's die hier en hier zijn gepubliceerd, zet dit project de eerste stap naar het bouwen van een basisversie van een functionele Home Automation Hub.
Ik heb verschillende technologieën gebruikt om te begrijpen hoe ik alle dingen die ik in het verleden heb geleerd en de nieuwe dingen die ik in de loop van de dag leer, kan gebruiken.
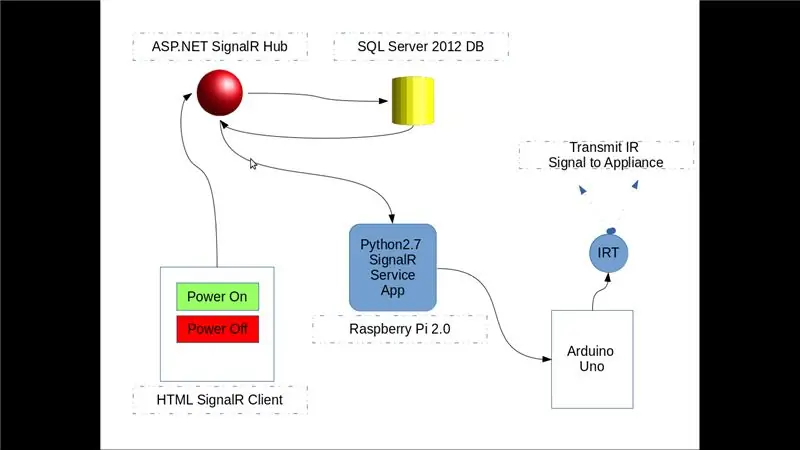
Daarom bestaat deze Automation Hub uit de volgende componenten:
Een SQL Server 2012-database die:
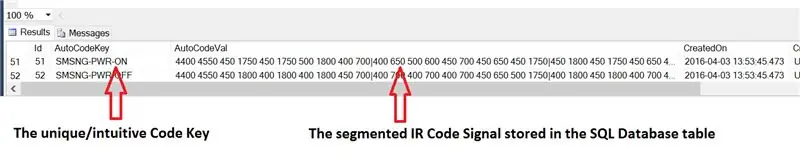
- slaat een lijst met vooraf bepaalde infrarood (IR) codes op in een tabel samen met een unieke "codesleutel"
- de codesleutels worden intuïtief benoemd (door de gebruiker) om het doel van de bijbehorende IR-codes te identificeren
Een realtime ASP. NET SignalR Hub-webtoepassing die:
- wacht op en ontvangt "codesleutels" als commando's van een gebruiker geconfronteerd met HTML-client
- maakt bij ontvangst verbinding met de SQL-database en haalt een IR-code op met behulp van de meegeleverde codesleutel
- geeft de opgehaalde IR-code door aan een Python SignalR-client
Een gebruikergerichte HTML SignalR Dashboard-client die:
- communiceert een unieke codesleutel naar de Hub via de jQuery SignalR Client API's
- elke knop op het dashboard vertegenwoordigt een unieke codesleutel die is vastgelegd in de SQL-databasetabel
Een Python SignalR-achtergrondservicetoepassing die draait op de Raspberry Pi 2.0 die:
- ontvangt IR-codes als opdrachten van de Hub
- zoekt scheidingstekens op in de IR-code en verdeelt de zeer lange code in segmenten
- communiceert via seriële poort naar Arduino en schrijft elk segment achter elkaar uit
Een Arduino IR-zenderschets die:
- wacht op en ontvangt elk van de IR-codesegmenten via de seriële poort
- assembleert de codesegmenten in een IR-codebufferarray
- verpakt de buffer in een IR Transmit-opdracht met behulp van de IRLib Arduino-bibliotheek
Als het doelapparaat zich in de buurt van de IR-zender bevindt, (kan) het apparaat reageren op het IR-signaal dat door de Arduino wordt verzonden
OPMERKING
Hoewel het doelapparaat dat ik in deze demonstratie gebruik, reageert op IR-signalen, wil je misschien dit gedeelte van mijn andere IBLE lezen om redenen waarom ik zeg dat het apparaat (mogelijk) reageert op het IR-signaal.
Tijd om te rollen.
Stap 1: Wat u nodig heeft, vóór wat u nodig heeft



Deze instructable gaat van start met een deel van het eerder uitgevoerde werk, wat ook resulteerde in mijn laatste IBLE.
Dus, voordat we ingaan op wat we nodig hebben voor deze IBLE, is het aan te raden dat je deze instructable leest voor wat achtergrondinformatie over hoe:
- De Arduino IRLib Infraroodbibliotheek is opgezet
- Hoe IR-codes die in deze IBLE worden gebruikt, zijn vastgelegd met een IR-ontvanger
- Hoe de vastgelegde IR-codes werden gebruikt om het doelapparaat te bedienen via een IR-zender
Na de voltooiing van deze IBLE heb ik een ASP. NET IR Code Recorder-webtoepassing geïmplementeerd die:
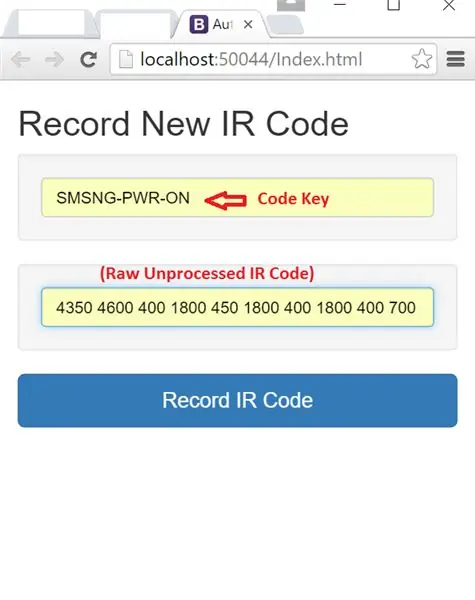
- Accepteer de vastgelegde IR-code samen met een intuïtief benoemde codesleutel als invoer via een webformulier
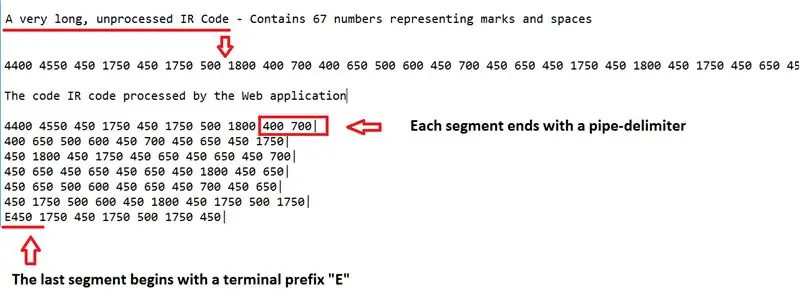
- Breek de zeer lange IR-code in segmenten van minder dan 64 tekens lang om onder de seriële bufferlimiet van de Arduino Uno te blijven
- Het laatste codesegment wordt voorafgegaan door een "E" die de Arduino aangeeft dat het het laatste codesegment heeft ontvangen
- Elk segment zou worden gescheiden door een pijpscheidingsteken voordat het weer in een lange reeks wordt geassembleerd
- Ten slotte werd de gesegmenteerde IR-code samen met de codesleutel opgeslagen in een SQL Server 2012-database
Het is deze SQL-database die een van de componenten vormt van de Home Automation Hub die in deze IBLE is uitgewerkt.
