
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Heb je ooit overwogen om een augmented reality-headset te kopen? Was je ook onder de indruk van de mogelijkheid van augmented reality en keek je met een gebroken hart naar het prijskaartje?
Ja, ik ook!
Maar dat hield me daar niet tegen. Ik verzamelde mijn moed en besloot in plaats daarvan mijn eigen AR-headset te bouwen.
Ik had echt het gevoel dat de augmented reality-markt een niche is en een open markt nodig heeft. Makers en ontwikkelaars zijn de markt-enablers.
Maar het probleem is dat hun ontwikkelaarskits duur zijn en meer dan $ 1000 kosten. Dus een normale maker of ontwikkelaar kan het zich niet veroorloven. Dus bouw ik dit open source platform voor augmented reality op zowel software als hardware, zodat makers en ontwikkelaars er samen op kunnen innoveren.
Stap 1: Vervolg
De kosten voor het bouwen van deze ontwikkelkit kosten u niet meer dan $ 20 voor een absoluut minimumontwerp. Dat is waar ik me realiseerde dat ik de basiswetenschap moest begrijpen over hoe augmented reality-headsets werken.
Ik heb een paar hands-on demo's van een paar headsets op YouTube bekeken en ik begreep de eenvoudige logica achter het scherm.
Een van de toepassingen van dit apparaat is het voorkomen van ongelukken. De meeste ongelukken gebeuren in de stad vanwege de afleiding die wordt veroorzaakt door telefoontjes tijdens het rijden. Dit zou kunnen worden ontwikkeld als een apparaat dat helpt bij het afleveren van berichtmeldingen en gebruikers door de helm navigeert, waardoor minder afleiding wordt veroorzaakt, waardoor het een veilige rit wordt. Uitgerust met een GPS en versnellingsmeter, beide verbonden met de cloud, helpen de verzamelde geografische gegevens bij het verstrekken van betere terreindetails voor de geografische locatie van de rijder.
Stap 2: Benodigd gereedschap:
Onderdelen nodig:
1. Voorkeursbord
2. Arduino Nano
3. HC05
4. SSD1306 OLED-scherm
5. Zoemer
6. Trilmotor:
7. Transparante plastic platen
8. Berg pinnen vrouwelijk
9. Draden
10. Soldeerstation
11. Schaar
12. Batterijbank
Stap 3: HOE MAAK JE DE HUD



Hoe werkt HuD?
Dus hoe werkt de HuD? Natuurkunde op de middelbare school vertelt je dat licht reflecteert op een spiegel, breekt op een semitransparante spiegel en door een transparant glas gaat. Precies dat principe gaan we hier gebruiken.
HOE MAAK JE DE HUD?
Snijd het dikke polyethyleenvel in 5 gelijke vierkante stukken.
Schik vier stukken als een kubus met OLED en lijm deze aan elkaar.
Bevestig de lichtrefractor door het zesde stuk diagonaal in de kubus te plaatsen.
Lijm het zo dat het ene oppervlak naar het OLED-scherm is gericht en het andere naar de zijkant van uw oog.
Bevestig tenslotte het laatste stuk en verzegel het.
Tadda!! Dat is je HuD-display. Zo simpel!
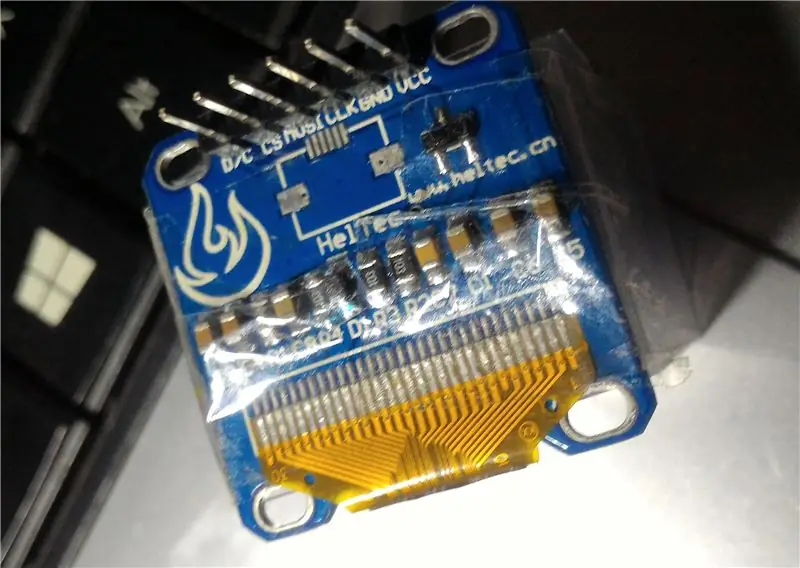
Stap 4: OLED-scherm


