
Inhoudsopgave:
- Stap 1: Core, de spraakgestuurde assistent
- Stap 2: Bibliotheken van Visual Studio
- Stap 3: Variabelen van Visual Studio
- Stap 4: Stemsynthese
- Stap 5: Eerste interactie met het programma
- Stap 6: leer haar zichzelf sluiten, vertel u haar status en sluit de computer af
- Stap 7: Maak van haar een DJ
- Stap 8: Meer toepassingen
- Stap 9: Maak van haar een meteoroloog
- Stap 10: Ben je verveeld om de schakelaar aan of uit te zetten? Probleem opgelost
- Stap 11: De voedingseenheid
- Stap 12: Verder gaan
- Stap 13: De robotarm
- Stap 14: Bedankt
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Over mij
Hallo! Dit is mijn eerste instructable, ik ben 17 jaar oud. Ik kom uit Griekenland, dus mijn Engels is misschien niet perfect, maar ik zal mijn best doen. Dus ik heb deze app 2 jaar geleden voor het eerst ontworpen en ik vond deze wedstrijd een kans om mijn oude project bij te werken.
Stap 1: Core, de spraakgestuurde assistent
Kortom, Core is een spraakgestuurde applicatie die is ontwikkeld met Visual Studio met behulp van de C#-taal. Core bestuurt zowel de computer als sommige Arduino-kaarten om het nog nuttiger te maken voor thuis of in een laboratorium. Deze tutorial gaat je niet leren programmeren met Visual Studio of Arduino. Het doel hiervan is om u te helpen uw eigen spraakgestuurde assistent te ontwikkelen, aangezien u al enige ervaring hebt met programmeren. Er zijn talloze toepassingen waarvoor dit project kan worden gebruikt. Ik ga je enkele basistoepassingen laten zien, aangezien de meeste mogelijkheden die kunnen worden bereikt buiten mijn budget vallen. Het goede nieuws is dat ik enkele van deze extra "vaardigheden" ga uitleggen die aan dit project kunnen worden toegevoegd. In deze tutorial laat ik je zien hoe je Core muziekafspeellijsten kunt laten afspelen, het uur en het weer kunt vertellen, applicaties zoals de browser, games of een specifieke link zoals youtube kunt openen, de lichten aan/uit kunt zetten, de computer kunt afsluiten en als laatste niet in de laatste plaats een eenvoudige doe-het-zelf-voedingseenheid besturen die ik ga uitleggen hoe te bouwen. Dus laten we beginnen! BEKIJK OOK DE ANDROID-VERSIE: CORE A. I. SPRAAKASSISTENT (ANDROID-VERSIE)
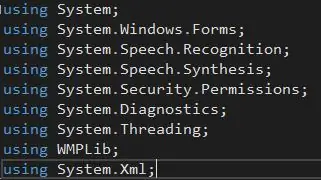
Stap 2: Bibliotheken van Visual Studio