OPMERKING
De IR Code Recorder-webtoepassing maakt om de volgende redenen geen deel uit van de discussie hier:
- U kunt handmatig codes vastleggen met Arduino Sketch, ze opsplitsen in door buizen gescheiden secties en ze in de database opslaan zonder een uitgebreide webtoepassing te hoeven bouwen
- In tegenstelling tot deze IBLE, richt de IR Recorder zich op omgekeerde communicatie van Arduino naar Raspberry Pi
Daarom zouden details over dit project een onderwerp zijn voor een andere IBLE
Stap 2: Wat u nodig heeft - de hardware


Een functionerende Raspberry Pi 2.0 - Ik raad aan om Ubuntu Mate te installeren omdat het een rijkere reeks functies heeft, waaronder OpenLibre Office, dat trouwens onmisbaar was bij het documenteren van deze instructable, precies daar op de Raspberry Pi.
Daarnaast heb je voor de Pi de volgende externe onderdelen nodig:
- Het Arduino Uno-prototypingplatform of een kloon
- Een IR-zender LED - ik gebruikte een merk genaamd Three Legs van Amazon.com
- 330 of 220 Ohm weerstanden - Ik gebruikte de 220 (kleurcode Rood-Rood-Bruin) omdat ik verschillende handige
- Het gebruikelijke breadboard, connectoren en een pc waarop de Arduino-omgeving is geïnstalleerd
- Een testkandidaat - zoals de alomtegenwoordige Samsung LED Monitor met afstandsbediening
Stap 3: Wat u nodig heeft - de software
Om alle stukjes bij elkaar te krijgen, moet de volgende software-setup worden geïnstalleerd en uitgevoerd:
Op de Raspberry Pi moet je het volgende installeren:
- De Arduino IDE - gebruikt om de Sketch te bouwen en te flashen naar de UNO
- De Python-module voor Arduino - voor seriële communicatie tussen de UNO en de Pi
- De Python SignalR-clientbibliotheek - U kunt de hier bijgevoegde instructies raadplegen:
Een Windows-machine met de volgende ontwikkelomgeving geïnstalleerd:
- Gratis editie van Microsoft Visual Studio Express 2013 om de SignalR Hub en webclienttoepassing te bouwen
- Gratis editie van de SQL Server 2012 Express voor het ontwerpen en bouwen van de back-enddatabase
Een Windows Internet Information Server (IIS) Hosting-omgeving:
- Zodra de SignalR Hub en de webclient zijn gebouwd en getest, moet deze worden geïmplementeerd op een lokale IIS-server
- In mijn geval ben ik van plan een oude laptop met Windows 7 met IIS op mijn thuisnetwerk te gebruiken
OPMERKING
Alle instructies zijn van toepassing op de Python 2.7.x-versie. Versie 3.0 vereist mogelijk herschrijvingen
Stap 4: De SQL Server-database

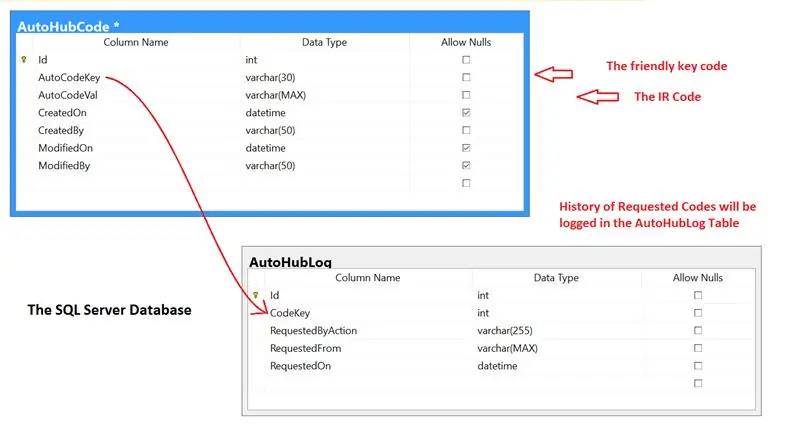
Het bijgevoegde schema toont de structuur van een basis SQL Server-database die in deze toepassing wordt gebruikt en bevat slechts twee tabellen.