Ik gebruikte een Chinees OLED-scherm dat werkt op de SPI-bus. Het kostte me bijna een dag om het gegevensblad te achterhalen. Ik kwam erachter dat de u8lib-bibliotheek nodig is om het te laten werken.
Sluit nu het SPI OLED-display aan op de SPI-pin van de Arduino Nano.
Sluit dit OLED-scherm aan met een lange draad zodat het dicht bij uw oog past, zodat u het goed kunt bekijken.
Download nu het bibliotheekbestand en pak het uit in uw Arduino-bibliotheekmap.
Uncommenteer nu de specifieke OLED-driver in het programma om uw OLED-display in te schakelen
Test met verschillende modi in de map Bibliotheekvoorbeeld.
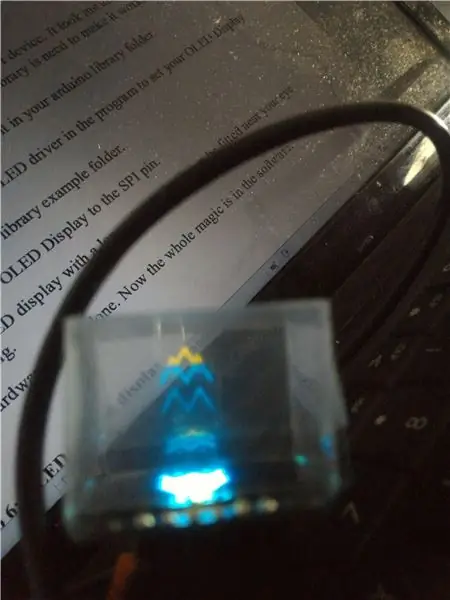
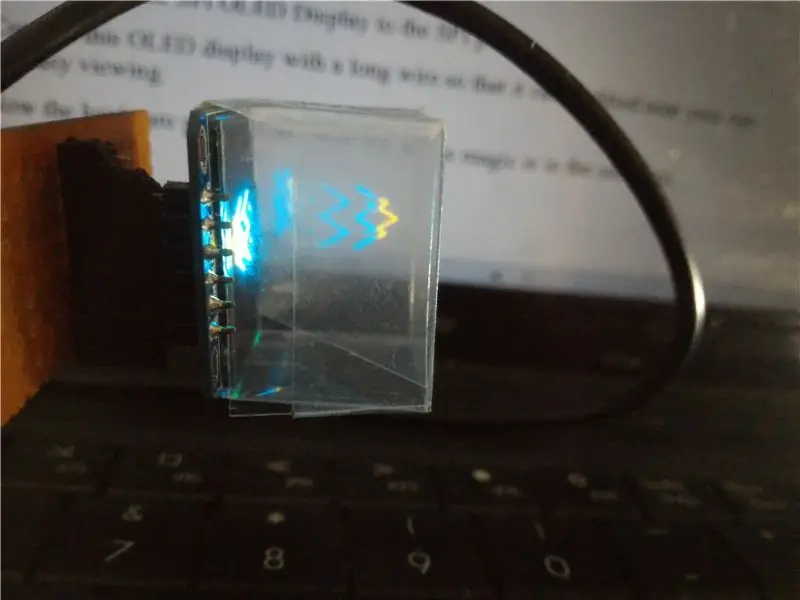
Stap 5: OLED- en AR-display