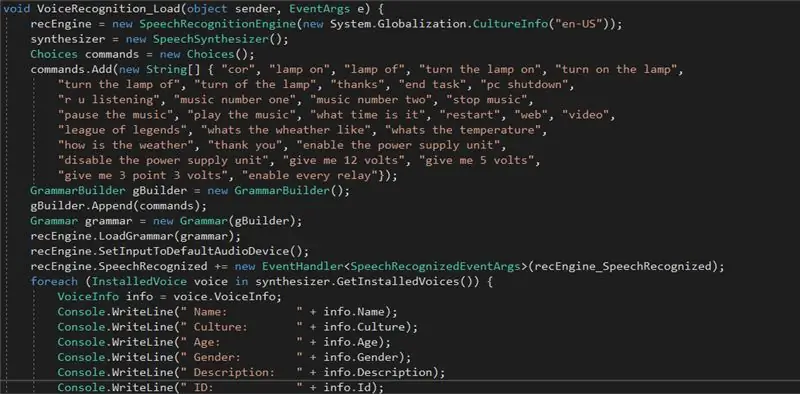
Het belangrijkste onderdeel van de code zijn de bibliotheken. Als ik gelijk heb, is elke bibliotheek die ik gebruik al ingebed in de Visual Studio zelf. Laten we naar het variabele gedeelte gaan!
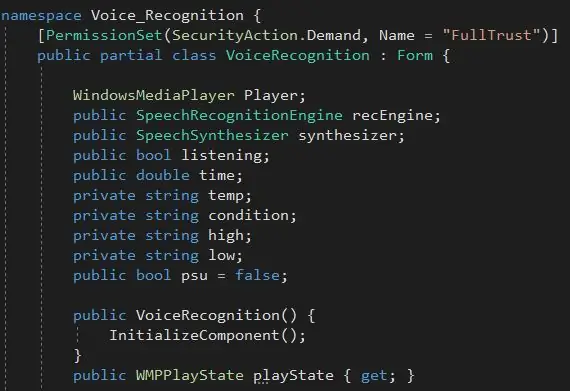
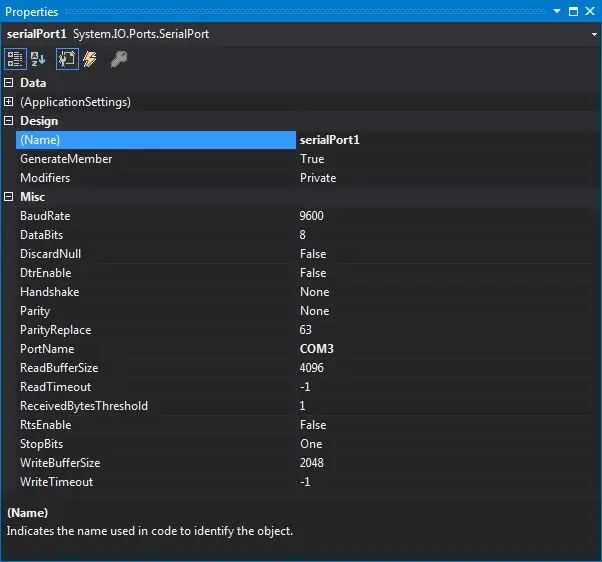
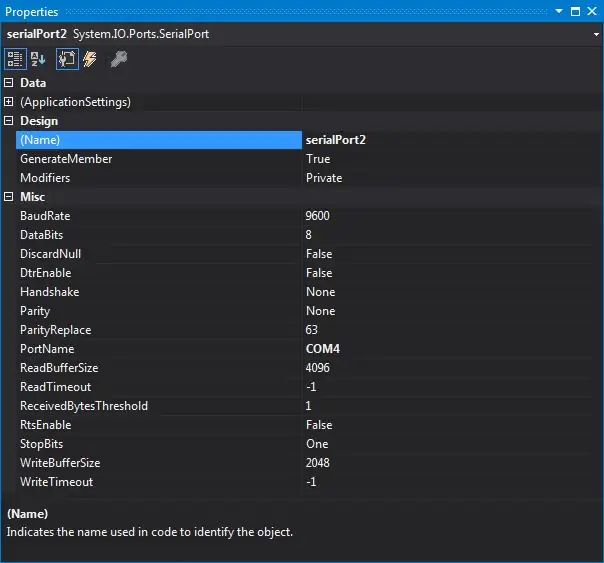
Stap 3: Variabelen van Visual Studio


Allereerst moeten we de basisvariabelen instellen, namelijk de Media Player voor de muziek en de spraakherkenning en -synthese. Nadat we ze hebben ingesteld, kunnen we naar de anderen gaan. We hebben een bool nodig die de spraakherkenning in- en uitschakelt, een variabele die de tijd van sommige anderen voor het weer opslaat en een om de status van de PSU te regelen! Dan… gaan we eigenlijk elke afzonderlijke spraakopdracht opslaan als strings… Je wilt ze echt schrijven zoals je ze hoort, niet zoals ze eigenlijk zijn geschreven, alleen om het gemakkelijker te maken voor de microfoon om je te begrijpen, aan de andere kant als je een goede microfoon je hoeft eigenlijk niet "cor" te schrijven in plaats van "core" of "of" in plaats van "off". We kunnen nu verder met de spraaksynthese!
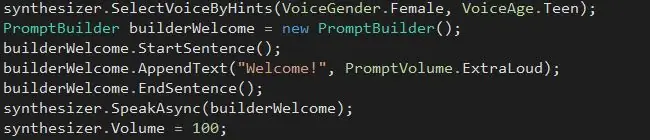
Stap 4: Stemsynthese