Tabel AutoHubCode
De twee belangrijke kolommen in deze tabel zijn:
AutoCodeKey - slaat de gebruiksvriendelijke naam van de codesleutel op
Elk van de codesleutels wordt verzonden door een automatiseringsclient - in ons geval een HTML-knop van een webpagina
AutoCodeVal - slaat de onbewerkte IR-codereeks op
Dit is de daadwerkelijke IR-code die door de SignalR Hub wordt teruggestuurd naar de client
In dit geval ontvangt een Python-client in constante communicatie met de Hub de IR-codereeks en verzendt deze via de seriële poort naar de Arduino UNO
Tabel AutoHubLog
- Registreert de door de automatiseringsclient gevraagde code.
- Dit is een maatregel om bij te houden wie en wanneer het systeem heeft gebruikt en welke code is aangevraagd
Zoals gezegd, heb ik SQL Server 2012 gebruikt als mijn favoriete databaseplatform. U kunt dit eenvoudige ontwerp opnieuw maken op een ander databaseplatform zoals MySQL, Oracle, enz.
Desalniettemin is het SQL-script om deze database te maken hier bijgevoegd
OPMERKING
- De code voor de SignalR Hub is ontworpen om verbinding te maken met een SQL Server 2012-database
- Werken met een andere database zou betekenen dat de Hub moet worden gewijzigd om een ander databasestuurprogramma te gebruiken
Stap 5: De ASP. NET SignalR Hub-webtoepassing


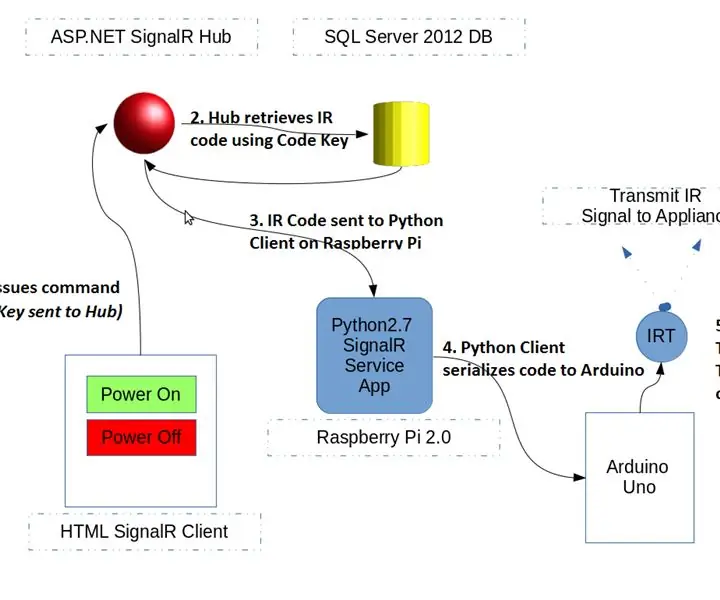
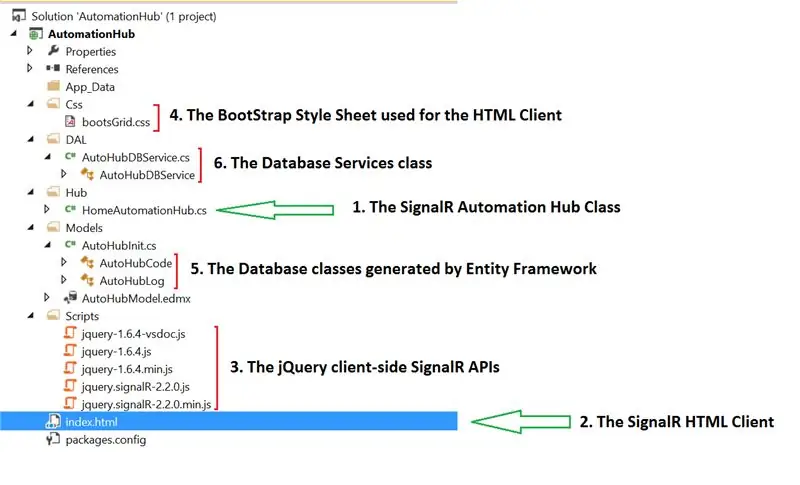
De ASP. NET SignalR Hub Web Application bestaat gezamenlijk uit de volgende componenten zoals aangegeven in het bijgevoegde schema:
Sectie 1 - De SignalR Hub die verzoeken ontvangt van en reageert op de klant
Secties 2, 4 - De HTML-clientwebpagina en het bijbehorende stijlblad die samen de voorkant van het automatiseringssysteem vormen en opdrachten geven aan de automatiseringshub
Sectie 3 - De jQuery SignalR API's die door de HTML-client worden gebruikt om te communiceren met de Automation Hub
Sectie 5 - De SignalR Hub communiceert niet rechtstreeks met de database. Het doet dit via tussenklassen die zijn gegenereerd met behulp van het Entity Framework
Deze klassen abstraheren de databasedetails van de front-endtoepassing
Sectie 6 - De databaseserviceklasse die helpt bij het uitvoeren van de lees-schrijfbewerkingen op de SQL-database (eerder beschreven) met behulp van Entity Framework-klassen
ASP. NET en SignalR zijn Microsoft-technologieën en in deze zelfstudie wordt uitgelegd hoe een eenvoudige SignalR-toepassing wordt gebouwd en geïmplementeerd.
Wat ik hier heb gebouwd, is gebaseerd op de basisprincipes die uit deze tutorial zijn verkregen. Wanneer het is geïmplementeerd, moet de applicatie er ongeveer zo uitzien als de webpagina die wordt weergegeven in de tweede afbeelding
OPMERKING BIJ DE CODE
Er is een ZIP-bestand met een uitgeklede versie van de code bijgevoegd
De mappenstructuur is zoals weergegeven in de visual, maar alle framework-klassen en jQuery-scripts zijn verwijderd om de bijlage te verkleinen
De aanbeveling is dat deze code als richtlijn wordt gebruikt, want wanneer u een nieuwe SignalR-webtoepassing maakt door de tutoriallink hierboven te volgen, worden de nieuwste jQuery-bibliotheken en ASP. NET-frameworkklassen automatisch toegevoegd
Ook moeten de verwijzingen naar de jQuery-scripts op de index.html-pagina worden gewijzigd om de nieuwste versie van de jQuery SignalR-clientbibliotheken weer te geven die automatisch worden toegevoegd wanneer u uw webtoepassing bouwt.
