
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Standaard 18
Studenten zullen een begrip ontwikkelen van en in staat zijn om transporttechnologieën te selecteren en te gebruiken.
Benchmark 18-J Transport speelt een cruciale rol in de werking van andere technologieën, zoals productie, constructie, communicatie, gezondheid en veiligheid en landbouw.
Heb je ooit een bus gemist? Heb je ooit gewenst dat je een handig display had dat de verwachte busaankomsten in realtime liet zien? Dan is deze Instructable iets voor jou! Met slechts een eenvoudige Arduino-kit, een LCD-scherm en wat eenvoudige programmering, kun je snel een leuke en nieuwe manier creëren om nooit meer de bus te missen. Dit LED-display kan worden gekoppeld aan een busroute-app met behulp van de API van de app om aankomsten te tonen zoals ze zich voordoen, en het kan ook worden bewerkt om een aangepast bericht weer te geven. Laten we naar stap 1 gaan!
Stap 1: De kit

Om te beginnen, moet u de juiste hardware in handen krijgen. Voor dit voorbeeld hebben we de SparkFun Inventor's Kit v 3.2 gebruikt; als je deze kit hebt, zal het gemakkelijker zijn om mee te volgen. Het zou echter mogelijk moeten zijn om dit project te maken zonder deze exacte kit. Het enige wat je nodig hebt is een Arduino, een breadboard, enkele jumperdraden, een potentiometer en een LCD-scherm. Je moet ook de opensource-software van Arduino downloaden, die je kunt vinden op www.arduino.cc. De SparkFun-kit wordt geleverd met een handleiding, die voornamelijk uit afbeeldingen bestaat. We zullen de foto's toevoegen, maar ook verdere uitleg via tekst. Als waarschuwing, als je deze kit niet gaat gebruiken, kunnen de verbindingspinnen tussen de Arduino en het LED-display iets anders zijn, dus probeer de meest vergelijkbare hardware te krijgen die je kunt.
Stap 2: De componenten begrijpen

Zoals we je waarschijnlijk al hebben kunnen voorstellen, moeten we de Aurdino goed aansluiten op het LCD-scherm, zodat het de juiste informatie weergeeft. Dit vereist een invoer van instructies voor de Arduino en een uitvoer van de Arduino naar het display. De Arduino fungeert als een computerchip, verwerkt de informatie die het van de software krijgt en stuurt de juiste elektrische signalen naar het display. Het display ontvangt deze signalen en licht op zijn beurt afzonderlijke LCD's op, die een bericht creëren. Met het breadboard kunnen we het display via jumperdraden met de Arduino verbinden. De potentiometer werkt als een spanningsregelaar, die de weerstand verhoogt of verlaagt, wat op zijn beurt de hoeveelheid spanning die het display bereikt verandert; een weerstand kan op zijn plaats worden gebruikt, maar vereist meer vallen en opstaan om de juiste hoeveelheid weerstand te vinden. Je kunt de potentiometer zien als een volumeknop op een radio, omdat deze de spanning omhoog of omlaag kan zetten.
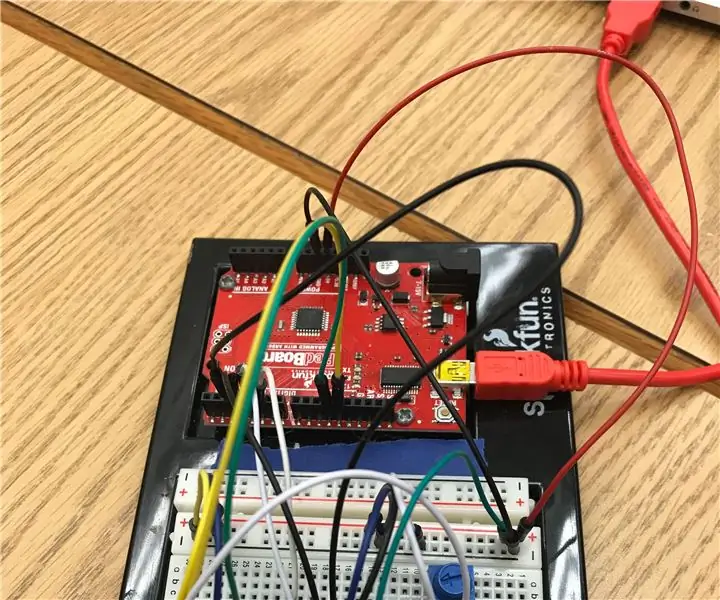
Stap 3: Het breadboard gebruiken