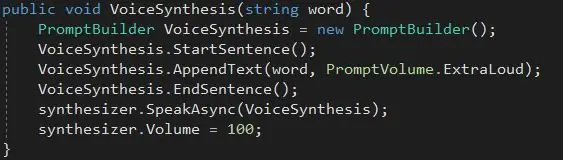
Het zou heel vriendelijk zijn om een welkomstbericht van je assistent te krijgen als ze opengaat. Dus hier is het! Om de spraaksynthese te doen, hebben we een snelle bouwer nodig. Na het opzetten van de bouwer moeten we een zin beginnen. Zodra we de zin hebben gemaakt, zijn we klaar om te schrijven wat we willen dat ons welkomstbericht is. Dan moeten we gewoon de zin beëindigen en het programma vertellen wat we hebben geschreven! Dus in plaats van elke keer hetzelfde proces te herhalen, kunnen we een leegte creëren. We zullen naar deze leegte verwijzen elke keer dat we de applicatie willen laten praten.
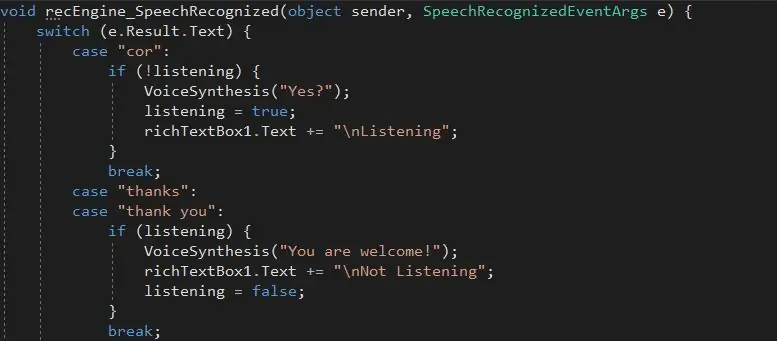
Stap 5: Eerste interactie met het programma

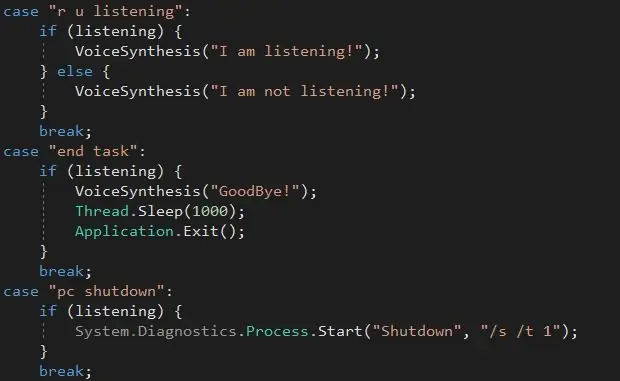
Het is tijd om Core "levend" te maken! Kortom, wat we eerst zullen doen, is dat zodra je haar naam roept, ze op je zal reageren en op je commando zal wachten. Ook willen we een "bedankt"-commando hebben om haar te vertellen dat we haar niet meer nodig hebben. Trouwens, het commando "VoiceSynthesis(string)" is eigenlijk de leegte die we eerder hebben gemaakt om tijd te besparen. Zodra we deze eenvoudige regel code noemen, kunnen we haar laten vertellen wat we willen!
Stap 6: leer haar zichzelf sluiten, vertel u haar status en sluit de computer af

Dit deel van de code is vrij eenvoudig. Ik denk niet dat extra uitleg nodig is, omdat de code gemakkelijk te begrijpen is.
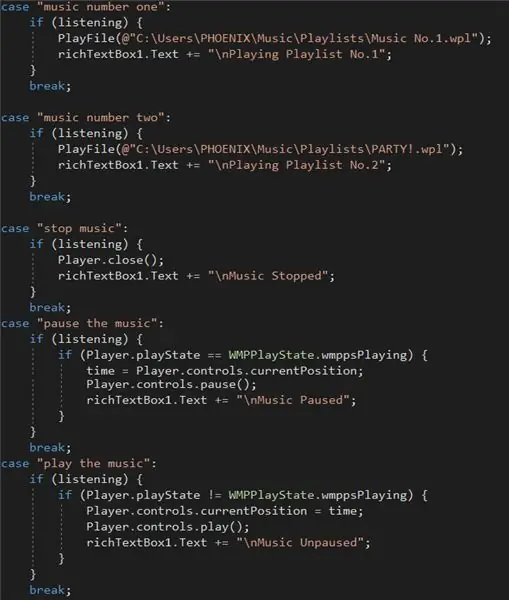
Stap 7: Maak van haar een DJ


