
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo jongens, aangezien veel projecten een scherm nodig hebben om de gegevens weer te geven, of het nu een diy-meter is of een YouTube-abonnee-tellingsweergave of een rekenmachine of een toetsenbordvergrendeling met display en als al dit soort projecten met Arduino zijn gemaakt, hebben ze zeker een display nodig en aangezien de meeste schermen niet erg goedkoop zijn, behalve het 1602 LCD-scherm, dus het is een goed idee om een 16x2 lcd-scherm met arduino te gebruiken voor projecten, maar het enige probleem is dat het een spi-display is en veel verbindingen nodig heeft, dus in deze tutorial zullen we zien hoe ik heb mijn scherm met arduino verbonden en een code geschreven om wat gegevens op het lcd-scherm weer te geven.
Stap 1: Dingen die je nodig hebt



Dus voor deze instructables hebben we de volgende dingen nodig: 16X2 LCD
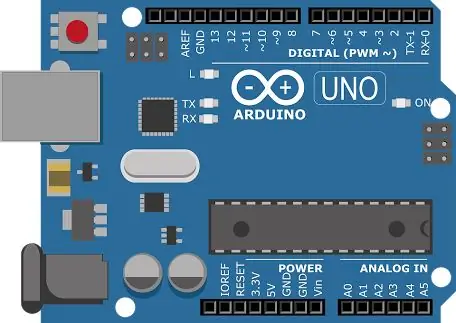
Arduino uno
10K potentiometer
220 ohm weerstand
Draden aansluiten
Breadboard
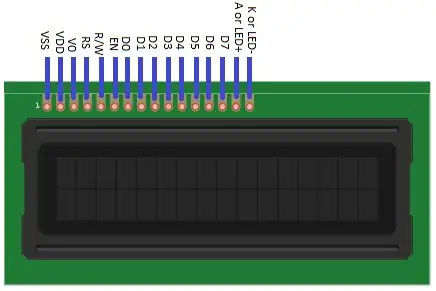
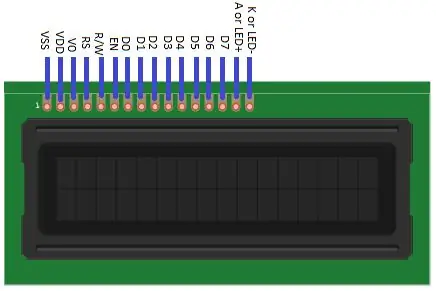
Stap 2: Pinnen van 1602 LCD-scherm

De volgende pinnen zijn beschikbaar op het display: VSS: Dit is de aardingspin. VDD: Dit is de 5V-pin. V0: Deze pin regelt het contrast van het LCD-scherm. RS (Register Select Pin): Deze pin controleert waar u schrijft gegevens in het geheugen van het LCD-scherm. Er zijn twee soorten registers; Dataregister dat vastlegt wat er op het scherm komt en het instructieregister waar het LCD-scherm naar de volgende instructie zoekt. R/W (Lees/Schrijf Pin): Deze pin selecteert de modus; Leesmodus of Schrijfmodus. Door het op aarde aan te sluiten, wordt het LCD-scherm in de leesmodus gezet. E (Enable Pin): Deze pin maakt het schrijven naar de registers mogelijk. Datapinnen: Er zijn 8 datapinnen (D0-D7). De hoge of lage status van deze pinnen vertegenwoordigt de bits die u schrijft om te registreren in de schrijfmodus of de waarden die u leest in de leesmodus. De laatste twee pinnen zijn voor de LCD-achtergrondverlichting. Sommige LCD's hebben 16 pinnen en sommige hebben 14 pinnen. Als je een 14 pins LCD hebt dan betekent dit dat er geen achtergrondverlichting is. A (LED+): Deze pin is de positieve aansluiting van de achtergrondverlichting. K (LED-): Deze pin is de negatieve aansluiting van de achtergrondverlichting.
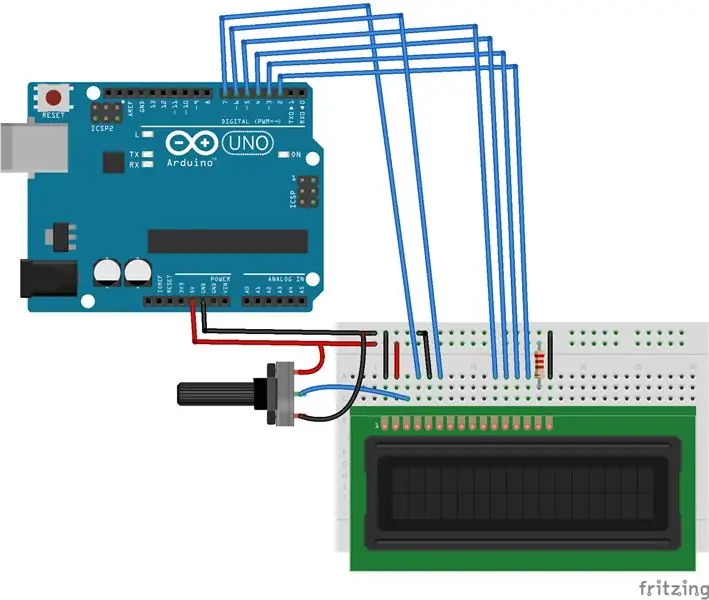
Stap 3: Aansluitingen