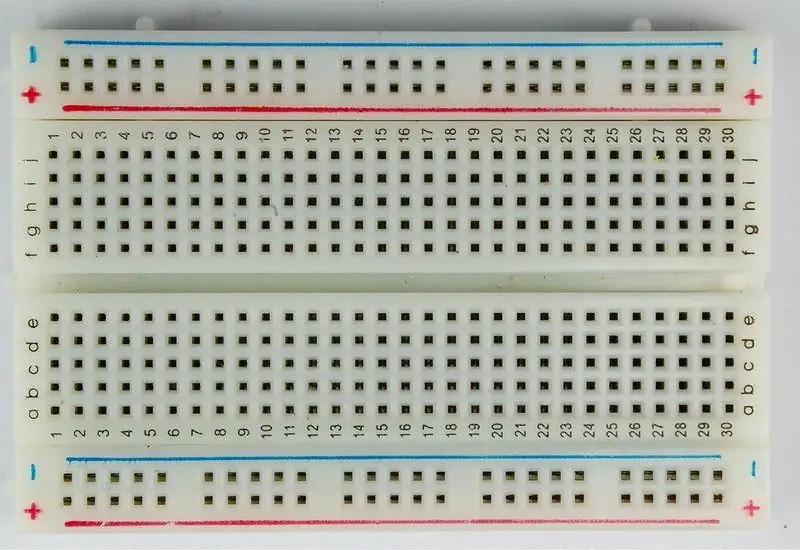
Nu ben je misschien al in de war of geïntimideerd door het breadboard. Als het de eerste keer is dat u er een gebruikt, weet u misschien niet hoe signalen via de terminals worden overgedragen. Er zijn twee soorten rails op het breadboard: de stroomrails, die worden aangegeven met een + of - teken en waar rode en blauwe stroken langs lopen, en de aansluitrails, die signalen overbrengen. Om het u gemakkelijker te maken, moet u uw breadboard op dezelfde manier oriënteren als die op deze afbeelding, zoals de onze is geplaatst. Om het breadboard te laten werken, wordt stroom ingevoerd van de stroombron naar + stroomrail en is een aarde verbonden van de - rail naar een aarde. De stroom beweegt horizontaal langs de stroomrail, zodat als een stroom- en aardingsdraad zou zijn aangesloten op de + en - rails linksonder, de + en - rails rechtsonder dat vermogen zouden leveren. De klemmenrails dragen echter signalen verticaal over, zodat een kabel die is aangesloten op de A1-klem een signaal over de gehele eerste kolom zou overbrengen; dat wil zeggen dat de klemmen B1, C1, D1 en E1 hetzelfde signaal zouden uitvoeren als dat van A1 wordt ingevoerd. Dit is cruciaal, want als u twee invoer in dezelfde kolom plaatst, krijgt u mogelijk niet de verwachte uitvoer. Zoals je kunt zien, is het breadboard horizontaal in het midden gesplitst door een richel; deze richel scheidt de twee helften van het breadboard zodat een signaal van A1 helemaal naar E1 gaat, maar niet naar F1. Hierdoor kunnen er meer ingangen en uitgangen op één breadboard passen. Er moet ook stroom worden aangesloten van de stroomrail op de aansluitrail die stroom nodig heeft, aangezien de stroomrail slechts een stroomvoorziening is en de stroom moet worden opgepikt van de rail en overgebracht naar het onderdeel dat stroom nodig heeft.
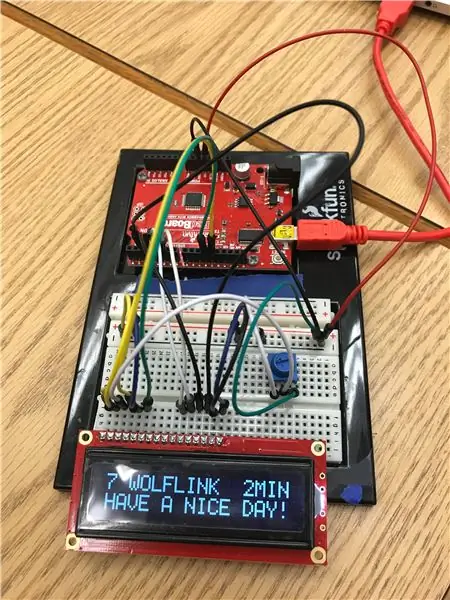
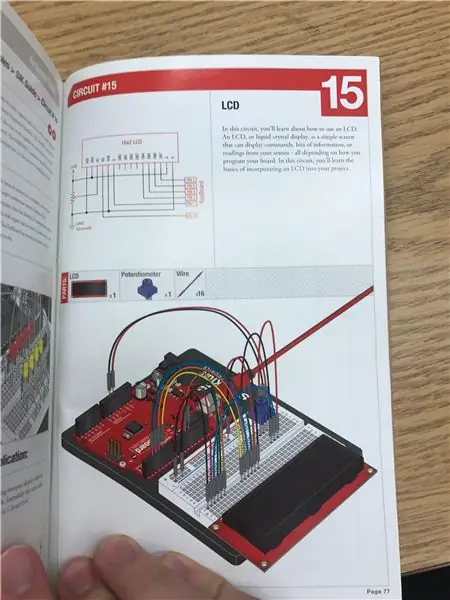
Stap 4: Het beeldscherm monteren