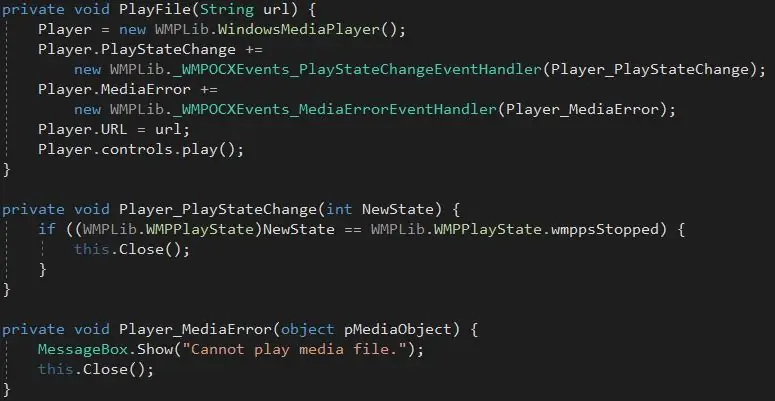
U kunt dus een eenvoudige Windows Media Player-afspeellijst maken! Ja! Dat is het! Geef haar gewoon de locatie van de afspeellijst en geniet van de muziek! Een beetje… Je moet eerst een nieuwe leegte creëren om haar uit te leggen hoe ze de muziek moet spelen… Maar daarna is het vrij eenvoudig!
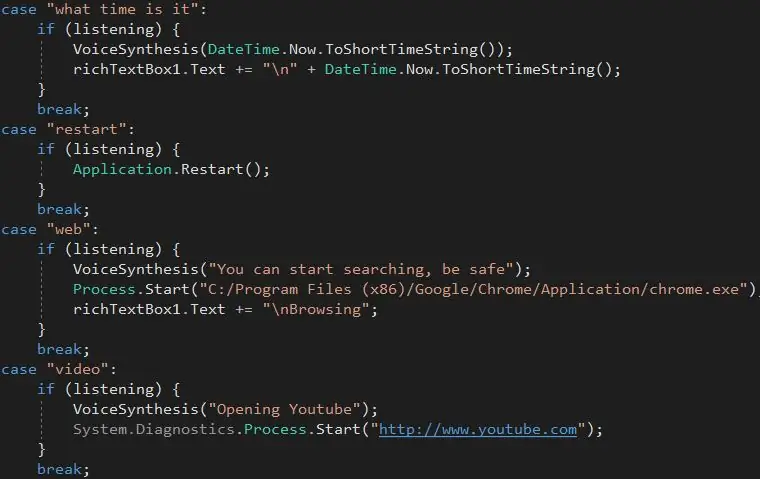
Stap 8: Meer toepassingen

Dit deel van de code is te eenvoudig om uit te leggen! Als ik het probeer uit te leggen, zal ik het waarschijnlijk nog verwarrender maken
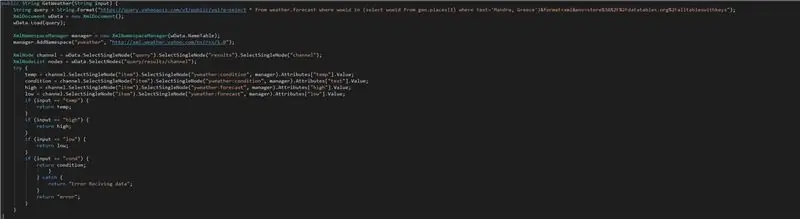
Stap 9: Maak van haar een meteoroloog