Het LCD-scherm kan zowel in de 4-bits als in de 8-bits modus worden aangesloten. In de 4-bit-modus hoeven we alleen de 4 data-pinnen te gebruiken, terwijl we in de 8-bit-modus alle 8 data-pinnen moeten gebruiken. Je kunt bijna alles doen in de 4 bit modus, dus in dit voorbeeld gaan we hem aansluiten in de 4 bit modus. De aansluitingen van LCD met Arduino zijn als volgt 16X2. LCD. Arduino UnoVSS. GNDVDD 5VV0 Midden van 10K potentiometer
Sluit de twee uiteinden van de potentiometer aan op GND en 5V
RS. Pin 7R/W GNDE pin 6D4 Pin 5D5. Pin 4D6 Pin 3D7 Pin 2A Naar 5V via 220 ohm weerstand K GND
Stap 4: Coderen

Voordat u de code in de Arduino uploadt, moet u de bibliotheek voor het LCD-scherm downloaden. De bibliotheek zal de ingebouwde functies hebben die ons zullen helpen om de code eenvoudig te maken. Download bibliotheek van onderstaande link als je IDE een fout toont voor weergave LibraryLCD Library: https://github.com/arduino-libraries/LiquidCrystal Na het downloaden pak je het uit in de bibliotheekmap van Arduino.#include "LiquidCrystal.h" // Initialiseren de bibliotheek voor LCD
LiquidCrystal-lcd (7, 6, 5, 4, 3, 2); //Initialiseren van de pinnen waar we de LCDvoid setup() hebben aangesloten //Alles dat erin wordt geschreven, wordt maar één keer uitgevoerd {lcd.begin (16, 2); // Initialisatie van de interface op het LCD-schermlcd.setCursor(0, 0);// zet de cursor op kolom 0, line1lcd.print("Welkom bij ");//print namelcd.setCursor(0, 1); // zet de cursor op kolom 0, regel 2lcd.print(" Arduino World ");//print name}void loop() //Alles wat erin geschreven wordt, wordt keer op keer uitgevoerd{}
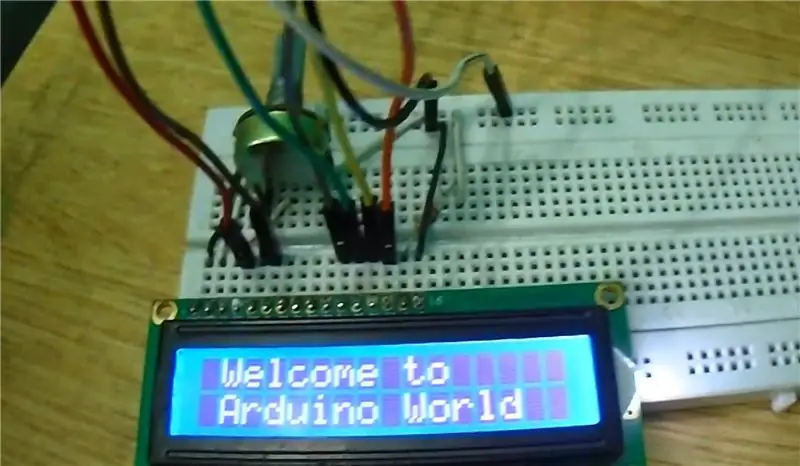
Stap 5: Uitgang