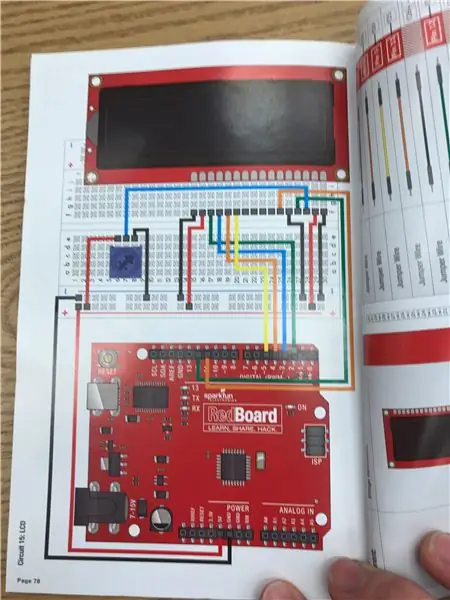
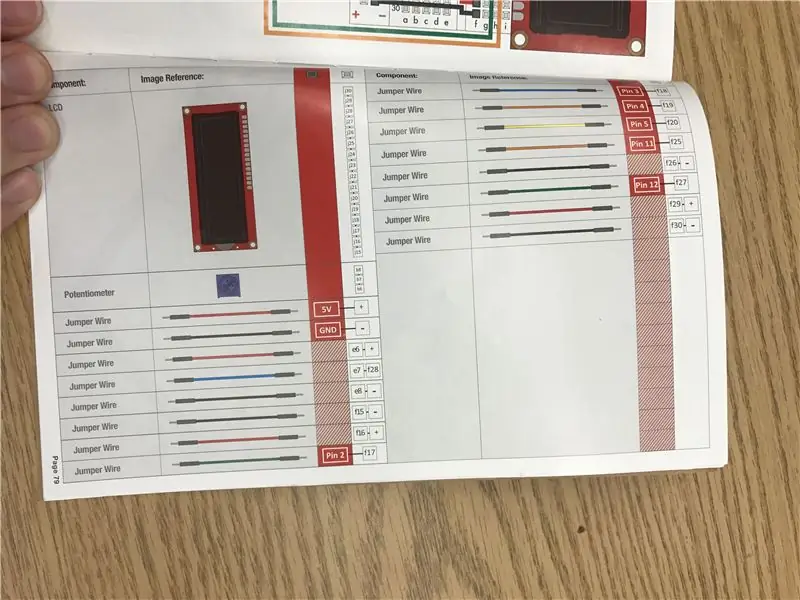
Nu is het tijd om het LCD-scherm in elkaar te zetten! Begin met het oriënteren van uw display op dezelfde manier als het onze, waarbij de kolomnummers van links naar rechts toenemen. U kunt de eerste afbeelding als richtlijn gebruiken en verbindingen maken in elke gewenste volgorde, of u kunt de tweede afbeelding volgen om afzonderlijke componenten en draden aan te sluiten. Zoals we kunnen zien, wordt het 5V-vermogen dat door de Arduino wordt uitgevoerd, geleverd aan de voedingsrail van het breadboard, en dit vermogen is toegankelijk via twee pinnen op het LCD-scherm en de potentiometer. De rest van de terminals zijn verbonden met uitgangen op de Arduino en het signaal van deze pinnen is gebaseerd op de code die je voor de Arduino schrijft. Zodra je alles hebt aangesloten, is het tijd om de code te schrijven!
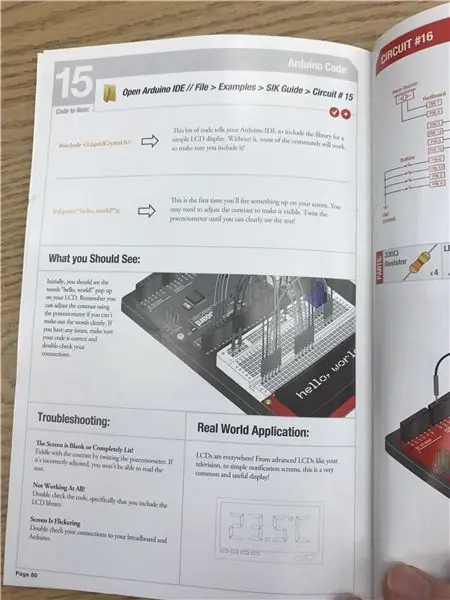
Stap 5: De code