Ten slotte moet de verbindingsreeks worden gewijzigd om overeen te komen met uw database in de bestanden met de naam Web.config*
Stap 6: De Python SignalR Service Client

Terwijl de HTML SignalR Client een naar voren gerichte gebruikersinterface is, is de Python Client een back-end servicetoepassing waarvan de belangrijkste functie is om de IR-code te ontvangen die door de Hub wordt verzonden en deze via seriële communicatie naar de Arduino UNO te leiden.
De bijgevoegde code spreekt voor zich en is voldoende gedocumenteerd om de functionaliteit te beschrijven
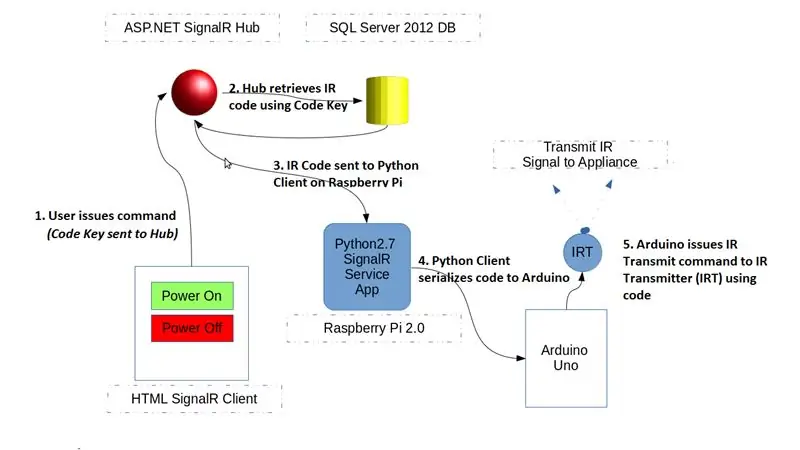
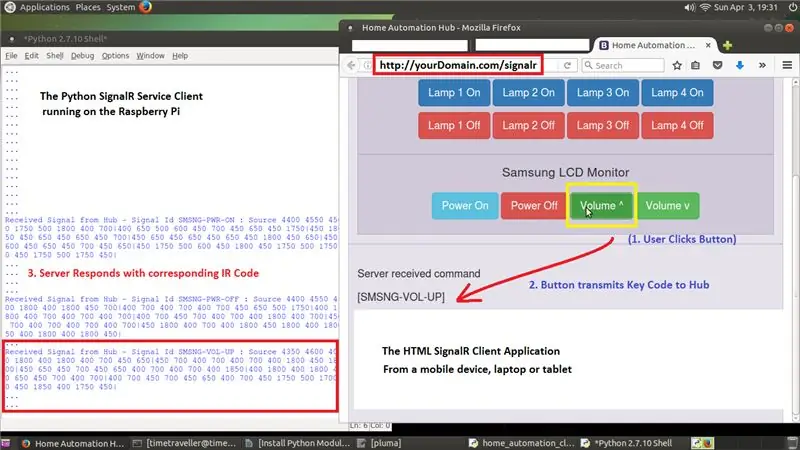
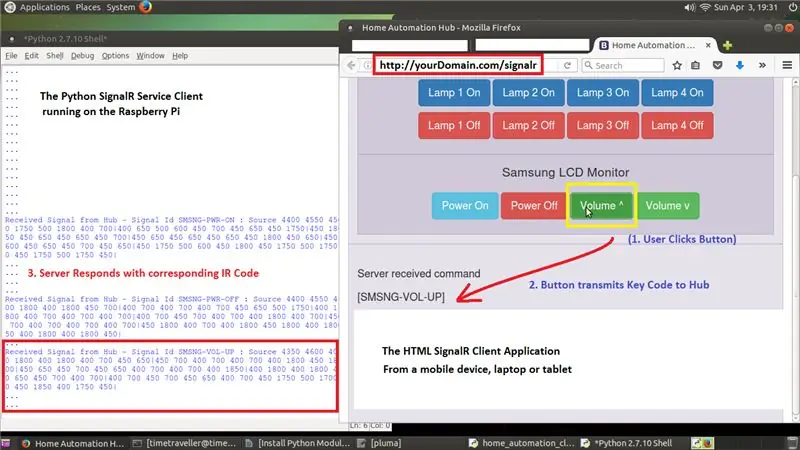
Zoals te zien is in de samengestelde schermafbeelding, communiceren de HTML-client en de Python Service-client als volgt via de SignalR Hub:
- De gebruiker van het automatiseringssysteem geeft een commando aan de Hub via een klik op de knop
- Elke knop is gekoppeld aan de IR-sleutelcode en wanneer erop wordt geklikt, wordt deze code naar de Hub verzonden
-
De Hub ontvangt deze code, maakt verbinding met de database en haalt de onbewerkte IR-signaalcode op en stuurt deze terug naar alle aangesloten clients
Tegelijkertijd registreert de Hub een vermelding in de AutoHubLog-databasetabel met de code en de datum en tijd waarop deze door externe clients is aangevraagd
- De Python-serviceclient ontvangt de IR-code en geeft deze door aan de Arduino UNO voor verdere verwerking
Stap 7: De Arduino UNO IR-transmissieschets en code



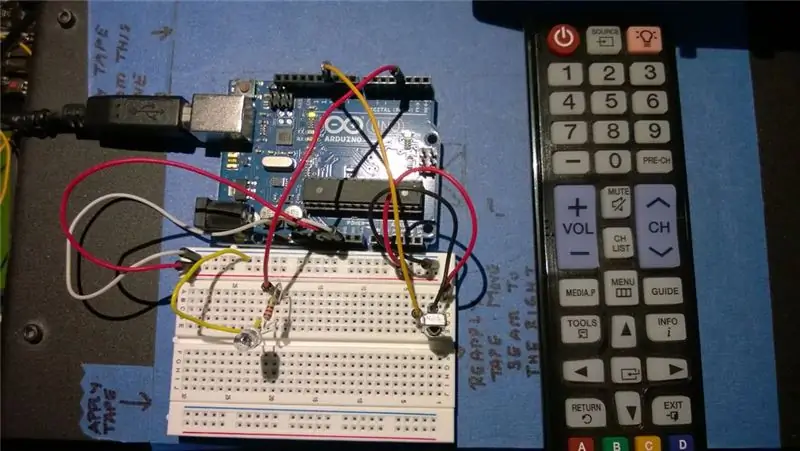
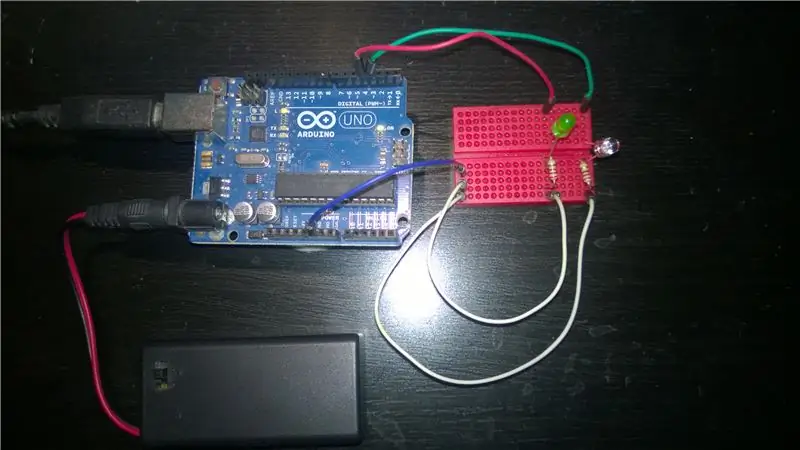
Het Arduino-circuit zoals weergegeven in de visuals is vrij eenvoudig voor dit systeem en wordt daarom kort beschreven:
- De kleurloze IR-LED moet worden aangesloten op Digital PIN 3 op de UNO - dit is een vereiste van de IRLib Arduino-bibliotheek
- De redenen worden beschreven in mijn eerdere IBLE over het klonen van een afstandsbediening in de sectie met betrekking tot de IRLib-bibliotheek
- De groene LED die is aangesloten op de Digital PIN 4 is een visuele indicator die oplicht wanneer de UNO alle secties van de IR-code heeft ontvangen van de Python-client die op de Raspberry Pi draait.
- Als deze LED oplicht, bevestigt u dat de seriële communicatie tussen de Raspberry Pi en de UNO werkt
- Om seriële communicatie mogelijk te maken, is de UNO via de USB-poort op de Raspberry Pi aangesloten