Dit deel van de code is nogal groot… Dus dit deel van de code neemt de gegevens van een website met weersvoorspellingen en slaat ze op in de stringvariabele "weather". U kunt het gedeelte met de tekst "Mandra, Griekenland" vinden en vervangen door uw eigen gedeelte. Voor de duidelijkheid: het is "Stad, Land". De temperatuur wordt eigenlijk geteld naar Fahrenheit, maar ik ben gewend aan Celsius, dus ik converteer het, je kunt de variabelen verwijderen die de naam "Celsius" bevatten en ze vervangen door die met de naam "Graden".
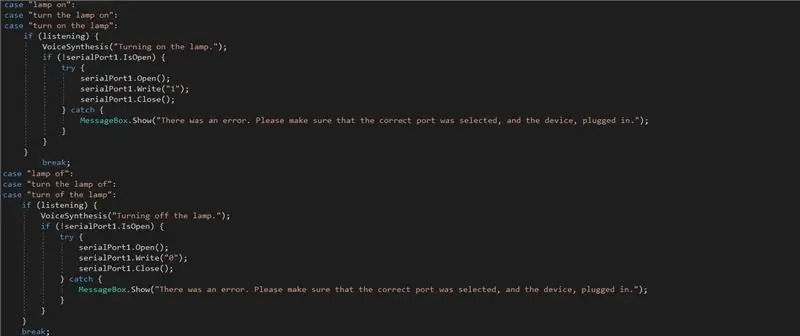
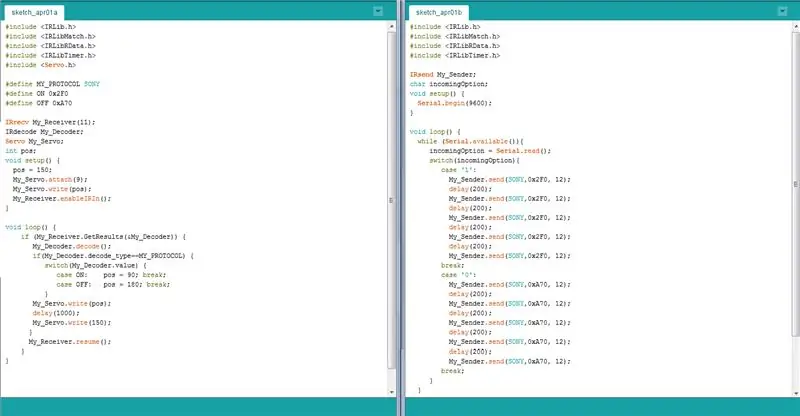
Stap 10: Ben je verveeld om de schakelaar aan of uit te zetten? Probleem opgelost




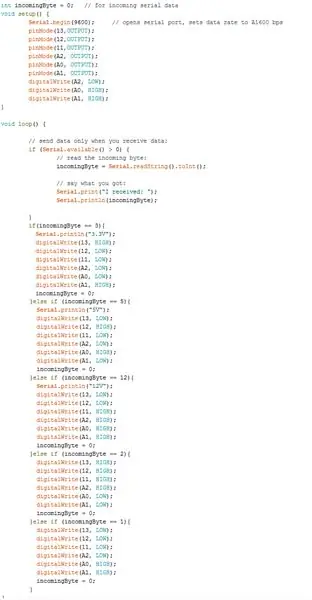
Zoooo! Een van de belangrijkste en nuttigste onderdelen van een huisassistent! Een snelle manier om de schakelaar zowel handmatig als automatisch te laten werken is een servo! Ik wilde geen draad van mijn computer naar de schakelaar gebruiken omdat de afstand nogal lang was … Ik loste dit probleem op met een eenvoudige IR-ontvanger en -zender. Ik stuur een signaal van een arduino die is aangesloten op Core naar een andere arduino die de servo bestuurt.
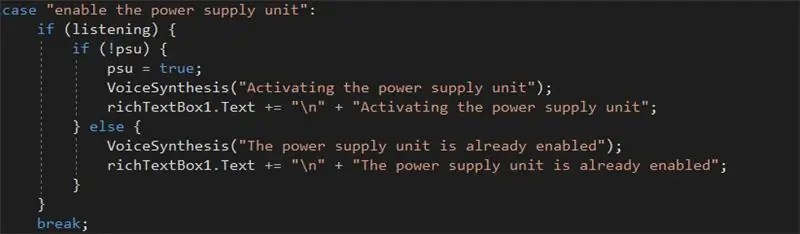
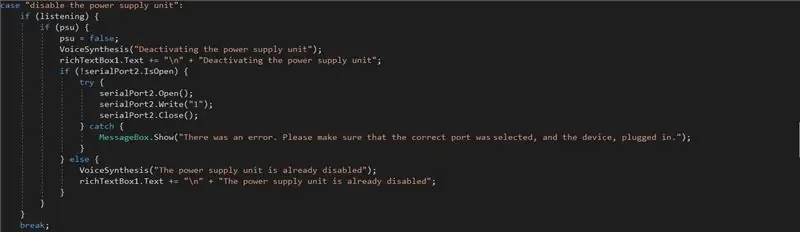
Stap 11: De voedingseenheid