Test de OLED met het AR-glas met behulp van de voorbeeldcode en pas het display aan voor een betere kijkervaring.
Het grootste probleem met dit AR-display is dat we een spiegel gebruiken om de stralen te breken, zodat het weer te geven beeld moet worden omgekeerd. Hiervoor moet u een bibliotheek bouwen met het omgekeerde alfabet en bitmaps om het correct weer te geven.
Er zijn veel websites die bitmap omzetten in HEX-code die in de OLED-bibliotheekbestanden kan worden gebruikt.
U kunt een kleine concave lens gebruiken voor een betere brandpuntsafstand
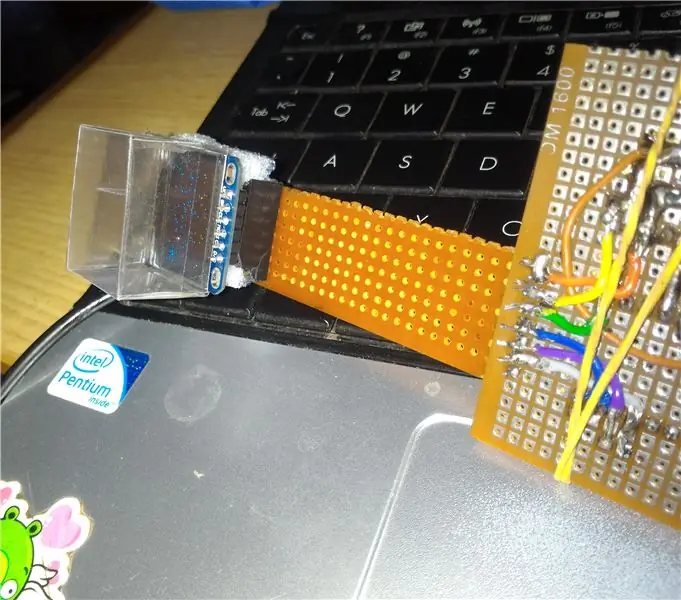
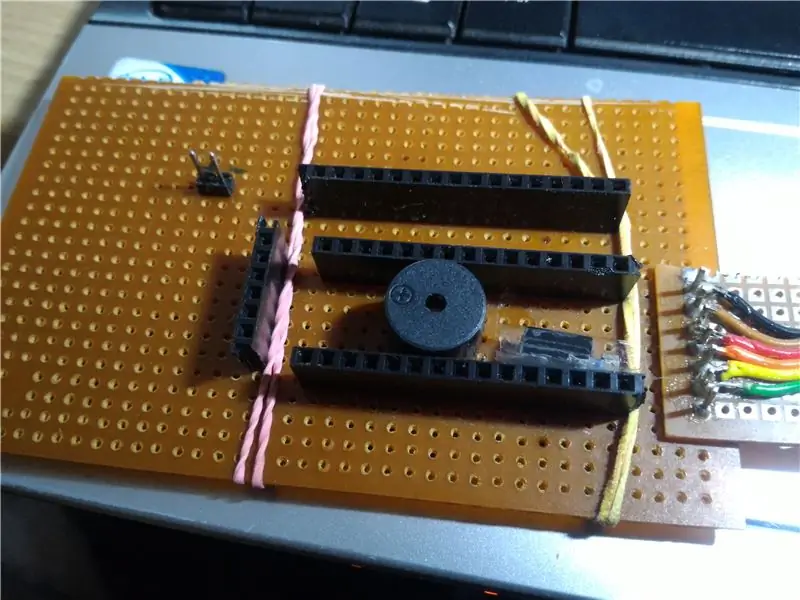
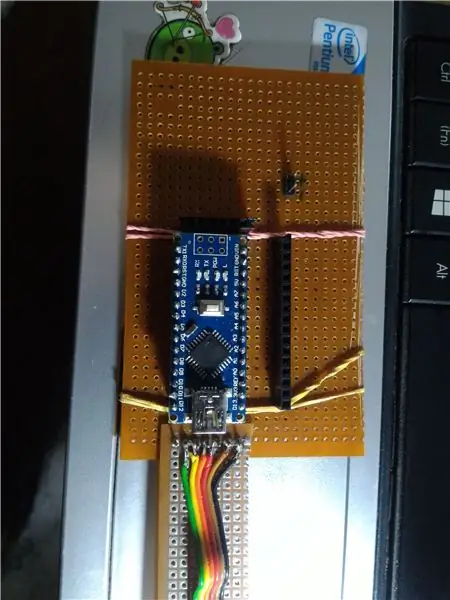
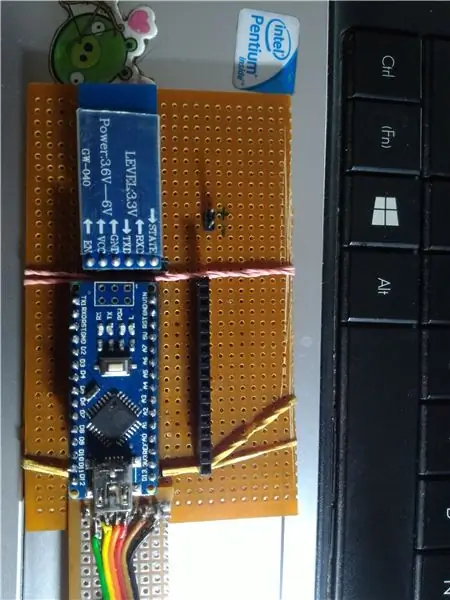
Stap 6: Hardware-interface met Ard-G