- De bijgevoegde Arduino Sketch is voldoende becommentarieerd om zijn functie te beschrijven
- De opmerkingen bovenaan de code beschrijven ook hoe het circuit moet worden aangesloten
OPMERKING
In de praktijk zouden de Arduino en de Pi samen kunnen worden aangesloten op een USB-hub met voeding die sterk genoeg is om de Pi en de Arduino aan te sturen en ook een sterk signaal via de IR-LED te verzenden
Stap 8: Aansluiten en testen van het systeem



- Bouw en implementeer de ASP. NET SignalR Hub, de HTML-client samen met de SQL Server 2012-database op een Internet Information Server (IIS) op uw lokale thuisnetwerk
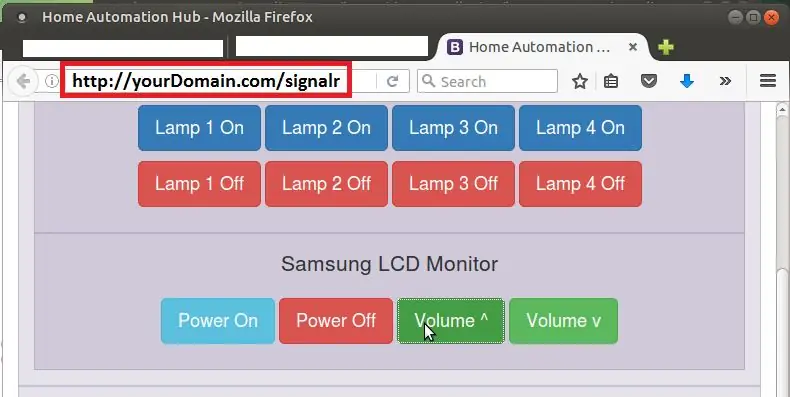
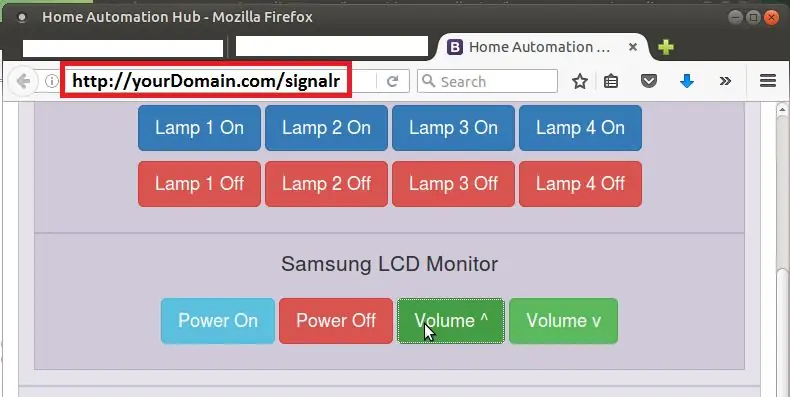
- Open de webtoepassing door de HTML SignalR-client te openen via
de URL naar deze pagina is meestal
-
Klik op een knop op het bedieningspaneel en als de toepassing correct is geïmplementeerd, reageert de Hub door de IR-code terug te sturen en deze weer te geven in het grijze paneel naast het bedieningspaneel
Onthouden! U moet de codes in uw database laden door de IR-ontvangerbibliotheek in te stellen en de codes vast te leggen zoals beschreven in mijn vorige IBLE
-
Verbind de Arduino via USB met de Raspberry Pi - open de Arduino IDE op de Pi en zorg ervoor dat de UNO verbinding kan maken met de Pi
deze Arduino-zelfstudieartikelen zouden je moeten helpen om dit vrij snel te doen
-
Open de Python-code en breng de volgende wijzigingen aan die van toepassing zijn op uw omgeving:
- het seriële poortadres van uw UNO zoals verkregen uit stap 4
- de URL van de SignalR-hub die overeenkomt met uw lokale URL uit stap 2 - in dit voorbeeld zou dit https://yourComputer:port_number/signalr zijn
- Open ten slotte de Arduino Sketch in de Arduino IDE op de Raspberry Pi en flash deze naar de UNO
- Plaats de breadboard die het circuit vasthoudt in de buurt van het te bedienen apparaat - de IR-led moet een duidelijke zichtlijn hebben met de IR-ontvangerpoort van het apparaat
- Start het Python-programma op de Raspberry Pi door op de F5-knop op de Python IDLE-werkbalk te drukken
- Keer terug naar het Configuratiescherm in het HTML-clientprogramma (stap 2) en klik op een knop (zoals Inschakelen of Volume omhoog)
Als het systeem correct is ingesteld, zou u de HTML-clientpagina op uw telefoon of tablet moeten kunnen openen en uw apparaat kunnen bedienen met de knoppen op uw HTML-clientpagina.