Na het uploaden van de code, ongeacht de tekst die je in de code hebt ingevoerd, wordt deze op je lcd-scherm weergegeven als de mijne en kun je de potentiometer gebruiken om de helderheid van het scherm aan te passen om het duidelijker te zien.
Aanbevolen:
Bedien uw LED's met de afstandsbediening van uw tv?! -- Arduino IR-zelfstudie: 5 stappen (met afbeeldingen)

Bedien uw LED's met de afstandsbediening van uw tv?! || Arduino IR-zelfstudie: in dit project zal ik je laten zien hoe ik de nutteloze knoppen op de afstandsbediening van mijn tv heb hergebruikt om de LED's achter mijn tv te bedienen. Je kunt deze techniek ook gebruiken om allerlei dingen te besturen met een beetje code-editing. Ik zal ook wat vertellen over de theorie
Arduino Bluetooth Basic-zelfstudie: 6 stappen (met afbeeldingen)

Arduino Bluetooth Basic Tutorial: UPDATE: DE BIJGEWERKTE VERSIE VAN DIT ARTIKEL KAN HIER VINDEN Ooit gedacht aan het besturen van elektronische apparaten met je smartphone? Het besturen van je robot of andere apparaten met je smartphone zal echt gaaf zijn. Hier is een eenvoudige en bas
Zelfstudie: een eenvoudige temperatuursensor maken met behulp van DS18B20 en Arduino UNO: 3 stappen

Tutorial: Hoe maak je een eenvoudige temperatuursensor met behulp van DS18B20 en Arduino UNO: Beschrijving: Deze tutorial laat je een paar eenvoudige stappen zien om de temperatuursensor functioneel te maken. Het duurt slechts een paar minuten om het waar te maken op uw project. Veel geluk ! De digitale thermometer DS18B20 biedt 9-bits tot 12-bits Celsius-tempera
ESP32 met E32-433T LoRa-module zelfstudie - LoRa Arduino-interface: 8 stappen

ESP32 met E32-433T LoRa-module zelfstudie | LoRa Arduino-interface: Hé, wat is er, jongens! Akarsh hier van CETech. Dit project van mij is een interface met de E32 LoRa-module van eByte, een krachtige 1-watt transceivermodule met een ESP32 met behulp van Arduino IDE. We begrepen de werking van de E32 in onze laatste tutorial
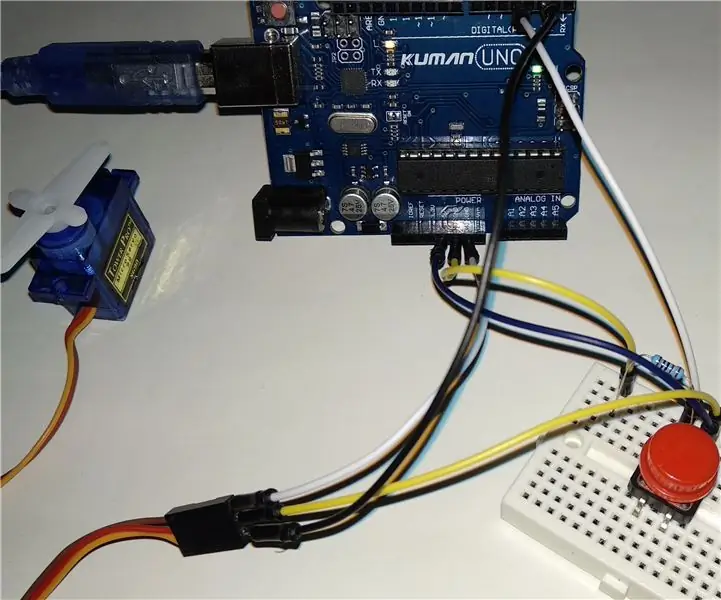
Arduino Servo-zelfstudie: 3 stappen (met afbeeldingen)

Arduino Servo Tutorial: Vandaag leer je servomotoren te gebruiken met Arduino. Een zeer belangrijke vaardigheid voor iedereen die vooruitgang wil boeken in domotica en elektronica. Als je het voltooide project hebt, druk je gewoon op de knop en kijk je hoe de servo in een willekeurige d