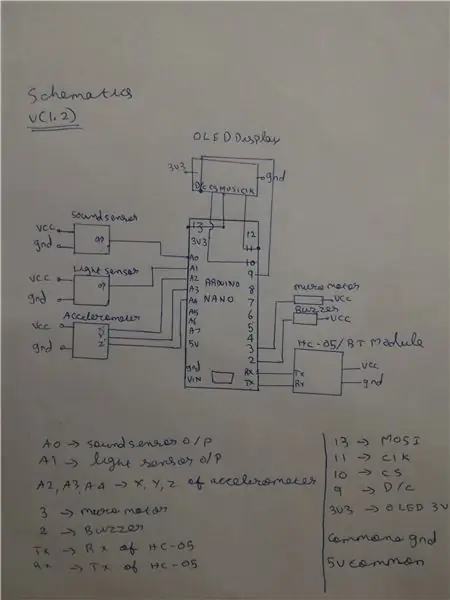
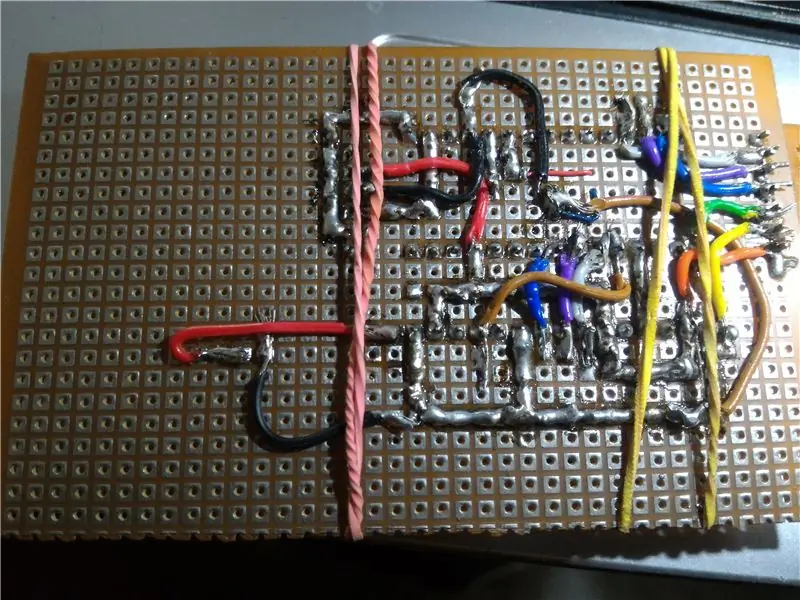
Raadpleeg nu de schema's hier en soldeer deze in een pref-bord.
Het zal een beetje lastig zijn om te solderen als je een NOOB bent in solderen.
Ik zou aanraden om zoveel mogelijk draden te gebruiken om fouten tijdens het solderen te voorkomen.
Snijd nu het prefboard in twee stukken en laat het eruit zien als een AR-glas.
Plaats wat schuim tussen de OLED en het prefboard om stabiliteit te garanderen. Je kunt het ook aan elkaar lijmen.
Hier heb ik een kaal schild gemaakt voor de Arduino Nano waar elke sensor of elk apparaat kan worden aangesloten.
Ik heb versnellingsmeter, lichtsensor en geluidssensor aangesloten voor sensoracquisitie en kan worden gebruikt voor de toepassing van de gebruiker.
Stap 7: Schema:


Stap 8: Arduino-code
Klik op de bijlage om de code te downloaden.
Voor elke functie stuur ik een nummer gevolgd door "." die fungeert als het einde van de ene gegevens en de volgende gegevens leest. Het kan configureren in de ATC Lite Android-app.
Controleer de In-line opmerking voor een beter begrip van de code.
Wat betreft het Android-app-gedeelte, laat me eerlijk zijn. Ik ben geen ontwikkelaar van Android-apps, dus ik heb de navigatiebesturing er niet op geïmplementeerd. Ik heb zojuist de ATC Lite-app gedownload en een aangepaste lay-out gemaakt, zoals vooruit-, achteruit-, bericht- en oproepmeldingen. Deze stuurt nummers via Bluetooth naar de headset.
play.google.com/store/apps/details?id=com…. om de app te downloaden en te testen.
Stap 9: Laatste test

Geef me alsjeblieft suggesties en je feedback nadat je het hebt uitgeprobeerd.
Ik zou graag van u horen. Reageer hieronder gerust! Laten we praten!
Aanbevolen:
Augmented Reality-puzzel: 11 stappen

Augmented Reality Puzzle: Puzzelspellen zijn gewoon geweldig. Er zijn allerlei soorten puzzels, de typische legpuzzel, het doolhof, met tokens en zelfs videogames van dit genre (bijvoorbeeld Captain Toad). Puzzelspellen vereisen dat de speler een probleemoplossende strategie ontwerpt
Augmented Reality (AR) voor Dragonboard410c of Dragonboard820c met OpenCV en Python 3.5: 4 stappen

Augmented Reality (AR) voor Dragonboard410c of Dragonboard820c OpenCV en Python 3.5 gebruiken: deze instructables beschrijft hoe OpenCV, Python 3.5 en afhankelijkheden voor Python 3.5 te installeren om de augmented reality-toepassing uit te voeren
Augmented Reality-webbrowser: 9 stappen

Augmented Reality-webbrowser: vandaag gaan we een Augmented Reality-webbrowser voor Android maken. Dit idee begon toen ExpressVPN me vroeg om een gesponsorde YouTube-video te maken. Aangezien dit mijn eerste is, wilde ik iets doen dat relevant was voor hun product. Pr
Augmented Reality-app voor beginners: 8 stappen

Augmented Reality-app voor beginners: deze tutorial laat je zien hoe je een augmented reality-app voor beginners maakt. We zullen Unity3D en Vuforia's grondvlakdetectie gebruiken om een markerloze AR-app voor Android of IOS te maken. We gaan door met het toevoegen van een 3D-model aan Unity en het verplaatsen naar
DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): 4 stappen

DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): ik wil je laten zien hoe gemakkelijk het tegenwoordig is om een eigen spel te maken dat kan worden bestuurd door je lichaam te bewegen. Je hebt alleen een laptop met webcam en enige programmeervaardigheid nodig. Als je geen laptop en webcam hebt of niet weet hoe je moet programmeren, kun je