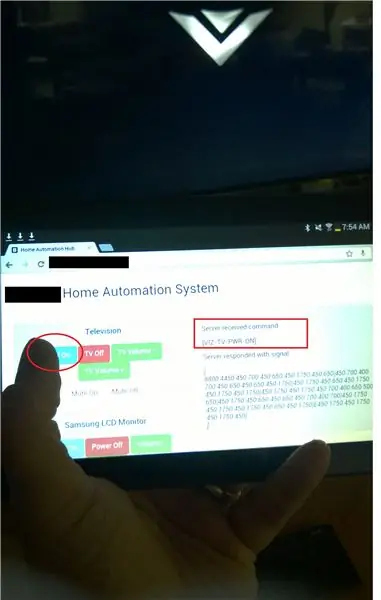
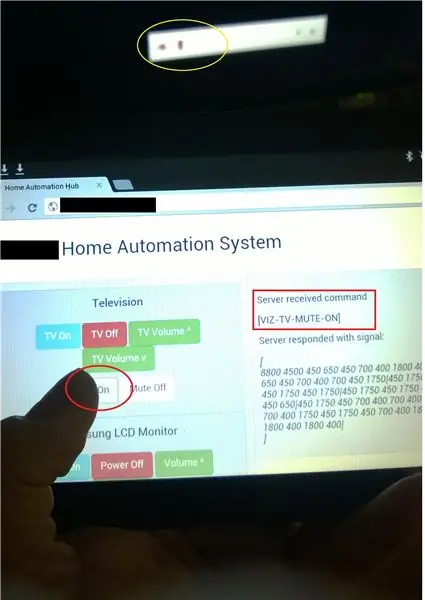
Stap 9: Het systeem in actie




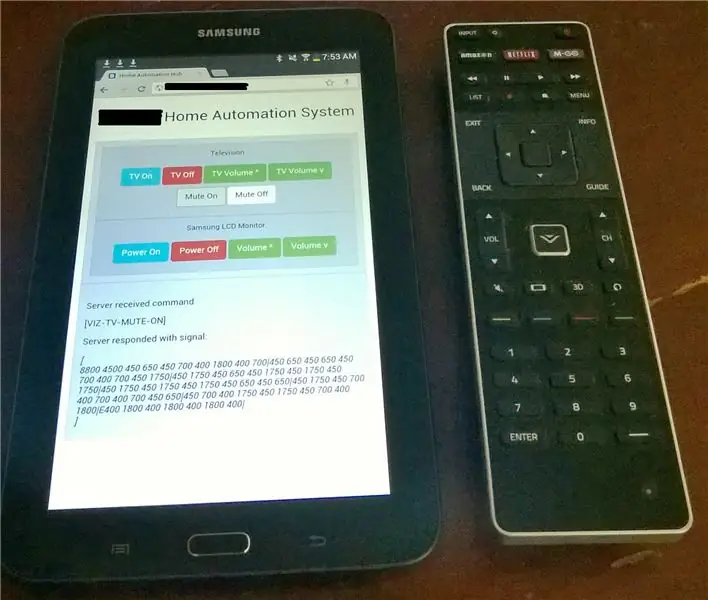
De afbeeldingen hierboven laten het domoticasysteem in actie zien zodra het is ingesteld.