Wanneer u de code voor uw Arduino schrijft, moet u ervoor zorgen dat u de juiste software gebruikt. Ga naar www.arduino.cc om de software te downloaden. Onder het tabblad "software" kunt u een webgebaseerde client gebruiken of de programmeersoftware rechtstreeks naar uw computer downloaden. We raden aan om de software te downloaden, omdat het gemakkelijker is om de code te bewerken omdat deze lokaal is en geen verbinding met internet vereist.
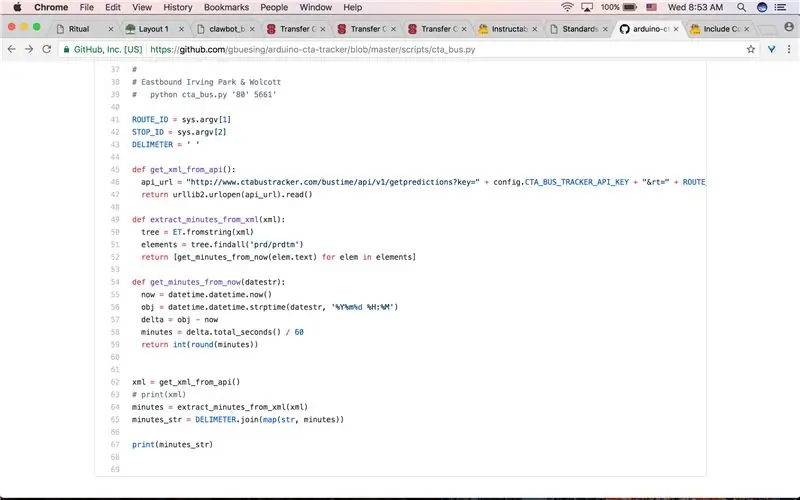
Dit is een voorbeeld van de CTA-aankomsttijdweergave:
github.com/gbuesing/arduino-cta-tracker/bl…
Dit is echter gebouwd in het Python-platform.
Stap 6: Verbinding maken met API voor realtime updates