Het is een vrij eenvoudige applicatie! U gebruikt een 12V AC/DC-adapter met een relais dat wordt bestuurd door Arduino! Vervolgens sluit je de 5V en 3,3V van het Arduino-bord aan op twee andere relais en poefffff je PSU is klaar voor gebruik!
Stap 12: Verder gaan

U kunt een Android-naar-computermicrofoontoepassing zoals WO Mic gebruiken om het programma vanuit andere kamers te bedienen door gewoon tegen uw smartphone te praten!
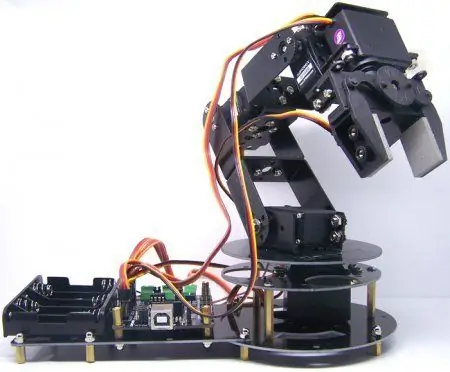
Stap 13: De robotarm

Je kunt ook een robotarm kopen. De arm kan worden gebruikt om je gereedschap te geven als je erom vraagt. Sla gewoon de rotatie van de servo's op naar de arduino-code en stuur deze via de seriële poort vanuit de Core … Helaas viel zo'n applicatie buiten mijn budget …
Stap 14: Bedankt
Als je ondersteuning nodig hebt, als er iets is waarvan je wilt dat ik het aan je uitleg of als je me wilt helpen deze instructable pagina te verbeteren, laat het me dan weten in het commentaargedeelte! Bedankt voor je tijd, een fijne en creatieve dag!
Aanbevolen:
Spraakgestuurde afstandsbedieningsknop: 4 stappen (met afbeeldingen)

Spraakgestuurde afstandsbedieningsknop: als je mijn andere instructables hebt gezien, weet je dat onze zoon spierdystrofie heeft. Dit is een onderdeel van een project om dingen voor hem toegankelijker te maken. We hebben een deur die wordt bediend met een afstandsbediening voor de garagedeuropener. Dit was fantastisch in l
Spraakgestuurde BT: 3 stappen (met afbeeldingen)

Spraakgestuurde BT: spraakgestuurde domotica met behulp van Arduino: in dit project gebruik ik een spraakfunctie om apparaten in huis te bedienen. Dit project maakt deel uit van mijn Home Automation-serie. Dit project is heel gemakkelijk te gebruiken in het echte leven. Mensen van elke leeftijd hebben controle over
Hoe een spraakgestuurde robot te maken: 3 stappen (met afbeeldingen)

Hoe een spraakgestuurde robot te maken: heb je ooit dingen op je stem willen bedienen? Dan ben je op de juiste plek, je kunt alle dingen besturen met behulp van arduino, je hoeft alleen die dingen aan te sluiten en in het programma te declareren. Ik heb een eenvoudige stem gemaakt bestuurde robot, maar u kunt verbinding maken
Spraakgestuurde assistent - MAX: 10 stappen

Voice Activated Assistant - MAX: Hey in deze Instructable ga ik het hebben over hoe je een chat-bot MAX kunt maken (heb mezelf genoemd!!!) Met enige implementatie kun je deze chatbot spraakgestuurd maken of met het gebruik van verschillende software die je kan het maken als een stemassistent. ik hier ik
Spraakgestuurde domotica: 8 stappen (met afbeeldingen)

Spraakgestuurde domotica: Hallo daar, in deze instructable ga ik je leren om een spraakgestuurde domotica te maken. We tikken gewoon op onze mobiel en bedienen onze apparaten met onze stem. Geloof me, het is niet zo moeilijk om te maken als het klinkt. Volg gewoon de stappen en je