Sinds ik deze IBLE heb gepubliceerd, heb ik de interface uitgebreid door een paar IR-codes van mijn VIZIO LED-tv vast te leggen
Zoals getoond naast de fabrieks-tv-afstandsbediening in de eerste afbeelding, zijn er enkele essentiële functies van deze afstandsbediening ingebouwd in de webinterface die toegankelijk is via mijn tablet
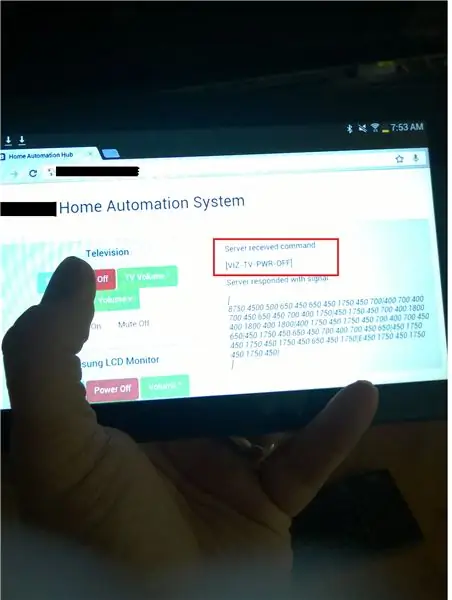
Daaropvolgende beelden tonen de tablet op de voorgrond met de tv achterin die reageert op commando's van de webinterface:
- Opdracht UIT - De tv wordt uitgeschakeld
- Opdracht AAN - TV gaat aan en het "V"-logo verschijnt als het scherm opstart
- Dempen AAN-opdracht - Er verschijnt een horizontale balk met de luidspreker gedempt
In alle tests geeft het grijze gebied naast het dashboard op het tabletscherm de opdracht weer die door de client is gegeven en het antwoord dat is teruggestuurd door de externe SignalR Hub
Stap 10: Het automatiseringssysteem en gerelateerde oplossingen verbeteren
Dit systeem kan worden uitgebreid door meer codes uit verschillende systemen toe te voegen. Hoewel dit onderdeel eenvoudig is, zijn er nog twee andere factoren waarmee u rekening moet houden.
Verbetering 1 (Snel): Werken met IR-signalen van verschillende lengtes
-
IR-codes van verschillende systemen hebben verschillende lengtes, zelfs tussen twee producten van dezelfde fabrikant.
In dit geval is de IR-code-arraylengte voor de LED-tv bijvoorbeeld 67, terwijl die van de Samsung Sound Bar ongeveer 87 is
- Wat betekent dat, als ik eerst de Sound Bar zou inschakelen, de IR-bufferarray in de Arduino-schets zou worden gevuld met een IR-codereeks die 87 codes bevat
- Hierna, als ik de LED-tv aanzet, zou deze de IR-bufferarray vullen met slechts 67 codes, maar de resterende 20 codes van de vorige operatie zouden er nog steeds zijn
Het resultaat? De led-tv gaat niet aan omdat de IR-codebuffer is beschadigd door de extra 20 codes die niet zijn opgeschoond van de vorige bewerking!
Fix 1 (de gemakkelijke uitweg, niet aanbevolen)
Wijzig de Arduino Sketch als volgt:
Wijzig de volgende functie-aanroepen in de loop(){}-functie
verzendIRCode();
om IRCode(c) te verzenden;
Breng wijzigingen aan in de handtekening van de bovenstaande functie:
void transmitterIRCode (int codeLen) {//RAWBUF constante vervangen door codeLen IRTransmitter. IRSendRaw::send (IRCodeBuffer, codeLen, 38); }
Hoewel dit eenvoudig is, wordt de array nooit echt volledig gewist en daarom is dit geen erg schone oplossing
Fix 2 (Niet moeilijk, aanbevolen)
Declareer een extra variabele helemaal bovenaan de Arduino Sketch, na de opmerkingensectie:
niet-ondertekend int EMPTY_INT_VALUE;
Voeg dit toe aan de bovenkant van de setup() functie:
// Leg de natuurlijke staat vast van een lege niet-ondertekende integer variabeleEMPTY_INT_VALUE = IRCodeBuffer [0];
Scroll naar beneden en voeg een nieuwe functie toe aan de schets direct na de functie transmitterIRCode():
void clearIRCodeBuffer(int codeLen){//Wis alle codes uit de array//OPMERKING: het instellen van de array-elementen op 0 is niet de oplossing!for(int i=1;i<=codeLen;i++){IRCodeBuffer[i-1]=EMPTY_INT_VALUE;}}
Roep ten slotte de nieuwe functie hierboven aan op de volgende locatie in de loop()-functie:
// Reset - Hervat het lezen van Serial PortclearIRCodeBuffer (c);…
Dit is een schonere benadering omdat het alle locaties in de IR-bufferarray die door het meest recente IR-codesignaal werden bevolkt, opnieuw instelt zonder iets aan het toeval over te laten.
Verbetering 2 (meer betrokken): herhalende IR-signaaloverdracht voor bepaalde apparaten
Sommige apparaten vereisen dat hetzelfde signaal meerdere keren wordt verzonden om te kunnen reageren Voorbeeld: In dit geval vereist de Samsung Sound Bar dat dezelfde code twee keer wordt verzonden met een tussenruimte van 1 seconde
De Fix in Concept is hier besproken omdat het een beetje ingewikkelder is en moet worden getest
Als u de herhaalfunctie aan de Ardunio Sketch toevoegt, betekent dit dat u de Sketch moet flashen telkens wanneer u een nieuw apparaat aan uw domoticasysteem toevoegt
In plaats daarvan maakt het toevoegen van deze oplossing aan de HTML SignalR-client en de Python SignalR Service-toepassing de oplossing een stuk flexibeler. En dit zou in principe als volgt kunnen worden bereikt:
Wijzig de SignalR HTML-client om herhaalde informatie naar de Hub te verzenden
Open de index.html en sluit de herhaalwaarde als volgt in de HTML-knop in:
value="SMSNG-SB-PWR-ON" wordt value="SMSNG-SB-PWR-ON_2_1000"
Waarbij 2 de herhalingswaarde is en 1000 de vertragingswaarde in milliseconden tussen de twee herhalingssignalen
Wanneer u op deze knop klikt, ontvangt de SignalR-hub de Key Code+Repeat_Spec
Wijzig de methoden aan de zijde van de SignalR Server om alleen de sleutelcode te ontleden:
- Gebruik de sleutelcode om de IR-code op de gebruikelijke manier uit de database op te halen
- Verzend de Key Code+Repeat_Spec en de IRCode naar de SingalR Clients zoals gewoonlijk
Wijzig de Python SignalR Service Application om signalen te verzenden met behulp van de Repeat-waarden:
Open de Python-client en wijzig de volgende twee functies:
def print_command_from_hub(buttonId, cmdSrc):
# ontleden de herhaalcode van de buttonId-waarde
def transmitterToArduino(IRSignalCode, delim, endPrefix):
# stel een while of for loop in om het signaal op de gewenste frequentie te verzenden
- Op deze manier hoeft de Arduino niet herhaaldelijk te worden geflitst
- Elk aantal herhaalfrequenties kan in dit systeem worden ingebouwd
- Trouwens, als je de UNO gebruikt, is er een limiet aan de grootte van je Sketch!