Voor deze laatste stap zullen we de Arduino-eenheid verbinden met een app waarmee het display live updates van busschema's kan weergeven. Hiervoor gebruiken we de API van de app en integreren we deze in ons systeem.
Wat is een API? (Application Programming Interface)API is het acroniem voor Application Programming Interface, een software-tussenpersoon waarmee twee applicaties met elkaar kunnen praten. Elke keer dat u een app zoals Facebook gebruikt, een expresbericht verzendt of het weer op uw telefoon controleert, gebruikt u een API.
Wat is een voorbeeld van een API? Wanneer u een toepassing op uw mobiele telefoon gebruikt, maakt de toepassing verbinding met internet en worden gegevens naar een server verzonden. De server haalt die gegevens vervolgens op, interpreteert ze, voert de nodige acties uit en stuurt ze terug naar je telefoon. De applicatie interpreteert die gegevens vervolgens en presenteert u op een leesbare manier de gewenste informatie. Dit is wat een API is - dit gebeurt allemaal via API.
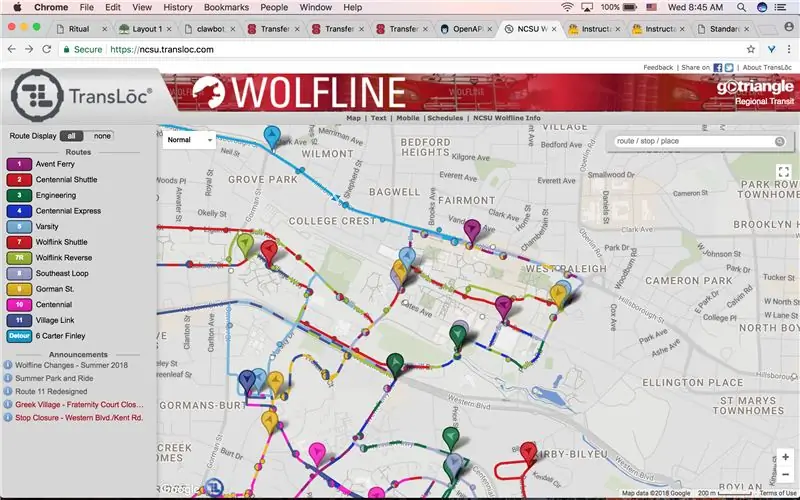
We zullen de Transloc-website gebruiken om busschema's bij te houden, dus we raden aan om deze bron te gebruiken, zodat het gemakkelijker te volgen is.
Voorbeeld:
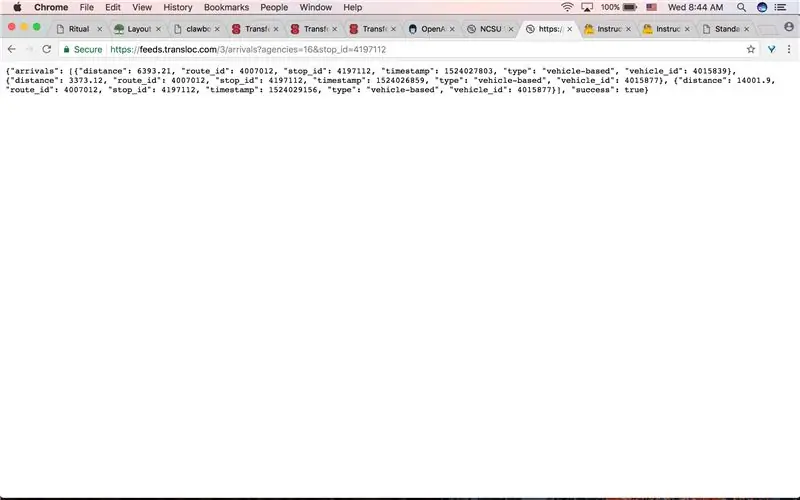
1. Ga naar de TransLoc Wolfline-website om te bepalen welke halte en route je wilt volgen
feeds.transloc.com/3/arrivals?agencies=16&…
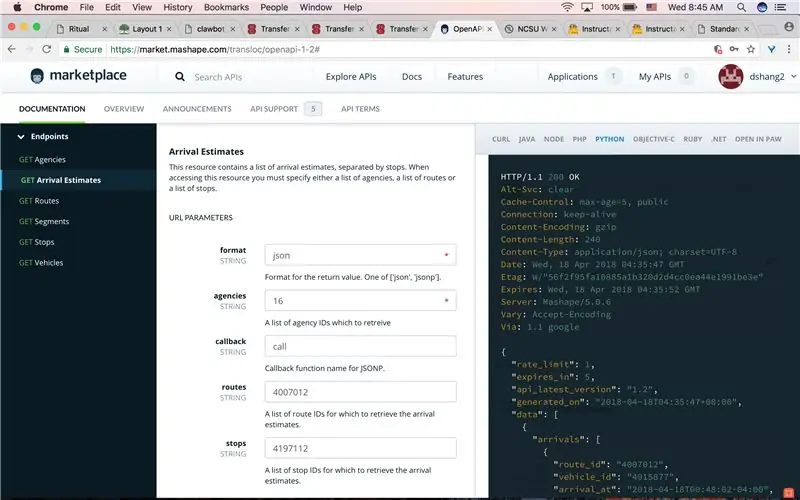
2. Ga naar mashape, selecteer Transloc, maak een account aan en krijg toegang tot de API.
market.mashape.com/transloc/openapi-1-2#
Stap 7: Problemen oplossen