Stap 11: bekende problemen en beveiligingsproblemen
Zoals het geval is met systemen die de allereerste keer zijn gebouwd, heeft deze een aantal problemen die tijdens het testen naar voren kwamen.
Probleem 1: het snel na elkaar afvuren van opdrachten met vertragingen van minder dan een seconde tussen het klikken op de knop zorgde ervoor dat het systeem niet meer reageerde na de eerste paar keer te hebben gereageerd.
- Het herstarten van de Python SignalR-client herstelt het systeem terug naar de normale werking
- Onmiddellijke oplossingen kunnen zijn om ongewenste debug-outputs in zowel de Python SignalR Client als de Arduino Sketch te verwijderen en deze tests te herhalen
- Een andere plaats om naar te kijken is de seriële communicatie zelf - zou het mogelijk zijn om code toe te voegen om de buffer snel te spoelen?
Dat gezegd hebbende, heb ik gemerkt dat mijn tv niet goed reageert op de afstandsbediening van de fabriek - daarom kan de aard van de IR-communicatie van mijn tv ook een bijdragende factor zijn.
Probleem 2: Het HTML-scherm reageert niet meer op klikken op knoppen na een lange periode van inactiviteit
Meestal verhelpt het vernieuwen van de pagina dit gedrag - de oorzaak van dit gedrag is echter nog steeds onduidelijk
VEILIGHEIDSZORGSMAATREGELEN
Dit systeem is alleen ontworpen voor gebruik in een lokaal (thuis)netwerk en beschikt niet over de nodige beveiligingsmaatregelen om via internet te gebruiken
Daarom wordt aanbevolen om de SignalR Hub te implementeren op een lokale machine op uw lokale/thuisnetwerk
Bedankt voor het lezen van mijn IBLE en ik hoop dat je veel plezier hebt!
Aanbevolen:
Raspberry Pi instellen met Azure IoT Hub: 5 stappen

Raspberry Pi instellen met Azure IoT Hub: het doel van deze instructable is om praktische hands-on blootstelling te krijgen aan de mogelijkheden van Azure IoT Hub. Het artikel behandelt het aanmelden voor Azure IoT Hub, het instellen van een Raspberry Pi en het verbinden van de Pi met Azure IoT Hub om telemetrie te verzenden. Wat
Een USB-hub maken van een oud toetsenbord ?♻: 3 stappen (met afbeeldingen)

Een USB-hub maken van een oud toetsenbord ?♻: As-Salaamu-Alaikum! Ik heb een oud toetsenbord dat niet in gebruik was en ook de toetsen waren een beetje defect. Dus besloot ik er iets aan te doen. Ik nam de printplaat en zette het om in "USB Hub".Het was gemakkelijk
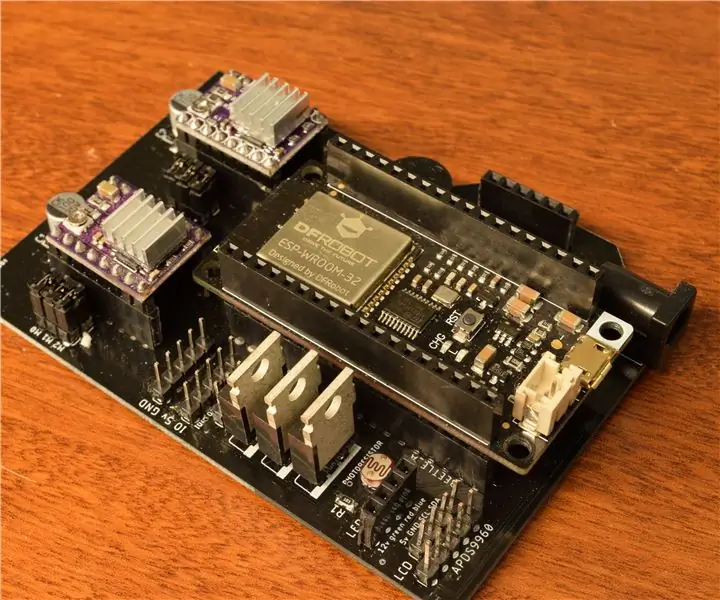
ESP32 Smart Home Hub: 11 stappen

ESP32 Smart Home Hub: Het creëren van een systeem dat grote hoeveelheden sensorgegevens aankan, meerdere uitgangen heeft en verbinding maakt met internet of een lokaal netwerk kost veel tijd en veel moeite. Maar al te vaak willen mensen hun eigen slimme thuisnetwerk maken
IOT123 - ASSIMILATE SENSOR HUB: ICOS10 ALGEMENE SHELL (AANSLUITDRAAD) Montage: 4 stappen

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 GENERIC SHELL (AANSLUITDRAAD) Montage: UPDATE We raden u aan het IDC-circuit (niet HOOKUP) te gebruiken voor meer betrouwbaarheid. Deze HOOKUP-assemblage is geschikt voor niet-missiekritieke werking als u tijd heeft om het circuit te verifiëren. Ik vond wat draden (bovenste laag panelen: rood/geel) niet lang genoeg
USB Power Fan Gekoeld, Ingebouwde USB Hub, Laptoptas Deel 1: 6 Stappen

USB Power Fan Gekoeld, Ingebouwde USB Hub, Laptoptas Deel 1: Laptoptassen zijn duur. de goedkope zijn totale onzin. De nauwelijks fatsoenlijke beginnen bij $ 69,99 en ik vind het moeilijk om dat soort geld uit te geven als het in de eerste plaats niet precies is wat ik wil, dus besloot ik het zelf te doen en te zien wat ik