Welnu, als uw display probleemloos werkt, heeft u deze stap niet nodig! Als uw beeldscherm niet goed werkt, of niet de juiste informatie weergeeft, kan het nodig zijn om enkele eenvoudige problemen op te lossen. Zorg er eerst voor dat alle componenten compatibel zijn met elkaar en zorg ervoor dat de software die u gebruikt de nieuwste versie is of de versie die compatibel is met uw Arduino. Zorg er vervolgens voor dat alle verbindingen correct zijn en dat de Arduino zowel stroom als gegevens van uw computer ontvangt. Om te testen of de Arduino stroom en gegevens ontvangt, kunt u opvultekst voor het LCD-scherm maken om in uw code weer te geven; de opvultekst zou op het display moeten verschijnen. Je kunt ook een spanningstester of multimeter gebruiken om te controleren of er stroom is. Als je een multimeter gebruikt, controleer dan de spanning langs de stroomrails en zoek naar 5V. Als de spanning erg laag is, heb je mogelijk een beschadigde of defecte Arduino of ingangskabel. Als alle aansluitingen correct zijn en het display geen bericht weergeeft, moet u mogelijk uw potentiometer aanpassen totdat het display oplicht tot de gewenste helderheid. Controleer of geen van de jumperdraden is gescheurd of beschadigd, en zorg ervoor dat het LCD-scherm en de Arduino in goede staat verkeren en onbeschadigd zijn. Als u weet dat het LCD-scherm stroom krijgt, maar niet het juiste bericht weergeeft, controleert u de code nogmaals om er zeker van te zijn dat deze correct is. Ten slotte, als uw display niet het juiste live busschema weergeeft, moet u mogelijk de API die u heeft toegevoegd controleren, zodat deze correct en compatibel is met uw code.
Aanbevolen:
Bluetooth-gestuurde Messenger LCD -- 16x2 LCD -- Hc05 -- Eenvoudig -- Draadloos prikbord: 8 stappen

Bluetooth-gestuurde Messenger LCD || 16x2 LCD || Hc05 || Eenvoudig || Draadloos mededelingenbord:…………………………….. ABONNEER aub op mijn YouTube-kanaal voor meer video's…… …………………………………Het mededelingenbord wordt gebruikt om mensen op de hoogte te houden van nieuwe informatie of Als je een bericht wilt sturen met in de kamer of in de hal
LCD Invaders: a Space Invaders Like Game op 16x2 LCD Character Display - Ajarnpa

LCD Invaders: een Space Invaders-achtig spel op een 16x2 LCD-karakterdisplay: het is niet nodig om een legendarisch "Space Invaders"-spel te introduceren. Het meest interessante kenmerk van dit project is dat het tekstweergave gebruikt voor grafische uitvoer. Dit wordt bereikt door 8 aangepaste karakters te implementeren. U kunt de volledige Arduino downloaden
Arduino LCD 16x2 zelfstudie - Interfacing 1602 LCD-scherm met Arduino Uno - Ajarnpa

Arduino LCD 16x2 zelfstudie | Interfacing 1602 LCD-scherm met Arduino Uno: Hallo jongens, aangezien veel projecten een scherm nodig hebben om de gegevens weer te geven, of het nu een doe-het-zelf-meter is of een YouTube-abonnee-teller, een rekenmachine of een toetsenbordvergrendeling met display en als al dit soort projecten zijn gemaakt met arduino zullen ze zeker
I2C / IIC LCD-scherm - Gebruik een SPI LCD op het I2C LCD-scherm met behulp van SPI naar IIC-module met Arduino - Ajarnpa

I2C / IIC LCD-scherm | Gebruik een SPI LCD op het I2C LCD-scherm met behulp van SPI naar IIC-module met Arduino: Hallo, aangezien een normale SPI LCD 1602 te veel draden heeft om aan te sluiten, dus het is erg moeilijk om het met Arduino te verbinden, maar er is één module op de markt beschikbaar die kan converteer SPI-display naar IIC-display, dus dan hoeft u slechts 4 draden aan te sluiten
I2C / IIC LCD-scherm - Converteer een SPI LCD naar het I2C LCD-scherm - Ajarnpa

I2C / IIC LCD-scherm | Converteer een SPI LCD naar het I2C LCD-scherm: het gebruik van spi lcd-scherm heeft te veel verbindingen nodig, wat echt moeilijk is om te doen, dus ik heb een module gevonden die de i2c lcd kan converteren naar het spi lcd-scherm, dus laten we aan de slag gaan
